SpotLight.OuterConeAngle 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
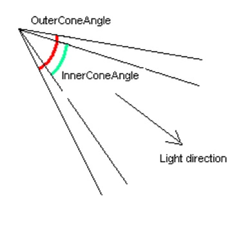
取得或設定角度,這個角度指定 SpotLight 的圓錐形投射比例,場景中位於這個比例之外的物件不會被燈光照到。
public:
property double OuterConeAngle { double get(); void set(double value); };public double OuterConeAngle { get; set; }member this.OuterConeAngle : double with get, setPublic Property OuterConeAngle As Double屬性值
角度 (以度數為單位),指定 SpotLight 的圓錐形投射比例,場景中位於這個比例之外的物件不會被燈光照到。 預設值是 90。
範例
下列範例示範如何在 3D 場景中建立 SpotLight 。
<!-- A SpotLight is used to light the scene. The InnerConeAngle and OuterConeAngle are used
to control the size of the light cone created by the SpotLight. The Direction and Position
properties determine where the SpotLight is pointing in the scene. In this example, the Position
of the SpotLight is set so that the SpotLight is only illuminating the upper right-hand corner
of the 3D object. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<SpotLight x:Name="mySpotLight" InnerConeAngle="20" OuterConeAngle="20" Color="#FFFFFF" Direction="0,0,-1"
Position="1,1,6" Range="20"/>
</ModelVisual3D.Content>
</ModelVisual3D>
下列程式碼顯示整個範例。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="321" Height="201">
<!-- The Viewport3D provides a rendering surface for 3-D visual content. -->
<Viewport3D ClipToBounds="True" Width="150" Height="150" Canvas.Left="0" Canvas.Top="10">
<!-- Defines the camera used to view the 3D object. -->
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,2" LookDirection="0,0,-1" FieldOfView="60" />
</Viewport3D.Camera>
<!-- The ModelVisual3D children contain the 3D models -->
<Viewport3D.Children>
<!-- A SpotLight is used to light the scene. The InnerConeAngle and OuterConeAngle are used
to control the size of the light cone created by the SpotLight. The Direction and Position
properties determine where the SpotLight is pointing in the scene. In this example, the Position
of the SpotLight is set so that the SpotLight is only illuminating the upper right-hand corner
of the 3D object. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<SpotLight x:Name="mySpotLight" InnerConeAngle="20" OuterConeAngle="20" Color="#FFFFFF" Direction="0,0,-1"
Position="1,1,6" Range="20"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<!-- The geometry specifies the shape of the 3D plane. In this sample, a flat sheet is created. -->
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<!-- The material specifies the material applied to the 3D object. In this sample a linear gradient
covers the surface of the 3D object.-->
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
備註
的光線強度 SpotLight 會從完全照明減少到在 與 OuterConeAngle 之間的光線投影角度的 InnerConeAngle 無。 光線不會在此屬性所指定的角度之外提供光線。

相依性屬性資訊
| 識別碼欄位 | OuterConeAngleProperty |
中繼資料屬性設定為 true |
無 |
