操作說明:扭曲元素
這個範例示範如何使用 SkewTransform 來扭曲元素。 扭曲也稱為傾斜,這種轉換會以非一致的方式延伸座標空間。 SkewTransform 的其中一個典型用法是模擬 2D 物件中的 3D 深度。
使用 CenterX 和 CenterY 屬性來指定 SkewTransform 的中心點。
使用 AngleX 和 AngleY 屬性來指定 x 軸和 Y 軸的扭曲角度,並沿著這些座標軸扭曲目前的座標系統。
若要預測扭曲轉換的效果,請想像 AngleX 會以相對於原始座標系統的方式扭曲 X 軸值。 因此,若 AngleX 為 30,Y 軸會從原點旋轉 30 度,並從該原點將 X 軸的值扭曲 30 度。 同樣地,值為 30 的 AngleY 會將圖形的 Y 值從原點扭曲 30 度。 請注意,這和將座標系統的 X 軸或 Y 軸平移 (移動) 30 度的效果不同。
下列範例會從 (0,0) 的中心點,將 45 度的水平扭曲套用到 Rectangle。
範例
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
下列範例會從 (25,25) 的中心點,將 45 度的水平扭曲套用到 Rectangle。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
下列範例會從 (25,25) 的中心點,將 45 度的垂直扭曲套用到 Rectangle。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
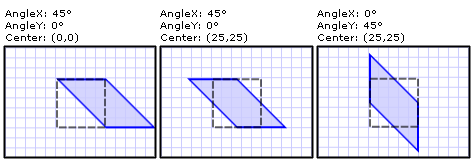
下圖顯示本範例所使用的不同扭曲。
 SkewTransform 範例img_wcpsdk_graphicsmm_skewtransformexample
SkewTransform 範例img_wcpsdk_graphicsmm_skewtransformexample
三個 SkewTransform 範例的示意圖
如需完整範例,請參閱 2D 轉換範例 (英文)。
