GridView 概觀
GridView 檢視模式是 ListView 控制項的其中一種檢視模式。 GridView 類別及其支援類別可讓您和您的使用者在資料表中檢視項目集合,該資料表通常使用按鈕作為互動式資料行標頭。 本主題說明 GridView 類別並概述其使用方式。
什麼是 GridView 檢視?
GridView 檢視模式會透過將資料欄位繫結至資料行,以及透過顯示資料行標頭來識別欄位的方式,顯示資料項目清單。 預設 GridView 樣式會將按鈕實作為資料行標頭。 藉由將按鈕用於資料行標頭,您可以實作重要的使用者互動功能;例如,使用者可以按一下資料行標頭,以根據特定資料行的內容來排序 GridView 資料。
注意
GridView 為資料行標頭使用的按鈕控制項衍生自 ButtonBase。
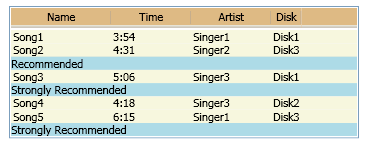
下圖顯示 GridView 內容的 ListView 檢視。

GridView 資料行是由 GridViewColumn 物件表示,這些物件可以自動調整為其內容的大小。 或者,您可以明確地將 GridViewColumn 設定為特定寬度。 您可以藉由拖曳資料行標頭間的移駐夾來調整資料行大小。 您也可以動態地新增、移除、取代及重新排列資料行,因為此功能內建於 GridView。 不過,GridView 無法直接更新其顯示的資料。
以下示範如何定義顯示員工資料的 GridView。 在此範例中,ListView 會將 EmployeeInfoDataSource 定義為 ItemsSource。
DisplayMemberBinding 的屬性定義會將 GridViewColumn 內容繫結至 EmployeeInfoDataSource 資料類別。
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
下圖顯示上一個範例所建立的表格。 GridView 控制項顯示來自 ItemsSource 物件的資料:

GridView 版面配置和樣式
資料行儲存格和 GridViewColumn 的資料行標頭具有相同的寬度。 根據預設,每個資料行會依據其內容來調整其寬度。 您也可以選擇將資料行設定成固定寬度。
相關資料內容會顯示在水平資料列中。 例如,在上圖中,是將每個員工的姓氏、名字及識別碼都顯示成一組,因為它們是出現在水平資料列中。
定義及設定 GridView 中的資料行樣式
定義要顯示在 GridViewColumn 中的資料欄位時,請使用 DisplayMemberBinding、CellTemplate 或 CellTemplateSelector 屬性。 DisplayMemberBinding 屬性的優先順序高於其中任一範本屬性。
若要指定 GridView 的資料行中內容的對齊方式,請定義 CellTemplate。 請勿針對使用 HorizontalContentAlignment 顯示的 VerticalContentAlignment 內容,使用 ListView 和 GridView 屬性。
若要指定資料行標頭的範本和樣式屬性,請使用 GridView、GridViewColumn 和 GridViewColumnHeader 類別。 如需詳細資訊,請參閱 GridView 資料行標頭樣式和範本概觀。
將視覺元素新增到 GridView
若要將視覺元素 (例如 CheckBox 和 Button 控制項) 新增至 GridView 檢視模式,請使用範本或樣式。
如果您將視覺元素明確定義為資料項目,則它在 GridView 中只能出現一次。 之所以會有這項限制,是因為一個元素只能有一個父代,因此在視覺化樹狀結構中只能出現一次。
設定 GridView 中資料列的樣式
使用 GridViewRowPresenter 和 GridViewHeaderRowPresenter 類別來格式化和顯示 GridView 的資料列。 如需如何在 GridView 檢視模式中設定資料列樣式的範例,請參閱為實作 GridView 之 ListView 中的資料列設定樣式。
使用 ItemContainerStyle 時的對齊問題
若要防止資料行標頭與儲存格之間發生對齊問題,請勿設定會影響 ItemContainerStyle 中項目寬度的屬性,或指定會影響該寬度的範本。 例如,請勿設定 Margin 屬性,或指定將 ControlTemplate 新增至在 CheckBox 控制項上定義之 ItemContainerStyle 的 ListView。 請改為在定義 GridView 檢視模式的類別上,直接指定會影響資料行寬度的屬性和範本。
例如,若要將 CheckBox 新增至 GridView 檢視模式中的資料列,請將 CheckBox 新增至 DataTemplate,然後將 CellTemplate 屬性設定為該 DataTemplate。
使用者與 GridView 的互動
當您在應用程式中使用 GridView 時,使用者可以與 GridView 互動並修改格式設定。 例如,使用者可以重新排列資料行、調整資料行大小、選取表格中的項目,以及捲動內容。 您也可以定義會在使用者按一下資料行標頭按鈕時回應的事件處理常式。 事件處理常式可以執行一些作業,例如根據資料行的內容來排序 GridView 中顯示的資料。
下列清單深入討論使用 GridView 來進行使用者互動的功能:
使用拖放方法來重新排列資料行。
使用者可藉由當滑鼠指標位於資料行標頭上時按下滑鼠左鍵,然後將該資料行拖曳到新位置,以重新排列 GridView 中的資料行。 當使用者拖曳資料行標頭時,除了會顯示一條指出資料行插入位置的實心黑線之外,也會顯示該標頭的浮動版本。
如果您想要修改標頭浮動版本的預設樣式,請為 ControlTemplate 類型指定 GridViewColumnHeader,該類型在 Role 屬性設定為 Floating 時觸發。 如需詳細資訊,請參閱為已拖曳的 GridView 資料行標頭建立樣式。
依資料行內容調整資料行大小。
使用者可以按兩下資料行標頭右邊的移駐夾,來依資料行內容調整資料行大小。
注意
您可以將 Width 屬性設定為
Double.NaN,以產生相同的效果。選取資料列項目。
使用者可以在 GridView 中選取一或多個項目。
如果您想要變更所選項目的 Style,請參閱使用觸發程序來設定 ListView 中所選項目的樣式。
捲動以檢視一開始在畫面上看不到的內容。
如果 GridView 的大小不足以顯示所有項目,使用者可以使用 ScrollViewer 控制項所提供的捲軸來水平或垂直捲動。 如果所有內容在特定方向可見,則會隱藏 ScrollBar。 資料行標頭不會以垂直捲軸捲動,但是會以水平方式捲動。
按一下資料行標頭按鈕來與資料行進行互動。
如果您已提供排序演算法,則當使用者按一下資料行標頭按鈕時,將可排序該資料行中顯示的資料。
您可以處理資料行標頭按鈕的 Click 事件,以提供排序演算法之類的功能。 若要處理單一資料行標頭的 Click 事件,請在 GridViewColumnHeader 上設定事件處理常式。 若要設定事件處理常式來處理所有資料行標頭的 Click 事件,請在 ListView 控制項上設定處理常式。
取得其他自訂檢視
GridView 類別 (衍生自 ViewBase 抽象類別) 只是 ListView 類別的其中一種可能檢視模式。 您可以藉由衍生自 ListView 類別,為 ViewBase 建立其他自訂檢視。 如需自訂檢視模式的範例,請參閱建立 ListView 的自訂檢視模式。
支援 GridView 的類別
下列類別支援 GridView 檢視模式。
