與 Visual Studio Code 偵錯整合
若要使用 DevTools UI 在偵錯模式 Visual Studio Code 中開啟 DevTools,請以滑鼠右鍵按鍵.html,或按下 [啟動專案] 按鈕,如開啟 DevTools 和 DevTools 瀏覽器中所述。 如果您在 Microsoft Edge 工具側邊欄中按兩下 [產生launch.json] 按鈕來定義與 DevTools 相容launch.json的檔案,您也可以使用 Visual Studio Code UI 來啟動調試程式,例如 F5,以開啟 DevTools 索引標籤。

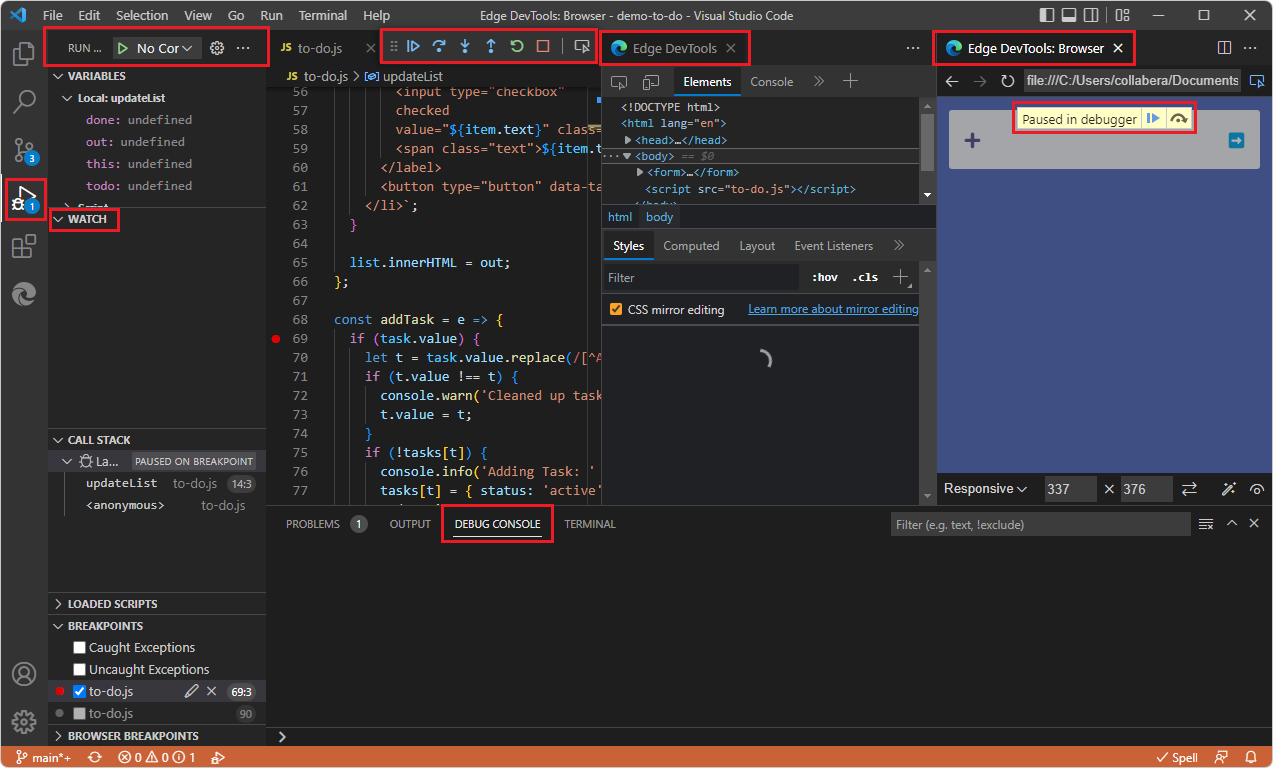
當您在偵錯模式的 Visual Studio Code 中開啟 DevTools 時,會開啟下列 UI 元件:
- [Edge DevTools] 索引標籤。
- Edge DevTools:瀏覽器索引標籤。
- [偵錯] 工具列。
- [ 執行 (調試程式) 側邊欄,包括 [監看式] 窗格。
- 視窗底部的 偵錯控制台 。
另請參閱以滑鼠右鍵按下 HTML 檔案開始使用除錯程式中的步驟 5:逐步執行 JavaScript 程式代碼。
啟動調試程式的方式以及 DevTools 索引標籤
這些方法大多需要包含 URL 的 DevTools 產生 launch.json 檔案。
在偵錯模式中開啟 DevTools 的 DevTools UI 功能
以滑鼠右鍵按兩下
.html[使用Edge 開啟總管>] 中的檔案。 此方法基本上會使用檔案路徑而非 URL,而且不需要您產生launch.json檔案。活動列>Microsoft Edge 工具> 按兩下 [ 啟動專案] 按鈕。
Visual Studio Code UI 功能以在偵錯模式中開啟 DevTools
按 [F5]****。
在 活動列上,按兩下 [執行 和偵 錯] 圖示 ([
 偵錯] 按鈕) ,然後在 [ 執行和偵錯 ] 提要字段中,按兩下 [ 執行和 偵錯] 按鈕。
偵錯] 按鈕) ,然後在 [ 執行和偵錯 ] 提要字段中,按兩下 [ 執行和 偵錯] 按鈕。開啟 Visual Studio Code 命令選擇區,開始在 之後>輸入偵錯一字,然後選取 [偵錯:開啟連結]。 請參閱 VS Code 中瀏覽器偵錯中的 [開啟連結] 命令。
在偵錯會話中開啟瀏覽器
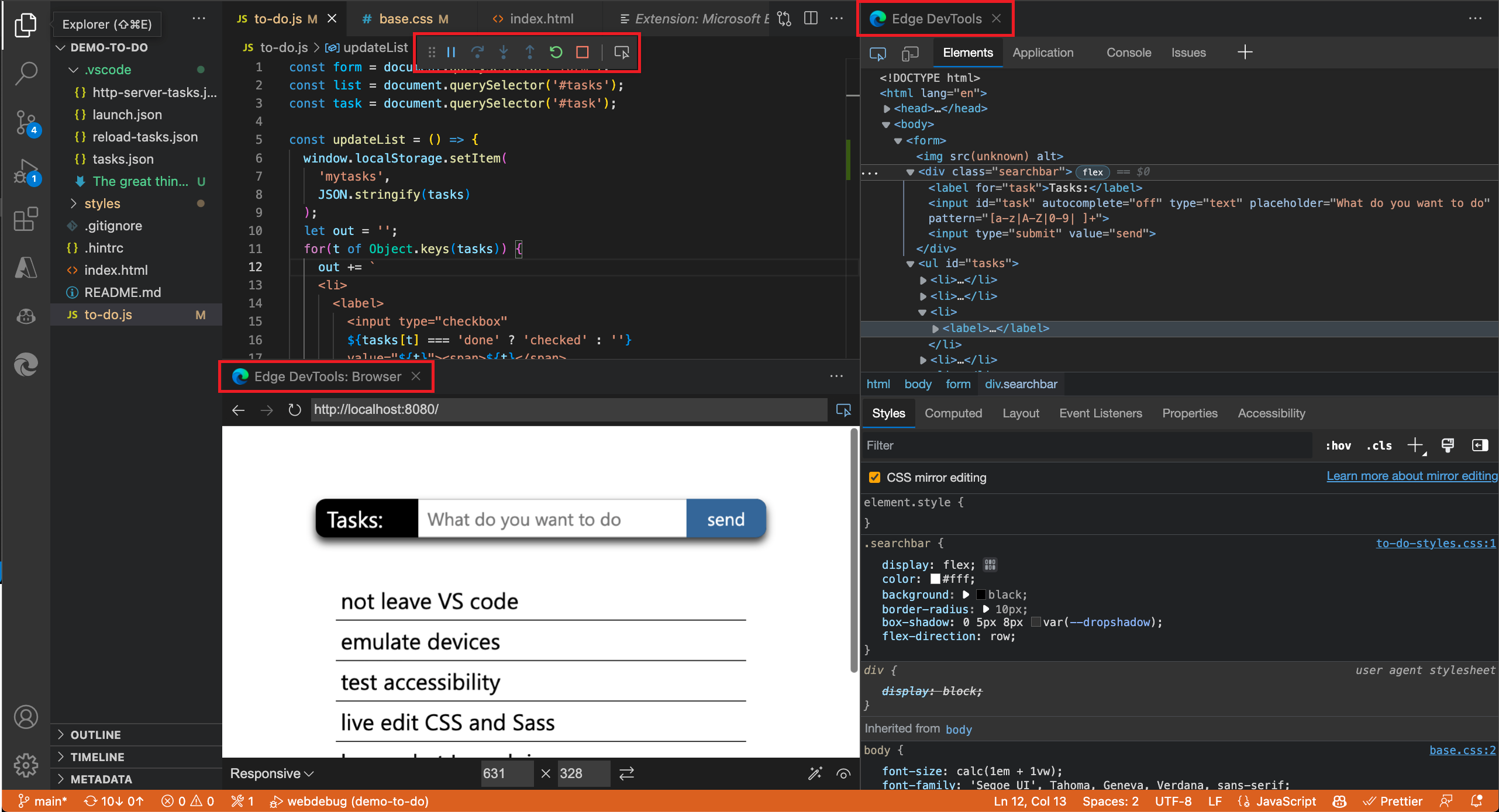
您可以開啟 Edge DevTools:瀏覽器 索引標籤 (內嵌 DevTools 瀏覽器) 作為偵錯會話的一部分。 DevTools 擴充功能會在 Visual Studio Code 中開啟新的瀏覽器作為內嵌瀏覽器。 此 Devtools:瀏覽器索 引標籤可以在編輯器內的任何位置移動。 您可以將此索引標籤與原始碼並存使用,或分割窗格,並在程式代碼下方使用瀏覽器預覽:

您可以使用DevTools擴充功能搭配一般 Visual Studio Code偵錯 UI/工作流程,如下所示。 在此方法中,若要進入偵錯模式,我們不會使用DevTools UI;我們不會以滑鼠右鍵按下 .html 檔案以選取 [以 Edge 開啟],也不會按兩下 [ 活動列>Microsoft Edge 工具>啟動專案] 按鈕。
JavaScript 偵錯內建於 Visual Studio Code;您可以在 Chrome、Microsoft Edge 或 Node.js 中進行偵錯,而不需要安裝擴充功能。 如果您使用 Microsoft Edge 選項搭配 Visual Studio Code 偵錯功能和 UI 進行偵錯,您可以從 JavaScript 調試程序啟動 Microsoft Edge DevTools。 如果未安裝 DevTools 擴充功能,系統會提示您選擇性地安裝它。
DevTools 擴充功能提供其他功能,例如具有裝置模擬工具列的內嵌 DevTools 瀏覽器,並提供在 Visual Studio Code 中進入偵錯模式的其他方式。
另請參閱:
- 使用外部瀏覽器視窗中內嵌 DevTools 瀏覽器的限制。
啟動調試程式
若要使用屬於 Visual Studio Code 的一般 UI 來啟動 Visual Studio Code 調試程式與 DevTools:
開啟新的 Visual Studio Code 視窗。 工作區 (沒有資料夾) 開啟,且 DevTools 索引標籤未開啟。
在工作區) (開啟資料夾。 例如,選取 [檔案>開啟最近]>
C:\Users\username\Documents\GitHub\Demos\demo-to-do。 DevTools 索引標籤未開啟。開啟
.html檔案。.html按下編輯器中的檔案,然後執行下列任何啟動 Visual Studio Code 除錯程式的 UI 動作:按 [F5]****。
在 活動列上,按兩下 [執行 和偵 錯] 圖示 ([
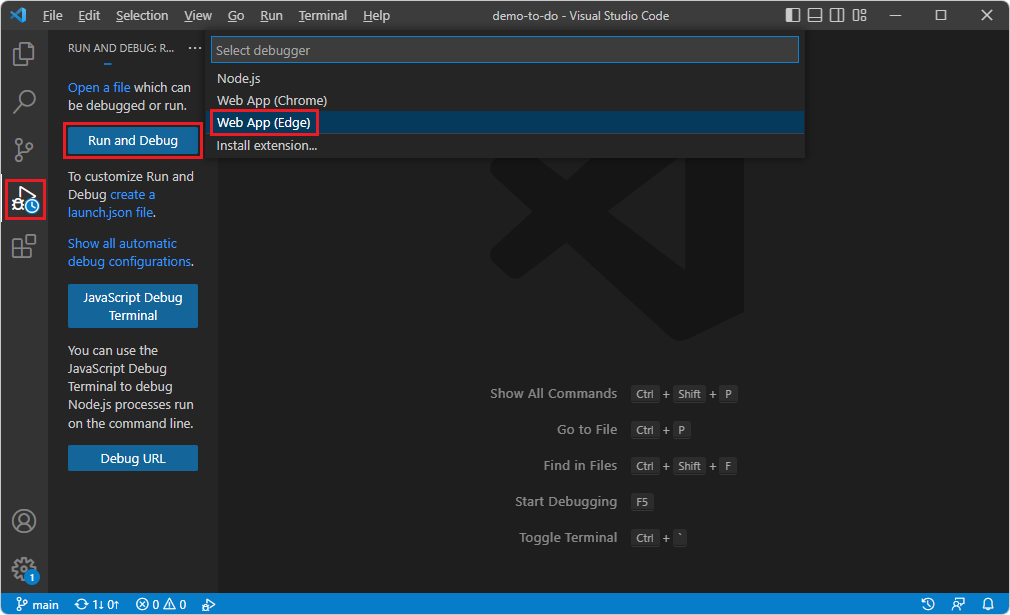
 偵錯] 圖示) ,然後在 [ 執行和偵 錯] 提要字段中,按兩下 [ 執行和 偵錯] 按鈕,如下所示。
偵錯] 圖示) ,然後在 [ 執行和偵 錯] 提要字段中,按兩下 [ 執行和 偵錯] 按鈕,如下所示。開啟 Visual Studio Code 命令選擇區,開始輸入偵錯一字,然後選取 [偵錯:開啟連結]。

Microsoft Edge 工具 不會出現在上述螢幕快照中,因為在此螢幕快照中,DevTools 已卸載。
選 取 [Web 應用程式 (Edge) ]。
在 [偵錯] 工具列上,按兩下 [ 檢查 ] 按鈕,其中包含 [ 開啟瀏覽器 DevTools] 的工具提示:
![偵錯工具列上的 [檢查] 按鈕](debugging-a-webpage-images/inspect-button.png)
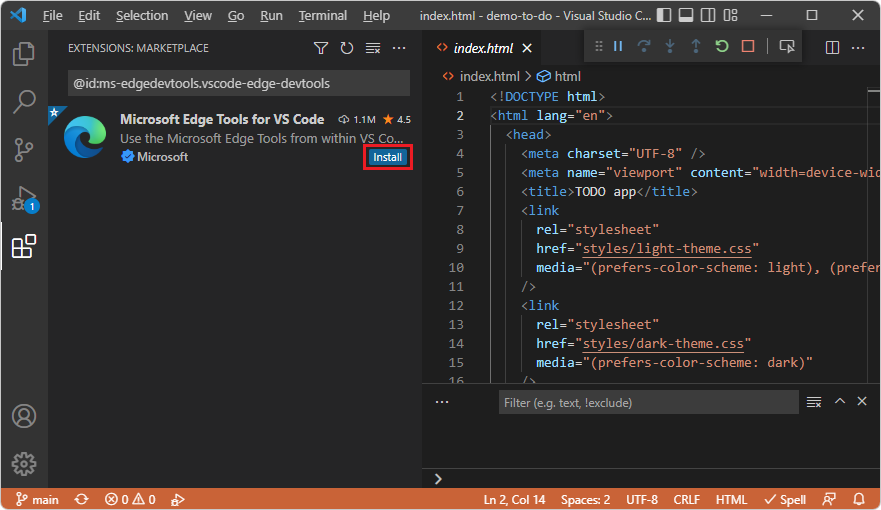
當您第一次按兩下 [偵錯] 工具列上的 [ 檢查 ] 按鈕時,[擴充功能 :Marketplace 側邊欄] 隨即開啟,其中包含 適用於 VS Code 的 Microsoft Edge 工具:

按兩下 [適用於 VS Code> 安裝的 Microsoft Edge 工具]。
關閉每個 關閉DevTools的DevTools。
開啟資料夾和
.html檔案。
請繼續下方。
產生DevTools導向launch.json
假設開啟的資料夾未包含已包含.vscodelaunch.json檔案的資料夾:
選取 [活動列>Microsoft Edge 工具]> 按兩下 [ 產生launch.json ] 按鈕,然後按 F5。 或者,請 參閱開啟DevTools和DevTools瀏覽器。
安裝 DevTools 擴充功能之後,當您開啟
.html檔案,然後按兩下 [偵錯] 工具列上的 [檢查] 按鈕時,會在 Visual Studio Code 內開啟 [Edge DevTools] 索引標籤:![[檢查] 按鈕會在 Visual Studio Code 內開啟 Microsoft Edge DevTools](debugging-a-webpage-images/tools-inside.png)
在上述螢幕快照中,資料夾的
.vscodeExplorer中有一個launch.json檔案,而視窗底部有一個來自該檔案的字串Launch Edge無外設並附加DevTools,因為DevTools是由 F5 之類的 Visual Studio Code 功能所開啟,該功能使用DevTools產生的launch.json檔案。如有需要,請在 [Edge DevTools ] 索引標籤的左上方,按兩下 [ 切換] 螢幕廣播 按鈕:
![按兩下 [切換螢幕廣播] 按鈕以開啟 [DevTools 瀏覽器] 索引標籤](debugging-a-webpage-images/toggle-screencast-after-install.png)
Edge DevTools:瀏覽器索引標籤隨即開啟。
在上述螢幕快照中,資料夾的Explorer中
.vscode沒有launch.json檔案,而且沒有像是啟動Edge無外設和附加DevTools等字串在視窗底部,因為DevTools是以滑鼠右鍵按兩下.htmlExplorer中的檔案所開啟。
如需其他UI步驟和螢幕快照,請參閱 名稱字串出現在UI的位置。 在大部分情況下,您唯一需要知道的 DevTools 產生 launch.json 檔案內容,就是您需要在數個位置的字串中 "url" 輸入所需的 URL。
在 Visual Studio Code 中進行偵錯時,自動開啟瀏覽器和 DevTools
若要對項目進行偵錯,您可能想要變更在 microsoft Edge 中開啟的默認頁面,Visual Studio Code。 若要將預設頁面變更為項目的網站:
在 [Visual Studio Code] 中,選取 [檔案>新增視窗]。 請注意,沒有開啟任何資料夾。
在 [ 活動列] 上,選取 [Microsoft Edge 工具]。
在 [ Microsoft Edge 工具:目標] 面板 中,按兩下 [開啟資料夾 ] 連結。
選取具有新預設頁面的項目資料夾,以在 Visual Studio Code 中開始偵錯時顯示。
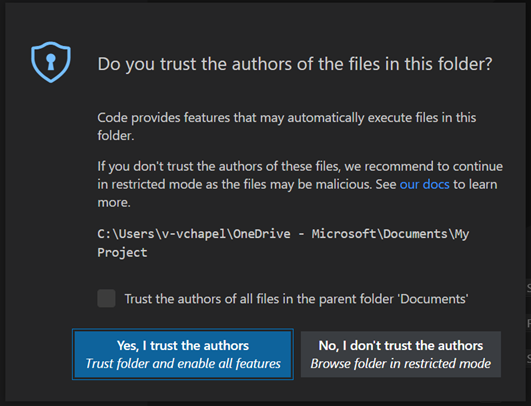
第一次開啟資料夾時,您必須確認信任此資料夾中檔案的作者:

選擇性地選取 [ 信任父資料夾中所有檔案的作者] 複選框,然後按兩下 [ 是,我信任作者 ] 按鈕:
第一次執行此程式時,您也必須再次選取 [活動列>Microsoft Edge 工具] 。
[ Microsoft Edge 工具:目標] 面板 現在會顯示兩個按鈕: [啟動實例 ] 和 [產生launch.json:
![[Microsoft Edge 工具:目標] 面板會顯示 [啟動實例] 和 [產生launch.json] 按鈕](debugging-a-webpage-images/targets-buttons.png)
產生DevTools導向launch.json
選 取 [產生launch.json ] 以在專案中建立
launch.json。 這必須是 DevTools 所建立的較長檔案,如 DevTools 擴充功能的launch.json檔案中所示,而不是由 Visual Studio Code 建立的簡短、更一般檔案。 另請參閱針對 DevTools 擴充功能進行疑難解答中的刪除或重新建立launch.json。在
launch.json中,新增專案的 URL。 如果您將URL保留空白,則會顯示預設頁面。儲存
launch.json。
當您選擇在 Visual Studio Code 中偵錯專案時,不論您使用 DevTools UI 功能或一般 Visual Studio Code UI 功能,都會自動啟動瀏覽器並開啟開發人員工具,顯示您在檔案中指定的 launch.json URL。
如果您看到 [成功] 頁面,但想要改為您自己的網頁
如果該檔案存在於您的工作區中, (開啟的資料夾) ,則會在DevTools中設定 launch.json 開啟哪一個網頁。 因此,當您自己的.html檔案開啟時,您可能會按 F5,但在 DevTools 索引卷標中看到預設的 [成功] 頁面。 在此情況下,選項為:
在開啟的資料夾中編輯
launch.json,以指向一般) 的URL (,或可能是檔案路徑。 然後,您可以使用 Visual Studio Code 調試程式工作流程/UI,例如 F5。或者,刪除
launch.json,然後 活動列>總管> 以滑鼠右鍵按下您的.html檔案 > ,選取 [以 Edge 開啟]。 此方法不會使用 Visual Studio Code 調試程式工作流程/UI,例如 F5。
另請參閱
- DevTools 擴展名的launch.json檔案
- 在 Visual Studio Code 中偵錯 Microsoft Edge
- 適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能
- Visual Studio Code 調試程序現在會與 DevTools 新功能中的 DevTools 擴充功能整合 (Microsoft Edge 93) 。
外部頁面:
- 在偵錯文章中啟動 Visual Studio Code 組態。
- VS Code 中的瀏覽器偵錯