Ajouter une couche de polygones à la carte dans le Kit de développement logiciel (SDK) iOS (préversion)
Cet article vous montre comment restituer des zones des géométries de fonctionnalité Polygon et MultiPolygon sur la carte à l’aide d’une couche de polygones.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Prérequis
Veillez à suivre la procédure du document Démarrage rapide : Créer une application iOS. Les blocs de code de cet article peuvent être insérés dans la fonction viewDidLoad de ViewController.
Utiliser une couche de polygones
Lorsqu’une couche de polygones est connectée à une source de données et chargée sur la carte, elle affiche la zone avec les entités Polygon et MultiPolygon. Pour créer un polygone, ajoutez-le à une source de données et affichez-le avec une couche de polygones à l’aide de la classe PolygonLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
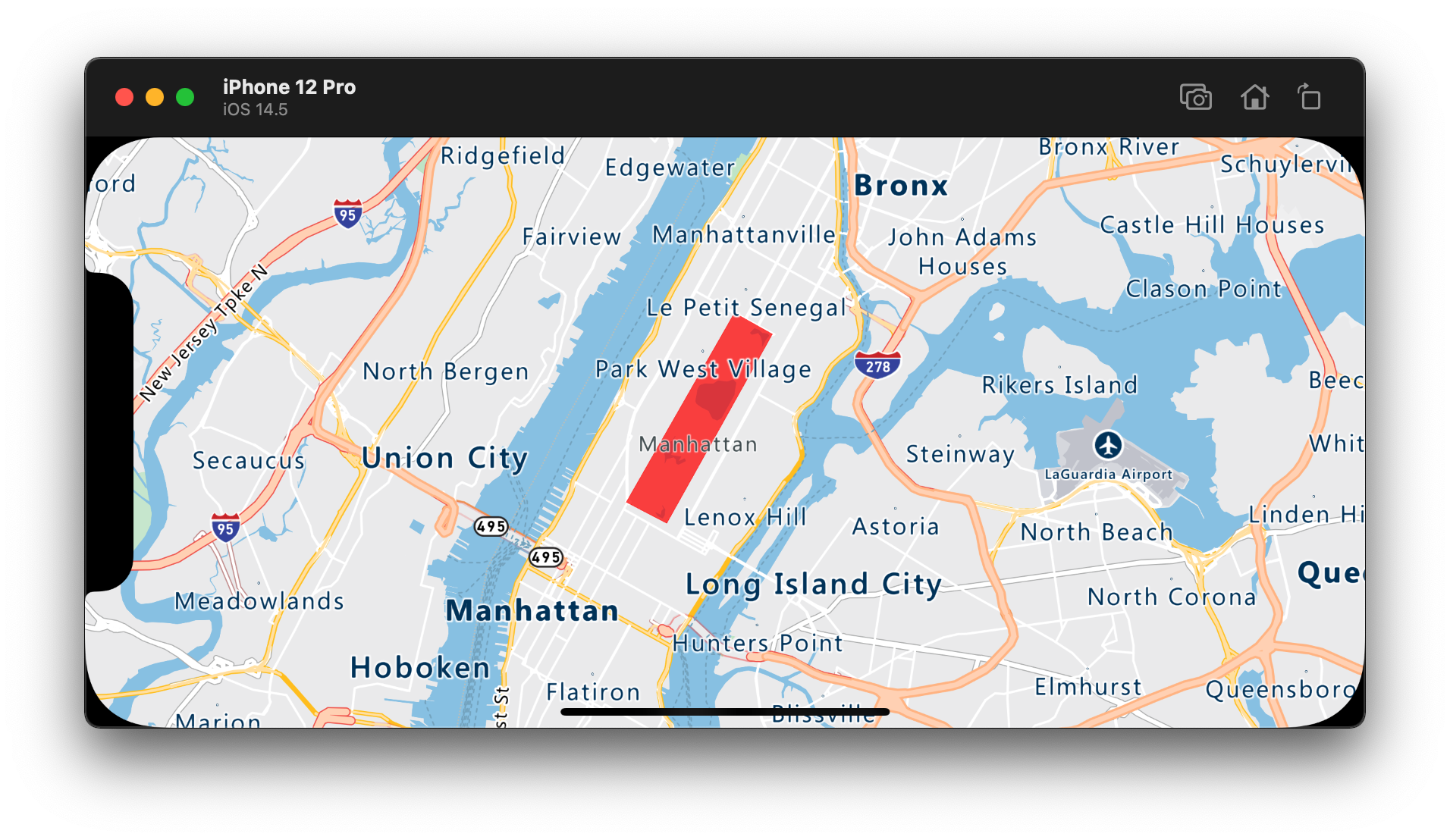
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, de la zone d’un polygone à l’aide d’une couche de polygones.
Utiliser une couche de polygones et une couche de lignes ensemble
Une couche de lignes est utilisée pour restituer le contour de polygones. L’exemple de code suivant restitue un polygone comme l’exemple précédent, mais ajoute à présent une couche de lignes. Cette couche de lignes est une deuxième couche connectée à la source de données.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
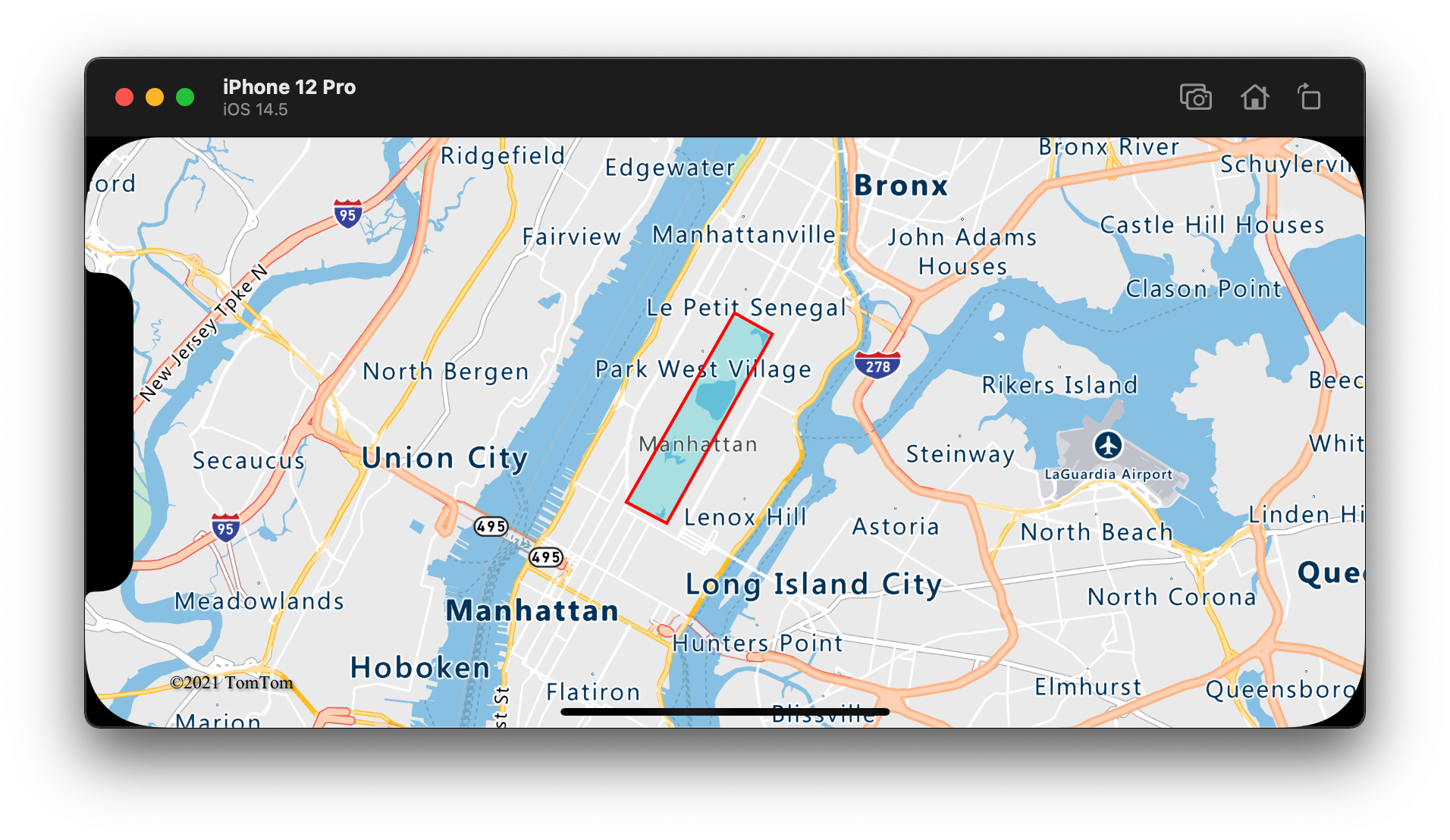
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’un polygone avec son contour restitué à l’aide d’une couche de lignes.
Conseil
Lorsque vous dessinez le contour d’un polygone avec une couche de lignes, veillez à fermer tous les anneaux du polygone de sorte que chaque tableau de points ait les mêmes points de début et de fin. Sinon, la couche de lignes ne risquerait de ne pas relier le dernier point du polygone au premier.
Remplir un polygone avec un modèle
Le remplissage d’un polygone peut être effectué avec une couleur, mais vous pouvez également utiliser un modèle d’image pour le remplir. Chargez un modèle d’image dans les ressources de sprite d’image de carte, puis référencez cette image avec l’option fillPattern de la couche de polygones.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
Pour cet exemple, l’image suivante a été chargée dans le dossier assets de l’application.

|
|---|
fill-checker-red.png |
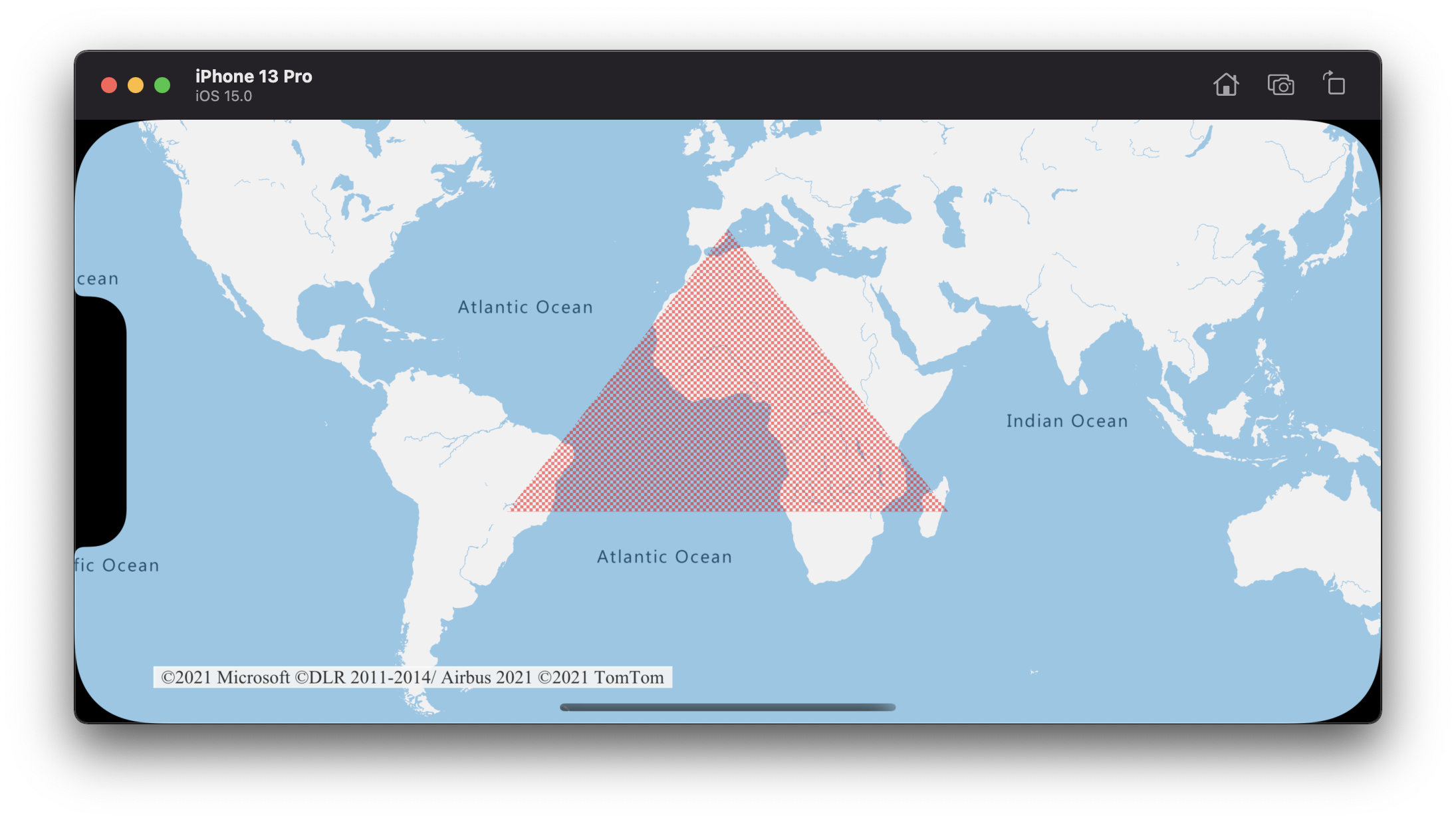
Voici une capture d’écran du code ci-dessus rendant un polygone avec un motif de remplissage sur la carte.
Informations supplémentaires
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :