Şekilleri Doldurmak için Gradyan Fırçası Kullanma
Bir şekli aşamalı olarak değişen bir renkle doldurmak için gradyan fırça kullanabilirsiniz. Örneğin, şeklin sol kenarından sağ kenara doğru ilerledikçe yavaş yavaş değişen bir renkle doldurmak için yatay gradyan kullanabilirsiniz. Sol kenarı siyah (kırmızı, yeşil ve mavi bileşenlerle temsil edilen 0, 0, 0) ve sağ kenarı kırmızı (255, 0, 0 ile gösterilir) olan bir dikdörtgen düşünün. Dikdörtgen 256 piksel genişliğindeyse, belirli bir pikselin kırmızı bileşeni, pikselin soldaki kırmızı bileşeninden büyük olacaktır. Bir satırdaki en soldaki piksel renk bileşenlerine (0, 0, 0), ikinci pikselde (1, 0, 0), üçüncü pikselde (2, 0, 0) ve renk bileşenlerine (255, 0, 0) sahip en sağdaki piksele gelene kadar bu şekilde devam eder. Bu ilişkilendirilmiş renk değerleri renk gradyanını oluşturur.
Siz yatay, dikey veya paralel olarak belirtilen eğimli çizgiye ilerledikçe doğrusal gradyan rengi değiştirir. Yol gradyanı, bir yolun içi ve sınırı boyunca hareket ettikçe rengi değiştirir. Çok çeşitli efektler elde etmek için yol gradyanlarını özelleştirebilirsiniz.
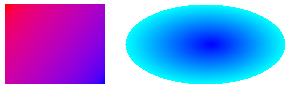
Aşağıdaki çizimde doğrusal gradyan fırçasıyla doldurulmuş bir dikdörtgen ve yol gradyan fırçasıyla doldurulmuş bir elips gösterilmektedir:

Bu Bölümde
Nasıl yapılır: Doğrusal Gradyan Oluşturma
LinearGradientBrush sınıfını kullanarak doğrusal gradyan oluşturmayı gösterir.
Nasıl Yapılır: Yol Gradyanı Oluşturma
PathGradientBrush sınıfını kullanarak yol gradyanı oluşturmayı açıklar.
Nasıl Yapılır: Gama Düzeltmesi Gradyan Uygulama
Gama düzeltmesini gradyan fırçasıyla kullanmayı açıklar.
Referans
System.Drawing.Drawing2D.LinearGradientBrush
Bu sınıfın açıklamasını içerir ve tüm üyelerine bağlantıları vardır.
System.Drawing.Drawing2D.PathGradientBrush
Bu sınıfın açıklamasını içerir ve tüm üyelerine bağlantıları vardır.
.NET Desktop feedback
