教學課程:建立配對遊戲 WinForms 應用程式
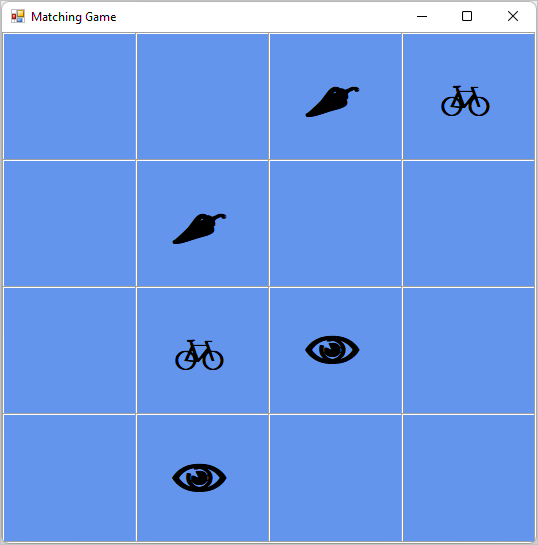
在本系列的教學課程中,您會建置一個配對遊戲,而遊戲玩家必須配對隱藏的圖示。
使用這些教學課程來了解 Visual Studio 整合式設計環境 (IDE) 中的下列工作。
- 在 List<T> 物件中儲存物件 (例如圖示)。
- 使用 C# 中的
foreach迴圈或 Visual Basic 中的For Each迴圈,逐一查看清單中的項目。 - 使用參考變數追蹤表單的狀態。
- 建置您可以搭配多個物件使用的事件處理常式來回應事件。
- 讓計時器倒數計時,然後讓計時器於啟動後剛好引發一個事件。
完成時,您將有完整的遊戲。

在這個第一個教學課程中,您會了解如何:
- 建立一個使用 Windows Forms 的 Visual Studio 專案。
- 新增和格式化配置元素。
- 新增和格式化要顯示的標籤。
必要條件
您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
建立 Windows Forms 配對遊戲專案
當您建立配對遊戲時,第一步就是建立 Windows Forms 應用程式專案。
開啟 Visual Studio。
在 [開始] 視窗上,選取 [建立新專案]。

在 [建立新專案] 視窗上,搜尋 Windows Forms。 然後從 [所有專案類型] 清單中選取 [桌面]。
選取 C# 或 Visual Basic 的 [Windows Forms 應用程式 (.NET Framework)] 範本,然後選取 [下一步]。

注意
若未看到 [Windows Forms 應用程式 (.NET Framework)] 範本,可以從 [建立新專案] 視窗安裝。 在 [找不到你要尋找的項目嗎?] 訊息中,選取 [安裝更多工具和功能] 連結。

然後,在 Visual Studio 安裝程式中選取 [.NET 桌面開發]。

在 Visual Studio 安裝程式中選取 [修改]。 系統可能會提示您儲存工作。 接下來,選取 [繼續] 以安裝工作負載。
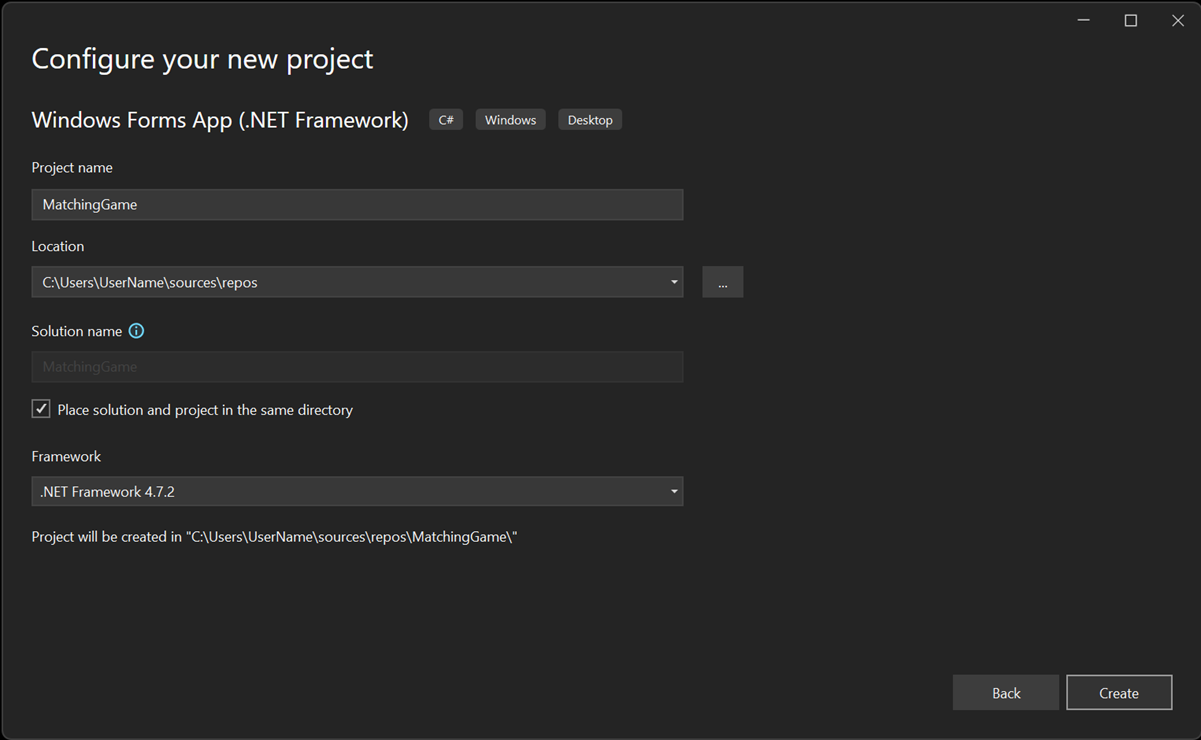
在 [設定新專案] 視窗中,將您的專案命名為 MatchingGame,然後選取 [建立]。

Visual Studio 會為您的應用程式建立解決方案。 解決方案是您應用程式需要的所有專案和檔案的容器。
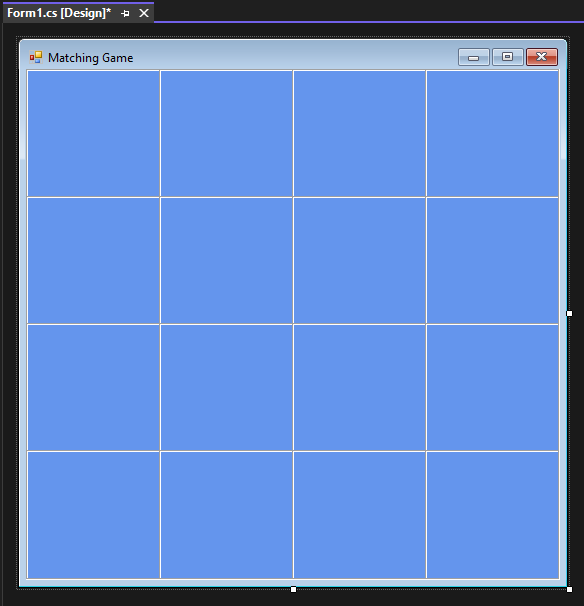
此時,Visual Studio 會在 Windows Forms 設計工具中顯示空白表單。
為您的遊戲建立配置
在本節中,您會建立遊戲的 4×4 方格。
按一下表單以選取 Windows Forms 設計工具。 索引標籤會顯示為 Form1.cs [Design] (C#) 或 Form1.vb [Design] (Visual Basic)。 在 [屬性] 視窗中,設定下列表單屬性。
- 將 Text 屬性從 [Form1] 變更為 [Matching Game]。 此文字會出現在遊戲視窗的頂端。
- 設定表單的大小。 您可以變更此大小,方法是將 Size 屬性設定為 550, 550,或拖曳表單的角落,直到您在 Visual Studio IDE 底部看到正確的大小。
選取 IDE 左側的 [工具箱] 索引標籤。 若未看到,請從功能表列中選取 [檢視]>[工具箱],或按 Ctrl+Alt+X。
從工具箱中的 [容器] 類別拖曳 TableLayoutPanel 控制項,或按兩下該控制項。 在 [屬性] 視窗中設定面板的下列屬性。
將 BackColor 屬性設定為 [CornflowerBlue]。 若要設定此屬性,請選取 BackColor 屬性旁的箭號。 在 [BackColor] 對話方塊中,選取 [Web]。 在可用的色彩名稱中,選取 [CornflowerBlue]。
注意
色彩不是以字母順序排序,CornflowerBlue 位在靠近清單底部的位置。
從下拉式清單中選取大型中間按鈕,將 Dock 屬性設定為 Fill。 此謧項可將資料表延伸,使其涵蓋整個表單。
將 CellBorderStyle 屬性設定為 [Inset]。 此值可在面板的每個儲存格之間提供可見的框線。
選取 TableLayoutPanel 右上角的三角形按鈕,以顯示其工作功能表。 在工作功能表上,選取 [新增資料列] 兩次,再新增兩個資料列。 然後選取 [新增資料行] 兩次,再新增兩個資料行。
在工作功能表上,選取 [編輯資料列與資料行] 以開啟 [資料行和資料列樣式] 視窗。 針對每個資料行,選取 [百分比] 選項,然後將每個資料行的寬度設定為 25%。
從視窗頂端的清單中選取 [資料列],並將每一個資料列的高度設定為 25%。
當您完成時,請選取 [確定] 以儲存您的變更。
您的 TableLayoutPanel 現在是 4x4 方格,其中有 16 個大小相等的儲存格。 這些資料列和資料行是圖示稍後出現的位置。

新增和格式化要顯示的標籤
在本節中,您會建立和格式化要在遊戲期間顯示的標籤。
確定已在表單編輯器中選取 TableLayoutPanel。 您應該會在 [屬性] 視窗頂端看到 [tableLayoutPanel1]。 如果未選取,請選取表單上的 TableLayoutPanel,或從 [屬性] 視窗頂端的清單中選取。
如同先前一樣開啟工具箱,並開啟 [通用控制項] 類別。 將 Label 控制項新增至 TableLayoutPanel 的左上方儲存格。 現在已在 IDE 中選取標籤控制項。 為其設定下列屬性。
- 將標籤的 BackColor 屬性設定為 CornflowerBlue。
- 將 [AutoSize] 屬性設定為 [False]。
- 將 Dock 屬性設定為 [Fill]。
- 選擇屬性旁的下拉式按鈕,然後選取中間按鈕,以將 TextAlign 屬性設定為 MiddleCenter。 此值確保圖示會顯示在儲存格的中央。
- 選取 Font 屬性。 省略符號 (...) 按鈕即會出現。 選取省略符號,並將 Font 值設定為 Webdings、將 Font Style 設定為 Bold,並將 Size 設定為 48。
- 將標籤的 Text 屬性設定為字母 c。
TableLayoutPanel 的左上角儲存格現在包含一個黑色方塊 (位於藍色背景中央)。
注意
Webdings 是 Windows 作業系統隨附的圖示字型。 在您的配對遊戲中,玩家會將圖示配成對。 此字型會顯示要配對的圖示。
在 Text 屬性中嘗試不同的字母,而不是 c。 驚嘆號是一隻蜘蛛、大寫 N 是眼睛,而逗號則是一個辣椒。
選取您的 Label 控制項並將其複製至 TableLayoutPanel 中的下一個儲存格。 選取 Ctrl+C 鍵,或在功能表列上,選取 [編輯]>[複製]。 然後使用 Ctrl+V 或 [編輯]>[貼上] 來將其貼上。
第一個標籤的複本會顯示在 TableLayoutPanel 的第二個儲存格中。 再次將它貼上,而另一個標籤會顯示在第三個欄框中。 持續貼上 Label 控制項,直到所有儲存格都已填滿為止。
此步驟會完成表單的配置。

下一步
前進到下一個教學課程,了解如何將隨機圖示指派給每個標籤,並將事件處理常式新增至這些標籤。