Node.js'da Geçiş Karma Bağlantıları WebSockets ile çalışmaya başlama
Bu hızlı başlangıçta, Azure Relay'de Karma Bağlantılar WebSockets kullanarak ileti gönderip alan Node.js gönderen ve alıcı uygulamaları oluşturacaksınız. Genel olarak Azure Relay hakkında bilgi edinmek için bkz . Azure Relay.
Bu hızlı başlangıçta aşağıdaki adımları uygulayacaksınız:
- Azure portalını kullanarak Geçiş ad alanı oluşturma.
- Azure portalını kullanarak o ad alanında karma bağlantı oluşturma.
- İleti almak için bir sunucu (dinleyici) konsol uygulaması yazma.
- İleti göndermek için bir istemci (gönderen) konsol uygulaması yazma.
- Uygulamaları çalıştırın.
Önkoşullar
- Node.js.
- Azure aboneliği. Aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Ad alanı oluşturma
Azure Portal’ında oturum açın.
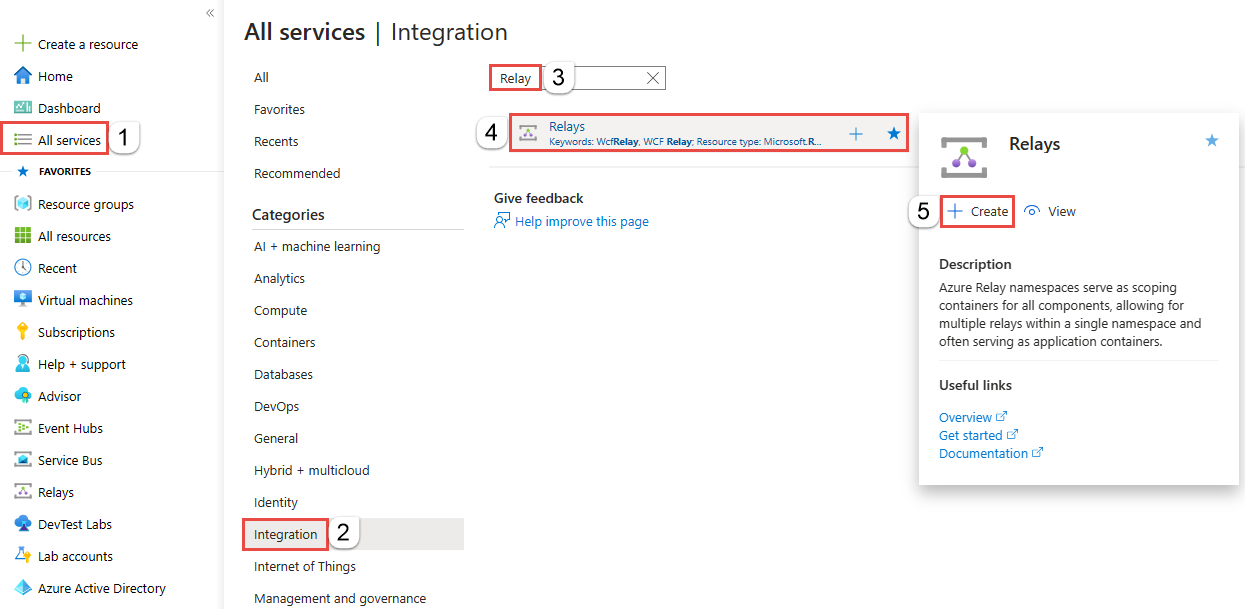
Soldaki menüden Tüm hizmetler'i seçin. Tümleştirme'yi seçin, Geçişler'i arayın, fareyi Geçişler'in üzerine getirin ve oluştur'u seçin.

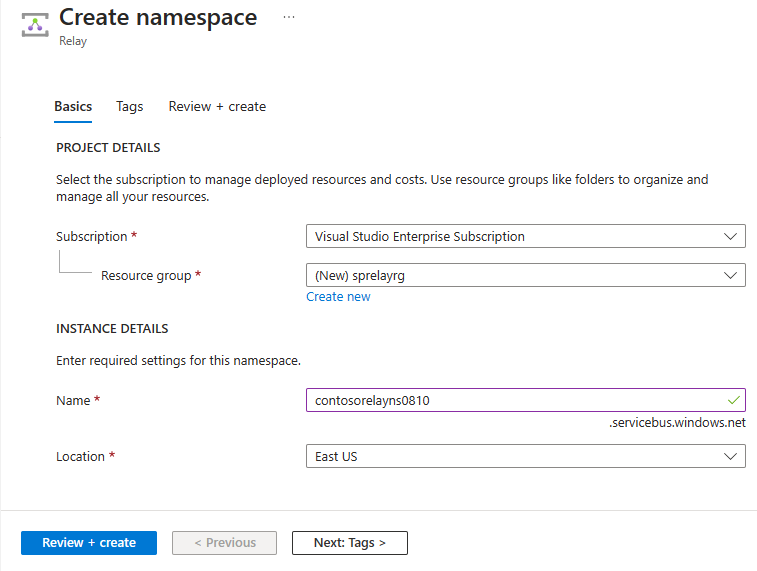
Ad alanı oluştur sayfasında şu adımları izleyin:
Ad alanının oluşturulacağı bir Azure aboneliği seçin.
Kaynak grubu için, ad alanının yerleştirileceği mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun.
Geçiş ad alanı için bir ad girin.
Ad alanınızın barındırılacağı bölgeyi seçin.
Sayfanın alt kısmındaki Gözden geçir ve oluştur'u seçin.

Gözden Geçir + oluştur sayfasında Oluştur'u seçin.
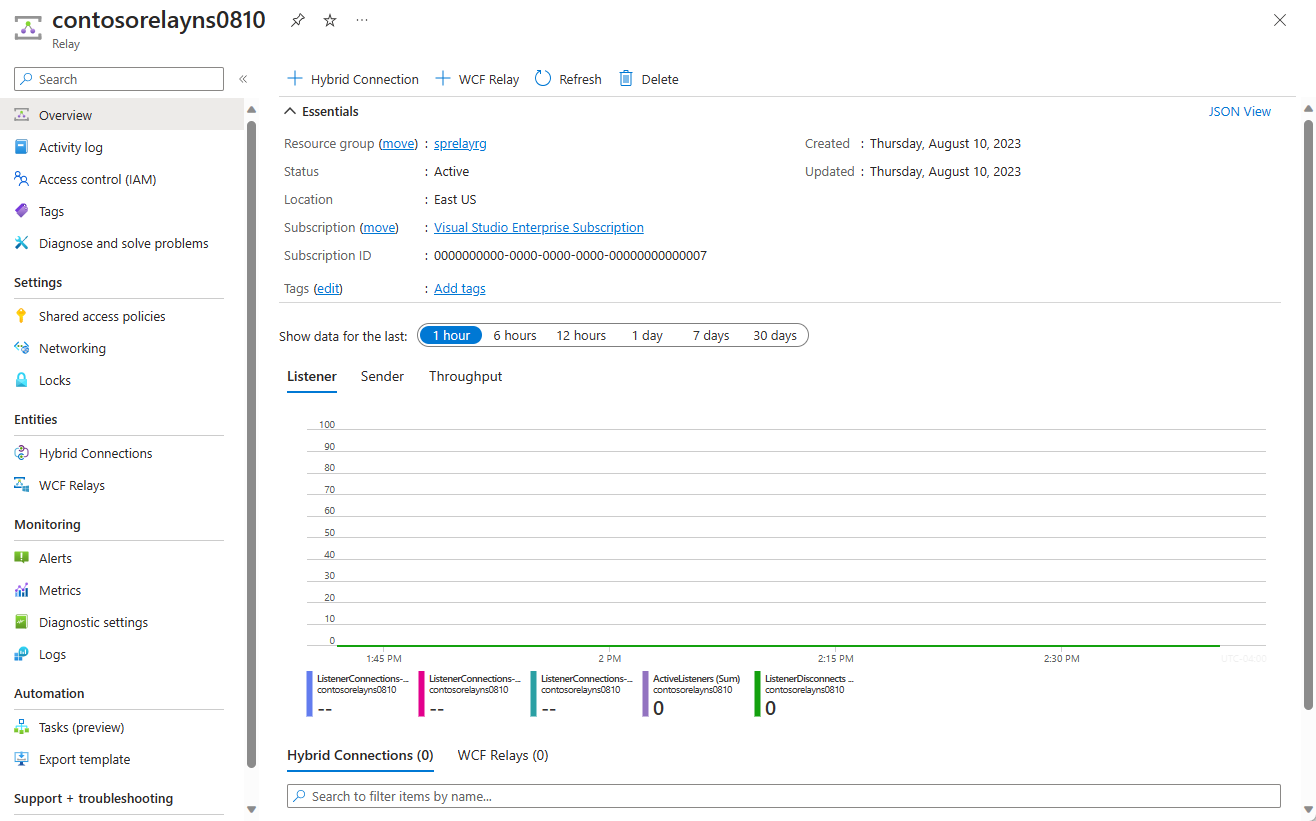
Birkaç dakika sonra ad alanının Geçiş sayfasını görürsünüz.

Yönetim kimlik bilgilerini alma
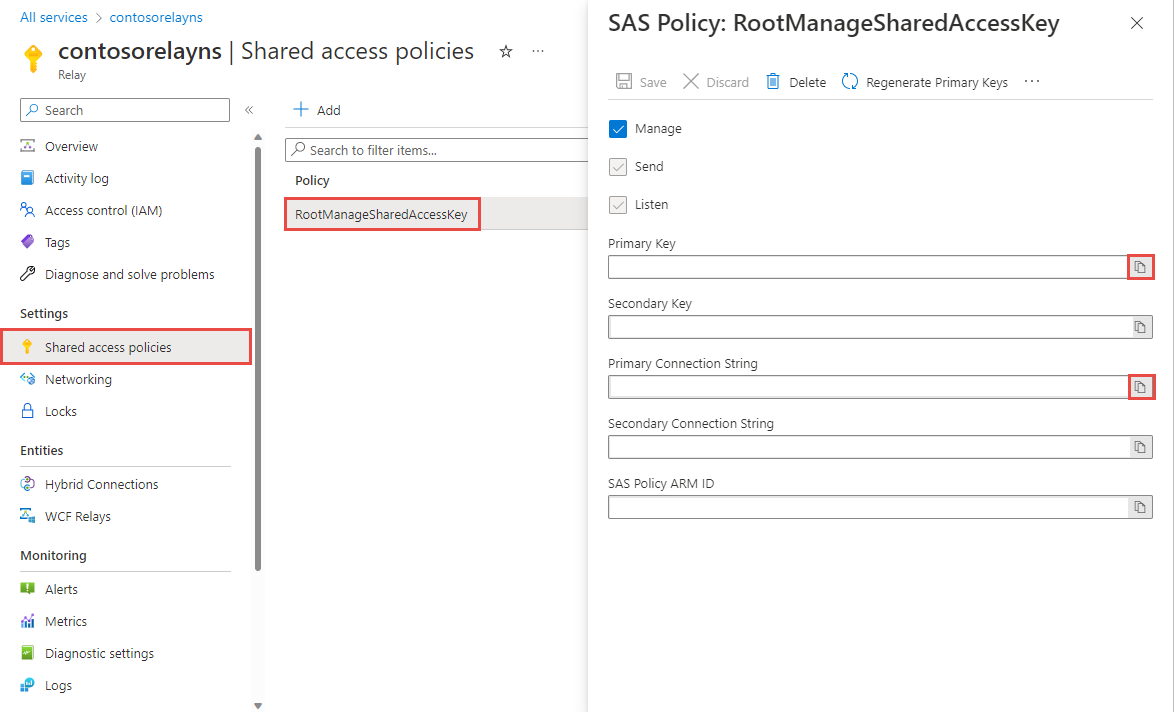
Geçiş sayfasında, soldaki menüden Paylaşılan erişim ilkeleri'ni seçin.
Paylaşılan erişim ilkeleri sayfasında RootManageSharedAccessKey'i seçin.
SAS İlkesi: RootManageSharedAccessKey altında, Birincil Bağlantı Dizesi'nin yanındaki Kopyala düğmesini seçin. Bu eylem, bağlantı dizesi daha sonra kullanmak üzere panonuza kopyalar. Bu değeri Not Defteri veya başka bir geçici konuma yapıştırın.
Birincil anahtar değerini daha sonra kullanmak üzere kopyalayıp geçici bir konuma yapıştırarak önceki adımı tekrarlayın.

Karma bağlantı oluşturma
Ad alanınızın Geçiş sayfasında, karma bağlantı oluşturmak için bu adımları izleyin.
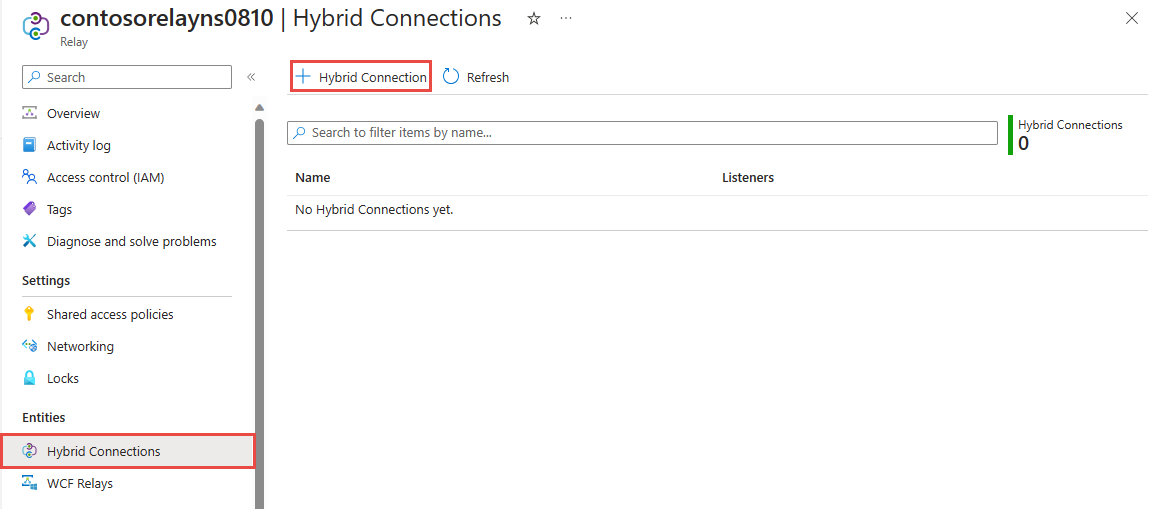
Soldaki menüde Varlıklar'ın altında Karma Bağlantılar'ı ve ardından + Karma Bağlantı'yı seçin.

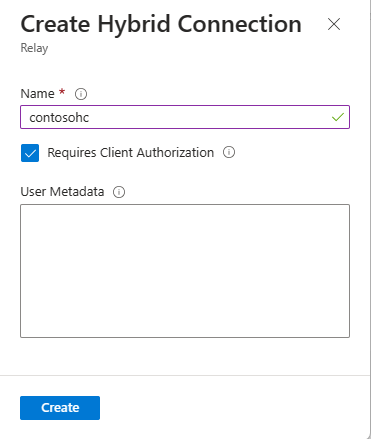
Karma Bağlantı Oluştur sayfasında, karma bağlantı için bir ad girin ve Oluştur'u seçin.

Sunucu uygulaması (dinleyici) oluşturma
Geçiş hizmetinden ileti dinleyip almak için bir Node.js konsol uygulaması yazın.
Node.js uygulaması oluşturma
listener.js adlı yeni bir JavaScript dosyası oluşturun.
Geçiş paketini ekleme
Proje klasörünüzdeki bir Düğüm komut isteminden npm install hyco-ws komutunu çalıştırın.
İleti almak için bazı kodlar yazma
Aşağıdaki sabiti
listener.jsdosyasının başına ekleyin.const WebSocket = require('hyco-ws');Karma bağlantı ayrıntıları için şu sabitleri
listener.jsdosyasına ekleyin. Köşeli ayraçlar içindeki yer tutucuları, karma bağlantıyı oluştururken aldığınız değerlerle değiştirin.const ns- Geçiş ad alanı. Tam ad alanı adını kullandığınızdan emin olun: örneğin,{namespace}.servicebus.windows.net.const path- Karma bağlantının adı.const keyrule- Varsayılan olarak Paylaşılan Erişim İlkeleri anahtarınızınRootManageSharedAccessKeyadı.const key- Daha önce kaydettiğiniz ad alanının birincil anahtarı.
listener.jsdosyasına aşağıdaki kodu ekleyin:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });listener.js dosyanız şöyle görünmelidir:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
İstemci uygulaması (gönderici) oluşturma
Geçiş hizmetinden ileti göndermek için bir Node.js konsol uygulaması yazın.
Node.js uygulaması oluşturma
sender.js adlı yeni bir JavaScript dosyası oluşturun.
Geçiş Düğümü Paket Yöneticisi paketini ekleme
Proje klasörünüzdeki bir Düğüm komut isteminden npm install hyco-ws komutunu çalıştırın.
İleti göndermek için bazı kodlar yazma
Aşağıdaki
constantsöğesinisender.jsdosyasının başına ekleyin.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;Karma bağlantı ayrıntıları için şu sabitleri
sender.jsdosyasına ekleyin. Köşeli ayraçlar içindeki yer tutucuları, karma bağlantıyı oluştururken aldığınız değerlerle değiştirin.const ns- Geçiş ad alanı. Tam ad alanı adını kullandığınızdan emin olun: örneğin,{namespace}.servicebus.windows.net.const path- Karma bağlantının adı.const keyrule- Varsayılan olarak Paylaşılan Erişim İlkeleri anahtarınızınRootManageSharedAccessKeyadı.const key- Daha önce kaydettiğiniz ad alanının birincil anahtarı.
sender.jsdosyasına aşağıdaki kodu ekleyin:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );sender.js dosyanız şöyle görünmelidir:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Not
Bu makaledeki örnek kod, öğreticiyi basit tutmak için Azure Relay ad alanında kimlik doğrulaması yapmak için bir bağlantı dizesi kullanır. Daha kolay ele geçirilebilen bağlantı dizesi veya paylaşılan erişim imzaları kullanmak yerine üretim ortamlarında Microsoft Entra Id kimlik doğrulamayı kullanmanızı öneririz. Microsoft Entra Id kimlik doğrulamasını kullanmaya yönelik ayrıntılı bilgi ve örnek kod için bkz . Azure Relay varlıklarına erişmek için Microsoft Entra Id ile bir uygulamanın kimliğini doğrulama ve yetkilendirme ve Azure Relay kaynaklarına erişmek için Microsoft Entra Kimliği ile yönetilen kimliğin kimliğini doğrulama.
Uygulamaları çalıştırma
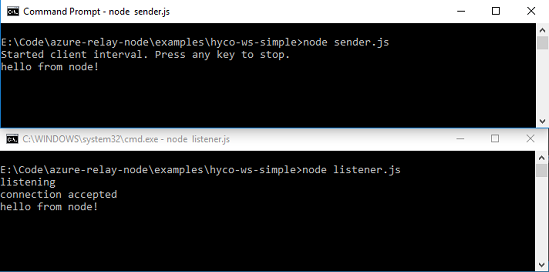
Sunucu uygulamasını çalıştırın: Node.js komut istemine
node listener.jsyazın.İstemci uygulamasını çalıştırın: Node.js komut istemine
node sender.jsyazın ve bazı metinler girin.Sunucu uygulama konsolunun istemci uygulamasına girilen metni çıkardığından emin olun.

Tebrikler, Node.js kullanarak uçtan uca bir Karma Bağlantılar uygulaması oluşturdunuz!
Sonraki adımlar
Bu hızlı başlangıçta, ileti göndermek ve almak için WebSockets kullanan Node.js istemci ve sunucu uygulamaları oluşturdunuz. Azure Relay'in Karma Bağlantılar özelliği, ileti göndermek ve almak için HTTP kullanmayı da destekler. Azure Relay Karma Bağlantıları ile HTTP'yi kullanmayı öğrenmek için http Node.js hızlı başlangıcına bakın.
Bu hızlı başlangıçta istemci ve sunucu uygulamaları oluşturmak için Node.js kullandınız. .NET Framework kullanarak istemci ve sunucu uygulamaları yazmayı öğrenmek için .NET WebSockets hızlı başlangıcına veya .NET HTTP hızlı başlangıcına bakın.