Nasıl yapılır: Doğrusal Gradyan Oluşturma
GDI+ yatay, dikey ve çapraz doğrusal gradyanlar sağlar. Varsayılan olarak, doğrusal gradyandaki renk aynı şekilde değişir. Ancak, doğrusal gradyanı özelleştirerek rengin tekdüzen olmayan bir şekilde değişmesini sağlayabilirsiniz.
Not
Bu makaledeki örnekler, denetimin Paint olay işleyicisinden çağrılan yöntemlerdir.
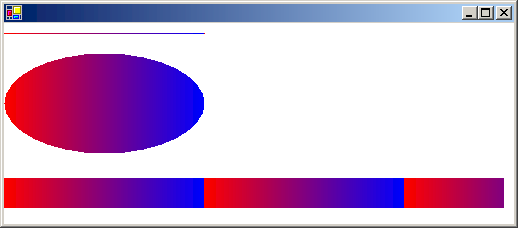
Aşağıdaki örnek bir çizgi, bir elips ve bir dikdörtgeni yatay doğrusal gradyan fırçasıyla doldurur.
LinearGradientBrush oluşturucu dört bağımsız değişken alır: iki nokta ve iki renk. İlk nokta (0, 10) ilk renkle (kırmızı) ve ikinci nokta (200, 10) ikinci renkle (mavi) ilişkilendirilir. Beklediğiniz gibi, (0, 10) ile (200, 10) arasında çizilen çizgi kırmızıdan maviye kademeli olarak değişir.
Puanlardaki 10'lar (0, 10) ve (200, 10) önemli değildir. Önemli olan, iki noktanın aynı ikinci koordinata sahip olmasıdır; bunları bağlayan çizgi yataydır. Üç nokta ve dikdörtgen de yatay koordinat 0'dan 200'e doğru ilerlerken kırmızıdan maviye kademeli olarak değişir.
Aşağıdaki çizimde çizgi, üç nokta ve dikdörtgen gösterilmektedir. Yatay koordinat 200'e yükseldikçe renk gradyanlarının yinelendiğini unutmayın.

Yatay doğrusal gradyanları kullanmak için
Opak kırmızıyı ve opak maviyi sırasıyla üçüncü ve dördüncü bağımsız değişken olarak geçirin.
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Yukarıdaki örnekte, 0 yatay koordinatından 200 yatay koordinata doğru ilerlediğinizde renk bileşenleri doğrusal olarak değişir. Örneğin, ilk koordinatı 0 ile 200 arasında olan bir nokta, 0 ile 255 arasında bir mavi bileşene sahip olur.
GDI+, bir rengin gradyanın bir kenarından diğerine değişme şeklini ayarlamanıza olanak tanır. Aşağıdaki tabloya göre siyahtan kırmızıya değişen bir gradyan fırçası oluşturmak istediğinizi varsayalım.
| Yatay koordinat | RGB bileşenleri |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Yatay koordinat 0 ile 200 arasındaki yolun yalnızca yüzde 20'si olduğunda kırmızı bileşenin yarı yoğunlukta olduğunu unutmayın.
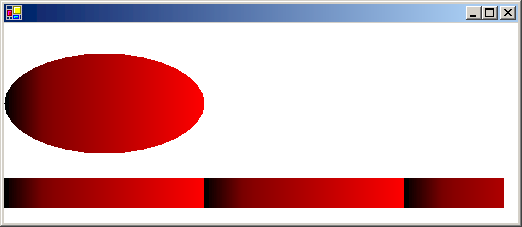
Aşağıdaki örnek, LinearGradientBrush.Blend özelliğini üç göreli yoğunlukla üç göreli konumla ilişkilendirecek şekilde ayarlar. Yukarıdaki tabloda olduğu gibi, 0,5 göreli yoğunluk 0,2 göreli konum ile ilişkilidir. Kod, bir elips ve dikdörtgeni gradyan fırçayla doldurur.
Aşağıdaki çizimde elde edilen üç nokta ve dikdörtgen gösterilmektedir.

Doğrusal gradyanları özelleştirmek için
Sırasıyla üçüncü ve dördüncü parametre olarak opak siyah ve opak kırmızıyı geçirin.
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
Önceki örneklerde yer alan gradyanlar yataydı; diğer bir ifadeyle, herhangi bir yatay çizgi boyunca ilerlerken renk kademeli olarak değişir. Dikey gradyanları ve çapraz gradyanları da tanımlayabilirsiniz.
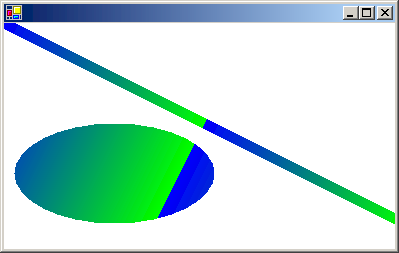
Aşağıdaki örnek noktaları (0, 0) ve (200, 100) LinearGradientBrush oluşturucuya geçirir. Mavi renk (0, 0) ile ilişkilendirilir ve yeşil renk (200, 100) ile ilişkilendirilir. Çizgi (kalem genişliği 10) ve elips, doğrusal gradyan fırça ile doldurulur.
Aşağıdaki çizimde çizgi ve elips gösterilmektedir. Elipsteki rengin, (0, 0) ve (200, 100) noktalarından geçen çizgiye paralel herhangi bir çizgi boyunca ilerledikçe kademeli olarak değiştiğine dikkat edin.

Çapraz doğrusal gradyanlar oluşturmak için
Opak mavi ve opak yeşili sırasıyla üçüncü ve dördüncü parametre olarak geçirin.
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
Ayrıca bkz.
.NET Desktop feedback
