Pages de l’interpréteur de commandes .NET MAUI
Un ShellContent objet représente l’objet ContentPage pour chaque FlyoutItem ou Tab. Lorsque plusieurs ShellContent objets sont présents dans un Tab objet, les ContentPage objets sont navigables par onglets supérieurs. Dans une page, vous pouvez accéder à des objets supplémentaires ContentPage appelés pages de détails.
En outre, la Shell classe définit les propriétés jointes qui peuvent être utilisées pour configurer l’apparence des pages dans les applications Shell .NET Multiplateforme App UI (.NET MAUI). Cette configuration inclut la définition des couleurs de page, la définition du mode présentation de page, la désactivation de la barre de navigation, la désactivation de la barre d’onglets et l’affichage des affichages dans la barre de navigation.
Afficher les pages
Dans les applications .NET MAUI Shell, les pages sont généralement créées à la demande en réponse à la navigation. Cette création est effectuée à l’aide de l’extension DataTemplate de balisage pour définir la ContentTemplate propriété de chaque ShellContent objet sur un ContentPage objet :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
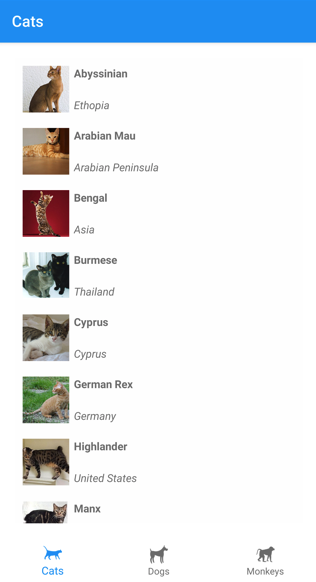
Dans cet exemple, les opérateurs de conversion implicite de Shell sont utilisés pour supprimer les Tab objets de la hiérarchie visuelle. Toutefois, chaque ShellContent objet est rendu dans un onglet :

Remarque
Le BindingContext de chaque objet ShellContent est hérité de l’objet Tab parent.
Dans chaque objet ContentPage, des objets ContentPage supplémentaires sont accessibles. Pour plus d’informations sur la navigation, consultez navigation .NET MAUI Shell.
Charger des pages au démarrage de l’application
Dans une application Shell, chaque ContentPage objet est généralement créé à la demande, en réponse à la navigation. Toutefois, il est également possible de créer ContentPage des objets au démarrage de l’application.
Avertissement
ContentPage les objets créés au démarrage de l’application peuvent entraîner une expérience de démarrage médiocre.
ContentPage les objets peuvent être créés au démarrage de l’application en définissant les ShellContent.Content propriétés sur ContentPage des objets :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
Dans cet exemple, CatsPage, DogsPageet MonkeysPage sont tous créés au démarrage de l’application, plutôt qu’à la demande en réponse à la navigation.
Remarque
La Content propriété est la propriété de contenu de la ShellContent classe et n’a donc pas besoin d’être définie explicitement.
Définir les couleurs de page
La Shell classe définit les propriétés jointes suivantes qui peuvent être utilisées pour définir des couleurs de page dans une application Shell :
BackgroundColor, de type Color : définit la couleur d’arrière-plan du chrome Shell. La couleur ne sera pas renseignée derrière le contenu Shell.DisabledColor, de type Color : définit la couleur permettant d’ombrer le texte et les icônes désactivées.ForegroundColor, de type Color : définit la couleur permettant d’ombrer le texte et les icônes.TitleColor, de type Color : définit la couleur utilisée pour le titre de la page actuelle.UnselectedColor, de type Color : définit la couleur appliquée au texte et aux icônes non sélectionnés dans le chrome Shell.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et des styles XAML peuvent être appliqués. En outre, les propriétés peuvent être définies à l’aide de feuilles de style en cascade (CSS). Pour plus d’informations, consultez les propriétés spécifiques de .NET MAUI Shell.
Remarque
Certaines propriétés permettent de définir les couleurs d’onglet. Pour plus d’informations, consultez Apparence d’onglet.
Le XAML suivant montre la configuration de propriétés de couleur dans une classe Shell sous-classée :
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
Dans cet exemple, les valeurs de couleur sont appliquées à toutes les pages de l’application Shell, sauf si elles sont remplacées au niveau de la page.
Étant donné que les propriétés de couleur sont des propriétés jointes, elles peuvent également être définies sur des pages individuelles afin de définir les couleurs sur cette page :
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Vous pouvez également définir les propriétés de couleur avec un style XAML :
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Pour plus d’informations sur les styles XAML, consultez Applications de style à l’aide de XAML.
Définir le mode de présentation de la page
Par défaut, une petite animation de navigation se produit lorsqu’une page fait l’objet d’un accès à l’aide de la méthode GoToAsync. Toutefois, pour modifier ce comportement, définissez la propriété jointe Shell.PresentationMode sur un ContentPage l’un des membres de l’énumération PresentationMode :
NotAnimatedindique que la page sera affichée sans animation de navigation.Animatedindique que la page sera affichée avec une animation de navigation. Ceci est la valeur par défaut de la propriété jointeShell.PresentationMode.Modalindique que la page est affichée comme page modale.ModalAnimatedindique que la page est affichée comme page modale, avec une animation de navigation.ModalNotAnimatedindique que la page est affichée comme page modale, sans animation de navigation.
Important
Le type PresentationMode est une énumération d’indicateurs. Cela signifie qu’une combinaison de membres de l’énumération peut être appliquée dans le code. Toutefois, pour faciliter l’utilisation dans XAML, le membre ModalAnimated est une combinaison des membres Animated et Modal, et le membre ModalNotAnimated est une combinaison des membres NotAnimated et Modal. Pour plus d’informations sur les énumérations d’indicateur, consultez Types énumération comme indicateurs binaires.
L’exemple XAML suivant définit la propriété jointe Shell.PresentationMode sur un ContentPage :
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
Dans cet exemple, ContentPage est défini pour s’afficher comme une page modale, lorsque la page fait l’objet d’un accès avec la méthode GoToAsync.
Activer l’ombre de la barre de navigation
La Shell.NavBarHasShadow propriété jointe, de type bool, contrôle si la barre de navigation a une ombre. Par défaut, la valeur de la propriété est true sur Android et false sur d’autres plateformes.
Bien que cette propriété puisse être définie sur un objet Shell sous-classé, elle peut également être définie sur toutes les pages devant afficher l’ombre de la barre de navigation. Par exemple, le XAML suivant montre l’activation de l’ombre de la barre de navigation sur une page ContentPage :
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Cela entraîne l’activation de l’ombre de la barre de navigation.
Désactiver la barre de navigation
La Shell.NavBarIsVisible propriété jointe, de type bool, contrôle si la barre de navigation est visible lorsqu’une page est présentée. Par défaut, la valeur de la propriété est true.
Bien que cette propriété puisse être définie sur un objet Shell sous-classé, elle est généralement définie sur toutes les pages sur lesquelles vous souhaitez masquer la barre de navigation. Par exemple, le XAML suivant montre la désactivation de la barre de navigation sur une page ContentPage :
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
Affichage des vues dans la barre de navigation
La Shell.TitleView propriété jointe, de type View, permet d’afficher n’importe quelle View valeur dans la barre de navigation.
Bien que cette propriété puisse être définie sur un objet Shell sous-classé, elle peut également être définie sur toutes les pages devant afficher une vue dans la barre de navigation. Par exemple, le XAML suivant montre l’affichage d’une Image dans la barre de navigation sur une page ContentPage :
<ContentPage ...>
<Shell.TitleView>
<Image Source="logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
Important
Si la barre de navigation est invisible, avec la propriété jointe NavBarIsVisible, la vue de titre ne s’affichera pas.
De nombreuses vues n’apparaissent pas dans la barre de navigation, sauf si la taille de l’affichage est spécifiée avec les WidthRequest propriétés et HeightRequest l’emplacement de la vue est spécifié avec les propriétés et VerticalOptions les HorizontalOptions propriétés.
La TitleView propriété jointe peut être définie pour afficher une classe de disposition qui contient plusieurs vues. De même, la classe ContentView dérive au final de la classe View, la propriété jointe TitleView peut donc être configurée de façon à afficher une ContentView qui contient plusieurs vues.
Visibilité de la page
Shell respecte la visibilité de la page, qui est définie avec la IsVisible propriété. Quand la propriété d’une IsVisible page est définie falsesur , elle n’est pas visible dans l’application Shell et il n’est pas possible d’y accéder.
 Parcourir l’exemple
Parcourir l’exemple