Flutter MediaQuery pour Surface Duo
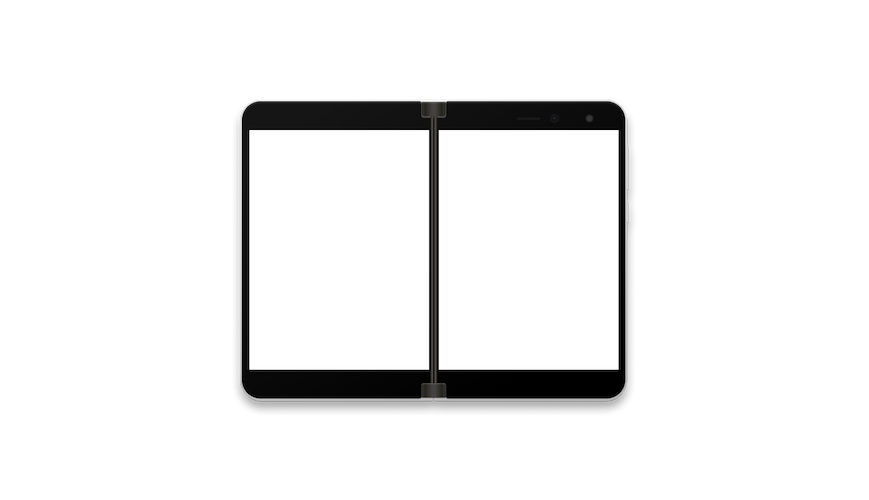
Lorsque votre application est répartie sur les deux écrans du Surface Duo, votre canevas contient les deux écrans et la zone de charnière entre eux. La charnière est une feauture d’affichage et vous pouvez utiliser MediaQuery pour savoir où elle se trouve à l’écran. MediaQuery a une propriété appelée displayFeatures qui répertorie toutes les zones de l’affichage qui sont bloquées par les fonctionnalités matérielles.
int featuresCount = MediaQuery.of(context).displayFeatures.length;
Méthode d’extension de charnière
Pour faciliter l’utilisation de la charnière sur le Surface Duo, nous vous recommandons d’ajouter une méthode d’extension à MediaQueryData. Cela vous permet d’utiliser MediaQuery.of(context).hingedirectement . Si une charnière n’est pas présente sur l’appareil, la valeur est null.
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
La vérification de l’existence de la charnière devient :
bool hasHinge = MediaQuery.of(context).hinge != null;
Fonctionnalités d’affichage
Les fonctionnalités d’affichage sont des zones de l’affichage qui peuvent être non fonctionnelles ou obstruées. La structure de classe pour eux est :
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
Propriétés de la variable DisplayFeature :
bounds-Rectzone de l’affichage occupée par cette fonctionnalité d’affichagetype- Énumération pour le type de fonctionnalités d’affichage :hinge- Séparateur physique entre les deux affichages de l’appareil. Surface Duo dispose d’une fonctionnalité d’affichagehinge.
fold- Affichez-le comme unhingequi n’a aucune largeur. Il identifie l’emplacement où l’affichage flexible a un pli.
cutout- Se trouve au bord de l’affichage et abrite généralement les systèmes de caméra.
state- Énumération pour la posture de la fonctionnalité d’affichage, qui est remplie uniquement pour les plis et les charnières. Pour les découpes, il s’agit deunknown. Cela suit de près la définition posture d’Android.halfOpened- La charnière de l’appareil pliable est dans une position intermédiaire entre l’état ouvert et fermé, il existe un angle non plat entre les parties de l’écran flexible ou entre les panneaux d’écran physiques.flat- L’appareil pliable est complètement ouvert, l’espace d’écran présenté à l’utilisateur est plat.unknown- La posture est inconnue, soit parce qu’elle est nouvelle et non prise en charge, soit, dans le cas descutoutfonctionnalités, qu’elle n’est pas remplie.
Composants de niveau supérieur
Nous vous recommandons de travailler avec des composants de niveau supérieur si votre projet leur convient. TwoPane est un widget qui facilite le remplissage de chaque écran lorsque votre application est étendue. Cela aide également avec les tablettes, les ordinateurs de bureau et les écrans plus grands.
Les dialogues et menus contextuels prennent en compte les fonctionnalités d'affichage et évitent de les superposer. Pour mieux contrôler l’emplacement de votre boîte de dialogue et le comportement des fenêtres contextuelles, lisez l’article Itinéraires de fenêtres contextuelles prenant en charge les charnières .