標題列
標題列位於應用程式的基礎層頂端。 主要目的是讓使用者能夠透過標題認出應用程式、移動應用程式視窗,並最小化、最大化或關閉應用程式。

標準設計
本節說明標準標題列各部分的設計建議和行為。
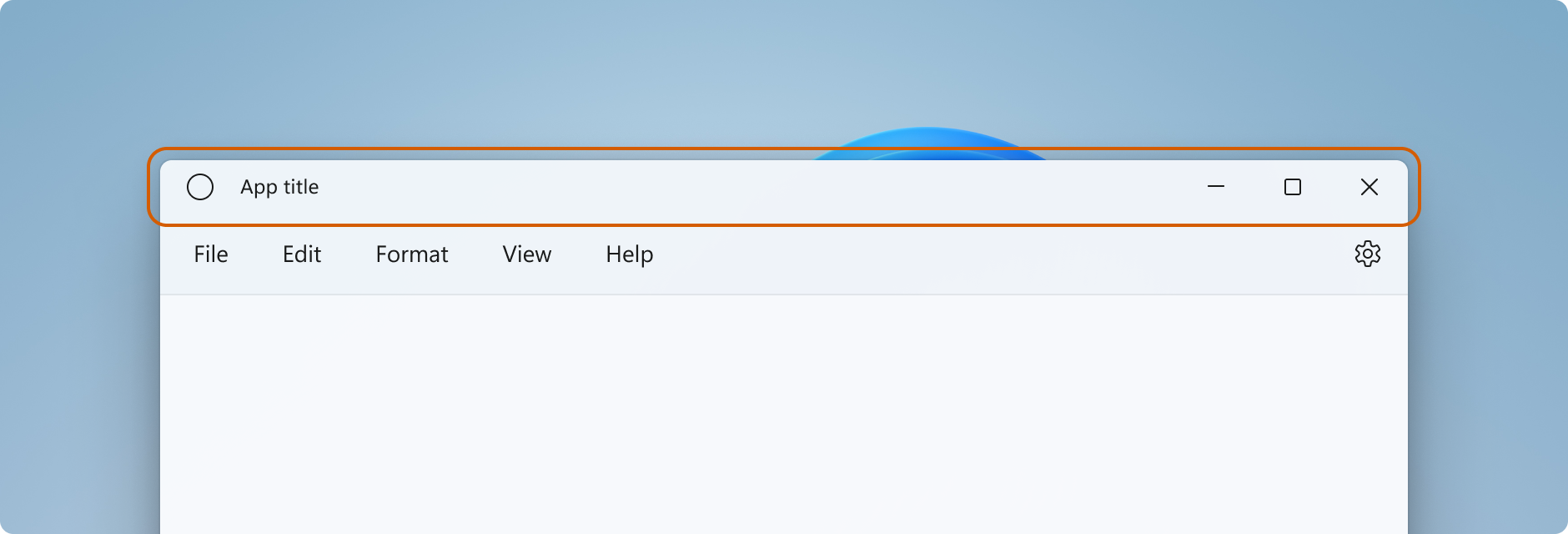
標題列
設計
- 標準標題列的高度為 32px。
- 標題列的預設背景為 Mica,但我們建議標題列應盡可能與視窗的其餘部分融為一體。
- 標題列可協助使用者區分視窗處於作用中或非作用中狀態。 視窗處於非作用中狀態時,所有標題列元素皆應呈現半透明效果。
- 當使用者切換至高對比佈景主題、或在淺色和深色模式之間切換時,標題列的色彩應隨之調整。
- 針對高對比佈景主題,應用程式應使用
SystemColors類別決定 UI 元素的合適色彩,以提供出色的高對比體驗。
- 針對高對比佈景主題,應用程式應使用
行為
- 調整視窗的位置和大小時,標題列的角色至關重要。 標題列中的所有空白區域,以及非互動式元素所佔用的空間 (如視窗標題),皆應設計為可拖曳。
- 在標題列上按下滑鼠右鍵/按住任何沒有互動式元素的部分,應該會顯示系統視窗功能表。
- 按兩下/點擊兩下時,應交替最大化及還原視窗。
圖示
設計
- 視窗圖示的大小為 16px 乘 16px。
- 請將圖示放在距離最左側邊界 (在 LTR 中) 或最右側邊界 (在 RTL 中) 16px 處。
- 有返回按鈕存在時,請將視窗圖示放在返回按鈕右側 16 px 處。
- 視窗圖示應在標題列中垂直置中顯示。 例如,當標題列高度為 32px 時,上下邊界各為 8px。
行為
- 按一下/點擊圖示時,應顯示系統視窗功能表。
- 按兩下/點擊兩下圖示時,應關閉視窗。
標題
設計
- 請將視窗標題放在距離視窗圖示或返回按鈕 16px 處。
- 圖示和返回按鈕皆不存在時,請將視窗標題放在距離最左側邊界 (在 LTR 中) 或最右側邊界(在 RTL 中) 16px 處。
- 視窗標題應使用 Segoe UI Variable (如果有的話) 或 Segoe UI 字型。
- 視窗標題應使用標題樣式文字 (請參閱 XAML 字體坡形)。
- 視窗寬度小於標題列元素的長度時,視窗標題可能會遭到截斷,並加上省略符號。 在任何情況下,圖示和標題按鈕 (最小化、最大化和關閉) 皆應完整顯示。
行為
- 在圖示上單擊滑鼠右鍵/按住,應該會顯示系統視窗功能表。
- 按兩下/點擊兩下時,應交替最大化及還原視窗。
- 標題列中的視窗標題和其他文字元素應回應文字大小調整。 此時,標題列的高度可能需要隨之增加。
標題控制項 (最小化、最大化、還原、關閉)
如果您為應用程式自訂了標題按鈕,請遵循這些指導方針,使其符合系統標題按鈕。
設計
- 使用這些圖示做為按鈕:
- 最小化圖示:E921 ChromeMinimize
- 最大化圖示:E922 ChromeMaximize
- 還原圖示:E923 ChromeRestore
- 關閉圖示:E8BB ChromeClose
- 最大化和還原按鈕的圖示採用圓角設計。
- 標題按鈕應使用全覆蓋式背板。
- 標題按鈕會回應待用、懸停、按下、作用中和非作用中狀態。
其他設計模式
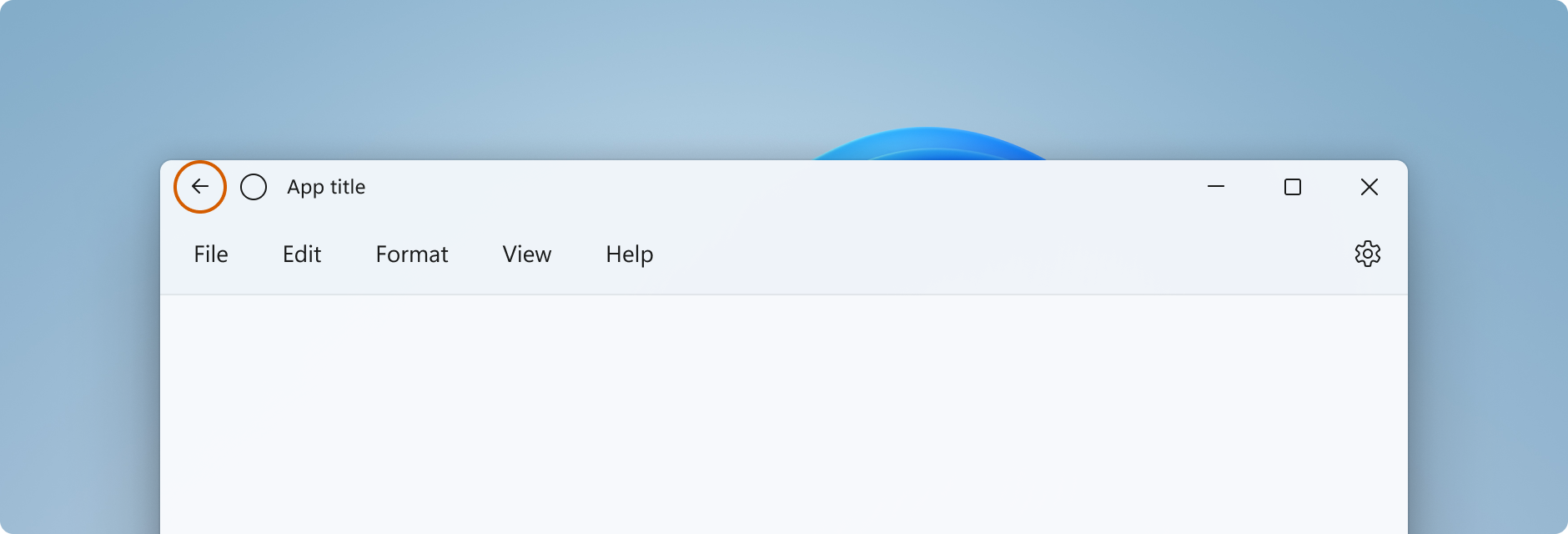
返回按鈕
設計
建議的返回按鈕圖示為:E830 ChromeBack
- 有返回按鈕存在時,應將其放在應用程式標題或圖示/標題組合的左側 (在 LTR 中)。
- 返回按鈕會回應待用、懸停、按下、作用中和非作用中狀態。
- 返回按鈕的大小應為 16px 乘 16px,並在標題列中垂直置中顯示。 此按鈕應使用全覆蓋式背板。
- 返回按鈕應與最左側邊界 (在 LTR 中) 或最右側邊界 (在 RTL 中) 相距 16px,並與其左側或右側的下一個元素相距 16px。

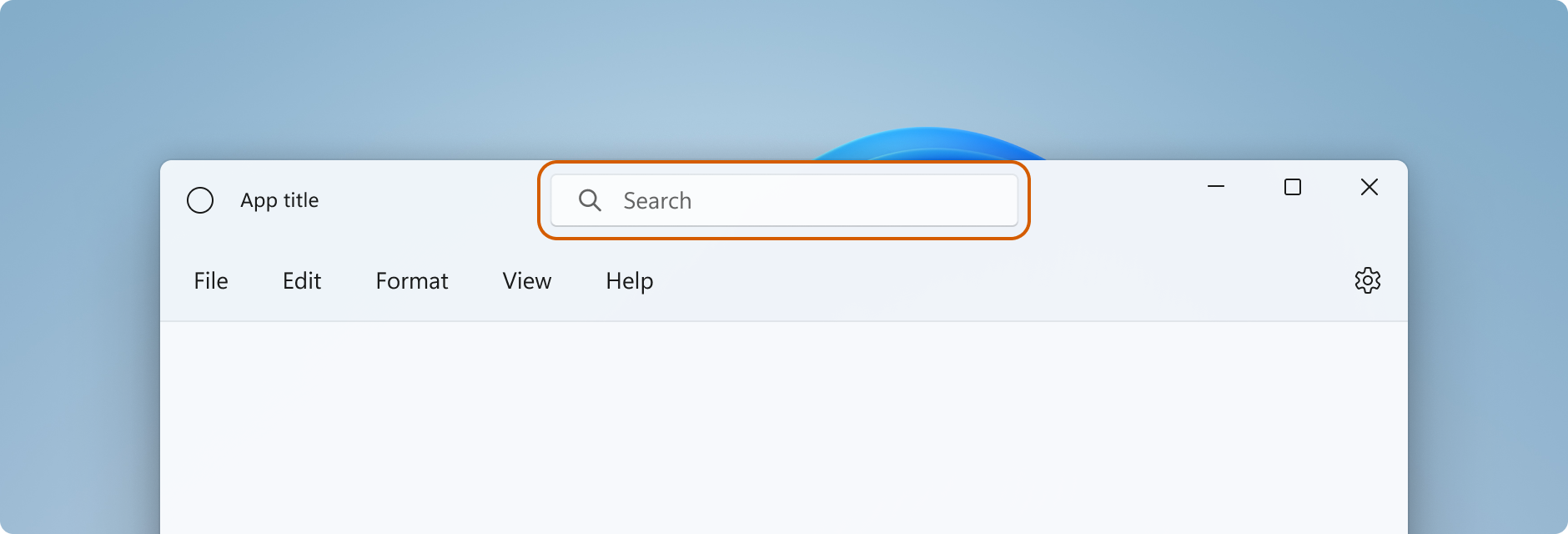
搜尋
設計
提供全域搜尋功能時,應於標題列加入一個搜尋方塊,並在視窗中置中顯示。 加入搜尋方塊時,請將標題列的大小增加至 48px。

搜尋方塊需回應視窗大小的變化。
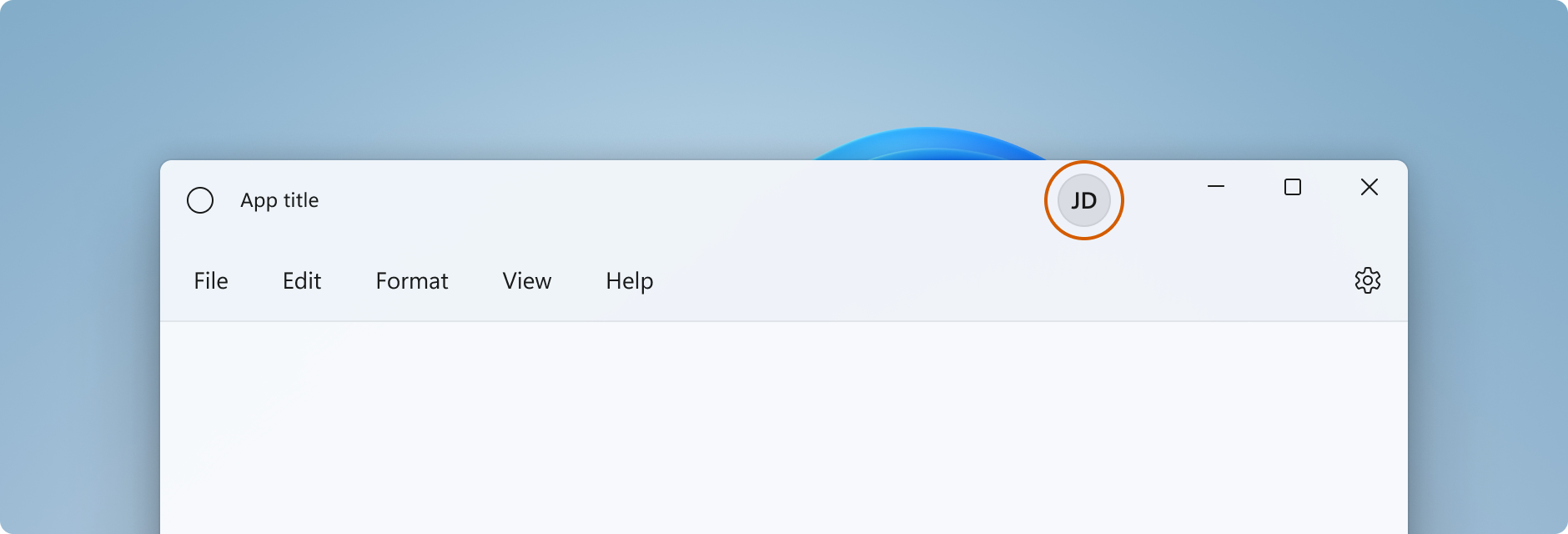
人員
有帳戶圖示存在時,應將人員圖片控制項放在標題控制項的左側。 加入人員圖片時,請將標題列的大小增加至 48px。

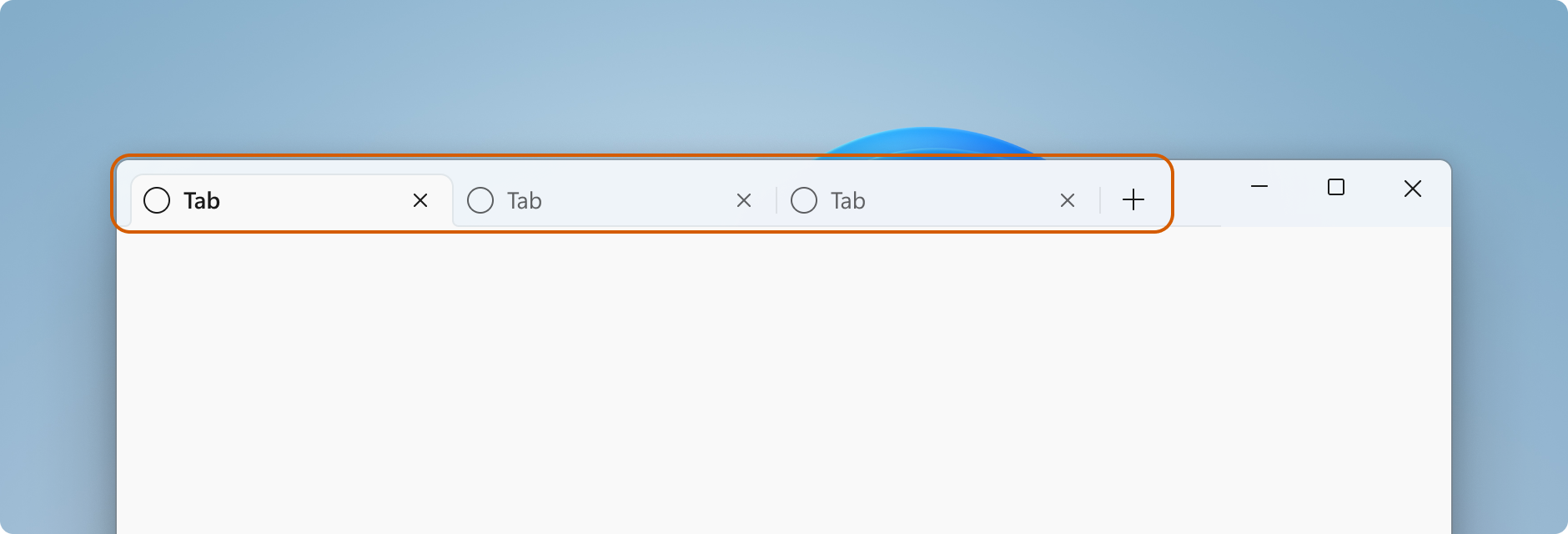
索引標籤
使用索引標籤做為應用程式的主要元素時,請利用標題列區域,並將標題控制項固定在右側。