Expressions de style pilotées par des données dans le Kit de développement logiciel (SDK) iOS (préversion)
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Les calques utilisent des prédicats et des expressions pour déterminer ce qu’il faut afficher et comment le mettre en forme. Les prédicats sont représentés par la classe NSPredicate qui filtre les résultats de données ou éléments de base dans un NSArray en Objective-C.
Les prédicats sont basés sur des expressions représentées par classe NSExpression.
Ce document traite du sous-ensemble spécifique de la syntaxe de prédicat et d’expression prise en charge par ce Kit de développement logiciel (SDK). Pour une présentation plus générale des prédicats et des expressions, consultez le guide de programmation des prédicats dans la documentation pour développeurs Apple.
Utilisation de prédicats pour filtrer des données vectorielles
La plupart des classes de calque affichent des objets Feature que vous pouvez afficher ou masquer en fonction des propriétés de la fonctionnalité. Utilisez l’option filter pour inclure dans le calque source uniquement les fonctionnalités qui satisfont à une condition que vous définissez.
Opérateurs
Les opérateurs de comparaison pris en charge sont les suivants.
NSPredicateOperatorType |
Syntaxe de chaîne de format |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
Pour tester si une fonctionnalité possède ou non une propriété spécifique, comparez l’attribut à NULL ou NIL . Les prédicats créés à l’aide de l’initialiseur NSPredicate(value:) sont également pris en charge. Les opérateurs de chaîne et les opérateurs personnalisés ne sont pas pris en charge.
Les opérateurs composés suivants sont pris en charge :
NSCompoundPredicateType |
Syntaxe de chaîne de format |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
Les opérateurs d’agrégation suivants sont pris en charge :
NSPredicateOperatorType |
Syntaxe de chaîne de format |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
Vous pouvez utiliser les opérateurs IN et CONTAINS pour tester si une valeur apparaît dans une collection, si une chaîne est une sous-chaîne d’une chaîne plus grande, ou si la fonctionnalité évaluée (SELF) se trouve dans une Feature donnée.
Les combinaisons d’opérateurs de comparaison et de modificateurs sont prises en charge sont les suivantes :
NSComparisonPredicateModifier |
NSPredicateOperatorType |
Syntaxe de chaîne de format |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
Les options de prédicat de comparaison prises en charge pour les opérateurs de comparaison et d’agrégation utilisés dans le prédicat sont les suivantes :
NSComparisonPredicateOptions |
Syntaxe de chaîne de format |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
Les autres options de prédicat de comparaison ne sont pas prises en charge, à savoir l (pour la sensibilité des paramètres régionaux) et n (pour la normalisation). Une comparaison est sensible aux paramètres régionaux à condition qu’elle soit non sensible à la casse ou aux signes diacritiques. Les options de prédicat de comparaison ne sont pas prises en charge avec des modificateurs de comparaison tels que ALL et ANY.
Opérandes
Les opérandes dans les prédicats peuvent être des variables, des chemins d’accès de clés ou pratiquement tout opérande susceptible d’apparaître dans une expression.
Aucun forçage de type automatique n’est effectué. Par conséquent, une fonctionnalité ne correspond à un prédicat que si sa valeur pour la propriété en question est du même type que la valeur spécifiée dans le prédicat. Utilisez l’opérateur CAST() pour convertir un chemin d’accès de clé ou une variable en un type correspondant :
- Pour effectuer une conversion de type d’une valeur en un nombre, utilisez
CAST(key, 'NSNumber'). - Pour effectuer une conversion de type d’une valeur en une chaîne, utilisez
CAST(key, 'NSString'). - Pour effectuer une conversion de type d’une valeur en une couleur, utilisez
CAST(key, 'UIColor'). - Pour effectuer une conversion de type d’un objet
UIColoren tableau, utilisezCAST(noindex(color), 'NSArray').
Pour plus d’informations sur la syntaxe de chaîne de format de prédicat, consultez le chapitre sur la « syntaxe de chaîne de format de prédicat » du guide de programmation des prédicats dans la documentation pour développeurs Apple.
Exemples d’opérandes
Les calques de bulles et de symboles affichent les coordonnées de toutes les géométries figurant dans une source de données. Ce comportement peut mettre en évidence les sommets d’un polygone ou une ligne. L’option filter du calque peut être utilisée pour limiter le type de géométrie des fonctionnalités qu’elle restitue en utilisant NSExpression.geometryTypeAZMVariable avec un prédicat. L’exemple suivant limite une couche de bulles afin que seules les fonctionnalités Point soient restituées.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
L’exemple suivant permet la restitution des fonctionnalités Point et Polygon.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
Utilisation d’expressions pour configurer des options de calque
Une expression peut contenir des sous-expressions de différents types. Chacun des types d’expressions pris en charge est présenté ci-dessous.
Certains exemples de cette section du document utilisent la fonctionnalité suivante pour illustrer diverses façons d’utiliser ces expressions.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Le code suivant montre comment créer manuellement cette fonctionnalité GeoJSON dans une application.
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
Le code suivant montre comment désérialiser la version convertie en chaîne de l’objet JSON en une fonctionnalité GeoJSON dans une application.
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
Basées sur JSON
Le kit de développement logiciel (SDK) web Azure Maps prend également en charge les expressions de style basées sur les données qui sont représentées par un tableau JSON. Ces mêmes expressions peuvent être recréées à l’aide de la classe NSExpression native dans le Kit de développement logiciel (SDK) iOS. En guise d’alternative, ces expressions basées sur JSON peuvent être partagées avec l’application iOS (jointe à la réponse, par exemple) et passées dans la méthode NSExpression(azmJSONObject:). Par exemple, prenez l’expression JSON suivante.
var exp = ['get','title'];
La version rapide de l’expression ci-dessus serait ["get", "title"] et peut être lue dans le Kit de développement logiciel (SDK) iOS comme suit.
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
L’utilisation de cette approche peut faciliter la réutilisation d’expressions de style entre les applications mobiles et web qui utilisent Azure Maps.
Cette vidéo fournit une vue d’ensemble des styles basés sur les données dans Azure Maps.
Internet des objets - Styles pilotés par des données avec Azure Maps
Valeurs constantes
Une valeur de constante peut être de l’un des types suivants :
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
Exemples de valeurs constantes
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
Chemins d’accès de clés
Une expression de chemin d’accès de clé fait référence à une propriété de l’objet Feature en cours d’évaluation pour affichage. Par exemple, si le dictionnaire Feature.properties d’un polygone contient la clé floorCount, le chemin d’accès de clé floorCount fait référence à la valeur de la propriété floorCount lors de l’évaluation de ce polygone particulier.
Certains caractères ne peuvent pas être utilisés directement pour un chemin d’accès de clé dans une chaîne de format. Par exemple, si la propriété d'une fonctionnalité est nommée ISO 3166-1:2006, une chaîne de format d'expression lowercase(ISO 3166-1:2006) ou une chaîne de format de prédicat ISO 3166-1:2006 == 'US-OH' lèvera une exception. Utilisez plutôt un espace réservé %K ou l’initialiseur NSExpression(forKeyPath:) :
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
Fonctions
Parmi les fonctions prédéfinies par la méthode NSExpression(forFunction:arguments:), le sous-ensemble suivant est pris en charge dans les options de calque :
| Paramètre de l’initialiseur | Syntaxe de chaîne de format |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
Les fonctions prédéfinies suivantes ne sont pas prises en charge :
| Paramètre de l’initialiseur | Syntaxe de chaîne de format |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
Conditions
Les conditions sont prises en charge par le biais de la méthode NSExpression(forAZMConditional:trueExpression:falseExpression:) et de l’opérateur TERNARY() intégrés. Si vous devez exprimer plusieurs cas (« else-if »), vous pouvez imbriquer une condition dans une condition ou utiliser l’expression match.
Exemples de conditions
L’exemple suivant passe en revue différents prédicats jusqu’à en trouver un qui prend la valeur true, puis retourne son expression true. Si aucun prédicat ne prend la valeur true, la dernière expression false est retournée.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
Agrégats
Des expressions d’agrégation peuvent contenir des tableaux d’expressions. Dans certains cas, il est possible d’utiliser le tableau lui-même au lieu de l’envelopper dans une expression d’agrégation.
Variables
Le Kit de développement logiciel (SDK) iOS définit les variables suivantes à utiliser avec les options de couche.
Identificateur de fonctionnalité
ID d’une fonctionnalité. Cette variable correspond à la propriété NSExpression.featureIdentifierAZMVariable.
Syntaxe de chaîne de format : $featureIdentifier
Propriétés de fonctionnalité
Objet propriétés d’une fonctionnalité. Cette variable correspond à la propriété NSExpression.featurePropertiesAZMVariable.
Syntaxe de chaîne de format : $featureAttributes
Fonctionnalité accumulée
Valeur d’une propriété de cluster accumulée jusqu’à présent.
Elle ne peut être utilisée que dans l’option clusterProperties d’une source DataSource en cluster.
Cette variable correspond à la propriété NSExpression.featureAccumulatedAZMVariable.
Syntaxe de chaîne de format : $featureAccumulated
Type de géométrie
Type de géométrie représenté par la fonctionnalité. Le type d’une fonctionnalité est l’une des chaînes suivantes :
Pointpour les fonctionnalités de point, correspondant à la classePoint.MultiPointpour les fonctionnalités de collection de points, correspondant à la classePointCollection.LineStringpour les fonctionnalités de polyligne, correspondant à la classePolyline.MultiLineStringpour les fonctionnalités de polylignes multiples, correspondant à la classeMultiPolyline.Polygonpour les fonctionnalités de polygone, correspondant à la classePolygon.MultiPolygonpour les fonctionnalités de polygones multiples, correspondant à la classeMultiPolygon.GeometryCollectionpour les fonctionnalités de collection de géométries, correspondant à la classeGeometryCollection.
Cette variable correspond à la propriété NSExpression.geometryTypeAZMVariable.
Syntaxe de chaîne de format : $geometryType
Exemples de variables
Consultez Exemples d’opérandes.
Zoom
Niveau de zoom actuel.
Dans les options de style du calque, cette variable ne peut apparaître qu’en tant que cible d’une expression d’interpolation ou d’étape de niveau supérieur.
Cette variable correspond à la propriété NSExpression.zoomLevelAZMVariable.
Syntaxe de chaîne de format : $zoomLevel
Exemple de zoom
Par défaut, les rayons des points de données restitués dans la couche de carte thermique ont un rayon de points fixe pour tous les niveaux de zoom. Alors que la carte fait l’objet d’un zoom, les données sont agrégées, et la couche de carte thermique change d’aspect. Une expression zoom peut être utilisée pour mettre à l’échelle le rayon de chaque niveau de zoom de sorte que chaque point de données couvre la même zone physique de la carte. Cette opération fait paraître la couche de carte thermique plus statique et plus cohérente. Chaque niveau de zoom de la carte a deux fois plus de points verticalement et horizontalement que le niveau de zoom précédent. La mise à l’échelle du rayon de sorte qu’il soit multiplié par deux avec chaque niveau de zoom crée une carte thermique qui paraît cohérente sur tous les niveaux de zoom. Vous pouvez le faire en utilisant l’expression zoom avec une expression base 2 exponential interpolation, avec le rayon de points défini pour le niveau de zoom minimal et un rayon mis à l’échelle pour le niveau de zoom maximal calculé en tant que pow(2, maxZoom - minZoom) * radius, comme indiqué ci-dessous.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
Densité de carte thermique
Estimation de densité de noyau d’un point d’écran dans un calque de carte thermique ; autrement dit, mesure relative du nombre de points de données massés autour d’un pixel particulier.
Cette variable prend pour valeur un nombre compris entre 0 et 1.
Elle est utilisée en combinaison avec une expression interpolation ou step pour définir le dégradé de couleurs utilisé pour mettre en couleur la carte thermique.
Cette expression ne peut être utilisée que dans l’option heatmapColor du calque de carte thermique.
Cette variable correspond à la propriété NSExpression.heatmapDensityAZMVariable.
Syntaxe de chaîne de format : $heatmapDensity
Conseil
La couleur à l’index 0 dans une expression d’interpolation ou la couleur par défaut d’une expression d’étape définit la couleur des zones où il n’existe aucune donnée. La couleur à l’index 0 peut être utilisée pour définir une couleur d’arrière-plan. La plupart des utilisateurs préfèrent définir cette valeur sur une couleur noire transparente ou semi-transparente.
Exemple de densité carte thermique
Cet exemple utilise une expression d’interpolation linéaire afin de créer un dégradé de couleurs léger pour afficher la carte thermique.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
Outre l’utilisation d’un dégradé lisse pour coloriser une carte thermique, des couleurs peuvent être spécifiées dans un ensemble de plages à l’aide d’une expression step. L’utilisation d’une expression step pour la colorisation de la carte thermique décompose visuellement la densité en plages, présentant l’aspect d’une carte de style contour ou radar.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Pour plus d’informations, consultez l’article Ajouter une couche de carte thermique.
Progression linéaire
Nombre indiquant la distance le long d’une ligne par rapport à un point donné sur celle-ci.
Cette variable prend la valeur 0 au début de la ligne, et la valeur 1 à la fin de la ligne.
Cette expression ne peut être utilisée qu’avec l’option LineLayerOption.strokeGradient du calque de ligne.
Elle correspond à la propriété NSExpression.lineProgressAZMVariable.
Syntaxe de chaîne de format : $lineProgress
Notes
L’option strokeGradient de la couche de lignes exige que l’option lineMetrics de la source de données soit définie sur true.
Exemple de progression linéaire
Cet exemple utilise l’expression NSExpression.lineProgressAZMVariable pour appliquer un dégradé de couleurs au trait d’une ligne.
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Consulter un exemple en direct
Méthodes spécifiques d’AzureMaps
La section suivante présente des méthodes spécifiques d’AzureMaps qui étendent la classe NSExpression.
Expression match
Une expression match est un type d’expression conditionnelle qui fournit une logique de type instruction Switch. L’entrée peut être n’importe quelle expression, par exemple NSExpression(forKeyPath: "entityType"), qui retourne une chaîne ou un nombre. L’expression correspondante constitue un dictionnaire qui doit avoir des clés comme des expressions qui prennent la valeur d’une chaîne ou d’un nombre, ou d’un tableau de toutes les chaînes ou nombres et valeurs, comme toute expression. Si le type d’expression d’entrée ne correspond pas au type des clés, le résultat est la valeur de secours par défaut.
Exemples d’expressions match
L’exemple suivant examine la propriété entityType d’une fonctionnalité Point dans un calque de bulles afin de trouver une correspondance. Si une correspondance est trouvée, la valeur spécifiée est retournée ; sinon, il retourne la valeur de secours.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
L’exemple suivant utilise une expression qui prend la valeur d’un tableau de chaînes pour spécifier un ensemble d’étiquettes qui devraient toutes retourner la même valeur. Cette approche est beaucoup plus efficace que répertorier chaque étiquette individuellement. Dans ce cas, si la propriété entityType est "restaurant" ou "grocery_store", la couleur rouge est retournée.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
Expression coalesce
Une expression de fusion parcourt un ensemble d’expressions jusqu’à ce que la première valeur non null soit obtenue, et retourne cette valeur.
Exemple d’expression de fusion
L’exemple suivant utilise une expression de fusion pour définir l’option textField d’un calque de symboles. Si la propriété title est manquante dans la fonctionnalité ou qu’elle est définie sur nil, l’expression recherche la propriété subTitle ; si elle est manquante ou nil, elle utilise une chaîne vide.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
Expression de jointure
Joint plusieurs chaînes. Chaque valeur doit être une chaîne ou un nombre.
Exemple d’expression de jointure
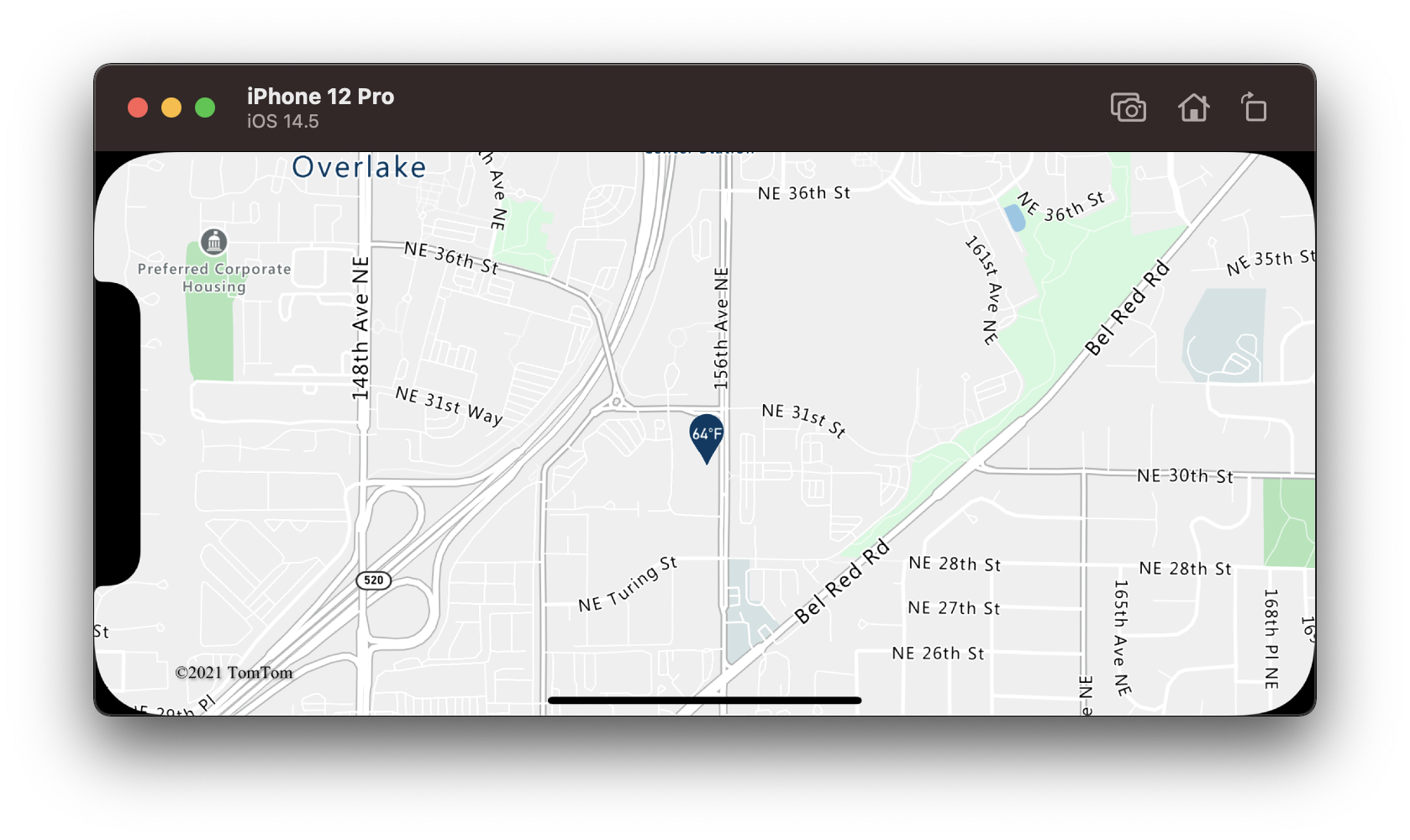
L’exemple suivant joint la propriété temperature de la fonctionnalité de point et "°F".
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
L’expression ci-dessus affiche une épingle sur la carte avec le texte "64°F" superposé, comme illustré dans l’image suivante.

Expressions interpolate et step
Des expressions interpolate et step peuvent être utilisées pour calculer des valeurs le long d’une courbe interpolée ou d’une fonction step. Ces expressions prennent une expression qui retourne un nombre comme entrée, par exemple, NSExpression(forKeyPath: "temperature"). La valeur d’entrée est évaluée par rapport à des paires de valeurs d’entrée et de sortie pour déterminer la valeur qui convient le mieux à la fonction de courbe interpolée ou d’étape. Les valeurs de sortie sont appelées « arrêts » (stops). Les valeurs d’entrée de chaque arrêt doivent être un nombre et être dans l’ordre croissant. La valeur de sortie doit être un nombre, un tableau de nombres ou une couleur.
Expression interpolate
Une expression interpolate permet de calculer un ensemble continu et uniforme de valeurs en effectuant une interpolation entre les valeurs d’arrêt.
Il existe trois types de méthodes d’interpolation qui peuvent être utilisés dans une expression interpolate :
| Name | Description | Paramètres |
|---|---|---|
ExpressionInterpolationMode.linear |
Effectue une interpolation de manière linéaire entre la paire d’arrêts. | nil |
ExpressionInterpolationMode.exponential |
Effectue une interpolation de façon exponentielle entre les arrêts. Une base est spécifiée, qui contrôle le taux d’augmentation de la sortie. Les valeurs élevées font davantage augmenter la sortie vers l’extrémité supérieure de la plage. Une valeur de base proche de 1 produit une sortie qui augmente de façon plus linéaire. | Expression qui prend la valeur d’un nombre spécifiant la base de l’interpolation exponentielle. |
ExpressionInterpolationMode.cubicBezier |
Effectue une interpolation à l’aide d’une courbe de Bézier cubique définie par les points de contrôle donnés. | Tableau ou expression d’agrégation contenant quatre expressions, chacune prenant une valeur de nombre. Les quatre nombres sont des points de contrôle pour la courbe de Bézier cubique. |
Voici un exemple de ce à quoi ressemblent ces différents types d’interpolations.
| Linéaire | Exponentielle | De Bézier cubique |
|---|---|---|
 |
 |
 |
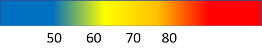
Exemple d’expression interpolation
L’exemple suivant utilise une expression d’interpolation linéaire pour définir la propriété bubbleColor d’un calque de bulles sur la propriété temperature de la fonctionnalité point. Si la valeur de temperature est inférieure à 60, la couleur bleue est retournée. Si elle est comprise entre 60 et 70, la couleur jaune est retournée. Si elle est comprise entre 70 et 80, la couleur orange est retournée. Si elle est supérieure ou égale à 80, la couleur rouge est retournée.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
L’image suivante montre comment les couleurs sont choisies pour l’expression ci-dessus.

Expression step
Une expression step peut être utilisée pour calculer des valeurs de résultat discrètes échelonnées en évaluant une fonction constante par morceaux définie par des arrêts.
Les expressions step retournent la valeur de sortie de l’arrêt juste avant la valeur d’entrée, ou la valeur de si l’entrée est inférieure au premier arrêt.
step
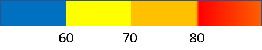
L’exemple suivant utilise une expression step pour définir la propriété bubbleColor d’un calque de bulles sur la propriété temperature de la fonctionnalité Point. Si la valeur de temperature est inférieure à 60, la couleur bleue est retournée. Si elle est comprise entre 60 et 70, la couleur jaune est retournée. Si elle est comprise entre 70 et 80, la couleur orange est retournée. Si elle est supérieure ou égale à 80, la couleur rouge est retournée.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
L’image suivante montre comment les couleurs sont choisies pour l’expression ci-dessus.

Informations supplémentaires
En savoir plus sur les couches qui prennent en charge des expressions :