逐步解說:在 WPF 中裝載 Windows Form 複合控制項
Windows Presentation Foundation (WPF) 提供一個用來建立應用程式的豐富環境。 不過,如果您已長期開發 Windows Forms 程式碼,在 WPF 應用程式中重複使用至少一部分的程式碼,可能會比從頭重寫程式碼更有效率。 最常見的案例是您具有現有 Windows Forms 控制項時。 在某些情況下,您甚至可能無法存取這些控制項的原始程式碼。 WPF 提供簡單的程序,可在 WPF 應用程式中裝載這類控制項。 例如,您可以在裝載特製化 DataGridView 控制項時,將 WPF 用於大部分的程式設計。
本逐步解說會逐步引導您完成應用程式以裝載 Windows Forms composite 複合控制項,來執行 WPF 應用程式中的資料輸入。 複合控制項會封裝在 DLL 中。 這個一般程序可以延伸到更複雜的應用程式和控制項。 本逐步解說設計成幾乎與逐步解說:在 Windows Forms 中裝載 WPF 複合控制項的外觀和功能相同。 主要差異在於裝載案例相反。
本逐步解說分為兩節。 第一節簡要描述 Windows Forms 複合控制項的實作。 第二節詳細討論如何在 WPF 應用程式中裝載複合控制項、接收來自控制項的事件,以及存取控制項的一些屬性。
這個逐步解說中所述的工作包括:
實作 Windows Forms 複合控制項。
實作 WPF 主應用程式。
如需本逐步解說中所述工作的完整程式碼清單,請參閱 Hosting a Windows Forms Composite Control in WPF Sample (在 WPF 中裝載 Windows Forms 複合控制項的範例)。
必要條件
若要完成這個逐步解說,您必須具有 Visual Studio。
實作 Windows Forms 複合控制項
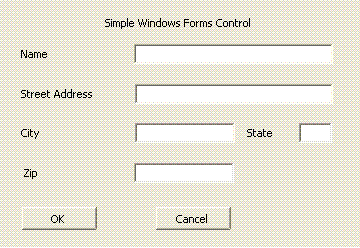
此範例中所使用的 Windows Forms 複合控制項是簡單的資料輸入表單。 此表單採用使用者名稱和地址,然後使用自訂事件將該資訊傳回給主應用程式。 下圖顯示轉譯的控制項。
下圖顯示 Windows Forms 複合控制項:
 簡單 Windows Forms 控制項的螢幕擷取畫面。
簡單 Windows Forms 控制項的螢幕擷取畫面。
建立專案
啟動專案:
啟動 Visual Studio,然後開啟 [新增專案] 對話方塊。
在 Window 分類中,選取 [Windows Forms 控制項程式庫] 範本。
將新專案命名為
MyControls。針對位置,指定方便命名的最上層資料夾,例如
WpfHostingWindowsFormsControl。 稍後,您會將主應用程式放在此資料夾中。按一下 [確定] 以建立專案。 預設專案會包含名為
UserControl1的單一控制項。在 [方案總管] 中,將
UserControl1重新命名為MyControl1。
您的專案應該有下列系統 DLL 的參考。 如果預設未包括所有這些 DLL,則請將它們新增至專案。
系統
System.Data
System.Drawing
System.Windows.Forms
System.Xml
將控制項加入至表單
將控制項新增至表單:
- 在設計工具中開啟
MyControl1。
在表單上新增五個 Label 控制項及其對應的 TextBox 控制項、而它們的大小和排列與上圖相同。 在此範例中, TextBox 控制項的名稱如下:
txtNametxtAddresstxtCitytxtStatetxtZip
新增兩個標示 為 [確定] 的Button 控制項,並 [取消]。 在此範例中,按鈕名稱分別為 btnOK 和 btnCancel。
實作支援程式碼
在程式碼檢視中,開啟表單。 控制項會藉由引發自定義 OnButtonClick 事件,將收集的數據傳回其主機。 此資料包含在事件引數物件中。 下列程式碼示範事件和委派宣告。
將下列程式碼加入 MyControl1 類別。
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
MyControlEventArgs 類別包含要傳回給主機的資訊。
將下列類別新增至表單。
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
當使用者按一下 [確定] 或 [取消] 按鈕時, Click 事件處理程式會建立 MyControlEventArgs 物件,其中包含資料,並引發 OnButtonClick 事件。 這兩個處理程式的唯一差異在於事件引數的 IsOK 屬性。 此屬性可讓主應用程式判斷所按的按鈕。 針對 [OK] 按鈕,它會設定為 true,而針對 [Cancel] 按鈕,則設定為 false。 下列程式碼示範兩個按鈕處理常式。
將下列程式碼加入 MyControl1 類別。
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
提供組件的強式名稱以及建置組件
若要讓 WPF 應用程式參考這個組件,它必須具有強式名稱。 若要建立強式名稱,請使用 Sn.exe 建立金鑰檔,並將它新增至專案。
開啟 Visual Studio 命令提示字元。 若要這麼做,請按一下 [開始] 功能表,然後選取 [所有程式/Microsoft Visual Studio 2010/Visual Studio 工具/Visual Studio 命令提示字元]。 這會使用自訂的環境變數來啟動主控台視窗。
在命令提示字元中,使用
cd命令移至您的專案資料夾。執行下列命令,以產生名為 MyControls.snk 的金鑰檔。
Sn.exe -k MyControls.snk若要在專案中包括金鑰檔,請以滑鼠右鍵按一下方案總管中的專案名稱,然後按一下 [屬性]。 在專案設計工具中,按一下 [簽署] 索引標籤,並選取 [簽署組件] 核取方塊,然後瀏覽至金鑰檔。
建置方案。 組置將會產生名為 MyControls.dll 的 DLL。
實作 WPF 主應用程式
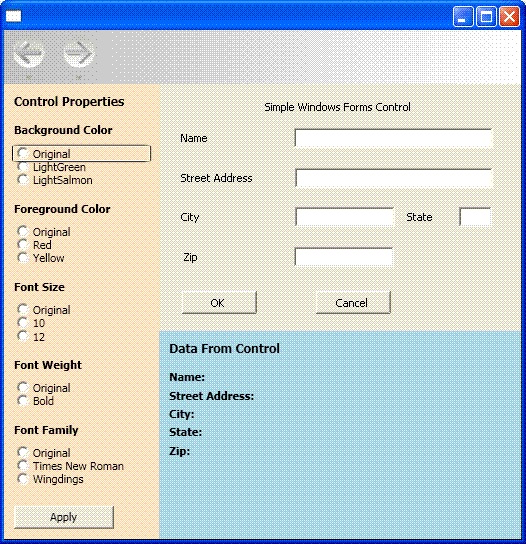
WPF 主應用程式會使用 WindowsFormsHost 控制項來載入 MyControl1。 應用程式會處理 OnButtonClick 事件,以接收來自控制項的資料。 它也會有一組選項按鈕,可讓您從 WPF 應用程式變更控制項的某些屬性。 下圖顯示已完成的應用程式。
下圖顯示完整的應用程式,包括內嵌在 WPF 應用程式中的控制項:
 此螢幕擷取畫面顯示內嵌在 WPF 頁面中的控制項。
此螢幕擷取畫面顯示內嵌在 WPF 頁面中的控制項。
建立專案
啟動專案:
開啟 Visual Studio 並選取 [新增專案]。
在 [視窗] 類別中,選取 WPF 應用程式 範本。
將新專案命名為
MyControls。針對位置,指定包含 MyControls 專案的相同最上層資料夾。
按一下 [確定] 以建立專案。
您也需要新增包含 MyControl1 和其他組件的 DLL 參考。
以滑鼠右鍵按一下方案總管中的專案名稱,然後選取 [新增參考]。
按一下 [瀏覽] 索引標籤,並瀏覽至包含 MyControls.dll 的資料夾。 在此逐步解說中,這個資料夾是 MyControls\bin\Debug。
選取 MyControls.dll,然後按一下 [確定]。
新增名為 WindowsFormsIntegration.dll 之 WindowsFormsIntegration 組件的參考。
實作基本版面配置
主應用程式的使用者介面 (UI) 會在 MainWindow.xaml 中實作。 此檔案包含 Extensible Application Markup Language (XAML) 標記,可定義版面配置,並裝載 Windows Forms 控制項。 應用程式分為三個區域:
[Control Properties] 面板,所包含的一組選項按鈕可讓您用來修改託管控制項的各種屬性。
[Data from Control] 面板,其中包含數個 TextBlock 元素,顯示從託管控制項傳回的資料。
託管控制項本身。
下列 XAML 會顯示基本版面配置。 此範例會略過裝載 MyControl1 所需要的標記,但稍後會提及。
將 MainWindow.xaml 中的 XAML 取代為下列程式碼。 如果您要使用 Visual Basic,請將類別變更為 x:Class="MainWindow"。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
第一個 StackPanel 元素包含幾組 RadioButton 控制項,可讓您修改託管控制項的各種預設屬性。 接續則為裝載了 MyControl1 的 WindowsFormsHost 元素。 最後一個 StackPanel 專案包含數個 TextBlock 專案,顯示主控控制項所傳回的資料。 元素的順序和 Dock 與 Height 屬性設定會將託管控制項內嵌至視窗,且不會有間距或失真。
裝載控制項
先前 XAML 的下列編輯過版本著重在裝載 MyControl1 所需的項目。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
xmlns 命名空間對應屬性會建立包含託管控制項之 MyControls 命名空間的參考。 此對應可讓您將 XAML 中的 MyControl1 呈現為 <mcl:MyControl1>。
XAML 中有兩個項目可處理裝載︰
WindowsFormsHost代表可讓您在 WPF 應用程式中裝載 Windows Forms 控制項的 WindowsFormsHost 元素。mcl:MyControl1,代表MyControl1,會被加入至 WindowsFormsHost 專案的子集合。 因此,此 Windows Forms 控制項會轉譯為 WPF 視窗的一部分,您可以與應用程式中的控制項進行溝通。
實作程式碼後置檔案
程式碼後置檔案 MainWindow.xaml.vb 或 MainWindow.xaml.cs 包含了實作上一節中所討論之 UI 功能的程序式程式碼。 主要工作如下︰
將事件處理常式附加至
MyControl1的OnButtonClick事件。根據這組選項按鈕的設定方式,來修改
MyControl1的各種屬性。顯示控制項所收集到的資料。
初始化應用程式
初始化程式碼包含在視窗之 Loaded 事件的事件處理常式中,並將事件處理常式附加至控制項的 OnButtonClick 事件。
在 MainWindow.xaml.vb 或 MainWindow.xaml.cs 中,將下列程式碼新增至 MainWindow 類別。
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
由於先前討論的 XAML 已將 MyControl1 新增至 WindowsFormsHost 元素的子元素集合,因此您可以轉換 WindowsFormsHost 元素的 Child ,以取得 MyControl1 的參考。 您接著可以使用該參考,將事件處理常式附加至 OnButtonClick。
除了提供控制項本身的參考之外,WindowsFormsHost 還會公開您可以從應用程式管理之控制項的數個屬性。 初始化程式碼會將這些值指派給私用全域變數,以供稍後在應用程式中使用。
因此,您可以輕鬆地存取 MyControls DLL 中的類型、將下列 Imports 或 using 陳述式新增至檔案頂端。
Imports MyControls
using MyControls;
處理 OnButtonClick 事件
使用者按一下任一控制項的按鈕時,MyControl1會引發 OnButtonClick 事件。
將下列程式碼加入 MyControl1 類別。
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
文字方塊中的資料會封裝到 MyControlEventArgs 物件。 如果使用者按一下 [確定] 按鈕,則事件處理常式會擷取資料,並將它顯示在下面的面板 MyControl1 中。
修改控制項的屬性
WindowsFormsHost 元素會公開託管控制項的數個預設屬性。 因此,您可以變更控制項的外觀,更密切符合應用程式的樣式。 左面板中的多組選項按鈕可讓使用者修改數個色彩和字型屬性。 每一組按鈕都會有 Click 事件的處理常式,可偵測使用者的選項按鈕選取項目,並變更控制項上的對應屬性。
將下列程式碼加入 MyControl1 類別。
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
建置並執行應用程式。 在 Windows Forms 複合控制項中新增一些文字,然後按一下 [確定]。 文字會顯示在標籤中。 按一下不同的選項按鈕,以查看在控制項上的效果。
