轉換概觀
本主題描述如何使用 2D Transform 類別來旋轉、縮放、移動 (平移) 和傾斜 FrameworkElement 物件。
什麼是轉換?
Transform 定義如何將點從一個座標空間對應 (或轉換) 至另一個座標空間。 此對應是由轉換 Matrix 所描述,這是 Double 值的三個資料列與三個資料行的集合。
注意
Windows Presentation Foundation (WPF) 使用列優先順序矩陣。 向量會以資料列向量表示,而非資料行向量。
下表顯示 WPF 矩陣的結構。
2D 轉換矩陣
| X 軸 | Y 軸 | 仿射轉換 |
|---|---|---|
| M11 預設:1.0 |
M12 預設:0.0 |
0.0 |
| M21 預設:0.0 |
M22 預設:1.0 |
0.0 |
| OffsetX 預設:0.0 |
OffsetY 預設:0.0 |
1.0 |
透過操作矩陣值,您可以旋轉、縮放、扭曲及移動 (平移) 物件。 例如,如果您將第三個資料列的第一個資料行中的值 (OffsetX 值) 變更為 100,則您可以使用其將物件沿著 x 軸移動 100 單位。 如果您將第二個資料列的第二個資料行中的值變更為 3,則您可以使用它將物件伸展至其目前高度的三倍。 如果您同時變更這兩個值,您可以將物件沿著 x 軸移動 100 單位並將其高度伸展為 3 倍。 因為 Windows Presentation Foundation (WPF) 只支援仿射轉換,右側資料行中的值一律是 0、0、1。
雖然 Windows Presentation Foundation (WPF) 可讓您直接操作矩陣值,其也提供數個 Transform 類別讓您轉換物件,而不需要了解底層矩陣結構的設定方式。 例如,ScaleTransform 類別可讓您設定物件的 ScaleX 和 ScaleY 屬性來調整物件,而不是操作轉換矩陣。 同樣地,RotateTransform 類別可讓您只設定物件的 Angle 屬性來旋轉物件。
轉換類別
Windows Presentation Foundation (WPF) 提供下列可用於下列常見轉換作業的 2D Transform 類別:
| 類別 | 描述 | 範例 | 範例說明 |
|---|---|---|---|
| RotateTransform | 依指定的 Angle 旋轉元素。 | 旋轉物件 |  旋轉圖例graphicsmm_thumbnails_rotate 旋轉圖例graphicsmm_thumbnails_rotate |
| ScaleTransform | 依指定的 ScaleX 和 ScaleY 數量縮放元素。 | 縮放元素 |  縮放圖例graphicsmm_thumbnails_scale 縮放圖例graphicsmm_thumbnails_scale |
| SkewTransform | 依指定的 AngleX 和 AngleY 數量傾斜元素。 | 扭曲元素 |  傾斜圖例graphicsmm_thumbnails_skew 傾斜圖例graphicsmm_thumbnails_skew |
| TranslateTransform | 依指定的 X 和 Y 數量移動 (平移) 元素。 | 平移元素 |  平移圖例graphicsmm_thumbnails_translate 平移圖例graphicsmm_thumbnails_translate |
為了建立更複雜的轉換,Windows Presentation Foundation (WPF) 提供下列兩個類別:
| 類別 | 描述 | 範例 |
|---|---|---|
| TransformGroup | 將多個 TransformGroup 物件分組成單一 Transform,然後您即可將其套用至轉換屬性。 | 將多個轉換套用至物件 |
| MatrixTransform | 建立其他 Transform 類別不會提供的自訂轉換。 當您使用 MatrixTransform 時,會直接操作矩陣。 | 使用 MatrixTransform 建立自訂轉換 |
Windows Presentation Foundation (WPF) 也提供 3D 轉換。 如需詳細資訊,請參閱 Transform3D 類別。
常見轉換屬性
轉換物件的其中一個方法是宣告適當的 Transform 類型,並將其套用至物件的轉換屬性。 不同類型的物件擁有不同類型的轉換屬性。 下表列出數個常用的 Windows Presentation Foundation (WPF) 類型及其轉換屬性。
轉換和座標系統
當您轉換物件時,您不只是轉換物件,也同時轉換該物件所在的座標空間。 根據預設,轉換會以目標物件之座標系統的原點為中心:(0,0)。 唯一的例外狀況是 TranslateTransform;TranslateTransform 沒有要設定的中心屬性,因為無論其置中位置為何,平移效果都相同。
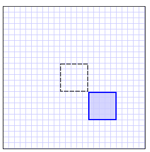
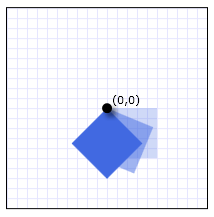
下列範例會使用 RotateTransform 來旋轉 Rectangle 元素 (FrameworkElement 的類型),以其 (0, 0) 預設中心旋轉 45 度。 下圖顯示旋轉的效果。
 以 (0,0) 為中心旋轉 45 度的 FrameworkElementgraphicsmm_FE_rotated_about_upperleft_corner
以 (0,0) 為中心旋轉 45 度的 FrameworkElementgraphicsmm_FE_rotated_about_upperleft_corner
以點 (0,0) 為中心旋轉 45 度的矩形元素
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
根據預設,元素會以其左上角 (0, 0) 為中心旋轉。 RotateTransform、ScaleTransform 和 SkewTransform 類別提供 CenterX 和 CenterY 屬性,可讓您指定套用轉換的點。
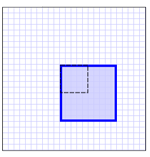
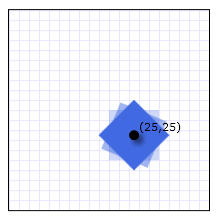
下一個範例也會使用 RotateTransform 來旋轉 Rectangle 元素 45 度;不過,這次會設定 CenterX 和 CenterY 屬性,使 RotateTransform 有一個中心為 (25、25)。 下圖顯示旋轉的效果。
 以 (25, 25) 為中心旋轉 45 度的幾何graphicsmm_FE_rotated_about_center
以 (25, 25) 為中心旋轉 45 度的幾何graphicsmm_FE_rotated_about_center
以點 (25, 25) 為中心旋轉 45 度的矩形元素
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
轉換 FrameworkElement
若要將轉換套用至 FrameworkElement,請建立 Transform,並將其套用至 FrameworkElement 類別所提供的兩個屬性之一:
LayoutTransform – 設定版面配置階段之前套用的轉換。 套用轉換之後,版面配置系統會處理已轉換的元素大小和位置。
RenderTransform – 此轉換會修改元素外觀,但是在版面配置階段完成之後才套用。 您可以使用 RenderTransform 屬性而非 LayoutTransform 屬性來獲得效能優勢。
您應該使用哪個屬性? 由於其所提供的效能優點,請盡可能使用 RenderTransform 屬性,特別是當您使用動畫 Transform 物件時。 當進行縮放、旋轉或扭曲,且您需要元素的父系以調整為已轉換的元素大小時,請使用 LayoutTransform 屬性。 請注意,當物件與 LayoutTransform 屬性搭配使用時,TranslateTransform 物件似乎對元素沒有任何影響。 這是因為版面配置系統會在其處理期間將已平移元素移回到其原始位置。
如需 Windows Presentation Foundation (WPF) 中版面配置的詳細資訊,請參閱版面配置概觀。
範例︰將 FrameworkElement 旋轉 45 度
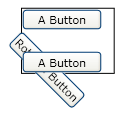
下列範例使用 RotateTransform,以順時針旋轉按鈕 45 度。 按鈕包含在具有另外兩個按鈕的 StackPanel 中。
根據預設,RotateTransform 會繞點 (0、0) 旋轉。 因為範例沒有指定中心值,所以按鈕會以點 (0, 0) (也就是左上角) 為中心旋轉。 RotateTransform 會套用至 RenderTransform 屬性。 下圖顯示轉換的結果。
 使用 RenderTransform 進行轉換的按鈕graphicsmm_RenderTransformWithDefaultCenter
使用 RenderTransform 進行轉換的按鈕graphicsmm_RenderTransformWithDefaultCenter
以左上角為中心順時針旋轉 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
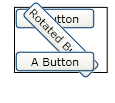
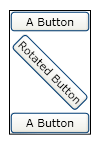
下一個範例也會使用 RotateTransform 來順時針旋轉按鈕 45 度,但其也會將按鈕的 RenderTransformOrigin 設定為 (0.5、0.5)。 RenderTransformOrigin 屬性的值相對於按鈕的大小。 因此,旋轉會套用到按鈕的中心,而非其左上角。 下圖顯示轉換的結果。
 以其中心轉換的按鈕graphicsmm_RenderTransformRelativeCenter
以其中心轉換的按鈕graphicsmm_RenderTransformRelativeCenter
圍繞中心順時針旋轉 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
下列範例會使用 LayoutTransform 屬性,而不是 RenderTransform 屬性來旋轉按鈕。 這會使轉換影響按鈕的版面配置,這會觸發版面配置系統的完整作業。 因此,按鈕會旋轉並重新調整位置,因為它的大小已變更。 下圖顯示轉換的結果。
 使用 LayoutTransform 進行轉換的按鈕graphicsmm_LayoutTransform
使用 LayoutTransform 進行轉換的按鈕graphicsmm_LayoutTransform
用來旋轉按鈕的 LayoutTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
以動畫顯示轉換
因為其繼承自 Animatable 類別,所以 Transform 類別可以建立動畫。 若要建立 Transform 的動畫,請將相容類型的動畫套用至您希望建立動畫的屬性。
下列範例會使用 Storyboard 和DoubleAnimation 搭配 RotateTransform,以在按一下時就地進行 Button 微調。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
如需完整範例,請參閱 2D 轉換範例 (英文)。 如需動畫的詳細資訊,請參閱動畫概觀。
Freezable 功能
因為其繼承自 Freezable 類別,所以 Transform 類別提供數個特殊功能:Transform 物件可以宣告為資源、在多個物件之間共用、變更為唯讀以改善效能、可複製,並變更為安全執行緒。 如需 Freezable 物件所提供不同功能的詳細資訊,請參閱 Freezable 物件概觀。
