逐步解說:在 Windows Form 中裝載 WPF 複合控制項
Windows Presentation Foundation (WPF) 提供一個用來建立應用程式的豐富環境。 不過,如果您已長期開發 Windows Forms 程式碼,則使用 WPF 來擴充現有的 Windows Forms 應用程式,可能會比從頭重寫程式碼更有效率。 常見案例是當您想要將一或多個使用 WPF 所實作的控制項內嵌在 Windows Forms 應用程式內時。 如需自訂 WPF 控制項的詳細資訊,請參閱控制項自訂。
本逐步解說會逐步引導您完成應用程式以裝載 WPF 複合控制項,來執行 Windows Forms 應用程式中的資料輸入。 複合控制項會封裝在 DLL 中。 這個一般程序可以延伸到更複雜的應用程式和控制項。 本逐步解說設計成幾乎與逐步解說:在 WPF 中裝載 Windows Forms 複合控制項的外觀和功能相同。 主要差異在於裝載案例相反。
本逐步解說分為兩節。 第一節簡要描述 WPF 複合控制項的實作。 第二節詳細討論如何在 Windows Forms 應用程式中裝載複合控制項、接收來自控制項的事件,以及存取控制項的一些屬性。
這個逐步解說中所述的工作包括:
實作 WPF 複合控制項。
實作 Windows Form 主應用程式。
如需本逐步解說中所述工作的完整程式碼清單,請參閱 Hosting a WPF Composite Control in Windows Forms Sample (在 Windows Form 中裝載 WPF 複合控制項的範例)。
必要條件
若要完成這個逐步解說,您必須具有 Visual Studio。
實作 WPF 複合控制項
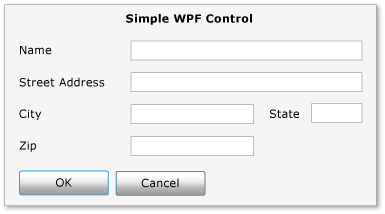
此範例中所使用的 WPF 複合控制項是接受使用者名稱和地址的簡單資料輸入表單。 使用者按一下兩個按鈕中的其中一個來表示工作已完成時,控制項會引發自訂事件,以將該資訊傳回給主應用程式。 下圖顯示轉譯的控制項。
下圖顯示 WPF 複合控制項:
 簡單 WPF 控制項的螢幕擷取畫面。
簡單 WPF 控制項的螢幕擷取畫面。
建立專案
啟動專案:
啟動 Visual Studio,然後開啟 [新增專案] 對話方塊。
在 Visual C# 和 Windows 分類中,選取 [WPF 使用者控制項程式庫] 範本。
將新專案命名為
MyControls。針對位置,指定方便命名的最上層資料夾,例如
WindowsFormsHostingWpfControl。 稍後,您會將主應用程式放在此資料夾中。按一下 [確定] 以建立專案。 預設專案會包含名為
UserControl1的單一控制項。在[方案總管] 中,將
UserControl1重新命名為MyControl1。
您的專案應該有下列系統 DLL 的參考。 如果預設未包括所有這些 DLL,則請將它們新增至專案。
PresentationCore
PresentationFramework
系統
WindowsBase
建立使用者介面
複合控制項的使用者介面 (UI) 使用 Extensible Application Markup Language (XAML) 實作。 複合控制項 UI 包含五個 TextBox 元素。 每個 TextBox 元素都有一個相關聯的 TextBlock 元素,做為標籤。 底部有兩個 Button 元素, [確定] 和 [取消]。 使用者按一下任一個按鈕時,控制項會引發自訂事件,以將資訊傳回給主應用程式。
基本版面配置
各種 UI 元素都包含在 Grid 元素中。 使用 Grid 排列複合控制項內容的方式,與在 HTML 中使用 Table 元素幾乎相同。 WPF 也有 Table 元素,但 Grid 更輕量且更適合簡單的版面配置工作。
下列 XAML 顯示基本版面配置。 此 XAML 透過在 Grid 元素中指定資料行和資料列數目,來定義控制項的整體結構。
在 MyControl1.xaml 中,將現有的 XAML 取代為下列 XAML。
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyControls.MyControl1"
Background="#DCDCDC"
Width="375"
Height="250"
Name="rootElement"
Loaded="Init">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
將 TextBlock 和 TextBox 項目新增至格線
您可以將元素的 RowProperty 和 ColumnProperty 屬性設定為適當的資料列和資料行編號,將 UI 元素放在方格中。 請記住,資料列和資料行編號是以零起始。 您可以藉由設定元素的 ColumnSpanProperty 屬性,讓元素跨越多個資料行。 如需 Grid 元素的詳細資訊,請參閱建立方格元素。
下列 XAML 顯示複合控制項的 TextBox 和 TextBlock 元素及其 RowProperty 和 ColumnProperty 屬性,這些屬性會設定為將元素正確放置在方格中。
在 MyControl1.xaml 中,在 Grid 元素中新增下列 XAML。
<TextBlock Grid.Column="0"
Grid.Row="0"
Grid.ColumnSpan="4"
Margin="10,5,10,0"
HorizontalAlignment="Center"
Style="{StaticResource titleText}">Simple WPF Control</TextBlock>
<TextBlock Grid.Column="0"
Grid.Row="1"
Style="{StaticResource inlineText}"
Name="nameLabel">Name</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="1"
Grid.ColumnSpan="3"
Name="txtName"/>
<TextBlock Grid.Column="0"
Grid.Row="2"
Style="{StaticResource inlineText}"
Name="addressLabel">Street Address</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="2"
Grid.ColumnSpan="3"
Name="txtAddress"/>
<TextBlock Grid.Column="0"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="cityLabel">City</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="3"
Width="100"
Name="txtCity"/>
<TextBlock Grid.Column="2"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="stateLabel">State</TextBlock>
<TextBox Grid.Column="3"
Grid.Row="3"
Width="50"
Name="txtState"/>
<TextBlock Grid.Column="0"
Grid.Row="4"
Style="{StaticResource inlineText}"
Name="zipLabel">Zip</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="4"
Width="100"
Name="txtZip"/>
設定 UI 項目的樣式
資料輸入表單上的許多項目都會有類似的外觀,表示它們具有數個屬性的相同設定。 前一個 XAML 使用 Style 元素來定義元素類別的標準屬性設定,而不是分別設定每個元素的屬性。 此方法會減少控制項的複雜度,並可讓您透過單一樣式屬性來變更多個項目的外觀。
Style 元素包含在 Grid 元素的 Resources 屬性中,因此控制項中的所有元素都可以使用這些元素。 如果命名樣式,則會將它套用至元素,方法是新增設定為樣式名稱的 Style 元素。 未命名的樣式會成為項目的預設樣式。 如需 WPF 樣式的詳細資訊,請參閱樣式設定和範本化。
下列 XAML 示範複合控制項的 Style 元素。 若要查看如何將樣式套用至項目,請參閱先前的 XAML。 例如,最後一個 TextBlock 元素具有 inlineText 樣式,而最後一個 TextBox 元素會使用預設樣式。
在 MyControl1.xaml 中,就在 Grid 開始項目後面新增下列 XAML。
<Grid.Resources>
<Style x:Key="inlineText" TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="FontWeight" Value="Normal"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="Width" Value="60"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</Grid.Resources>
新增 OK 和 Cancel 按鈕
複合控制項上的最終項目是 [確定] 和 [取消]Button 項目,而這些項目會佔用 Grid 之最後一個資料列的前兩個資料行。 這些元素使用一般事件處理常式 ButtonClicked,以及前一個 XAML 中所定義的預設 Button 樣式。
在 MyControl1.xaml 中,就在最後一個 TextBox 項目後面新增下列 XAML。 複合控制項的 XAML 部分現在已完成。
<Button Grid.Row="5"
Grid.Column="0"
Name="btnOK"
Click="ButtonClicked">OK</Button>
<Button Grid.Row="5"
Grid.Column="1"
Name="btnCancel"
Click="ButtonClicked">Cancel</Button>
實作程式碼後置檔案
程式碼後置檔案 MyControl1.xaml.cs 會實作三項重要工作︰
處理使用者按一下其中一個按鈕時所發生的事件。
擷取 TextBox 項目中的資料,並將它封裝在自訂事件引數物件中。
引發自訂
OnButtonClick事件,讓主應用程式知道使用者已完成,並將資料傳遞回主應用程式。
此控制項也會公開一些可讓您變更外觀的色彩和字型屬性。 不同於用來裝載 Windows Forms 控制項的 WindowsFormsHost 類別,ElementHost 類別只會公開控制項的 Background 屬性。 若要維護這個程式碼範例與逐步解說:在 WPF 中裝載 Windows Forms 複合控制項中所討論的範例之間的相似性,此控制項會直接公開其餘屬性。
程式碼後置檔案的基本結構
程式碼後置檔案包含單一命名空間 MyControls,而此命名空間將包含兩個類別:MyControl1 和 MyControlEventArgs。
namespace MyControls
{
public partial class MyControl1 : Grid
{
//...
}
public class MyControlEventArgs : EventArgs
{
//...
}
}
第一個類別 MyControl1 是包含程式碼的部分類別,而此程式碼實作 MyControl1.xaml 中所定義 UI 的功能。 剖析 MyControl1.xaml 時,XAML 會轉換成相同的部分類別,並且合併兩個部分類別來形成已編譯的控制項。 因此,程式碼後置檔案中的類別名稱必須符合指派給 MyControl1.xaml 的類別名稱,而且必須繼承自控制項的根項目。 第二個類別 MyControlEventArgs 是用來將資料傳回給主應用程式的事件引數類別。
開啟 MyControl1.xaml.cs。 變更現有的類別宣告,使其具有下列名稱並繼承自 Grid。
public partial class MyControl1 : Grid
初始化控制項
下例程式碼實作數個基本工作︰
宣告私用事件
OnButtonClick和與其建立關聯的委派MyControlEventHandler。建立可儲存使用者資料的數個私用全域變數。 這項資料是透過對應的屬性所公開。
實作控制項之 Loaded 事件的處理常式
Init。 此處理常式會初始化全域變數,方法是將 MyControl1.xaml 中所定義的值指派給它們。 若要這樣做,它會使用指派給一般 TextBlock 元素的 Name (nameLabel),以存取該元素的屬性設定。
刪除現有建構函式,並將下列程式碼新增至 MyControl1 類別。
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
private FontWeight _fontWeight;
private double _fontSize;
private FontFamily _fontFamily;
private FontStyle _fontStyle;
private SolidColorBrush _foreground;
private SolidColorBrush _background;
private void Init(object sender, EventArgs e)
{
//They all have the same style, so use nameLabel to set initial values.
_fontWeight = nameLabel.FontWeight;
_fontSize = nameLabel.FontSize;
_fontFamily = nameLabel.FontFamily;
_fontStyle = nameLabel.FontStyle;
_foreground = (SolidColorBrush)nameLabel.Foreground;
_background = (SolidColorBrush)rootElement.Background;
}
處理 Buttons 的 Click 事件
使用者按一下 [OK] 按鈕或 [Cancel] 按鈕,表示已完成資料輸入工作。 兩個按鈕都使用相同的 Click 事件處理常式 ButtonClicked。 兩個按鈕都有名稱 btnOK 或 btnCancel,可讓處理常式檢查 sender 引數的值,來判斷按一下哪一個按鈕。 此處理常式會執行下列動作︰
會建立
MyControlEventArgs物件,其中包含 TextBox 元素的資料。如果使用者已按一下 [取消] 按鈕,請將
MyControlEventArgs物件的IsOK屬性設定為false。引發
OnButtonClick事件,向主應用程式指出使用者已完成,並傳遞回收集到的資料。
將下列程式碼新增至 Init 方法之後的 MyControl1 類別。
private void ButtonClicked(object sender, RoutedEventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
if (sender == btnCancel)
{
retvals.IsOK = false;
}
if (OnButtonClick != null)
OnButtonClick(this, retvals);
}
建立屬性
類別的其餘部分只會公開對應至先前所討論之全域變數的屬性。 屬性變更時,set 存取子會變更對應的項目屬性以及更新基礎全域變數來修改控制項的外觀。
將下列程式碼新增至 MyControl1 類別。
public FontWeight MyControl_FontWeight
{
get { return _fontWeight; }
set
{
_fontWeight = value;
nameLabel.FontWeight = value;
addressLabel.FontWeight = value;
cityLabel.FontWeight = value;
stateLabel.FontWeight = value;
zipLabel.FontWeight = value;
}
}
public double MyControl_FontSize
{
get { return _fontSize; }
set
{
_fontSize = value;
nameLabel.FontSize = value;
addressLabel.FontSize = value;
cityLabel.FontSize = value;
stateLabel.FontSize = value;
zipLabel.FontSize = value;
}
}
public FontStyle MyControl_FontStyle
{
get { return _fontStyle; }
set
{
_fontStyle = value;
nameLabel.FontStyle = value;
addressLabel.FontStyle = value;
cityLabel.FontStyle = value;
stateLabel.FontStyle = value;
zipLabel.FontStyle = value;
}
}
public FontFamily MyControl_FontFamily
{
get { return _fontFamily; }
set
{
_fontFamily = value;
nameLabel.FontFamily = value;
addressLabel.FontFamily = value;
cityLabel.FontFamily = value;
stateLabel.FontFamily = value;
zipLabel.FontFamily = value;
}
}
public SolidColorBrush MyControl_Background
{
get { return _background; }
set
{
_background = value;
rootElement.Background = value;
}
}
public SolidColorBrush MyControl_Foreground
{
get { return _foreground; }
set
{
_foreground = value;
nameLabel.Foreground = value;
addressLabel.Foreground = value;
cityLabel.Foreground = value;
stateLabel.Foreground = value;
zipLabel.Foreground = value;
}
}
將資料傳回主應用程式
檔案中的最後一個元件是 MyControlEventArgs 類別,用來將收集到的資料傳回給主應用程式。
將下列程式碼新增至 MyControls 命名空間。 此實作十分簡單,未來不會進行討論。
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
建置方案。 組置將會產生名為 MyControls.dll 的 DLL。
實作 Windows Forms 主應用程式
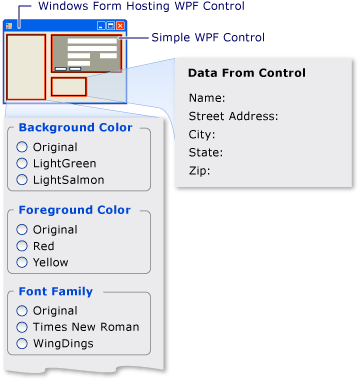
Windows Forms 主應用程式會使用 ElementHost 物件來裝載 WPF 複合控制件。 應用程式會處理 OnButtonClick 事件,以接收來自複合控制項的資料。 應用程式也會有一組選項按鈕,可用來修改控制項的外觀。 下圖顯示應用程式。
下圖顯示 Windows Forms 應用程式中裝載的 WPF 複合控制項
 顯示裝載 Avalon 控制項的 Windows Form 的螢幕擷取畫面。
顯示裝載 Avalon 控制項的 Windows Form 的螢幕擷取畫面。
建立專案
啟動專案:
啟動 Visual Studio,然後開啟 [新增專案] 對話方塊。
在 Visual C# 和 Windows 分類中,選取 [Windows Forms 應用程式] 範本。
將新專案命名為
MyControls。針對位置,指定包含 MyControls 專案的相同最上層資料夾。
按一下 [確定] 以建立專案。
您也需要新增包含 MyControl1 和其他組件之 DLL 的參考。
以滑鼠右鍵按一下方案總管中的專案名稱,然後選取 [新增參考]。
按一下 [瀏覽] 索引標籤,並瀏覽至包含 MyControls.dll 的資料夾。 在此逐步解說中,這個資料夾是 MyControls\bin\Debug。
選取 MyControls.dll,然後按一下 [確定]。
加入下列組件的參考。
PresentationCore
PresentationFramework
System.Xaml
WindowsBase
WindowsFormsIntegration
實作應用程式的使用者介面
Windows Forms 應用程式的 UI 包含數個控制項,可與 WPF 複合控制項互動。
在 Windows Forms 設計工具中,開啟 Form1。
放大表單,以容納控制項。
在表單右上角,新增 System.Windows.Forms.Panel 控制項來保留 WPF 複合控制項。
將下列 System.Windows.Forms.GroupBox 控制項新增至表單中。
名稱 Text groupBox1 背景色彩 groupBox2 前景色彩 groupBox3 字型大小 groupBox4 字型家族 groupBox5 [字型樣式] groupBox6 字型粗細 groupBox7 來自控制項的資料 將下列 System.Windows.Forms.RadioButton 控制項新增至 System.Windows.Forms.GroupBox 控制項中。
GroupBox 名稱 Text groupBox1 radioBackgroundOriginal 原始 groupBox1 radioBackgroundLightGreen LightGreen groupBox1 radioBackgroundLightSalmon LightSalmon groupBox2 radioForegroundOriginal 原始 groupBox2 radioForegroundRed 紅 groupBox2 radioForegroundYellow 黃色 groupBox3 radioSizeOriginal 原始 groupBox3 radioSizeTen 10 groupBox3 radioSizeTwelve 12 groupBox4 radioFamilyOriginal 原始 groupBox4 radioFamilyTimes Tw Cen MT Condensed groupBox4 radioFamilyWingDings WingDings groupBox5 radioStyleOriginal Normal groupBox5 radioStyleItalic Italic groupBox6 radioWeightOriginal 原始 groupBox6 radioWeightBold 粗體 將下列 System.Windows.Forms.Label 控制項新增至最後一個 System.Windows.Forms.GroupBox 中。 這些控制項會顯示 WPF 複合控制項所傳回的資料。
GroupBox 名稱 Text groupBox7 lblName Name: groupBox7 lblAddress 街道地址: groupBox7 lblCity 城市: groupBox7 lblState 狀態: groupBox7 lblZip 郵遞區號︰
初始化表單
您通常會實作表單之 Load 事件處理常式中的裝載程式碼。 下列程式碼示範 Load 事件處理常式、WPF 複合控制項之 Loaded 事件的處理常式,以及稍後使用的數個全域變數的宣告。
在 Windows Form 設計工具中,按兩下表單以建立 Load 事件處理常式。 在 Form1.cs 頂端,新增下列 using 陳述式。
using System.Windows;
using System.Windows.Forms.Integration;
using System.Windows.Media;
將現有 Form1 類別的內容取代為下列程式碼。
private ElementHost ctrlHost;
private MyControls.MyControl1 wpfAddressCtrl;
System.Windows.FontWeight initFontWeight;
double initFontSize;
System.Windows.FontStyle initFontStyle;
System.Windows.Media.SolidColorBrush initBackBrush;
System.Windows.Media.SolidColorBrush initForeBrush;
System.Windows.Media.FontFamily initFontFamily;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ctrlHost = new ElementHost();
ctrlHost.Dock = DockStyle.Fill;
panel1.Controls.Add(ctrlHost);
wpfAddressCtrl = new MyControls.MyControl1();
wpfAddressCtrl.InitializeComponent();
ctrlHost.Child = wpfAddressCtrl;
wpfAddressCtrl.OnButtonClick +=
new MyControls.MyControl1.MyControlEventHandler(
avAddressCtrl_OnButtonClick);
wpfAddressCtrl.Loaded += new RoutedEventHandler(
avAddressCtrl_Loaded);
}
void avAddressCtrl_Loaded(object sender, EventArgs e)
{
initBackBrush = (SolidColorBrush)wpfAddressCtrl.MyControl_Background;
initForeBrush = wpfAddressCtrl.MyControl_Foreground;
initFontFamily = wpfAddressCtrl.MyControl_FontFamily;
initFontSize = wpfAddressCtrl.MyControl_FontSize;
initFontWeight = wpfAddressCtrl.MyControl_FontWeight;
initFontStyle = wpfAddressCtrl.MyControl_FontStyle;
}
前一個程式碼中的 Form1_Load 方法顯示用於裝載 WPF 控制項的一般程序:
建立新的 ElementHost 物件。
將控制項的 Dock 屬性設定為 DockStyle.Fill。
將 ElementHost 控制項新增至 Panel 控制項的 Controls 集合。
建立 WPF 控制項的實例。
將控制項指派給 ElementHost 控制項的 Child 屬性,在表單上裝載複合控制項。
Form1_Load 方法中的其餘兩行會將處理常式附加至兩個控制項事件︰
OnButtonClick是使用者按一下 [OK] 或 [Cancel] 按鈕時,複合控制項所引發的自訂事件。 您可以處理事件以取得使用者回應,以及收集使用者所指定的任何資料。Loaded 是 WPF 控制項在完全載入時所引發的標準事件。 因為此範例需要使用控制項中的屬性來初始化數個全域變數,所以在這裡使用這個事件。 在表單的 Load 事件時,未完全載入控制項,而且那些值仍然設定為
null。 您需要等到發生控制項的 Loaded 事件,才能存取這些屬性。
Loaded 事件處理常式會顯示在上述程式碼中。 下一節中會討論 OnButtonClick 處理常式。
處理 OnButtonClick
OnButtonClick 事件發生在使用者按一下 [確定] 或 [取消] 按鈕時。
事件處理常式會檢查事件引數的 IsOK 欄位,以判斷所按的按鈕。 lbldata 變數對應至先前討論過的 Label 控制項。 如果使用者按一下 [確定] 按鈕,會將控制項之 TextBox 控制項中的資料指派給對應的 Label 控制項。 如果使用者按一下 [取消],則會將 Text 值會設定為預設字串。
將下列按鈕 Click 事件處理常式程式碼新增至 Form1 類別。
void avAddressCtrl_OnButtonClick(
object sender,
MyControls.MyControl1.MyControlEventArgs args)
{
if (args.IsOK)
{
lblAddress.Text = "Street Address: " + args.MyStreetAddress;
lblCity.Text = "City: " + args.MyCity;
lblName.Text = "Name: " + args.MyName;
lblState.Text = "State: " + args.MyState;
lblZip.Text = "Zip: " + args.MyZip;
}
else
{
lblAddress.Text = "Street Address: ";
lblCity.Text = "City: ";
lblName.Text = "Name: ";
lblState.Text = "State: ";
lblZip.Text = "Zip: ";
}
}
建置並執行應用程式。 在 WPF 複合控制項中新增一些文字,然後按一下 [確定]。 文字會顯示在標籤中。 此時,尚未新增程式碼來處理選項按鈕。
修改控制項的外觀
表單上的 RadioButton 控制項可讓使用者變更 WPF 複合控制項的前景和背景色彩,以及數個字型屬性。 背景色彩是由 ElementHost 物件公開。 其餘的屬性會公開為控制項的自訂屬性。
按兩下表單上的每個 RadioButton 控制項,以建立 CheckedChanged 事件處理常式。 以下列程式碼取代 CheckedChanged 事件處理常式。
private void radioBackgroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = initBackBrush;
}
private void radioBackgroundLightGreen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightGreen);
}
private void radioBackgroundLightSalmon_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightSalmon);
}
private void radioForegroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = initForeBrush;
}
private void radioForegroundRed_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Red);
}
private void radioForegroundYellow_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Yellow);
}
private void radioFamilyOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = initFontFamily;
}
private void radioFamilyTimes_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("Times New Roman");
}
private void radioFamilyWingDings_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("WingDings");
}
private void radioSizeOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = initFontSize;
}
private void radioSizeTen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 10;
}
private void radioSizeTwelve_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 12;
}
private void radioStyleOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = initFontStyle;
}
private void radioStyleItalic_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = System.Windows.FontStyles.Italic;
}
private void radioWeightOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = initFontWeight;
}
private void radioWeightBold_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = FontWeights.Bold;
}
建置並執行應用程式。 按一下不同的選項按鈕,以查看在 WPF 複合控制項上的效果。
