Ajouter une couche de carte thermique dans le kit de développement logiciel (SDK) iOS (préversion)
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Les cartes thermiques, également appelées « cartes de densité de points », sont un type de visualisation de données. Elles servent à représenter la densité de données à l’aide d’une palette de couleurs et affichent les « zones réactives » des données sur une carte. Les cartes thermiques sont un excellent moyen de restituer des jeux de données dotés d’un grand nombre de points.
Le rendu de dizaines de milliers de points sous forme de symboles peut couvrir la plus grande partie de la surface de la carte. Dans ce cas, il est probable que de nombreux symboles se chevauchent. Il est alors difficile d’avoir une meilleure compréhension des données. Toutefois, la visualisation de ce même jeu de données sous forme de carte thermique permet de voir plus facilement où la densité ainsi que la densité relative de chaque point de données.
Vous pouvez utiliser des cartes thermiques dans de nombreux scénarios, notamment :
- Données de température : Fournit des approximations de la température entre deux points de données.
- Données pour les capteurs de bruit : Affiche non seulement l’intensité du bruit là où se trouve le capteur, mais fournit également un insight sur la dissipation du bruit avec la distance. Le niveau de bruit sur un site n’est peut-être pas élevé. Si les zones de couverture du bruit de plusieurs capteurs se chevauchent, il est possible que la zone de chevauchement obtienne des niveaux de bruit plus élevés. Ainsi, la zone de chevauchement serait visible sur la carte thermique.
- Trace GPS : Indique la vitesse sous forme de carte à hauteur pondérée, où l’intensité de chaque point de données est basée sur la vitesse. Par exemple, cette fonctionnalité permet de voir où un véhicule roulait plus vite.
Conseil
Les couches par défaut de la carte thermique restituent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter la couche afin qu’elle n’affiche que les fonctionnalités de géométrie de point, définissez l’option filter de la couche sur NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Si vous souhaitez également inclure des fonctionnalités MultiPoint, utilisez NSCompoundPredicate.
Internet des objets - Cartes de chaleur et superpositions d’images dans Azure Maps
Prérequis
Veillez à suivre la procédure du document Démarrage rapide : Créer une application iOS. Les blocs de code de cet article peuvent être insérés dans la fonction viewDidLoad de ViewController.
Ajouter un calque de carte thermique
Pour restituer une source de données de points sous forme de carte thermique, transmettez cette source à une instance de la classe HeatMapLayer et ajoutez-la à la carte.
L’exemple de code suivant charge un flux GeoJSON de tremblements de terre de la semaine passée et les affiche sous forme de carte thermique. Chaque point de données est rendu avec un rayon de 10 points à tous les niveaux de zoom. Pour garantir une meilleure expérience utilisateur, la carte thermique se trouve sous de la couche d’étiquettes afin que les étiquettes restent clairement visibles. Les données de cet exemple sont issues du USGS Earthquake Hazards Program.
// Create a data source.
let source = DataSource()
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a heat map layer.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(10),
.heatmapOpacity(0.8)
]
)
// Add the layer to the map, below the labels.
map.layers.insertLayer(layer, below: "labels")
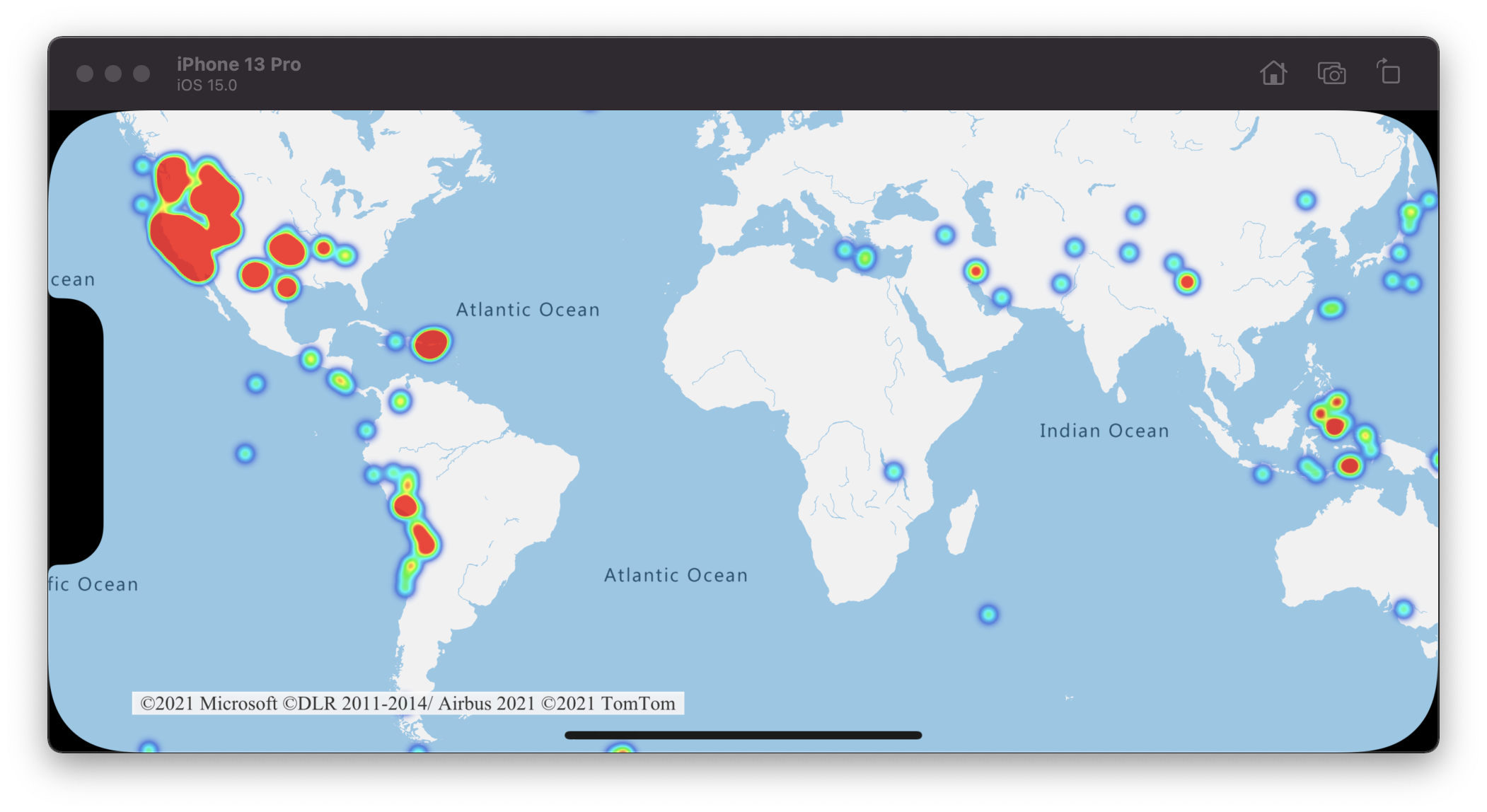
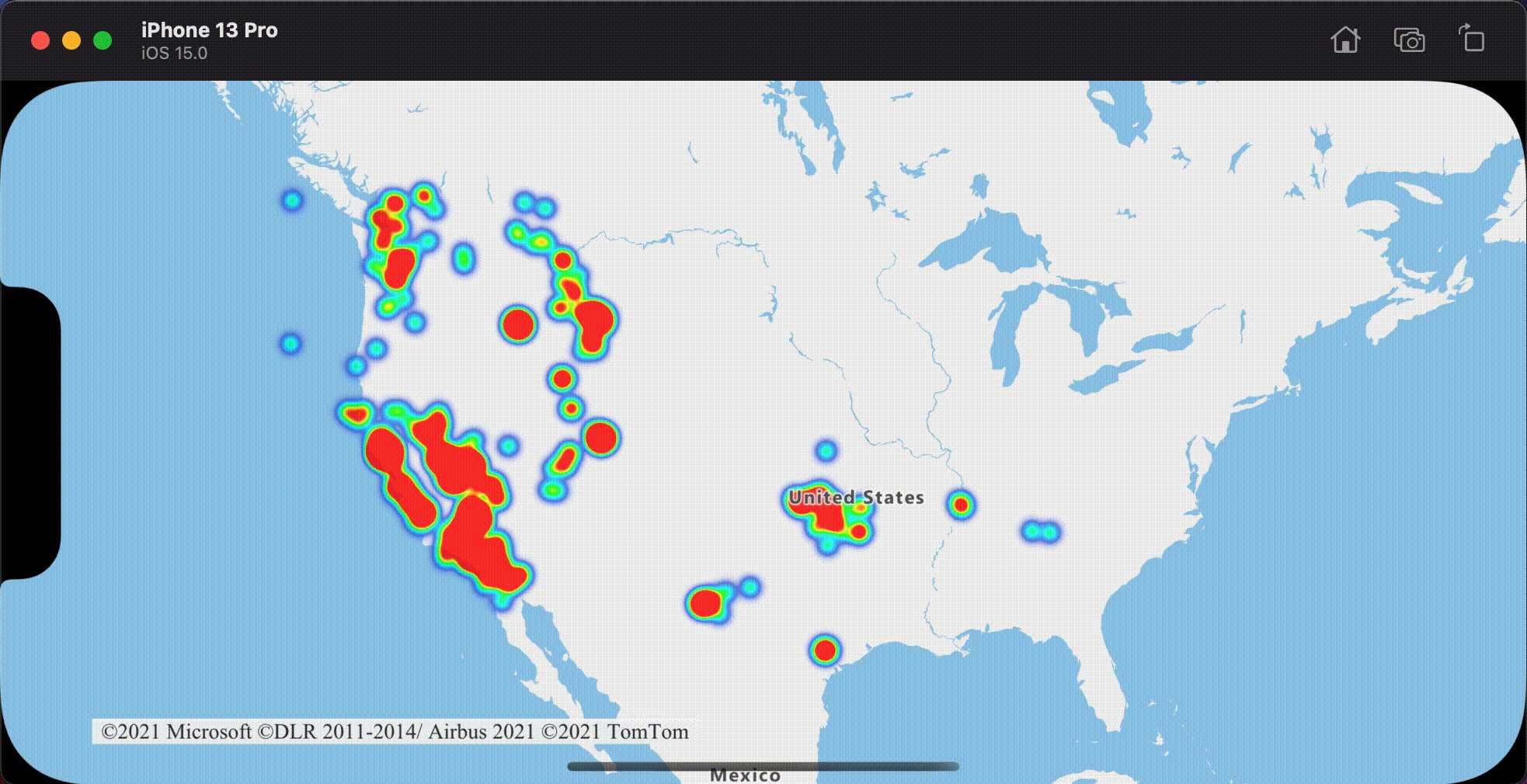
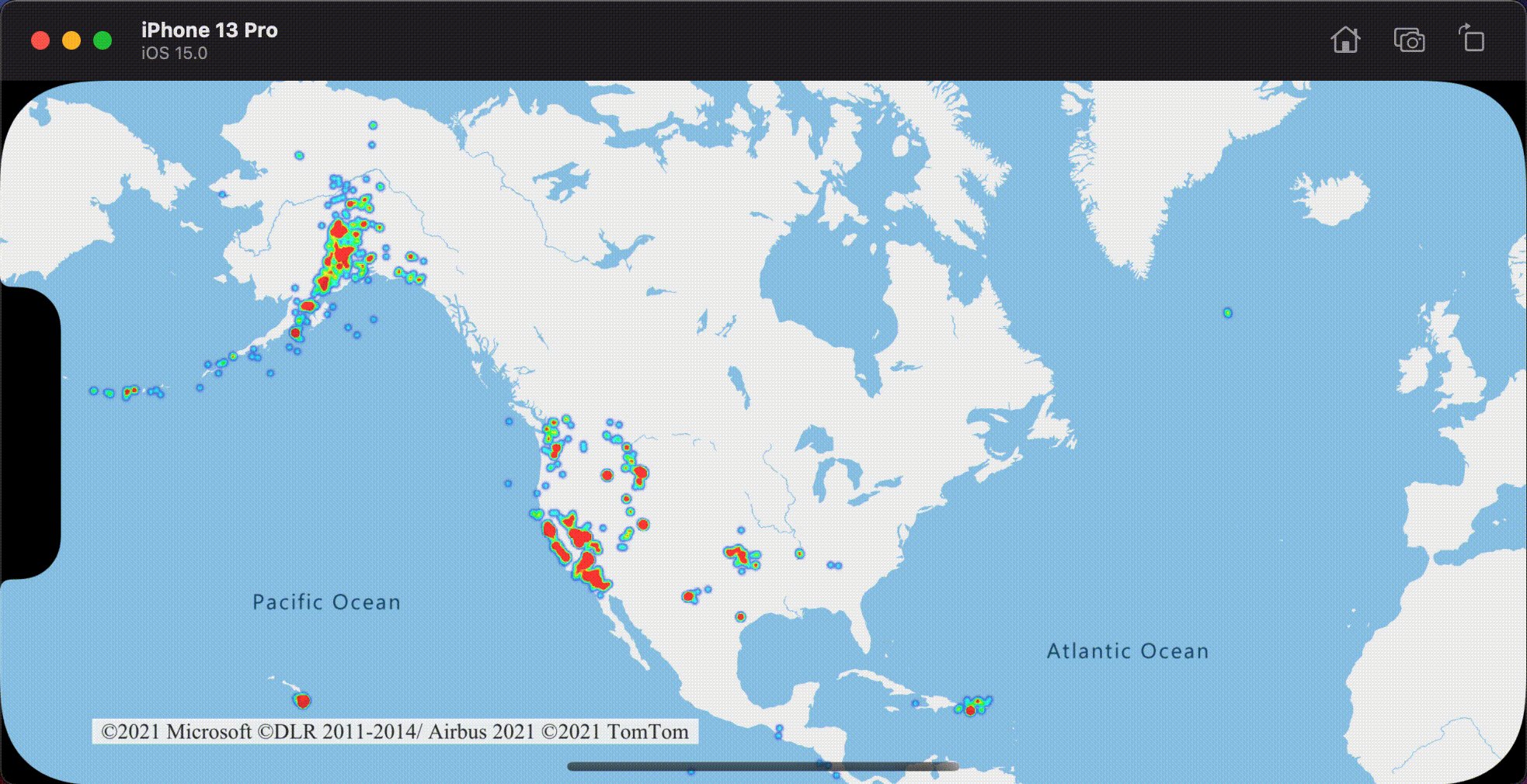
La capture d’écran suivante montre une carte chargeant une carte thermique à l’aide du code ci-dessus.
Personnaliser la couche de carte thermique
Dans l’exemple précédent, la carte thermique a été personnalisée à l’aide des options de rayon et d’opacité. La couche de carte thermique offre plusieurs options de personnalisation, dont :
heatmapRadius: définit un rayon en points pixels dans lequel restituer chaque point de données. Vous pouvez définir le rayon en tant que nombre fixe ou expression. Il est possible, avec une expression, d’adapter le rayon en fonction du niveau de zoom, pour représenter une zone spatiale cohérente sur la carte (par exemple, un rayon de 5 miles).heatmapColor: spécifie la façon dont la carte thermique est colorisée. Un dégradé de couleur est une caractéristique courante des cartes thermiques. Vous pouvez obtenir l’effet grâce à une expressionNSExpression(forAZMInterpolating:curveType:parameters:stops:). Vous pouvez également utiliser une expressionNSExpression(forAZMStepping:from:stops:)pour coloriser la carte thermique décompose visuellement la densité en plages. Elle ressemble ainsi davantage à une carte de style de contours ou de radars. Ces palettes de couleurs permettent de définir une couleur pour toutes les valeurs comprises entre la valeur minimale et la valeur maximale de densité.Vous spécifiez les valeurs de couleurs des cartes thermiques comme expressions de valeur
NSExpression.heatmapDensityAZMVariable. La couleur de la zone dans laquelle aucune donnée n’existe est définie au niveau de l’index 0 de l’expression « Interpolation » ou par la couleur par défaut d’une expression « en étapes ». Vous pouvez utiliser cette valeur pour définir une couleur d’arrière-plan. Souvent, cette valeur est définie sur une couleur noire transparente ou semi-transparente.Voici des exemples d’expressions de couleurs :
// Interpolated color expression
NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251/255, green: 0, blue: 251/255, alpha: 1),
1: UIColor(red: 0, green: 195/255, blue: 1, alpha: 1)
])
)
// Stepped color expression
NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128/255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
heatmapOpacity: spécifie le niveau d’opacité ou de transparence de la couche de carte thermique.heatmapIntensity: applique un multiplicateur à l’épaisseur de chaque point de données pour augmenter l’intensité globale de la carte thermique. Cela différencie l’épaisseur des points de données et facilite la visualisation.heatmapWeight: par défaut, tous les points de données ont une épaisseur de 1, et ont donc tous la même épaisseur. L’option d’épaisseur fait office de multiplicateur, et vous pouvez la définir en tant que nombre ou expression. Si un nombre est défini comme épaisseur, cela équivaut à placer deux fois chaque point de données sur la carte. Par exemple, si l’épaisseur est de2, alors la densité est doublée. Le fait de définir l’option d’épaisseur sur un nombre permet d’afficher la carte thermique comme vous le feriez à l’aide d’une option d’intensité.Toutefois, si vous utilisez une expression, le poids de chaque point de données peut être basé sur les propriétés de chaque point de données. Par exemple, supposons que chaque point de données représente un tremblement de terre. La valeur de magnitude est une métrique importante de chaque point de données de tremblement de terre. Des tremblements de terre se produisent constamment, mais la plupart d’entre eux ont une magnitude faible et ne sont pas remarqués. Utilisez la valeur de magnitude dans une expression pour attribuer l’épaisseur à chaque point de données. Le fait d’utiliser la valeur de magnitude pour attribuer une épaisseur vous donne une meilleure représentation de la précision des tremblements de terre sur la carte thermique.
minZoometmaxZoom: La plage du niveau de zoom dans laquelle la couche doit être affichée.filter: une expression de filtre utilisée pour limiter les données extraites de la source et représentées dans la couche.sourceLayer: Si la source de données connectée à la couche est une source de vignette vectorielle, une couche source dans les vignettes vectorielles doit être spécifiée.visible: Masque ou affiche la couche.
L’exemple suivant illustre une carte thermique dans laquelle une expression d’interpolation linéaire est utilisée pour créer un dégradé de couleur lisse. La propriété mag définie dans les données est utilisée avec une interpolation exponentielle pour définir la pondération ou la pertinence de chaque point de données.
let layer = HeatMapLayer(source: source, options: [
.heatmapRadius(10),
// A linear interpolation is used to create a smooth color gradient based on the heat map density.
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.black.withAlphaComponent(0),
0.01: UIColor.black,
0.25: UIColor.magenta,
0.5: UIColor.red,
0.75: UIColor.yellow,
1: UIColor.white
])
)
),
// Using an exponential interpolation since earthquake magnitudes are on an exponential scale.
.heatmapWeight(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "mag"),
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
0: 0,
// Any earthquake above a magnitude of 6 will have a weight of 1
6: 1
])
)
)
])
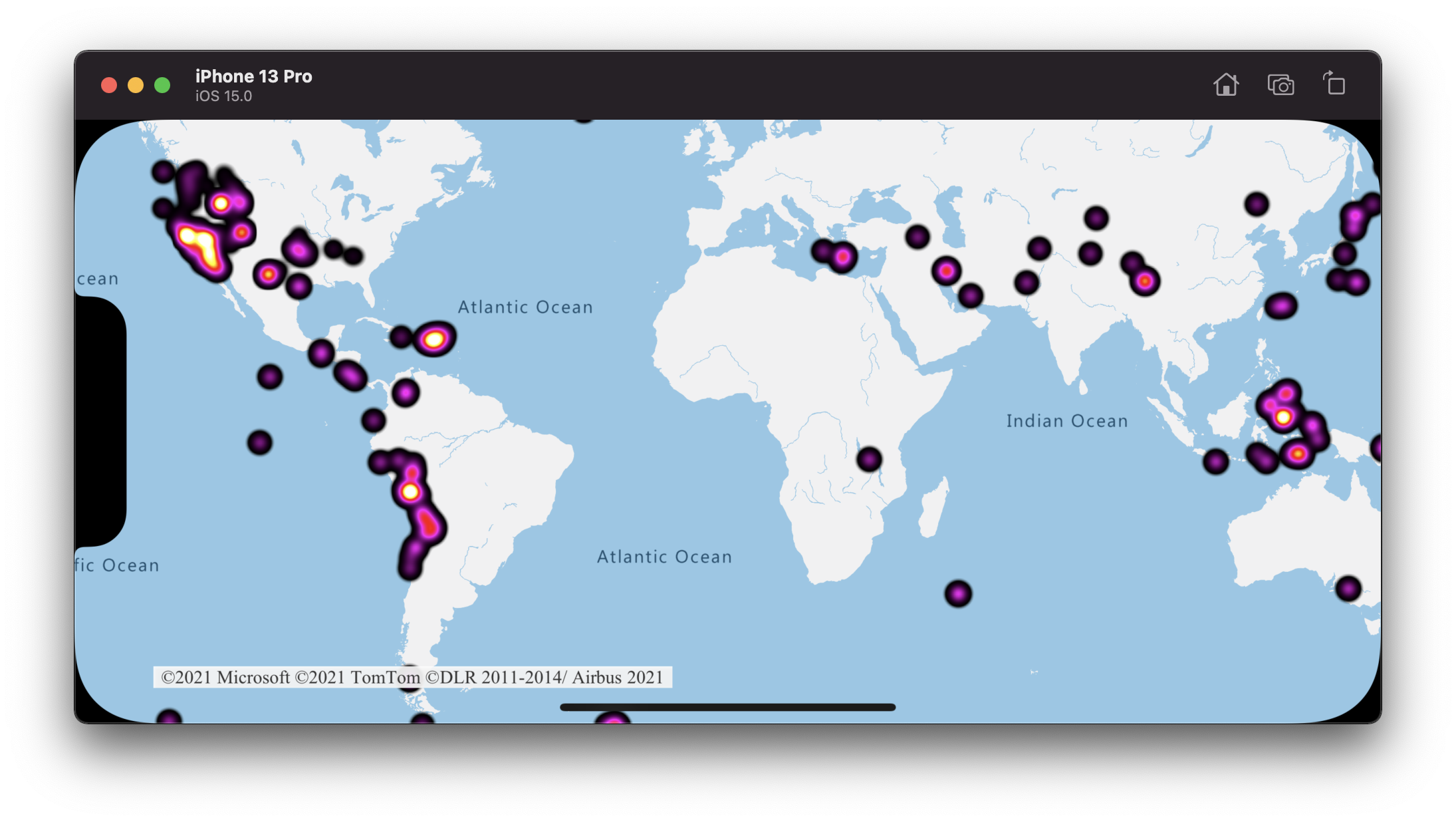
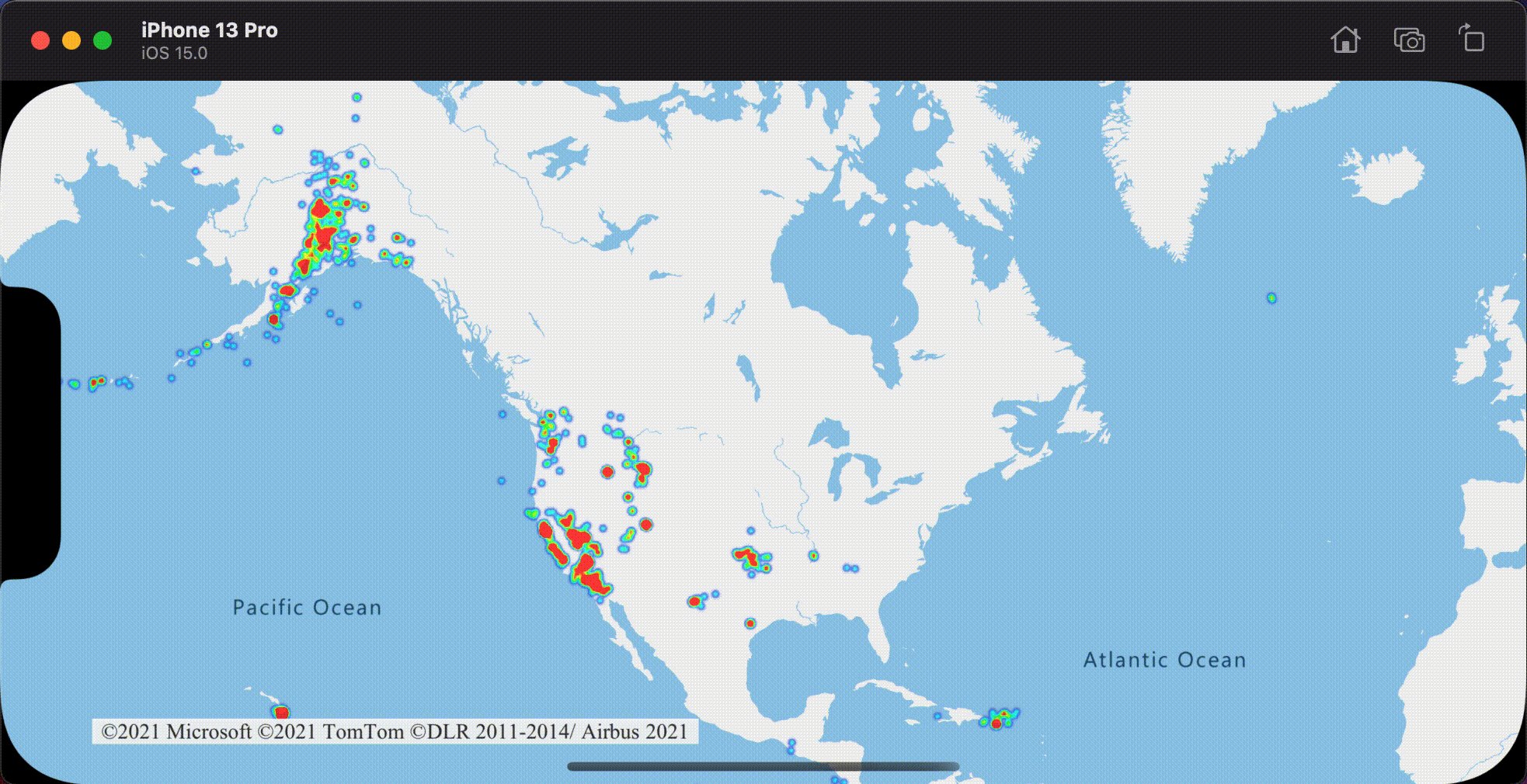
La capture d’écran suivante montre la couche de carte thermique personnalisée ci-dessus à l’aide des mêmes données de l’exemple de carte thermique précédent.
Carte thermique homogène pouvant faire l’objet d’un zoom
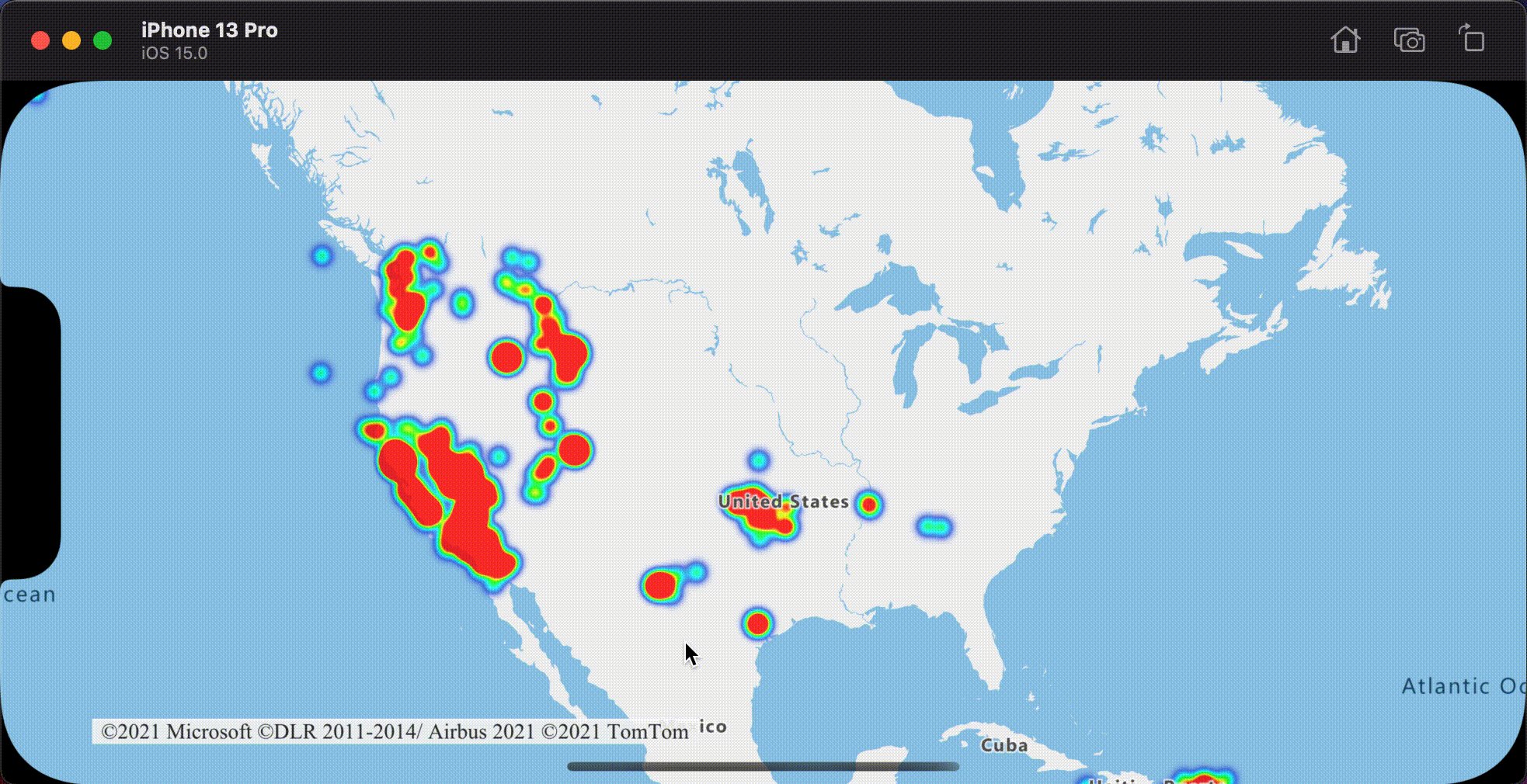
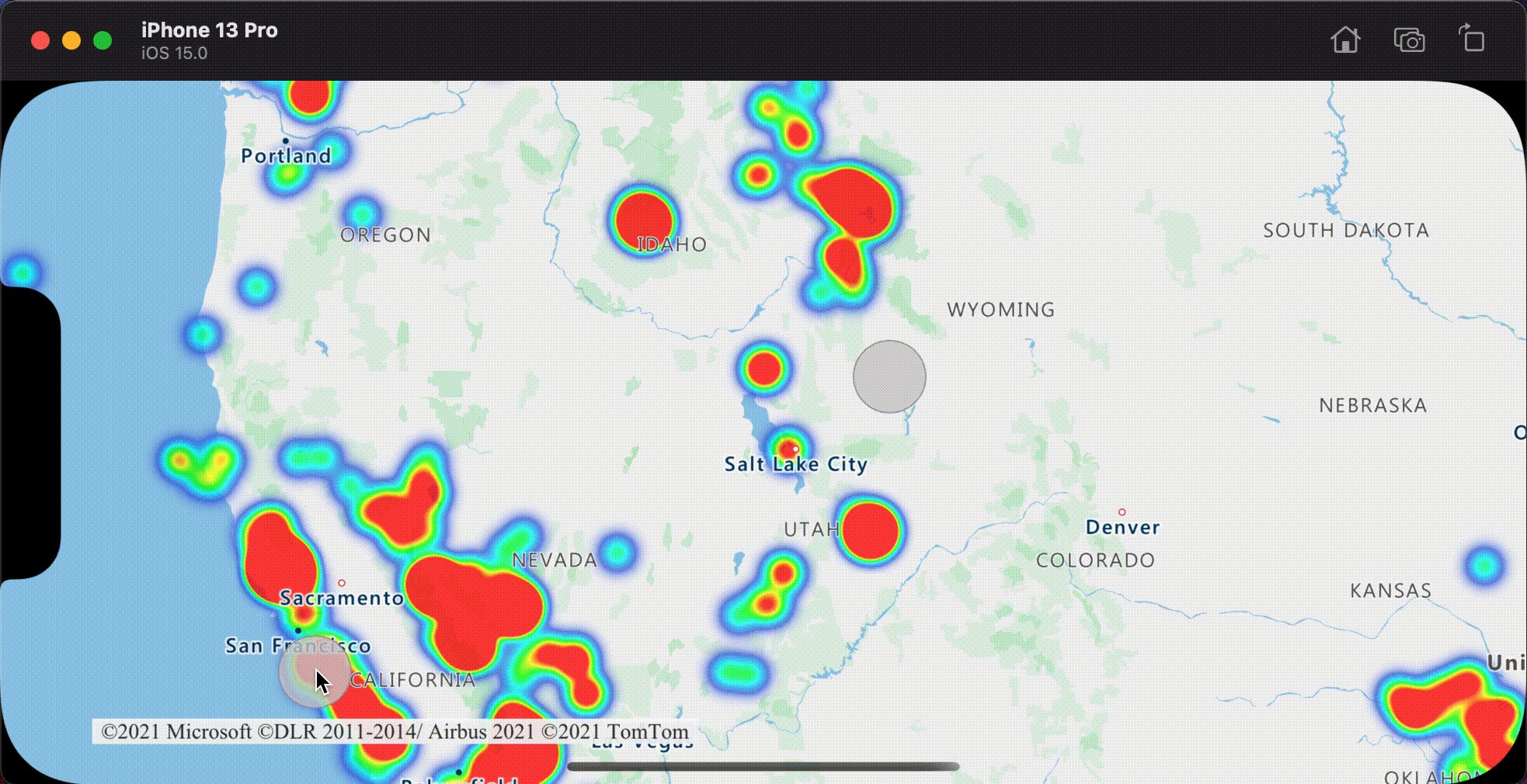
Par défaut, les rayons des points de données restitués dans la couche de carte thermique ont un rayon de points fixe pour tous les niveaux de zoom. Lorsque vous zoomez sur la carte, les données sont agrégées, et la couche de carte thermique change d’aspect. La vidéo suivante montre le comportement par défaut de la carte thermique où elle conserve un rayon de points lors du zoom sur la carte.

Utilisez une expression zoom pour mettre à l’échelle le rayon de chaque niveau de zoom de sorte que chaque point de données couvre la même zone physique de la carte. Cette expression fait paraître la couche de carte thermique plus statique et plus cohérente. Chaque niveau de zoom de la carte a deux fois plus de points verticalement et horizontalement que le niveau de zoom précédent.
La mise à l’échelle du rayon de sorte qu’il soit multiplié par deux avec chaque niveau de zoom crée une carte thermique qui paraît cohérente sur tous les niveaux de zoom. Pour appliquer cette mise à l’échelle, utilisez NSExpression.zoomLevelAZMVariable avec une expression exponential interpolation de base 2, avec le rayon de points défini pour le niveau de zoom minimal et un rayon mis à l’échelle pour le niveau de zoom maximal calculé en tant que pow(2, maxZoom - minZoom) * radius comme indiqué dans l’exemple suivant. Effectuez un zoom sur la carte pour voir comment la carte thermique évolue avec le niveau de zoom.
let layer = HeatMapLayer(source: source, options: [
.heatmapOpacity(0.75),
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
])
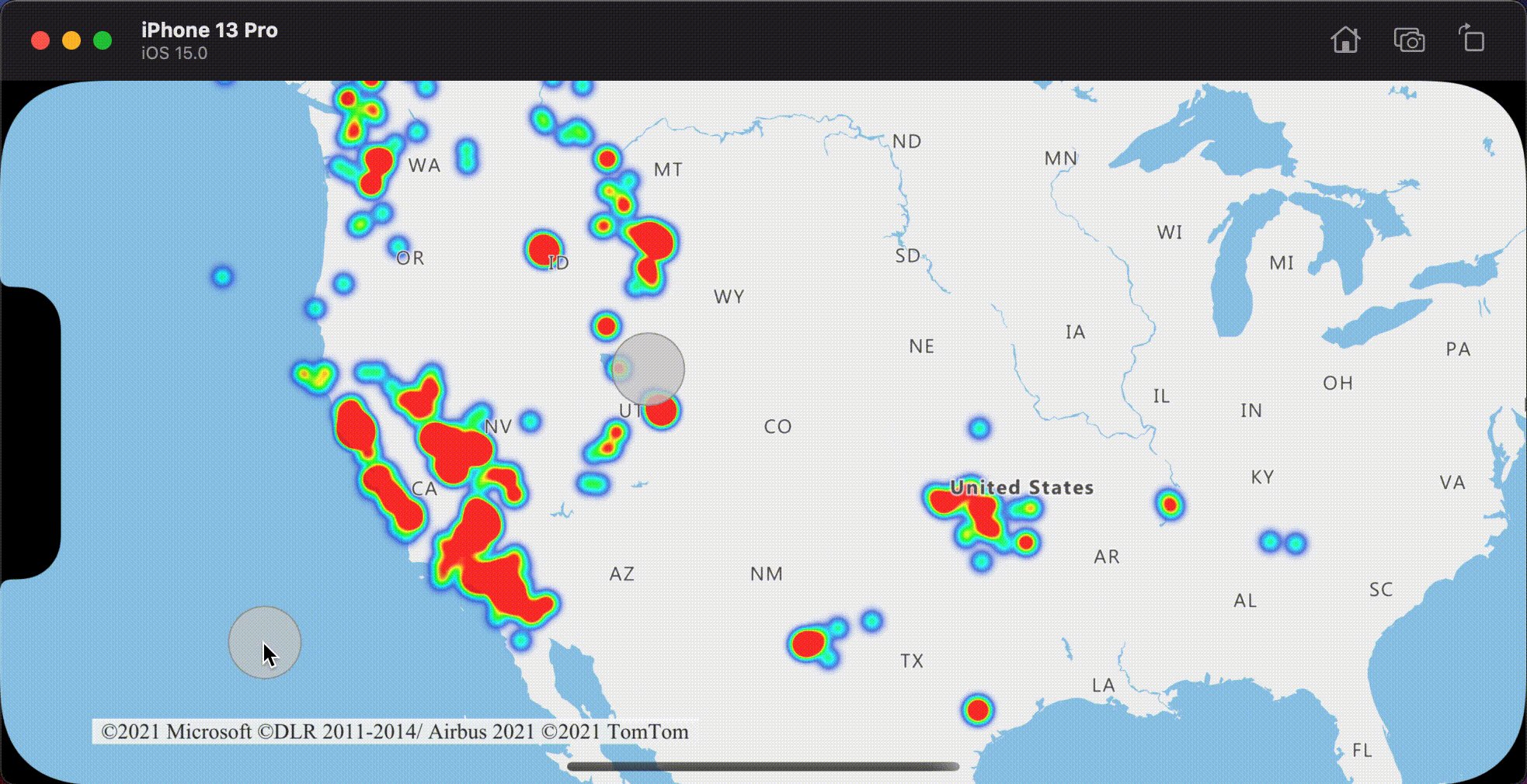
La vidéo suivante montre une carte exécutant le code ci-dessus, qui met à l’échelle le rayon pendant que la carte est en cours de zoom pour créer un rendu de carte thermique cohérent entre les niveaux de zoom.

Conseil
Lorsque vous activez l’agrégation dans la source de données, les points qui sont proches les uns des autres sont regroupés pour former un point agrégé. Vous pouvez utiliser le nombre de points de chaque cluster comme expression d’épaisseur pour la carte thermique. Cela peut réduire de manière significative le nombre de points à restituer. Le nombre de points d’un cluster est stocké dans une propriété point_count de la fonctionnalité de point :
let layer = HeatMapLayer(source: source, options: [
.heatmapWeight(from: NSExpression(forKeyPath: "point_count"))
])
Si le rayon de clustering n’est constitué que de quelques points, la différence visuelle sera légère. Un plus grand rayon regroupe plus de points dans chaque cluster et améliore les performances de la carte thermique.
Informations supplémentaires
Pour consulter plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :