操作說明:縮放元素
這個範例示範如何使用 ScaleTransform 來調整元素。
使用 ScaleX 和 ScaleY 屬性,依您指定的因子調整元素的大小。 例如,ScaleX 值為 1.5 會將元素延展至原始寬度的 150%。 ScaleY 值為 0.5 會將元素的高度縮小 50%。
使用 CenterX 和 CenterY 屬性來指定縮放作業的中心點。 根據預設,ScaleTransform 會置中位於點 (0,0),其對應於矩形左上角。 這具有移動元素並使它看起來更大的效果,因為當您套用 Transform 時,您會變更該物件所在的座標空間。
下列範例使用 ScaleTransform 將大小加倍為 50x50 Rectangle。 ScaleTransform 對於 CenterX 和 CenterY 的值均為 0 (預設值)。
範例
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
一般而言,您會將 CenterX 和 CenterY 設定為縮放物件的中心:(Width/2、Height/2)。
下列範例顯示大小加倍的另一個 Rectangle;不過,這個 ScaleTransform 針對 CenterX 和 CenterY 的值均為 25,其對應於矩形的中心。
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
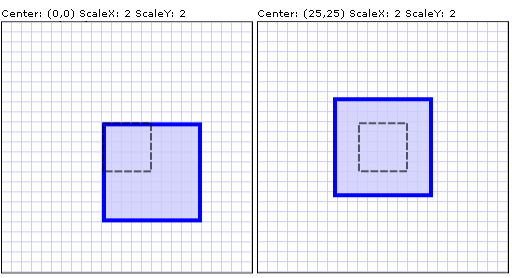
下圖顯示兩個 ScaleTransform 作業之間的差異。 虛線顯示的是矩形在縮放之前的大小和位置。
 採用不同中心點的 2 倍縮放wcpsdk_graphicsmm_scalecenter
採用不同中心點的 2 倍縮放wcpsdk_graphicsmm_scalecenter
兩個有相同 ScaleX 和 ScaleY 值,但不同中心的 ScaleTransform 作業
如需完整範例,請參閱 2D 轉換範例。
