Visual Studio 的图像和图标
Visual Studio 中的图像使用
在创建图稿之前,请考虑使用 Visual Studio 图像库中的 1,000 多个图像。
图像类型
图标。 出现在命令、层次结构、模板等中的小图像。 在 Visual Studio 中使用的默认图标大小为 16x16 PNG。 图像服务生成的图标会自动生成支持 HDPI 的 XAML 格式。
注意
在菜单系统中使用图像时,不应为每个命令创建图标。 请参阅 Visual Studio 的菜单和命令,以确定命令是否应有图标。
缩略图。 在对话框预览区域中使用的图像,例如“新建项目”对话框。
对话框图像。 显示在对话框或向导中的图像,可以是描述性图形或消息指示符。 不经常使用,仅在必要时使用,作用是说明复杂概念或引起用户注意(警报、警告)。
动画图像。 用于进度指示器、状态栏和操作对话框。
光标。 用于指示是否允许使用鼠标进行操作,可以在何处放置对象等。
图标设计
Visual Studio 使用了新式风格的图标,这些图标采用简洁几何图形和 50/50 的正值/负值(浅色/深色)平衡效果,并使用直接、可理解的喻示方式。 图标设计主要以明确性、简化度和上下文为着眼点。
明确性:使用传达图标核心意义和个性的喻示。
简化度:图标直接传达核心含义 - 只通过必要元素传达主题,不含虚饰。
上下文:在概念开发过程中考虑图标角色的各个方面,这在决定哪些元素构成图标的核心喻意时至关重要。
设计图标时,有一些需要避免的设计:
除非适用,否则不要使用表示 UI 元素的图标。 如果 UI 元素不常见、不明显或不独特,请选择更抽象或更符号化的方法。
不要过度使用文档、文件夹、箭头和放大镜等常用元素。 仅当对图标的含义至关重要时才使用此类元素。 例如,面向右方的放大镜应只用于指示“搜索”、“浏览”和“查找”功能。
尽管某些旧图标元素保留了透视,但创建新图标时不要使用透视,除非该元素在没有透视的情况下会显得不明确。
不要在图标中加入太多信息。 一个可作为可识别的符号轻松识别或了解的图像,比一个过于复杂的图像有用得多。 图标无法传达全部信息。
图标创建
概念开发
Visual Studio 提供丰富多样的 UI 图标类型。 在开发过程中仔细考虑图标类型。 不要为图标元素使用不明确或不常见的 UI 对象。 在这些情况下选择使用符号,例如“智能标记”图标。 请注意,左侧抽象标记的含义比右侧基于 UI、意味不明的标记更明确:
| 符号图像的正确使用 | 符号图像的错误使用 |
|---|---|
 |
 |
在某些情况下,为图标使用标准的、易于识别的 UI 元素可以有很好的效果。 “添加窗口”就是一个示例:
| 图标中的正确 UI 元素 | 图标中的错误 UI 元素 |
|---|---|
 |
 |
不要将文档用作基本元素,除非它对图标的含义至关重要。 如果“添加文档”(如下)上不含文档元素,则无法传达含义,而使用“刷新”时,则无需使用文档元素来传达含义。
| 文档图标的正确使用 | 文档图标的错误使用 |
|---|---|
对于“显示”这一概念,所使用的图标应能够最有效地说明所显示的内容,一个例子是“显示所有文件”。 如有必要,可以使用透镜隐喻来表示“视图”的概念,一个例子是“资源视图”。
| “显示” | 查看” |
|---|---|
 |
 |
面朝右方的放大镜图标应只用于表示“搜索”、“查找”和“浏览”。 带加号或减号的左向版本应只用于表示放大/缩小。
| “搜索” | “缩放” |
|---|---|
 |
 |
在树状视图中,不要同时使用文件夹图标和修饰符。 如果可用,请仅使用修饰符。
| 正确的树状视图图标 | 错误的树状视图图标 |
|---|---|
  |
  |
样式详细信息
Layout
堆栈元素,如标准 16x16 图标所示:

16x16 图标的布局堆栈
状态通知元素最好作为独立图标使用。 但在某些上下文中,需要在基本元素上叠放一个通知,例如“任务完成”图标:
![]()
独立通知图标

“任务完成”图标
项目图标通常是包含多种大小的 .ico 文件。 大多数 16x16 图标包含相同的元素。 32x32 版本提供更多详细信息,适用时还包括项目类型。
![]()
VB Windows 控件库项目图标,16x16 和 32x32
使图标在其像素帧内居中。 如果无法做到这一点,让图标与帧顶部和/或右侧对齐。
![]()
图标在像素框架中居中
![]()
图标与帧右上方对齐
![]()
图标居中并与帧顶部对齐
若要实现理想的对齐和平衡,请避免因使用操作字形而阻挡图标的基本元素。 将字形置于基本元素左上角附近。 添加其他元素时,请考虑图标的对齐和平衡。
| 正确的对齐和平衡方式 | 不正确的对齐和平衡方式 |
|---|---|
 |
 |
确保共有某些元素且成套使用的图标在大小上是匹配的。 注意,如果大小不合适,例如圆圈和箭头的尺寸过大,会导致不匹配。
| 正确的匹配大小 | 不正确的匹配大小 |
|---|---|
 |
 |
使用一致的线条和视觉权重。 使用并排比较的方式来评估要生成的图标与其他图标的比较结果。 切勿使用整个 16x16 帧,请使用 15x15 或更小的帧。 负值对正值(深色对浅色)的比率应该是 50/50。
| 正确的负值对正值比率 | 不正确的负值到正值比率 |
|---|---|
   |
 |
在不牺牲元素完整性的前提下,使用简单、类似的形状并从互补的角度来生成元素。 角度尽可能使用 45° 或 90°。
![]()
透视
保持图标清晰易懂。 仅在必要时才使用透视和光源。 虽然应避免在图标元素上使用透视,但有些元素如果没有透视,就无法识别。 在这种情况下,可使用有样式的透视来确保元素明确。

3 点透视图

1 点透视图
大多数元素应面向右或侧向右倾斜:

只有在给物体增加必要的明确度时才使用光源。
| 正确的光源 | 不正确的光源 |
|---|---|
 |
 |
轮廓只用于提高可读性或更好地传达喻意。 负值-正值(深色-浅色)平衡应为 50/50。
| 轮廓的正确使用 | 轮廓的不正确使用 |
|---|---|
 |
 |
图标类型
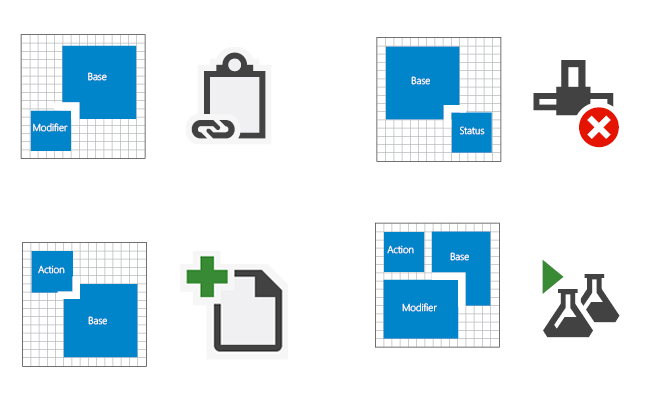
“Shell 和命令栏图标”最多由以下元素中的三种组成:一个基本元素、一个修饰符、一个操作或一个状态。
![]()
shell 和命令栏图标的示例
“工具窗口和命令栏”图标最多由以下元素中的三种组成:一个基本元素、一个修饰符、一个操作或一个状态。
![]()
工具窗口命令栏图标的示例
“树状视图消歧器”图标最多由以下元素中的三种组成:一个基本元素、一个修饰符、一个操作或一个状态。
![]()
树状视图消歧器图标示例
“基于状态的值分类”图标有以下几种状态:活动、活动已禁用和非活动已禁用。

基于状态的值分类图标示例
“IntelliSense”图标最多由以下元素中的三种组成:一个基本元素、一个修饰符和一个状态。
![]()
IntelliSense 图标示例
“小型 (16x16) 项目”图标应不超过两个元素:一个基本元素和一个修饰符。



小型 (16x16) 项目示例
“大型 (32x32) 项目”图标由不超过以下元素中的四个组成:一个基本元素、一到两个修饰符和一个语言覆盖。

大型 (32x32) 项目图标示例
生产详细信息
所有新的 UI 元素都应使用 Windows Presentation Foundation (WPF) 创建,WPF 的所有新图标都应采用 32 位 PNG 格式。 24 位 PNG 是一种不支持透明度的旧格式,因此不建议用于图标。
将分辨率保存为 96 DPI。
文件类型
32 位 PNG:图标的首选格式。 可以存储单个光栅(像素)图像的无损数据压缩文件格式。 32 位 PNG 文件支持 alpha 通道透明度、gamma 校正和隔行扫描。
32 位 BMP:用于非 WPF 控件。 32 位 BMP(也称为 XP 或增强色)是一种 RGB/A 图像格式,是具有 alpha 通道透明度的全彩图像。 alpha 通道是 Adobe Photoshop 中指定的透明层,之后保存为位图中附加的(第四)颜色通道。 在图稿制作过程中,所有 32 位 BMP 文件都添加了黑色背景,以提供关于颜色深度的快速视觉提示。 此黑色背景表示 UI 中要遮罩的区域。
32 位 ICO:用于“项目”图标和“添加项”。 所有 ICO 文件均为 32 位全彩,具有 alpha 通道透明度 (RGB/A)。 由于 ICO 文件可以存储多种大小和颜色深度,Vista 图标通常采用 ICO 格式,其中包含 16x16、32x32、48x48 和 256x256 图像大小。 为了在 Windows 资源管理器中正确显示,ICO 文件必须针对每个图像大小保存为 24 位和 8 位颜色深度。
XAML:用于设计表面和窗口装饰器。 XAML 图标是基于矢量的图像文件,支持缩放、旋转、归档和透明度。 它们在现在的 Visual Studio 中并不常见,但由于其灵活性而变得越来越流行。
SVG
24 位 BMP:用于 Visual Studio 命令栏。 全彩 RGB 图像格式、24 位 BMP 是一种图标约定,它通过使用洋红色(R=255、G=0、B=255)作为“敲除”透明层的颜色键来创建透明层。 在 24 位 BMP 中,所有洋红色表面都使用背景色显示。
24 位 GIF:用于 Visual Studio 命令栏。 支持透明度的全彩 RGB 图像格式。 GIF 文件通常用于向导图稿和 GIF 动画。
图标构造
Visual Studio 中最小的图标大小为 16x16。 最常用的是 32x32。 请记住,在设计图标时,不要将 16x16、24x24 或 32x32 的帧整个填满。 清晰、统一的图标结构对于用户识别至关重要。 生成图标时请遵循以下几点。
图标应清晰、易懂且一致。
最好将状态通知元素作为单个图标使用,而不是将它们叠放在图标基本元素的顶部。 在某些上下文中,UI 可能需要让状态元素与基本元素成对出现。
项目图标通常是包含多种大小的 .ico 文件。 仅更新 16x16、24x24 和 32x32 图标。 大多数 16x16 和 24x24 图标包含相同的元素。 32x32 图标包含更多详细信息,适用时包括项目语言类型。
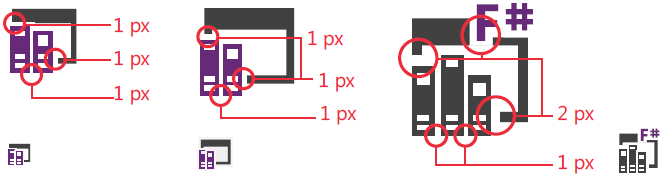
对于 32x32 图标,基本元素通常具有 2 像素的线条粗细。 详细信息元素可以使用 1 或 2 像素的线条粗细。 使用最佳判断来确定哪个更适合。
对于 16x16 和 24x24 图标,元素之间的间距至少为 1 像素。 对于 32x32 图标,在元素之间以及修饰符和基本元素之间使用 2 像素间距。

大小为 16x16、24x24 和 32x32 的图标的元素间距
颜色和辅助功能
Visual Studio 符合性指南要求产品中的所有图标都满足颜色和对比度的辅助功能要求。 这是通过反转图标来实现的,当你在设计的时候,你应该意识到它们会在产品中以编程方式进行反转。
有关在 Visual Studio 图标中使用颜色的详细信息,请参阅在图像中使用颜色。
在图像中使用颜色
Visual Studio 中的图标主要采用单色。 颜色的作用是传达特定信息,而不是作为装饰。 使用颜色:
来指示操作
提示用户查看状态通知
指定语言关联
区分 IntelliSense 内的项
辅助功能
Visual Studio 符合性指南要求已签入到产品中的所有图标都满足颜色和对比度的辅助功能要求。 视觉语言调色板中的颜色已经过测试并满足这些要求。
深色主题的颜色反转
为了使图标在 Visual Studio 深色主题中以正确的对比度显示,将以编程方式应用反转。 本指南中的颜色已部分选定,以便正确地进行反转。 将颜色的使用限于此调色板,否则在应用反转时将出现不可预测的结果。

颜色反转的图标示例
基本调色板
所有标准图标都包含三种基本颜色。 图标不包含渐变或阴影,但 3D 工具图标有一个或两个例外。
| 使用情况 | 名称 | 值(浅色主题) | 样本 | 示例 |
|---|---|---|---|---|
| 背景/深色 | VS BG | 424242 / 66,66,66 |  |
 |
| 前景/浅色 | VS FG | F0EFF1 / 240,239,241 |  |
|
| 轮廓 | VS Out | F6F6F6 / 246,246,246 |  |
除了基本颜色外,每个图标可能包含扩展调色板中的一种附加颜色。
扩展调色板
操作修饰符
以下四种颜色表示操作修饰符所需的操作类型:
| 使用情况 | 名称 | 值(所有主题) | 样本 |
|---|---|---|---|
| 正 | VS 绿色操作 | 388A34 / 56,138,52 |  |
| 消极 | VS 红色操作 | A1260D / 161,38,13 |  |
| 中立 | VS 蓝色操作 | 00539C / 0,83,156 |  |
| 创建/新建 | VS 橙色操作 | C27D1A / 194,156,26 |  |
示例
绿色用于正操作修饰符,如“添加”、“运行”、“播放”和“验证”。
| 运行 | 执行查询 | 播放所有步骤 | 添加控件 |
|---|---|---|---|
 |
 |
 |
 |
红色用于负操作修饰符,如“删除”、“停止”、“取消”和“关闭”。
| 删除关系 | 删除列 | 停止查询 | 连接离线 |
|---|---|---|---|
 |
 |
 |
 |
蓝色用于中性操作修饰符,最常用箭头表示,如“打开”、“下一个”、“上一个”、“导入”和“导出”。
| 转到字段 | 批量签入 | 地址编辑器 | 关联编辑器 |
|---|---|---|---|
 |
 |
 |
 |
暗金色主要用于“新建”修饰符。
| 新建项目 | 创建新关系图 | 新建单元测试 | 新建列表项 |
|---|---|---|---|
 |
 |
 |
 |
特殊情况
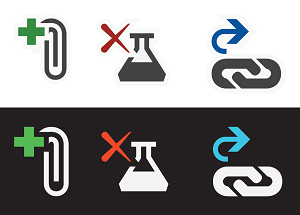
在特殊情况下,彩色操作修饰符可以作为独立图标单独使用。 图标使用的颜色反映了与图标关联的操作。 这种使用仅限于图标的一小部分,包括:
| 运行 | 停止 | 删除 | 保存 | 向后导航 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
代码层次结构调色板
文件夹
| 使用情况 | 名称 | 值(所有主题) | 样本 | 示例 |
|---|---|---|---|---|
| 文件夹 | 文件夹 | DCB67A / 220,182,122 |  |
 |
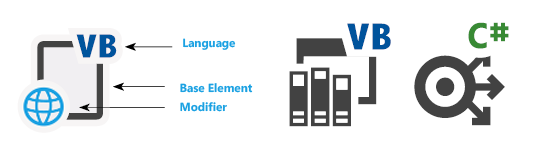
Visual Studio 语言
Visual Studio 中提供的每个常见语言或平台都有关联的颜色。 这些颜色用于基础图标,或用于复合图标右上角的语言修饰符上。
| 使用情况 | 名称 | 值(所有主题) | 样本 |
|---|---|---|---|
| ASP、HTML、WPF | ASP HTML WPF 蓝色 | 0095D7 / 0,149,215 |  |
| C++ | CPP 紫色 | 9B4F96 / 155,79,150 |  |
| C# | CS 绿色(VS 绿色操作) | 388A34 / 56,138,52 |  |
| CSS | CSS 红色 | BD1E2D / 189,30,45 |  |
| F# | FS 紫色 | 672878 / 103,40,120 |  |
| JavaScript | JS 橙色 | F16421 / 241,100,33 |  |
| VB | VB 蓝色(VS 蓝色操作) | 00539C / 0,83,156 |  |
| TypeScript | TS 橙色 | E04C06 / 224,76,6 |  |
| Python | PY 绿色 | 879636 / 135,150,54 |  |
带有语言修饰符的图标示例
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
IntelliSense 图标使用专用调色板。 这些颜色用于帮助用户快速区分 IntelliSense 弹出列表中的不同项。
| 使用情况 | 名称 | 值(所有主题) | 样本 |
|---|---|---|---|
| 类、事件 | VS 橙色操作 | C27D1A / 194,125,26 |  |
| 扩展方法、方法、模块、委托 | VS 紫色操作 | 652D90 / 101,45,144 |  |
| 字段、枚举项、宏、结构、联合值类型、运算符、接口 | VS 蓝色操作 | 00539C / 0,83,156 |  |
| Object | VS 绿色操作 | 388A34 / 56,138,52 |  |
| 常数、异常、枚举项、映射、映射项、命名空间、模板、类型定义 | 背景 (VS BG) | 424242 / 66,66,66 |  |
IntelliSense 图标示例
| 类 | 私有事件 | 委托 | 方法好友 | 字段 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 受保护的枚举项 | Object | 模板 | 异常快捷方式 |
|---|---|---|---|
 |
 |
 |
 |
通知
Visual Studio 中的通知用于指示状态。 “通知”调色板使用以下四种颜色以及黑色或白色前景填充选项来定义具有以下状态级别的通知。
| 使用情况 | 名称 | 值(所有主题) | 样本 |
|---|---|---|---|
| 状态:中性 | 蓝色通知(VS 蓝色) | 1BA1E2 / 27,161,226 |  |
| 状态:正 | 绿色通知(VS 绿色) | 339933 / 51,153,51 |  |
| 状态:负 | 红色通知(VS 红色) | E51400 / 229,20,0 |  |
| 状态:警告 | 黄色通知(VS 橙色) | FFCC00 / 255,204,0 |  |
| 前景填充 | 黑色通知(黑色) | 000000 / 0,0,0 |  |
| 前景填充 | 白色通知(白色) | FFFFFF / 255,255,255 |  |
通知图标示例
| Alert | 警告 | 完成 | 停止 |
|---|---|---|---|
 |
 |
 |
 |