自動發起專員對話
您可以設定專員以啟動與使用者的對話對話。 您還可以將自定義問候語與 專員的外觀和感覺相結合。
重要
讓專員開始對話會顯示在您的 分析 中並增加您的會話計數。
如果專員的使用者未與專員互動 (例如,他們載入了頁面,但沒有向專員詢問任何內容),則該會話將被 標記為未參與會話。 這可能會影響您的分析。
默認情況下,使用 Copilot Studio 網站創建併 發佈到網站的 代理載入時不帶問候語,並被動等待使用者開始對話。
但是,您可以使用 custom CSS 和 JavaScript 代碼讓專員在專員載入時自動啟動對話。 例如,您可以讓您的專員在專員載入後立即說“嗨,我是 Botty,虛擬助理”。
首先,您需要部署包含觸發問候語之參數的自訂畫布。 根據預設,自訂畫布會呼叫預設的系統問候主題。 但是,您可以建立一個新主題當作問候語。 您需要將預設的系統問候主題轉移到新主題中。
重要
您只能安裝和使用本文檔中包含的範例代碼,但只能用於 Copilot Studio 產品。 範例程式碼是依「現況」授權,不包含在任何服務等級協定或支援服務中。 您必須承擔使用本文件的風險。
Microsoft 不提供任何明示擔保、保證或條件,並排除所有默示擔保,包括適售性、適合特定用途,以及未侵權。
擷取權杖端點
要自定義畫布,無論是默認畫布還是您連線的自定義畫布,您都需要檢索專員詳細資訊。
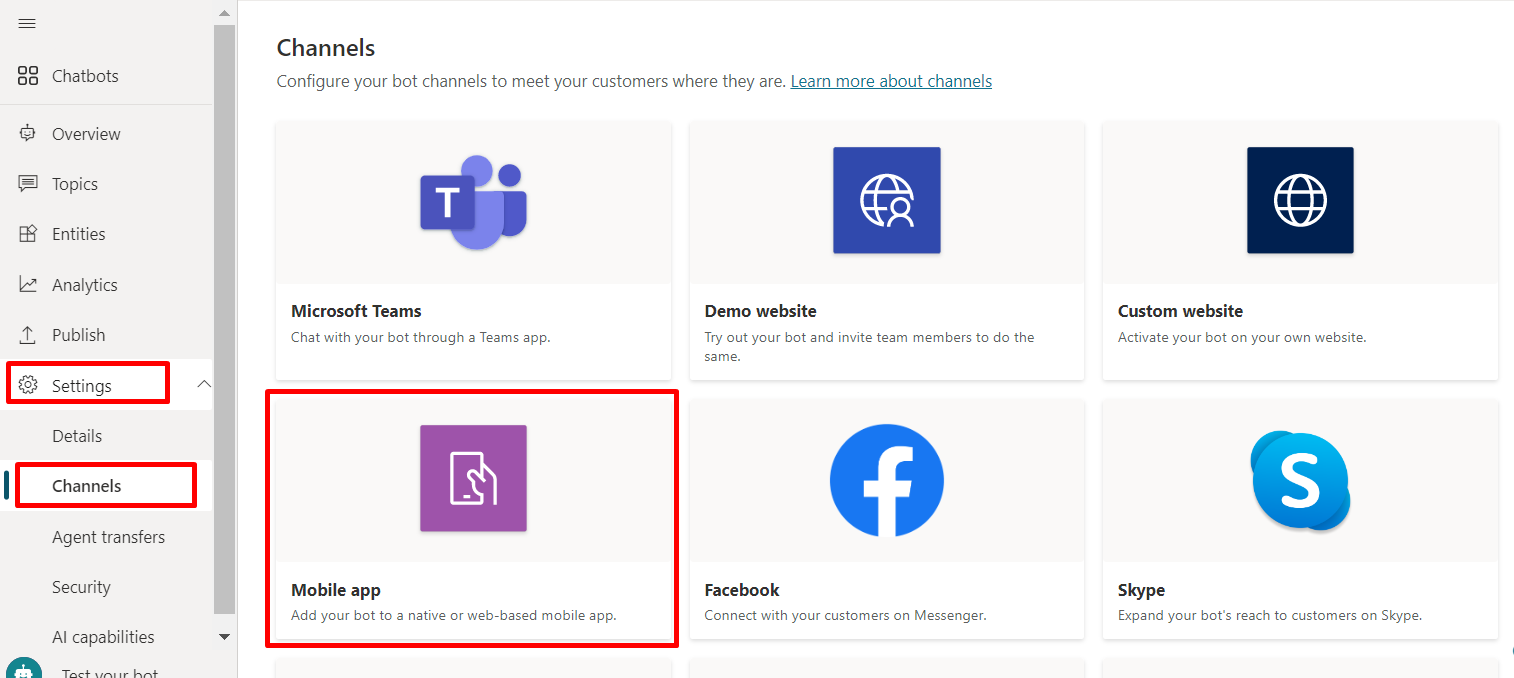
在導覽功能表的設定底下,選取管道。
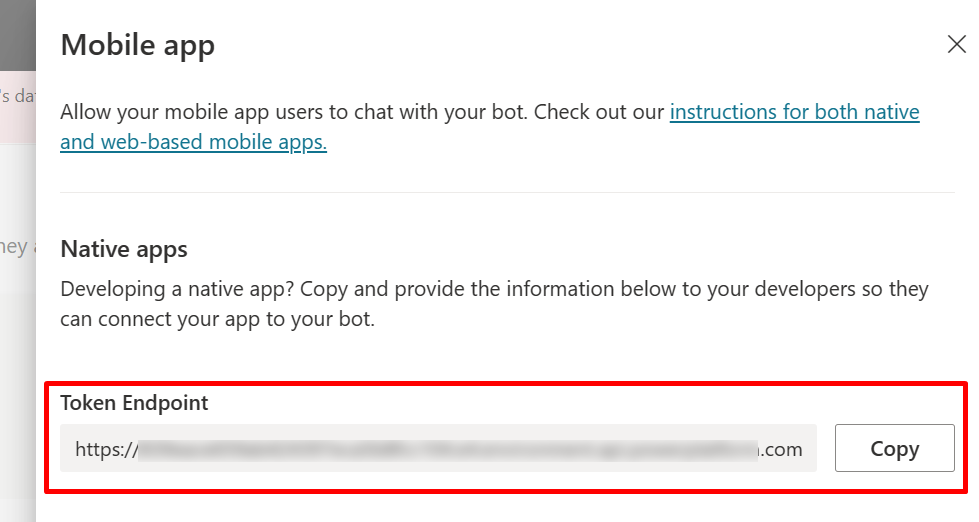
選取行動裝置應用程式。

在權杖端點旁邊,選取複製。

自訂預設畫布 (簡易)
使用一些簡單 CSS 和 JavaScript 樣式選項來設定聊天畫布的外觀。
首先,您需要設定您要部署機器人畫布的位置。
複製並貼上此處顯示的 HTML 程式碼,並將它儲存為 index.html。
您也可以將程式碼複製並貼到 w3schools.com HTML try it editor 中。 您仍需新增權杖端點。<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>在您所建立 index.html 檔案的
var theURL = "<YOUR TOKEN ENDPOINT>";行中,輸入您的權杖端點。使用現代瀏覽器打開 index.html (例如), Microsoft Edge以打開自定義畫布中的專員。
測試專員以確保您收到來自專員的響應,並且專員正常工作。
如果您遇到問題,請確保您已發佈專員,並且您的令牌端點已插入到正確的位置。 權杖端點應該位於
var theURL = "<YOUR TOKEN ENDPOINT>"行的等號 (=) 後面,並以雙引號 (") 括住。
更改專員的默認問候語
index.html 檔中的代碼 會導致在載入專員時自動調用主題。 根據預設,程式碼會呼叫系統問候主題。 您也可以建立新的主題,並將預設的系統問候語轉移至新的主題中。
在兩種情況下,您都像平常一樣對您要呼叫的主題進行變更。
如果您修改或創建新的問候主題,則應包含某種指示,表明使用者正在與專員 (或“虛擬助理”) 交談。 這樣的指示將幫助使用者理解他們不是在與真人交談。
建議您修改系統問候主題,這樣就不需要編輯 index.html 程式碼。
修改系統問候主題 (建議使用)
現在,您可以通過轉到部署專員的自定義畫布的網頁來測試專員。 您可以透過自動顯示問候主題來看到機器人開始交談。
建立新使用者主題
警告
使用使用者主題開始交談時,將會增加您的付費工作階段。 計費會話是客戶與專員之間的交互,代表一個消費單位。 當使用者主題被觸發時,計費工作階段就會開始。 如需更多資訊,請參閱檢視計費工作階段 (預覽版)。
在導覽功能表中,選取主題。
選取新增主題,並為其指定名稱。
新增訊息節點中的文字。
完成編輯訊息時,選取儲存。
在導覽功能表中,選取主題,然後選取問候主題列。
在問候主題上刪除訊息節點。
若要自動將專員轉移到使用者主題,請選擇 Add node ()+ 以添加節點,然後選擇 Go to another 主題。
在彈出式功能表中,選取您在上述所建立的使用者主題。
完成編輯訊息時,選取儲存。
現在,您可以通過轉到部署專員的自定義畫布的網頁來測試專員。 您可以通過自動顯示新主題來看到專員開始對話。