Ajouter un calque de bulles à une carte dans le SDK iOS (préversion)
Cet article vous montre comment afficher des données de point sur une carte à partir d’une source de données telle qu’un calque de bulles sur une carte. Les couches de bulles affichent sur la carte des points sous la forme de cercles, avec un rayon au nombre de points fixe.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Conseil
Les couches de bulles par défaut affichent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter le calque afin qu’il n’affiche que les fonctionnalités de géométrie de point, définissez l’option filter du calque sur NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Si vous souhaitez également inclure des fonctionnalités MultiPoint, utilisez NSCompoundPredicate.
Prérequis
Veillez à suivre la procédure du document Démarrage rapide : Créer une application iOS. Les blocs de code de cet article peuvent être insérés dans la fonction viewDidLoad de ViewController.
Ajouter un calque de bulles
Le code suivant charge un tableau de points dans une source de données. Ensuite, il connecte les points de données à une couche de bulles. La couche de bulles affiche le rayon de chaque bulle avec cinq points et le blanc comme couleur de remplissage. Il utilise également le bleu comme couleur de trait et une largeur de trait de six points.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
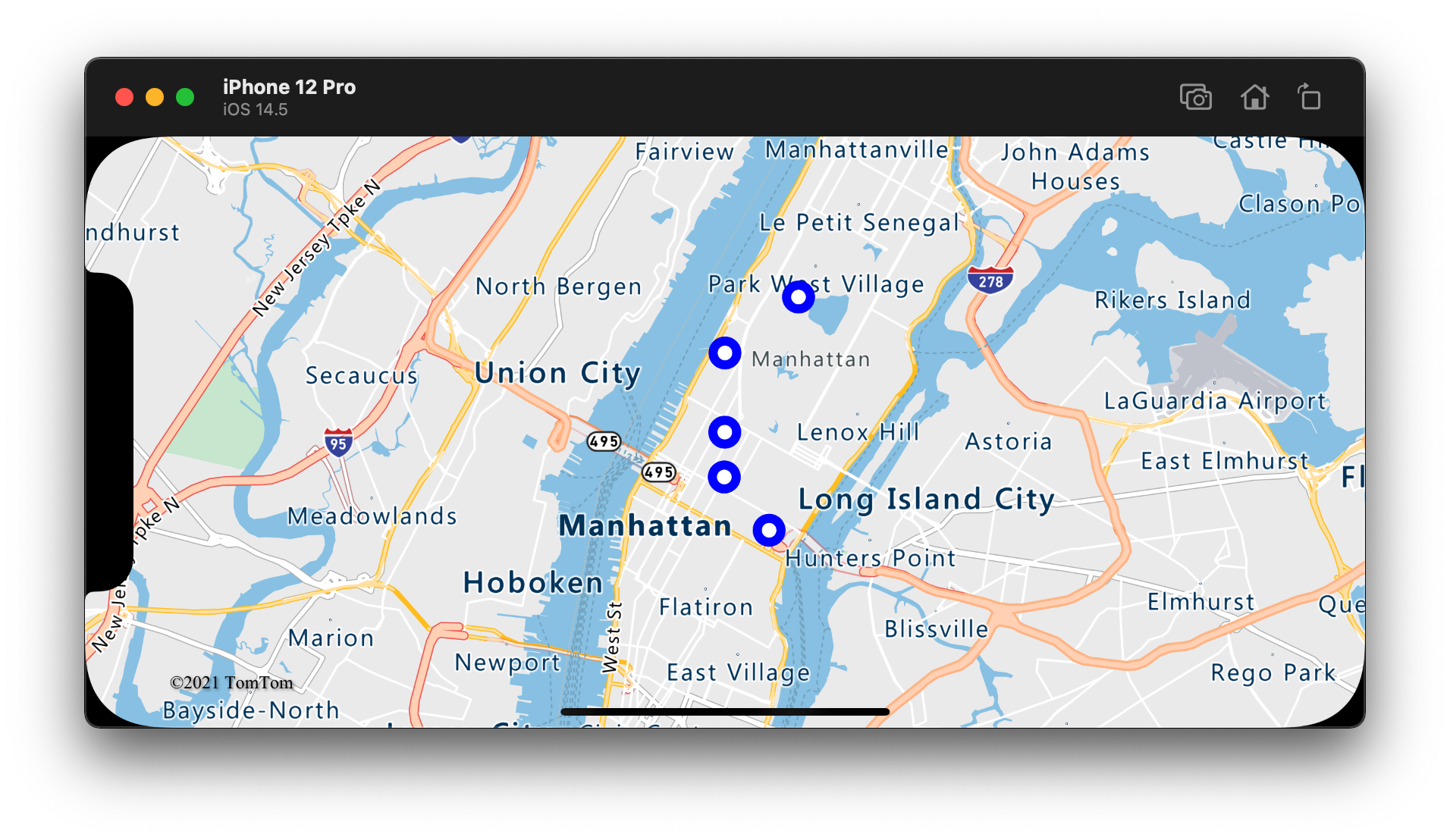
La capture d’écran suivante montre le code ci-dessus restituant des points dans un calque de bulles.

Afficher les étiquettes avec une couche de bulles
Ce code montre comment utiliser une couche de bulles pour afficher un point sur la carte. Il montre également comment utiliser une couche de symboles pour afficher une étiquette. Pour masquer l’icône de la couche de symboles, définissez l’option iconImage sur nil.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
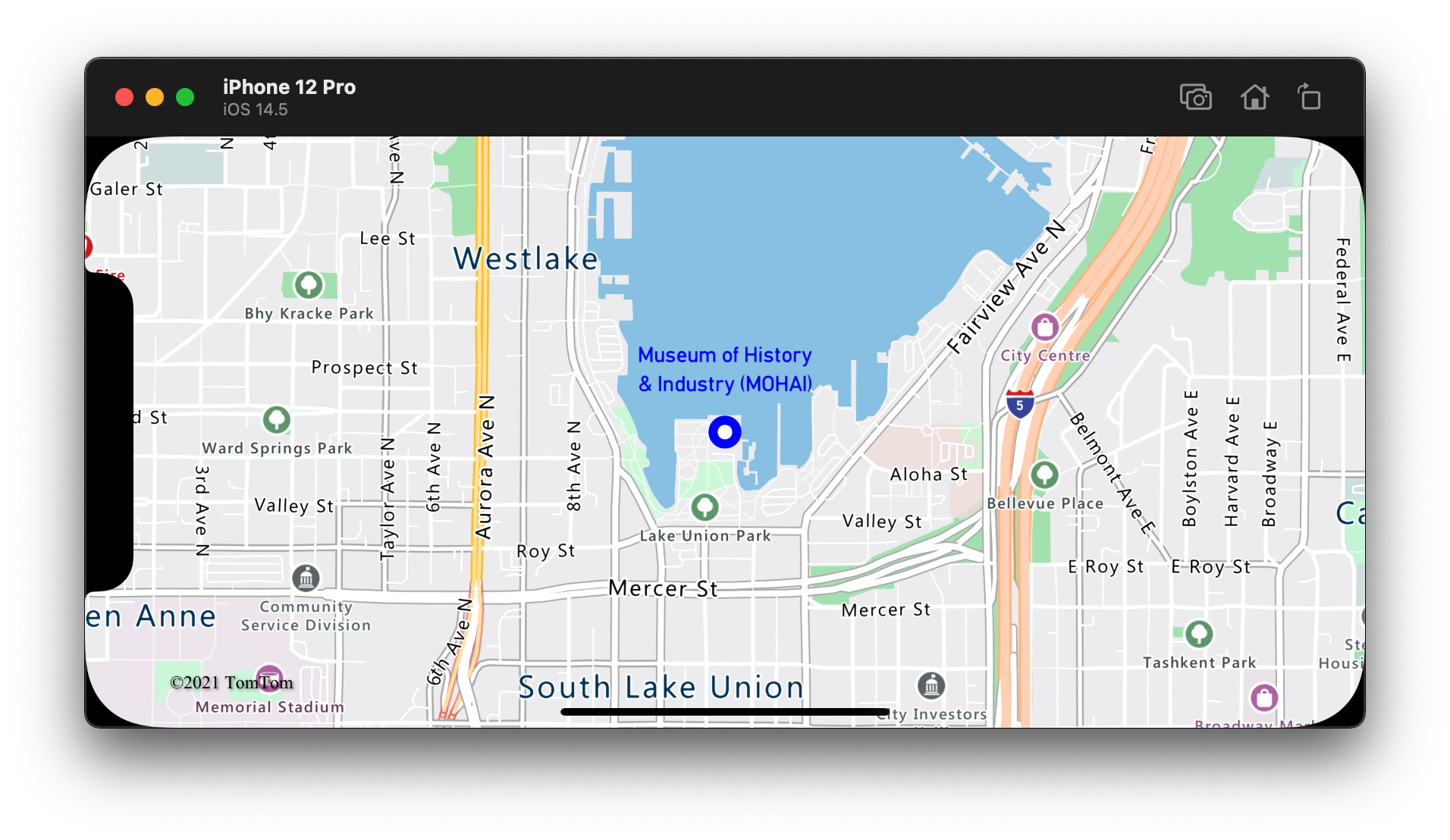
La capture d’écran suivante montre le code ci-dessus affichant un point dans un calque de bulles et une étiquette de texte pour le point avec un calque de symboles.

Informations supplémentaires
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :