Outil de test d’application Teams pour Visual Studio
L’outil de test d’application Teams (outil de test) permet de déboguer facilement les applications basées sur un bot. Vous pouvez discuter avec votre bot et voir ses messages et cartes adaptatives tels qu’ils apparaissent dans Microsoft Teams. Vous n’avez pas besoin d’un compte de développeur Microsoft 365, d’un tunneling ou d’une inscription d’application et de bot Teams pour utiliser l’outil de test.
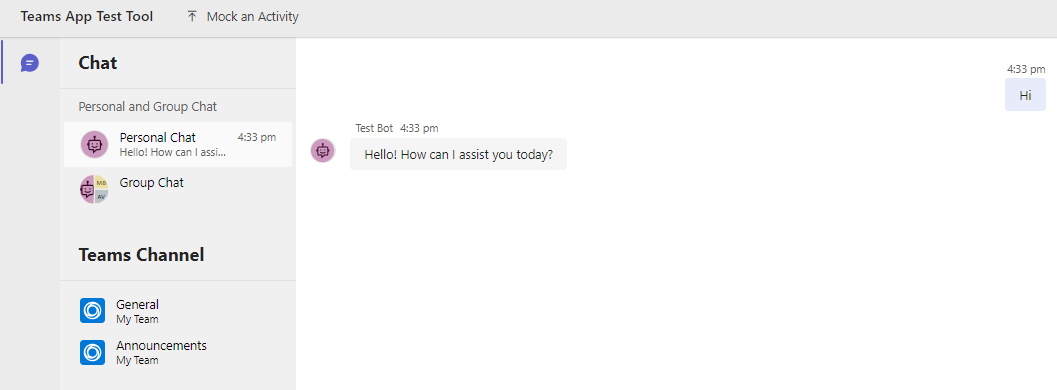
L’image suivante montre un exemple d’application affichant une réponse dans l’outil de test :
Voici les avantages de Test Tool :
Environnement de bac à sable : l’environnement de bac à sable de l’outil de test émule le comportement, l’apparence et l’expérience utilisateur de Teams.
Tunneling : un service de tunnel externe n’est pas nécessaire, car l’outil de test s’exécute sur un serveur local avec lequel votre bot peut communiquer.
Réduire les dépendances de compte : le locataire Microsoft 365 Développeur et les autorisations de chargement de l’application ne sont pas nécessaires pour déboguer le bot.
Itérations rapides de boucle interne : optimise le processus de modification de la conception de l’application et de la logique du bot sans avoir à redéployer le bot dans le cloud.
Données et activités fictives : l’outil de test facilite le test de scénarios complexes tels que l’envoi d’un message de bienvenue lorsqu’un nouveau membre rejoint le canal et l’utilisation de données fictives et de déclencheurs d’activité.
Fiable : l’outil de test est fiable, car la carte adaptative du bot utilise la même technologie de rendu que dans Teams.
Intégration avec des applications de bot Teams existantes : l’outil de test s’intègre facilement aux applications de bot Teams existantes créées avec le KIT de développement logiciel (SDK) Bot Framework.
Prise en charge de différentes étendues : l’outil de test prend en charge les tests dans les étendues de conversation personnelle, d’équipe et de groupe.
Configuration requise
Veillez à installer les outils suivants pour générer et déployer votre bot dans l’outil de test :
| Installer | Pour l’utilisation... |
|---|---|
| Node.js | Environnement runtime JavaScript principal. |
|
Visual Studio 2022 |
Vous pouvez installer la version entreprise dans Visual Studio 2022 et installer les charges de travail de développement ASP.NET et web. Utilisez la version 17.9 ou ultérieure. |
Expérience de l’outil de test dans Visual Studio
L’outil de test offre une expérience de débogage plus rapide pour les applications de bot par rapport au client Teams. L’outil de test prend en charge toutes les fonctionnalités de l’application de bot. Dans ce scénario, nous utilisons le bot de conversation IA comme exemple. Pour déboguer votre bot dans l’outil de test, procédez comme suit :
Ouvrez Visual Studio.
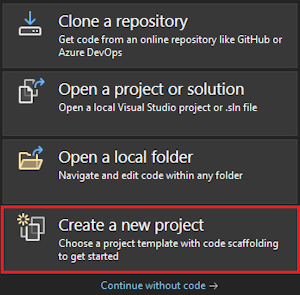
Sélectionnez Créer un projet.

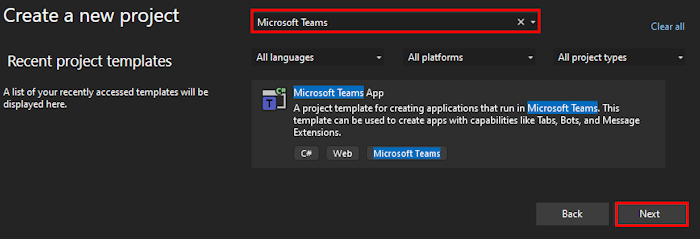
Dans la zone de recherche, entrez Microsoft Teams. Dans les résultats de la recherche, sélectionnez Application Microsoft Teams.
Sélectionnez Suivant.

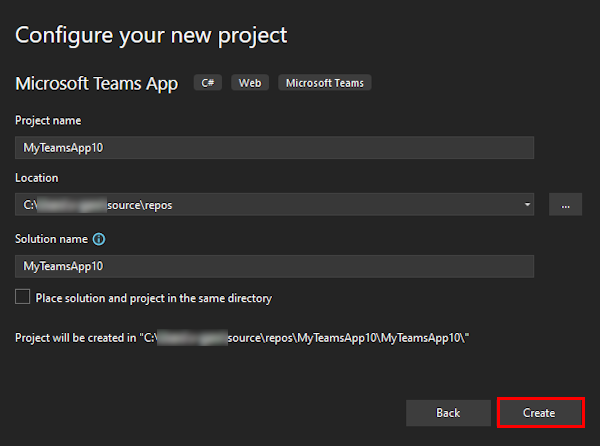
Entrez Nom du projet , puis sélectionnez Créer.

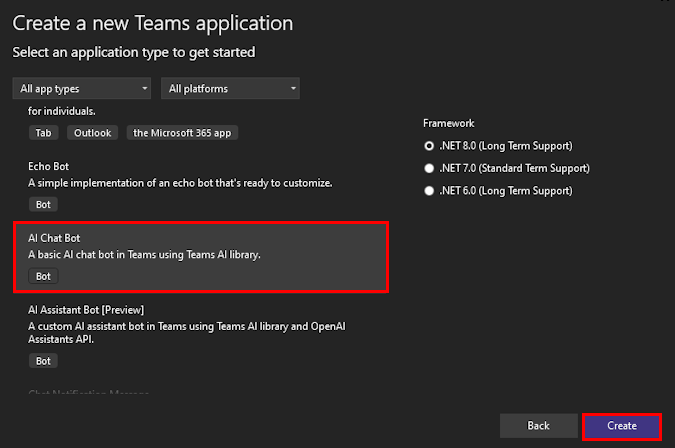
Sélectionnez AI Chat Bot>Create.
Notes
- OpenAI ou Azure OpenAI sont les prérequis pour déboguer l’application AI Chat Bot .

Une fenêtre GettingStarted s’affiche.
Le
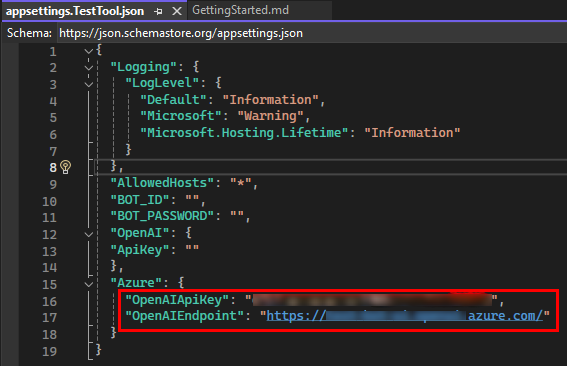
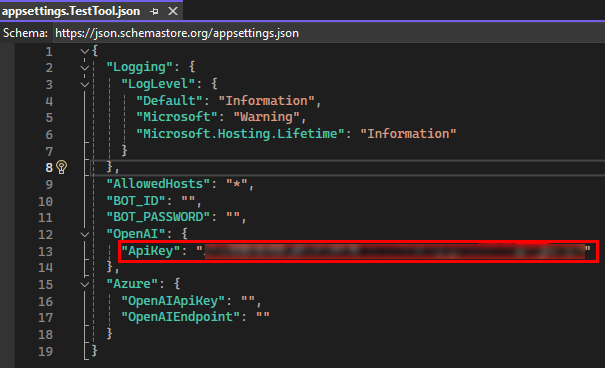
appsettings.TestTool.jsonfichier permet de configurer l’outil de test en mettant à jour quelques paramètres. Pour mettre à jourappsettings.TestTool.jsonle fichier, suivez les étapes OpenAI ou Azure OpenAI :Mettez à jour OpenAI
ApiKeydans leappsettings.TestTool.jsonfichier .
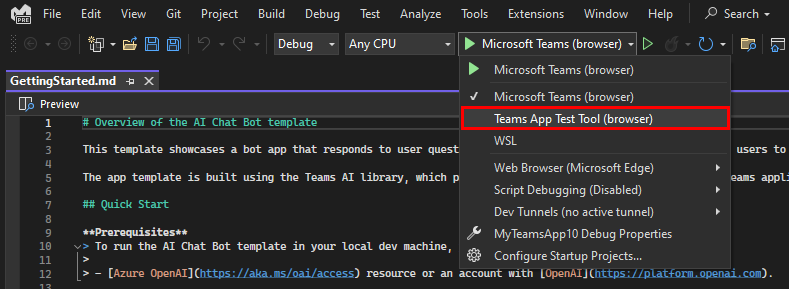
Dans la liste déroulante débogage, sélectionnez Outil de test d’application Teams (navigateur).

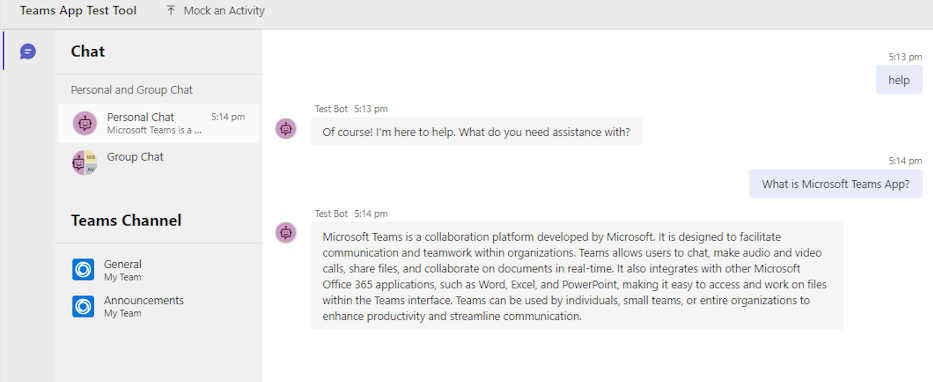
L’outil de test ouvre le bot dans une page web.
Déclencheurs d’activité
Vous pouvez simuler une activité dans l’outil de test à l’aide de déclencheurs d’activité. Il existe deux types de déclencheurs d’activité :
Déclencheurs d’activité prédéfinis
L’outil de test fournit des déclencheurs d’activité prédéfinis pour tester les fonctionnalités de votre bot.
| Catégorie | Activité | Handler |
|---|---|---|
| Déclencher l’activité de mise à jour de l’installation | Installer le bot Désinstaller le bot |
onInstallationUpdate onInstallationUpdateAdded onInstallationUpdate onInstallationUpdateRemove |
| Déclencher l’activité de mise à jour de conversation | Ajouter un utilisateur Ajouter un robot Ajouter un canal |
onMembersAddedonTeamsMembersAddedEvent onTeamsChannelRenamedEvent |
| Supprimer l’utilisateur Supprimer le bot Supprimer un canal Supprimer l’équipe |
onMembersRemoved onTeamsMembersRemovedEvent onMembersRemoved onTeamsMembersRemovedEvent onTeamsChannelDeletedEvent onTeamsTeamDeletedEvent |
|
| Renommer le canal Renommer l’équipe |
onTeamsChannelRenamedEvent onTeamsTeamRenamedEvent |
Notes
Tous les types d’activités ne sont pas disponibles dans toutes les étendues. Par exemple, vous ne pouvez pas ajouter ou supprimer un canal dans une conversation personnelle ou une conversation de groupe.
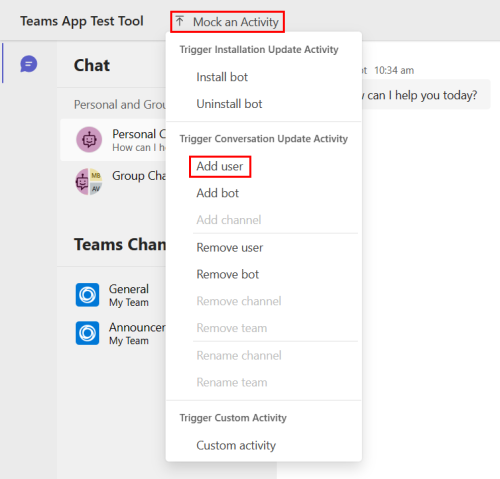
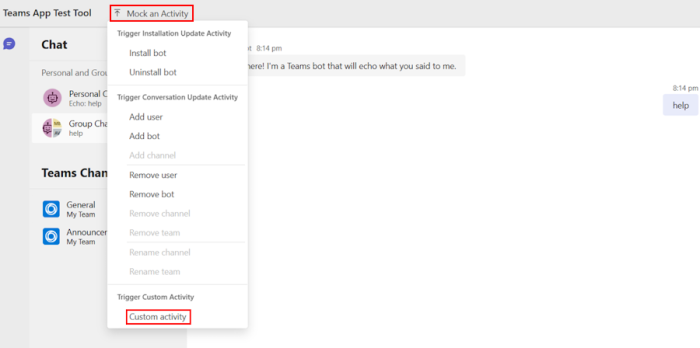
Les déclencheurs d’activité prédéfinis sont disponibles dans le menu Simuler une activité de l’outil de test. Dans ce scénario, nous utilisons l’exemple Ajouter un déclencheur d’activité utilisateur. Pour simuler une activité Ajouter un utilisateur , procédez comme suit :
Dans Visual Studio Code, accédez à l’Explorateur de solutions.
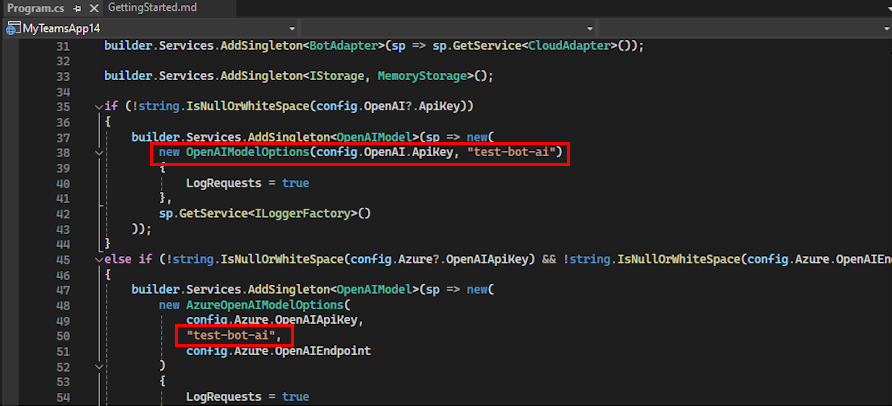
Sélectionnez le fichier Program.cs .
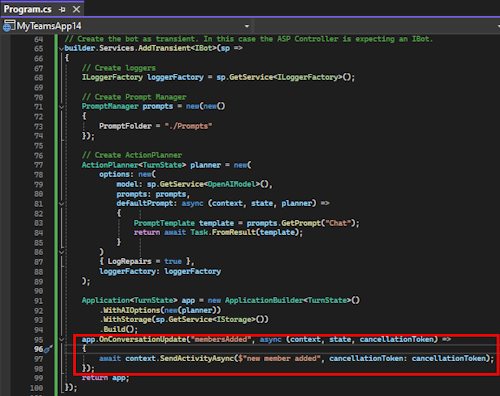
Dans le fichier Program.cs , sous
builder.Services.AddTransient<IBot>(sp =>ajoutez le code suivant :app.OnConversationUpdate("membersAdded", async (context, state, cancellationToken) => { await context.SendActivityAsync($"new member added", cancellationToken: cancellationToken); });Le
OnConversationUpdategestionnaire reconnaît les membres qui rejoignent la conversation comme décrit par l’activité Ajouter un utilisateur.
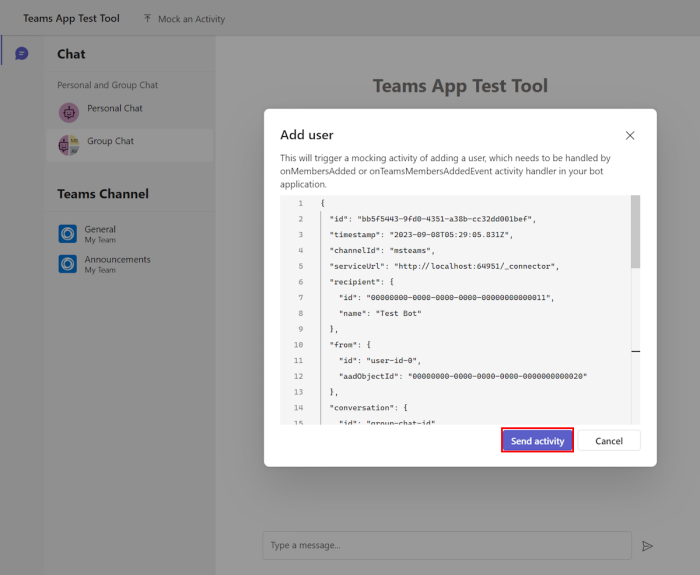
Dans l’outil de test, accédez à Simuler une activité et sélectionnez Ajouter un utilisateur.

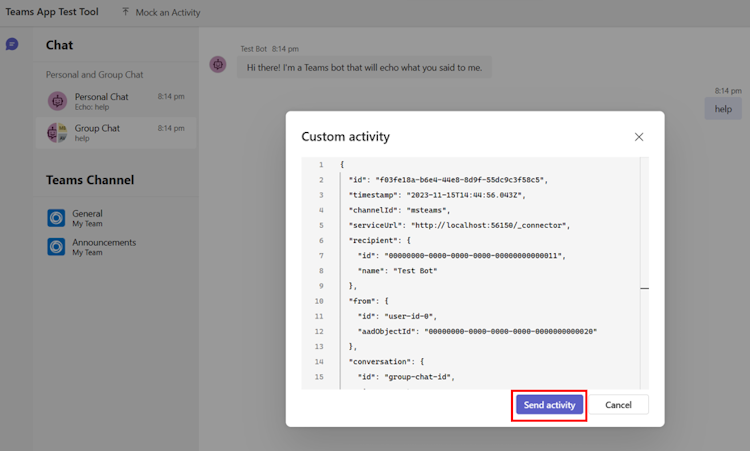
Une boîte de dialogue contextuelle s’affiche pour afficher un aperçu du gestionnaire d’activités.
Sélectionnez Envoyer l’activité.

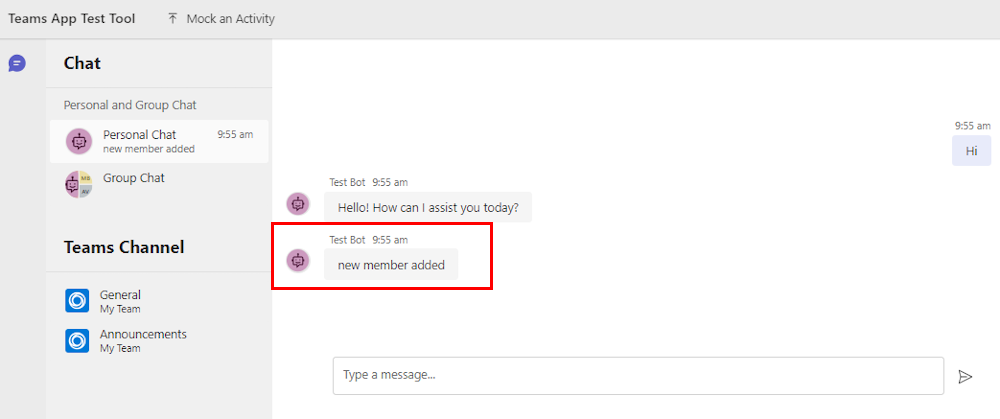
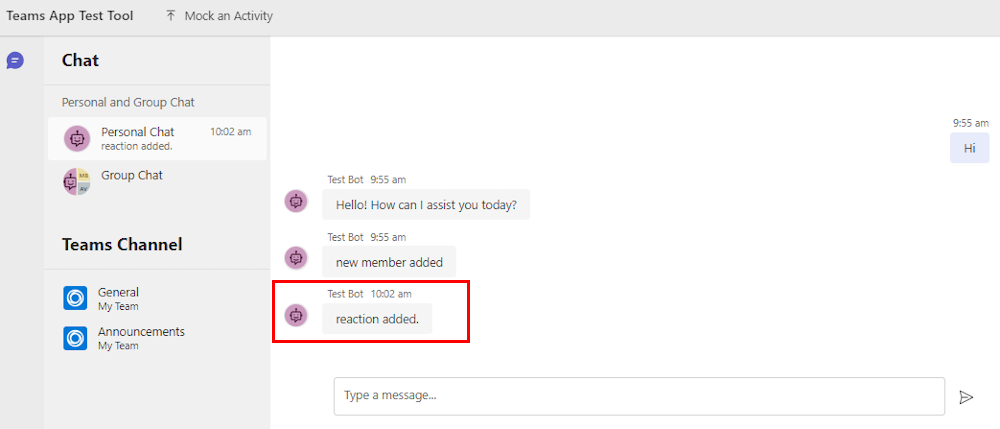
Le bot envoie une réponse.

Déclencheurs d’activité personnalisés
Vous pouvez utiliser l’activité personnalisée pour personnaliser le déclencheur reactionsAddedd’activité , afin de répondre aux exigences de votre application bot. L’outil de test remplit automatiquement les propriétés requises de l’activité. Vous pouvez également modifier le type d’activité et ajouter d’autres propriétés telles que , MembersAddedmembersremovedet reactionsremoved.
Dans Visual Studio Code, accédez à l’Explorateur de solutions.
Sélectionnez le fichier Program.cs .
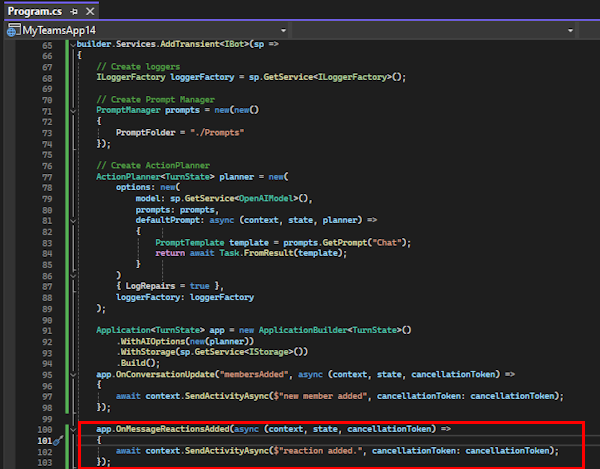
Dans le fichier Program.cs , sous
builder.Services.AddTransient<IBot>(sp =>ajoutez le code suivant :app.OnMessageReactionsAdded(async (context, state, cancellationToken) => { await context.SendActivityAsync($"reaction added.", cancellationToken: cancellationToken); });Le
OnMessageReactionsAddedgestionnaire identifie la réaction à ajouter à l’aide de laReplyToIdpropriété de la conversation précédente.
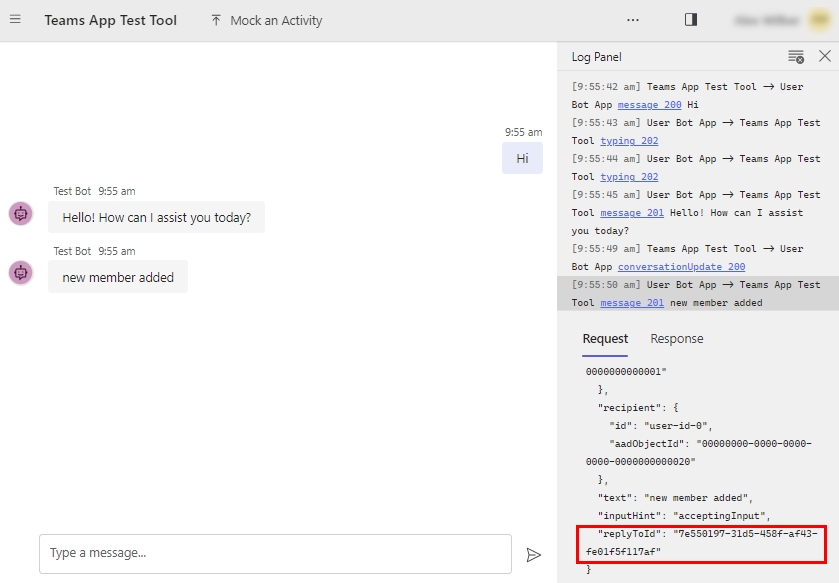
Accédez à la page web de l’outil de test et sélectionnez la dernière réponse dans le panneau de journal pour copier
replyToId.
Sélectionnez Simuler une activité>Activité personnalisée.

Pour personnaliser l’activité, ajoutez
messageReactionsous latypepropriété .Remplacez par la dernière version
replyToId.{ "type": "messageReaction", "reactionsAdded": [ { "type": "like" } ], "replyToId": "d60fd1cb-3e8f-44ef-849c-404806ba1b47" }Sélectionnez Envoyer l’activité.

Le bot envoie un
onReactionsAddedgestionnaire en réponse.
Limitations
Les fonctionnalités de bot activées via le manifeste de l’application ne sont pas disponibles, car l’outil de test ne les traite pas.
L’outil de test ne prend pas en charge tous les types de cartes, à l’exception des cartes adaptatives.
L’outil de test ne prend pas en charge les fonctionnalités de carte adaptative suivantes :
L’outil de test ne prend pas en charge les expériences suivantes :
- Mobile
- Réunion