操作說明:旋轉物件
此範例會顯示如何旋轉物件。 此範例會先建立 RotateTransform,然後以度為單位指定其 Angle。
下列範例會以 Polyline 物件的左上角為旋轉點將其旋轉 45 度。
範例
<Canvas Height="200" Width="200">
<!-- Rotates the Polyline 45 degrees about the point (0,0). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
</Canvas>
// Create a Polyline.
Polyline polyline1 = new Polyline();
polyline1.Points.Add(new Point(25, 25));
polyline1.Points.Add(new Point(0, 50));
polyline1.Points.Add(new Point(25, 75));
polyline1.Points.Add(new Point(50, 50));
polyline1.Points.Add(new Point(25, 25));
polyline1.Points.Add(new Point(25, 0));
polyline1.Stroke = Brushes.Blue;
polyline1.StrokeThickness = 10;
// Create a RotateTransform to rotate
// the Polyline 45 degrees about its
// top-left corner.
RotateTransform rotateTransform1 =
new RotateTransform(45);
polyline1.RenderTransform = rotateTransform1;
// Create a Canvas to contain the Polyline.
Canvas canvas1 = new Canvas();
canvas1.Width = 200;
canvas1.Height = 200;
Canvas.SetLeft(polyline1, 75);
Canvas.SetTop(polyline1, 50);
canvas1.Children.Add(polyline1);
' Create a Polyline.
Dim polyline1 As New Polyline()
polyline1.Points.Add(New Point(25, 25))
polyline1.Points.Add(New Point(0, 50))
polyline1.Points.Add(New Point(25, 75))
polyline1.Points.Add(New Point(50, 50))
polyline1.Points.Add(New Point(25, 25))
polyline1.Points.Add(New Point(25, 0))
polyline1.Stroke = Brushes.Blue
polyline1.StrokeThickness = 10
' Create a RotateTransform to rotate
' the Polyline 45 degrees about its
' top-left corner.
Dim rotateTransform1 As New RotateTransform(45)
polyline1.RenderTransform = rotateTransform1
' Create a Canvas to contain the Polyline.
Dim canvas1 As New Canvas()
canvas1.Width = 200
canvas1.Height = 200
Canvas.SetLeft(polyline1, 75)
Canvas.SetTop(polyline1, 50)
canvas1.Children.Add(polyline1)
CenterX 的 CenterY 和 RotateTransform 屬性會指定物件的旋轉點。 此中心點是以要轉換之元素的座標空間來表示。 根據預設,旋轉會套用到 (0,0),這是要轉換之物件的左上角。
下列範例會繞著點 (25,50) 將 Polyline 物件順時針旋轉 45 度。
<Canvas Height="200" Width="200">
<!-- Rotates the Polyline 45 degrees about the point (25,50). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="25" CenterY="50" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
</Canvas>
// Create a Polyline.
Polyline polyline2 = new Polyline();
polyline2.Points = polyline1.Points;
polyline2.Stroke = Brushes.Blue;
polyline2.StrokeThickness = 10;
// Create a RotateTransform to rotate
// the Polyline 45 degrees about the
// point (25,50).
RotateTransform rotateTransform2 =
new RotateTransform(45);
rotateTransform2.CenterX = 25;
rotateTransform2.CenterY = 50;
polyline2.RenderTransform = rotateTransform2;
// Create a Canvas to contain the Polyline.
Canvas canvas2 = new Canvas();
canvas2.Width = 200;
canvas2.Height = 200;
Canvas.SetLeft(polyline2, 75);
Canvas.SetTop(polyline2, 50);
canvas2.Children.Add(polyline2);
' Create a Polyline.
Dim polyline2 As New Polyline()
polyline2.Points = polyline1.Points
polyline2.Stroke = Brushes.Blue
polyline2.StrokeThickness = 10
' Create a RotateTransform to rotate
' the Polyline 45 degrees about the
' point (25,50).
Dim rotateTransform2 As New RotateTransform(45)
rotateTransform2.CenterX = 25
rotateTransform2.CenterY = 50
polyline2.RenderTransform = rotateTransform2
' Create a Canvas to contain the Polyline.
Dim canvas2 As New Canvas()
canvas2.Width = 200
canvas2.Height = 200
Canvas.SetLeft(polyline2, 75)
Canvas.SetTop(polyline2, 50)
canvas2.Children.Add(polyline2)
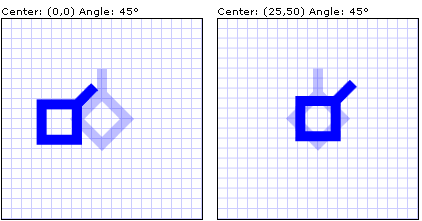
下圖顯示將 Transform 套用至兩個物件的結果。

繞不同旋轉中心旋轉 45 度的兩個物件
上述範例中的 Polyline 為 UIElement。 當您將 Transform 套用至 RenderTransform 的 UIElement 屬性時,您可以使用 RenderTransformOrigin 屬性來指定套用至元素的每個 Transform 的來源。 由於 RenderTransformOrigin 屬性使用相對座標,因此即使不知道元素的大小,也能夠將轉換套用到其中心。 如需詳細資訊和範例,請參閱使用相對值指定轉換的原點。
如需完整範例,請參閱 2D 轉換範例。
