幾何概觀
本概觀描述如何使用 Windows Presentation Foundation (WPF) Geometry (部分機器翻譯) 類別來描述圖形。 本主題也會對比 Geometry (部分機器翻譯) 物件和 Shape (部分機器翻譯) 元素之間的差異。
什麼是幾何?
Geometry (部分機器翻譯) 類別和其衍生出的類別 (例如 EllipseGeometry (部分機器翻譯)、PathGeometry (部分機器翻譯) 和 CombinedGeometry (部分機器翻譯)) 可讓您描述 2D 圖形的幾何。 這些幾何描繪有許多用途,像是定義圖形來繪製到螢幕或定義點擊測試和裁剪區域。 您甚至可以使用幾何來定義動畫路徑。
Geometry (部分機器翻譯) 物件可以是矩形和圓形之類的簡單圖形,或從兩個或多個幾何物件建立的複合圖形。 使用 PathGeometry (部分機器翻譯) 和 StreamGeometry (部分機器翻譯) 類別可讓您描繪弧線和曲線,建立更複雜的幾何。
因為 Geometry (部分機器翻譯) 是 Freezable (部分機器翻譯) 的類型,所以 Geometry (部分機器翻譯) 物件提供數個特殊功能︰它們可以宣告為資源、在多個物件之間共用、變更為唯讀以改善效能、可複製,並變更為安全執行緒。 如需 Freezable (部分機器翻譯) 物件所提供不同功能的詳細資訊,請參閱 Freezable 物件概觀。
幾何與圖形
Geometry (部分機器翻譯) 和 Shape (部分機器翻譯) 類別因為兩者都描繪 2D 圖形,所以看起來很類似 (以比較 EllipseGeometry (部分機器翻譯) 與 Ellipse (部分機器翻譯) 為例),但有重要差異。
其中一個差異是,Geometry (部分機器翻譯) 類別繼承自 Freezable (部分機器翻譯) 類別,而 Shape (部分機器翻譯) 類別繼承自 FrameworkElement (部分機器翻譯)。 因為它們都是元素,所以 Shape (部分機器翻譯) 物件可轉譯本身,並參與版面配置系統,而 Geometry (部分機器翻譯) 物件則否。
雖然 Shape (部分機器翻譯) 物件比 Geometry (部分機器翻譯) 物件更容易使用,但 Geometry (部分機器翻譯) 物件具有更多功能。 雖然使用 Shape (部分機器翻譯) 物件來轉譯 2D 圖形,但 Geometry (部分機器翻譯) 物件可用來定義 2D 圖形的幾何區域,例如定義裁剪區域或定義叫用測試的區域。
路徑圖形
一個 Shape (部分機器翻譯) (Path (部分機器翻譯) 類別) 實際上會使用 Geometry (部分機器翻譯) 來描述其內容。 透過將 Data (部分機器翻譯) 的 Path (英文) 屬性設定為 Geometry (部分機器翻譯),並設定其 Fill (英文) 和 Stroke (英文) 屬性,您可以轉譯 Geometry (部分機器翻譯)。
採用幾何的通用屬性
如前幾節所述,Geometry 物件可以與其他物件一起用於許多用途,例如繪製圖形、動畫以及裁剪。 下表列出的數個類別都有採用 Geometry (部分機器翻譯) 物件的屬性。
| 類型 | 屬性 |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
簡單幾何類型
所有幾何的基底類別都是抽象類別 Geometry (部分機器翻譯)。 衍生自 Geometry (部分機器翻譯) 類別的類別可大致分為三類︰簡單幾何、路徑幾何及複合幾何。
簡單幾何類別包括 LineGeometry (部分機器翻譯)、RectangleGeometry (部分機器翻譯) 和EllipseGeometry (部分機器翻譯),而且都是用來建立基本的幾何圖形,例如線條、矩形和圓形。
LineGeometry (部分機器翻譯) 是指定線條的起點和結束點來定義。
RectangleGeometry (部分機器翻譯) 使用 Rect (英文) 結構來定義,指定其相對位置及其高度和寬度。 您可以設定 RadiusX (英文) 和 RadiusY (部分機器翻譯) 屬性,來建立圓角的矩形。
EllipseGeometry (部分機器翻譯) 是由中心點、X 半徑和 Y 半徑來定義。 下列範例示範如何建立簡單的幾何以用於轉譯和裁剪。
這些相同的圖形以及更複雜的圖形,都可以使用 PathGeometry (部分機器翻譯) 或藉由合併幾何物件來建立,但這些類別提供簡單的方式來產生這些基本的幾何圖形。
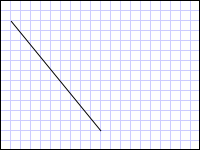
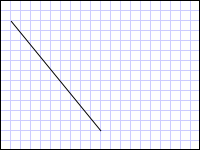
下列範例示範如何建立和轉譯 LineGeometry (部分機器翻譯)。 如先前所述,Geometry (部分機器翻譯) 物件無法繪製本身,所以此範例會使用 Path (部分機器翻譯) 圖形來轉譯線條。 由於線條沒有任何區域,設定 Fill (部分機器翻譯) 的 Path (英文) 屬性沒有任何作用。相反地,只會指定 Stroke (英文) 和 StrokeThickness (部分機器翻譯) 屬性。 下圖顯示範例的輸出。

從 (10,20) 繪製到 (100,130) 的 LineGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
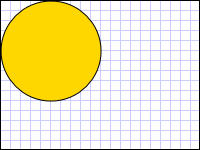
下一個範例示範如何建立和轉譯 EllipseGeometry (部分機器翻譯)。 範例會將 Center (部分機器翻譯) 的 EllipseGeometry (部分機器翻譯) 設定為點 50,50,並將 x 半徑和 y 半徑都設定為 50,建立直徑為 100 的圓形。 橢圓形內部是透過將值指派給路徑元素的填滿屬性來繪製,在此例中為 Gold (英文)。 下圖顯示範例的輸出。

在 (50,50) 繪製的 EllipseGeometry
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
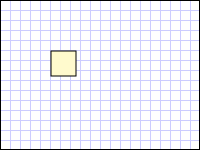
下列範例示範如何建立和轉譯 RectangleGeometry (部分機器翻譯)。 矩形大小和位置是由 Rect (英文) 結構所定義。 這個位置是50,50,而高度和寬度都是 25,可建立一個正方形。 下圖顯示範例的輸出。

在 50,50 繪製的 RectangleGeometry
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
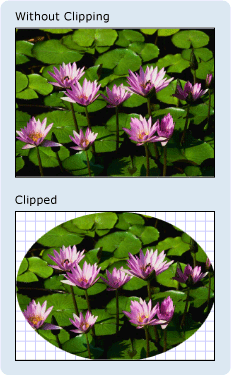
下列範例示範如何使用 EllipseGeometry (部分機器翻譯) 做為影像的裁剪區域。 Image (部分機器翻譯) 物件定義的 Width (部分機器翻譯) 為 200 且 Height (部分機器翻譯) 為 150。 EllipseGeometry (部分機器翻譯) 值為 100、RadiusX (部分機器翻譯) 值為 75 以及 RadiusY (部分機器翻譯) 值為 100,75 的 Center (部分機器翻譯),設定為 Clip (部分機器翻譯) 影像的屬性。 只有橢圓形區域內的影像部分才會顯示。 下圖顯示範例的輸出。

用來裁剪影像控制項的 EllipseGeometry
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
路徑幾何
PathGeometry (部分機器翻譯) 類別和其輕量對等項 StreamGeometry (部分機器翻譯) 類別會提供方法來描繪多個複雜形狀組成的弧線、曲線和線條。
PathGeometry (部分機器翻譯) 的核心為 PathFigure (部分機器翻譯) 物件的集合;如此命名是因為每個圖表都會描述 PathGeometry (部分機器翻譯) 中的其中一個特定圖形。 每個 PathFigure (部分機器翻譯) 本身都由一或多個 PathSegment (部分機器翻譯) 物件組成,這些物件皆描述圖表中的某個區段。
區段的類型繁多。
| 區段類型 | 描述 | 範例 |
|---|---|---|
| ArcSegment | 在兩個點之間建立橢圓形弧線。 | 建立橢圓形弧線。 |
| BezierSegment | 在兩個點之間建立三次方貝茲曲線。 | 建立三次方貝茲曲線。 |
| LineSegment | 在兩個點之間建立線條。 | 在 PathGeometry 中建立 LineSegment |
| PolyBezierSegment | 建立一系列三次方貝茲曲線。 | 請參閱 PolyBezierSegment (部分機器翻譯) 類型頁面。 |
| PolyLineSegment | 建立一系列的線條。 | 請參閱 PolyLineSegment (部分機器翻譯) 類型頁面。 |
| PolyQuadraticBezierSegment | 建立一系列二次方貝茲曲線。 | 請參閱 PolyQuadraticBezierSegment (部分機器翻譯) 頁面。 |
| QuadraticBezierSegment | 建立二次方貝茲曲線。 | 建立二次方貝茲曲線。 |
PathFigure (部分機器翻譯) 內的區段會結合成單一幾何圖形,每個區段的結束點都會做為下一個區段的起點。
StartPoint (部分機器翻譯) 的 PathFigure (英文) 屬性會指定繪製第一個區段的起點。 每個後續區段都會從前一個區段的結束點開始。 例如,您可以將 10,50 (英文) 屬性設定為 10,150 並使用 StartPoint 的 10,50 (英文) 屬性設定建立 LineSegment (部分機器翻譯),以定義從 Point 到 10,150 的垂直線條。
下列範例會建立單一 PathGeometry (部分機器翻譯) 與 PathFigure (部分機器翻譯) 所組成的簡單 LineSegment (部分機器翻譯),並使用 Path (部分機器翻譯) 元素來顯示。
PathFigure (部分機器翻譯) 物件的 StartPoint (英文) 設定為 10,20,並以 LineSegment 的結束點定義 100,130 (部分機器翻譯)。 下圖顯示此範例所建立的 PathGeometry (部分機器翻譯)。

包含單一 LineSegment 的 PathGeometry
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
值得將此範例與先前的 LineGeometry (部分機器翻譯) 範例對比。 用於 PathGeometry (部分機器翻譯) 的語法比用於簡單 LineGeometry (部分機器翻譯) 的語法更為詳細,而且在此情況下使用 LineGeometry (部分機器翻譯) 類別可能比較合理,但 PathGeometry (部分機器翻譯) 的詳細語法允許非常錯綜複雜的幾何區域。
更複雜的幾何可以使用 PathSegment (部分機器翻譯) 物件組合來建立。
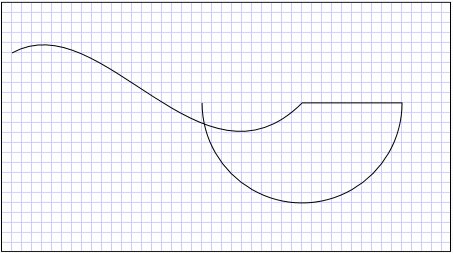
下一個範例使用 BezierSegment (部分機器翻譯)、LineSegment (部分機器翻譯) 和 ArcSegment (部分機器翻譯) 來建立圖形。 此範例會先定義四個點來建立三次方貝茲曲線︰起點 (也就是前一區段的結束點)、結束點 (Point3 (部分機器翻譯)) 以及兩個控制點 (Point1 (部分機器翻譯) 和 Point2 (部分機器翻譯))。 三次方貝茲曲線的兩個控制點作用類似磁鐵,吸引原本為直線的部分,產生曲線。 第一個控制點 Point1 (部分機器翻譯) 會影響曲線的開頭部分,第二個控制點 Point2 (部分機器翻譯) 會影響曲線的結束部分。
此範例接著會新增 LineSegment (部分機器翻譯),從其前面的 BezierSegment (部分機器翻譯) 結束點繪製到其 LineSegment (部分機器翻譯) 屬性指定的點。
此範例接著會新增 ArcSegment (部分機器翻譯),從前一個 LineSegment (部分機器翻譯) 的結束點繪製到其 Point (英文) 屬性指定的點。 此範例也會指定弧線的 X 和 Y 半徑 (Size (部分機器翻譯))、旋轉角度 (RotationAngle (英文))、指出所產生弧線角度的旗標 (IsLargeArc (英文)),以及指出弧線繪製方向的值 (SweepDirection (英文))。 下圖顯示此範例所建立的圖形。

PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
甚至可以在 PathFigure (部分機器翻譯) 內使用多個 PathGeometry (部分機器翻譯) 物件來建立更複雜的幾何。
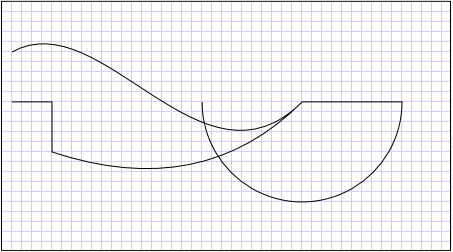
下列範例會建立有兩個 PathGeometry (部分機器翻譯) 物件的 PathFigure (部分機器翻譯),其中每個都包含多個 PathSegment (部分機器翻譯) 物件。 使用上述範例的 PathFigure (部分機器翻譯) 和含有 PathFigure (部分機器翻譯) 和 PolyLineSegment (部分機器翻譯) 的 QuadraticBezierSegment (部分機器翻譯)。 PolyLineSegment (部分機器翻譯) 定義為點陣列,而 QuadraticBezierSegment (部分機器翻譯) 定義為一個控制點和結束點。 下圖顯示此範例所建立的圖形。

有多個圖形的 PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
和 PathGeometry (部分機器翻譯) 類別一樣,StreamGeometry (部分機器翻譯) 定義可包含曲線、弧線和線條的複雜幾何圖形。 不同於 PathGeometry (部分機器翻譯),StreamGeometry (部分機器翻譯) 的內容不支援資料繫結、動畫或修改。 當您需要描繪複雜幾何,但不想有資料繫結、動畫或修改的額外負荷時,可以使用 StreamGeometry (部分機器翻譯)。 因為 StreamGeometry (部分機器翻譯) 類別很有效率,所以很適合用來描繪裝飾項。
如需範例,請參閱使用 StreamGeometry 建立圖形。
路徑標記語法
PathGeometry (部分機器翻譯) 和 StreamGeometry (部分機器翻譯) 類型支援使用一系列移動和繪製特殊命令的 Extensible Application Markup Language (XAML) 屬性語法。 如需詳細資訊,請參閱路徑標記語法。
複合幾何
複合幾何物件可以使用 GeometryGroup (部分機器翻譯)、CombinedGeometry (部分機器翻譯),或藉由呼叫靜態 Geometry (部分機器翻譯) 方法 Combine (部分機器翻譯) 來建立。
CombinedGeometry (部分機器翻譯) 物件和 Combine (部分機器翻譯) 方法執行布林運算來結合兩個幾何所定義的區域。 不含任何區域的 Geometry (部分機器翻譯) 物件會遭到捨棄。 只能結合兩個 Geometry (部分機器翻譯) 物件 (雖然這兩個幾何也是複合幾何)。
GeometryGroup (部分機器翻譯) 類別不需要合併其區域,就可以合併其包含的 Geometry (部分機器翻譯) 物件。 可以加入至 Geometry (部分機器翻譯) 的 GeometryGroup (部分機器翻譯) 物件數目不拘。 如需範例,請參閱建立複合圖案。
因為使用 GeometryGroup (部分機器翻譯) 物件不會執行合併作業,所以能比使用 CombinedGeometry (部分機器翻譯) 物件或 Combine (部分機器翻譯) 方法更具效能優勢。
合併幾何
上節所述的 CombinedGeometry (部分機器翻譯) 物件和 Combine (部分機器翻譯) 方法可合併其包含的幾何所定義的區域。 GeometryCombineMode (部分機器翻譯) 列舉會指定如何合併幾何。 GeometryCombineMode (英文) 屬性的可能值如下:Union (部分機器翻譯)、Intersect (部分機器翻譯)、Exclude (部分機器翻譯) 及 Xor (部分機器翻譯)。
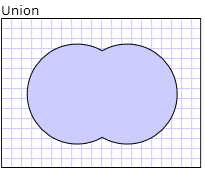
在下列範例中,使用聯合的合併模式來定義 CombinedGeometry (部分機器翻譯)。 Geometry1 (英文) 和 Geometry2 (英文) 兩者都定義為半徑相同的圓形,但中心點位移 50。
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

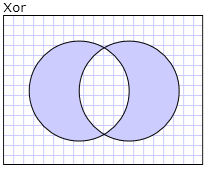
在下列範例中,使用 CombinedGeometry (部分機器翻譯) 的合併模式來定義 Xor (部分機器翻譯)。 Geometry1 (英文) 和 Geometry2 (英文) 兩者都定義為半徑相同的圓形,但中心點位移 50。
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Freezable 功能
因為 Freezable (部分機器翻譯) 類別繼承自 Geometry (部分機器翻譯) 類別,所以提供數個特殊功能︰Geometry (部分機器翻譯) 物件可以宣告為 XAML 資源、在多個物件之間共用、變更為唯讀以改善效能、可複製,並變更為安全執行緒。 如需 Freezable (部分機器翻譯) 物件所提供不同功能的詳細資訊,請參閱 Freezable 物件概觀。
其他幾何功能
Geometry (部分機器翻譯) 類別也提供實用的公用程式方法,如下所示︰
FillContains (部分機器翻譯):判斷 Geometry 是否包含另一個 Geometry (部分機器翻譯)。
StrokeContains (英文):判斷 Geometry (部分機器翻譯) 的筆觸是否包含指定的點。
請參閱 Geometry (部分機器翻譯) 類別以取得其完整的方法清單。
