操作說明:使用相對值指定轉換的原點
此範例會示範如何使用相對值來指定套用至 RenderTransform 的 FrameworkElement 原點。
當您使用 FrameworkElement 屬性來旋轉、縮放或扭曲 RenderTransform 時,預設設定會將轉換套用至元素的左上角。 如果您想要從元素的中心進行旋轉、縮放或扭曲,您可以將轉換的中心設為元素的中心。 不過,使用此解決方案需要先知道元素的大小。 一個將轉換套用到元素中心點的更簡單方式,就是將元素的 RenderTransformOrigin 屬性設為 (0.5, 0.5),而不是針對轉換本身設定中心值。
範例
下列範例會使用 RotateTransform,將 Button 順時針旋轉 45 度。 由於範例沒有指定中心,因此按鈕會以點 (0, 0),也就是左上角為中心旋轉。 RotateTransform 會套用至 RenderTransform 屬性。
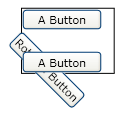
下圖顯示後續範例的轉換結果。

使用 RenderTransform 屬性順時針旋轉 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
下列範例也會使用 RotateTransform 來將 Button 順時針旋轉 45 度;不過,本範例會將按鈕的 RenderTransformOrigin 設定為 (0.5, 0.5)。 因此,旋轉會套用到按鈕的中心,而非左上角。
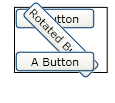
下圖顯示後續範例的轉換結果。

使用 RenderTransform 屬性搭配 (0.5, 0.5) 的 RenderTransformOrigin 旋轉 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
如需有關轉換 FrameworkElement 物件的詳細資訊,請參閱轉換概觀。
