教學課程:將圖示新增至配對遊戲 WinForms 應用程式
在本系列的教學課程中,您會建置一個配對遊戲,而遊戲玩家必須配對隱藏的圖示。
在配對遊戲中,玩家會選取一個方塊來查看圖示,然後選擇另一個方塊。 如果圖示相符,則會保持可見狀態。 如果沒有配對,遊戲會隱藏這兩個圖示。 在本教學課程中,您會隨機將圖示指派給標籤。 您可以將其設定為隱藏,然後在選取時顯示。
在第二個教學課程中,您將了解如何:
- 新增隨機物件和圖示清單。
- 將隨機圖示指派給每個標籤。
- 將顯示圖示的事件處理常式新增至標籤。
必要條件
本教學課程是以上一個教學課程建立配對遊戲應用程式為基礎所建置。 如果您尚未完成該教學課程,請先完成該教學課程。
新增隨機物件和圖示清單
在這個章節中,您會為遊戲建立一組配對符號。 每個符號會加入至表單上 TableLayoutPanel 中的兩個隨機儲存格。
您要使用 new 陳述式來建立兩個物件。
第一個是 Random 物件,會隨機選擇 TableLayoutPanel 中的儲存格。
第二個物件是 List<T> 物件。
該物件會儲存隨機選擇的符號。
開啟 Visual Studio。 您的 MatchingGame 專案會出現在 [開啟最近使用的項目] 底下。
如果您使用 C#,請選取 [Form1.cs],如果您使用 Visual Basic,請選取 [Form1.vb]。 然後選取 [檢視]> [程式碼]。 或者,選取 F7 鍵或按兩下 [Form1]。 Visual Studio IDE 會顯示 Form1 的程式碼模組。
在現有的程式碼中,加入下列程式碼。
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };
重要
使用此頁面右上方的程式設計語言控制項來檢視 C# 程式碼片段或 Visual Basic 程式碼片段。
如果是使用 C#,請務必將程式碼放在左大括號之後,而正好在類別宣告 (public partial class Form1 : Form) 的後面。 如果使用的是 Visual Basic,請將程式碼放在類別宣告 (Public Class Form1) 的後面。
您可以使用清單物件來追蹤不同類型的項目。 清單可存放數字、true/false 值、文字或其他物件。 在您的配對遊戲中,清單物件會有 16 個字串,每一個字串適用於 TableLayoutPanel 面板中的每一個儲存格。 每個字串都是對應至標籤中圖示的單一字母。 這些字元會以 Webdings 字型顯示為公共汽車、自行車和其他項目。
注意
清單可以視需要壓縮和擴展,在此程式中這點很重要。
若要深入了解清單,請參閱 List<T>。 若要查看 C# 中的範例,請參閱基本清單範例。 若要查看 Visual Basic 中的範例,請參閱使用簡單集合。
將隨機圖示指派給每個標籤
您每次執行程式時,會使用 AssignIconsToSquares() 方法,在表單上將圖示隨機指派給 Label 控制項。
此程式碼在 C# 中使用 foreach 關鍵字,在 Visual Basic 中使用 For Each 關鍵字。
加入
AssignIconsToSquares()方法。/// <summary> /// Assign each icon from the list of icons to a random square /// </summary> private void AssignIconsToSquares() { // The TableLayoutPanel has 16 labels, // and the icon list has 16 icons, // so an icon is pulled at random from the list // and added to each label foreach (Control control in tableLayoutPanel1.Controls) { Label iconLabel = control as Label; if (iconLabel != null) { int randomNumber = random.Next(icons.Count); iconLabel.Text = icons[randomNumber]; // iconLabel.ForeColor = iconLabel.BackColor; icons.RemoveAt(randomNumber); } } }
您可以在上一節中新增的程式碼正下方輸入此程式碼。
注意
其中一行是故意註解化的。 您會在此程序稍後新增。
AssignIconsToSquares() 方法會逐一查看 TableLayoutPanel 中的每個標籤控制項。
其會針對每個控制項執行相同的陳述式。
這些陳述式會從清單提取一個隨機圖示。
- 第一行將 control 變數轉換為名為 iconLabel 的 Label。
- 第二行為
if陳述式,會檢查以確定轉換是否成功。 如果轉換成功,則會執行if陳述式中的陳述式。 if陳述式中的第一行會建立名稱為 randomNumber 的變數,其中包含亂數並對應到圖示清單中的其中一個項目。 其會使用 Random 物件的 Next() 方法。Next方法會傳回亂數。 這一行也使用 icons 清單的 Count 屬性,決定從中選擇亂數的範圍。- 下一行會將圖示清單的其中一個項目指定至標籤的 Text 屬性。
- 下一行會隱藏圖示。 此行會在此註解化,因此您可以在繼續之前先驗證其餘程式碼。
if陳述式中的最後一行會從清單移除已新增至表單的圖示。
將對於
AssignIconsToSquares()方法的呼叫新增至 Form1建構函式。 這個方法會以圖示填滿遊戲面板。 當您建立物件時,系統便會呼叫建構函式。public Form1() { InitializeComponent(); AssignIconsToSquares(); }針對 Visual Basic,將
AssignIconsToSquares()方法呼叫新增至Form1_Load方法。Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load AssignIconsToSquares() End Sub如需詳細資訊,請參閱建構函式 (C# 程式設計手冊)或使用建構函式和解構函式。
儲存並執行您的程式。 它應該會顯示一個表單,內含已指派給每一個標籤的隨機圖示。
提示
如果 Webdings 圖示未在表單上正確顯示,請將表單上標籤的 UseCompatibleTextRendering 屬性設定為 True。
關閉程式,然後再執行一次。 不同的圖示會指派給各個標籤。

因為您未隱藏它們,所以圖示現在是可見的。 若要讓玩家看不到它們,您可以將每個 Label 的 ForeColor 屬性設定為與其 BackColor 屬性相同的色彩。
停止程式。 移除迴圈內部程式碼註解行的註解標記。
如果您再次執行程式,圖示似乎已經消失。 只會出現藍色背景。 隨機指派圖示,而且都還在那裡。
將事件處理常式新增至標籤
在這個配對遊戲中,玩家會揭示隱藏的圖示,然後揭示第二個圖示。 如果圖示相符,則會保持可見狀態。 如果不相符,則這兩個圖示都會再次隱藏。
若要讓遊戲以這種方式運作,請新增 Click 事件處理常式,變更所選擇標籤的色彩以符合背景。
在 Windows Forms 設計工具中開啟表單。 選取 Form1.cs 或 Form1.vb,然後選取 [檢視]> [設計工具]。
選擇第一個標籤控制項,選取然後按兩下,將名為 label1 _Click() 的
Click事件處理常式新增至程式碼。接著,按住 Ctrl 鍵,同時選取其他各個標籤。 確定已選取每一個標籤。
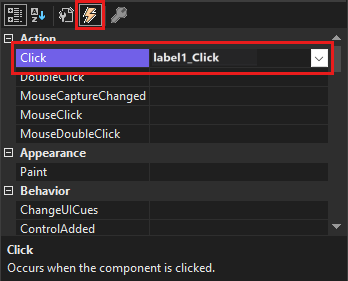
在 [屬性] 視窗中,選擇 [事件] 按鈕,其會顯示為閃電。 針對 Click 事件,選取方塊中的 [label1_Click]。

選取 Enter 鍵。 IDE 會將名為 label1 _Click() 的
Click事件處理常式新增至程式碼。 因為您選取了所有標籤,因此處理常式會連結至每個標籤。填入程式碼的其餘部分。
/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; clickedLabel.ForeColor = Color.Black; } }
注意
如果您是透過複製並貼上 label1_Click() 程式碼區塊而非手動輸入程式碼,請務必取代現有的 label1_Click() 程式碼。
否則,您將會產生重複的程式碼區塊。
選取 [偵錯]> [開始偵錯] 以執行您的程式。 您應該會看到一個藍色背景的空白表單。 選擇表單中的任何儲存格。 應該可以看見其中一個圖示。 繼續在表單中選擇不同位置。 當您選擇圖示時,圖示應該就會出現。
![]()
下一步
前往下一個教學課程,了解如何使用計時器變更標籤。