DropDownColorPicker element
Represents a Drop-Down Color Pickercontrol that when clicked displays a palette of color swatches.
Usage
<DropDownColorPicker
CommandName = "xs:positiveInteger or xs:string"
Columns = "xs:positiveInteger"
ThemeColorGridRows = "xs:positiveInteger"
StandardColorGridRows = "xs:positiveInteger"
RecentColorGridRows = "xs:positiveInteger"
IsAutomaticColorButtonVisible = "Boolean"
IsNoColorButtonVisible = "Boolean"
ColorTemplate = "xs:string"
ChipSize = "xs:string"/>
Attributes
| Attribute | Type | Required | Description |
|---|---|---|---|
| ChipSize |
xs:string |
No |
The size of each color chip or swatch. Restricted to one of the following values: |
| ColorTemplate |
xs:string |
No |
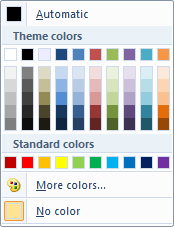
Layout templates that specify the type of Drop-Down Color Picker. Restricted to one of the following values (if no optional attributes related to a ColorTemplate are declared, the default view is shown):  Setting the ColorTemplate attribute to ThemeColors enables the following functionality:
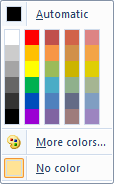
 Setting the ColorTemplate attribute to StandardColors enables the following functionality:
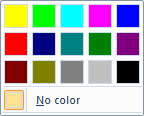
 Setting the ColorTemplate attribute to HighlightColors enables the following functionality:
|
| Columns |
xs:positiveInteger |
No |
The number of color chip (or swatch) columns. |
| CommandName |
xs:positiveInteger or xs:string |
No |
Associates the element with a Command. The value must be unique within the Ribbon XML document. Maximum length: 100 characters. |
| IsAutomaticColorButtonVisible |
Boolean |
No |
Displays (or hides) the Automatic color button. Valid only when StandardColors or ThemeColors is specified for the ColorTemplate attribute. Restricted to one of the following values (0 and 1 are not valid): |
| IsNoColorButtonVisible |
Boolean |
No |
Displays (or hides) the No color button. Valid for all ColorTemplate values. Restricted to one of the following values (0 and 1 are not valid): |
| RecentColorGridRows |
xs:positiveInteger |
No |
The number of color chip (or swatch) rows in the Recent colors area. Valid only when ThemeColors is specified for the ColorTemplate attribute. |
| StandardColorGridRows |
xs:positiveInteger |
No |
The number of color chip (or swatch) rows in the Standard colors area. |
| ThemeColorGridRows |
xs:positiveInteger |
No |
The number of color chip (or swatch) rows in the Theme colors area. Valid only when ThemeColors is specified for the ColorTemplate attribute. |
Child elements
There are no child elements.
Parent elements
| Element |
|---|
| ControlGroup |
| DropDownButton |
| DropDownGallery |
| Group |
| MenuGroup |
| SplitButton |
| SplitButtonGallery |
Remarks
Optional.
May occur one or more times for each ControlGroup, DropDownButton, DropDownGallery, Group, MenuGroup, SplitButton, or SplitButtonGallery element.
Examples
The following example demonstrates the basic markup for all three types of Drop-Down Color Picker.
This section of code shows the Command declarations for three DropDownColorPicker elements.
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
This section of code shows the three types of DropDownColorPicker control declarations.
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
Element information
- Minimum supported system: Windows 7
- Can be empty: Yes