Ajouter une couche de symboles dans le Kit de développement logiciel (SDK) iOS (préversion)
Cet article montre comment restituer des données de points à partir d’une source de données sous la forme d’une couche de symboles sur une carte à l’aide du Kit de développement logiciel (SDK) iOS Azure Maps. Les couches de symboles affichent les points sous forme d’image et de texte sur la carte.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Conseil
Les couches de symboles par défaut affichent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter la couche de sorte qu’elle n’affiche que les caractéristiques géométriques de type Point, définissez l’option filter de la couche sur NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Si vous souhaitez également inclure des fonctionnalités MultiPoint, utilisez NSCompoundPredicate.
Prérequis
Veillez à suivre la procédure du document Démarrage rapide : Créer une application iOS. Les blocs de code de cet article peuvent être insérés dans la fonction viewDidLoad de ViewController.
Ajouter un calque de symboles
Avant de pouvoir ajouter une couche de symboles à la carte, vous devez effectuer quelques étapes. Commencez par créer une source de données et l’ajouter à la carte. Créez une couche de symboles. Ensuite, transmettez la source de données à la couche de symboles pour récupérer les données de la source de données. Enfin, ajoutez des données à la source de données, afin qu’il y ait quelque chose à afficher.
Le code suivant montre ce qui doit être ajouté à la carte après son chargement. Cet exemple restitue un point unique sur la carte à l’aide d’une couche de symboles.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Trois types de données de point peuvent être ajoutés à la carte :
- Géométrie des points GeoJSON - cet objet contient uniquement une coordonnée d’un point et rien d’autre. La méthode init
Pointpeut être utilisée pour créer facilement ces objets. - Géométrie MultiPoint GeoJSON - cet objet contient les coordonnées de plusieurs points et rien d’autre. Transmettez un tableau de coordonnées dans la classe
PointCollectionpour créer ces objets. - Fonctionnalité GeoJSON - cet objet se compose d’une géométrie GeoJSON et d’un ensemble de propriétés qui contiennent des métadonnées associées à la géométrie.
Pour plus d’informations, consultez le document Création d’une source de données sur la création et l’ajout de données à la carte.
Dans l’exemple de code suivant est créée une géométrie de type Point GeoJSON, qui est transmise dans la caractéristique GeoJSON. Une valeur title est ajoutée à ses propriétés. La propriété title s’affiche sous forme de texte sous l’icône de symbole sur la carte.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
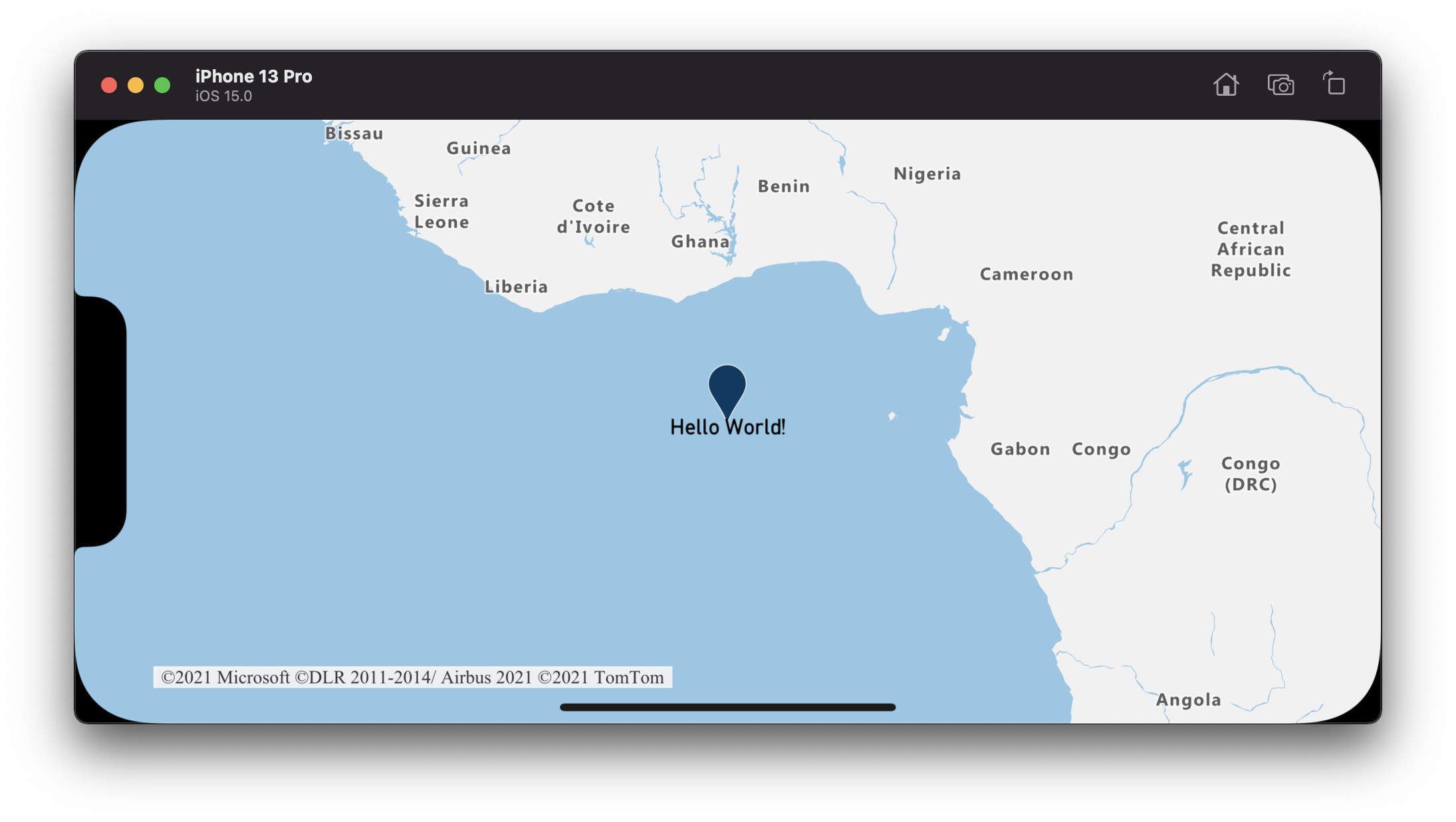
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une caractéristique Point à l’aide d’une icône et d’une étiquette de texte avec une couche de symboles.

Conseil
Par défaut, les couches de symboles optimisent l’affichage des symboles en masquant ceux qui se chevauchent. Quand vous effectuez un zoom avant, les symboles masqués deviennent visibles. Pour désactiver cette fonctionnalité et afficher tous les symboles en permanence, définissez les options iconAllowOverlap et textAllowOverlap sur true.
Ajouter une icône personnalisée à une couche de symboles
Les couches de symboles sont affichées à l’aide d’OpenGL. Toutes les ressources, telles que les images d’icône, doivent donc être chargées dans le contexte OpenGL. Cet exemple montre comment ajouter une icône personnalisée aux ressources de carte. Cette icône est ensuite utilisée pour afficher des données de point avec un symbole personnalisé sur la carte. La propriété textField de la couche de symboles nécessite une expression. Dans ce cas, nous souhaitons afficher la propriété de température. De plus, nous voulons y ajouter la mention "°F". Pour effectuer cette concaténation, nous pouvons utiliser une expression :
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Pour cet exemple, l’image suivante a été chargée dans le dossier assets de l’application.

|
|---|
| showers.png |
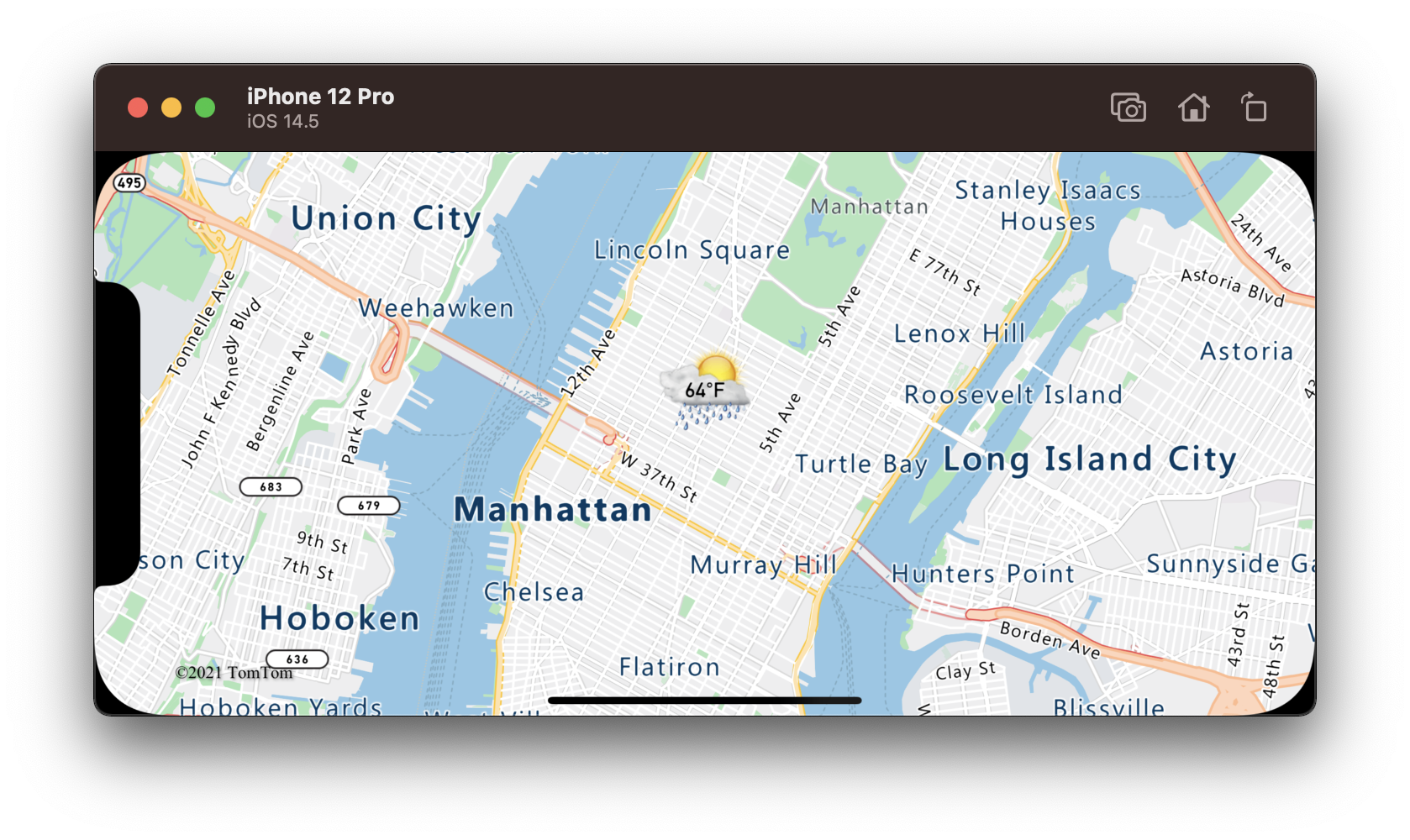
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une caractéristique Point à l’aide d’une icône personnalisée et d’une étiquette de texte mise en forme avec une couche de symboles.

Conseil
Si vous souhaitez afficher uniquement le texte avec une couche de symboles, vous pouvez masquer l’icône en définissant la propriété iconImage des options d’icône sur nil.
Icônes prédéfinies de marqueurs de symboles
Au départ, la carte est dotée de l’icône de marqueur intégrée par défaut, qui est déjà chargée dans le sprite de l’image de la carte. Elle est utilisée par défaut si rien n’est défini dans l’option iconImage. Si vous devez le faire manuellement, définissez "marker-default" sur l’option iconImage.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
En outre, le Kit de développement logiciel (SDK) iOS Azure Maps est fourni avec un ensemble de variations de couleurs prédéfinies de l’icône de marqueur par défaut (bleu foncé). Pour accéder à ces icônes de marqueur, utilisez les variables statiques de la classe UIImage, par exemple : UIImage.azm_markerRed.
Pour utiliser une image de marqueur prédéfinie autre que celle par défaut, vous devez l’ajouter au sprite de l’image de la carte.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
Le code ci-dessous répertorie les images d’icône intégrées disponibles en tant que variables statiques de la classe UIImage.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Informations supplémentaires
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :