Personnaliser les thèmes dans Unified Service Desk
Les thèmes dans Unified Service Desk définissent l’apparence de l’application agent. Un thème dans Unified Service Desk consiste en une bibliothèque de ressources XAML. Il peut être placé sur un serveur web et être référencé via une URL, ou il peut être compilé en assemblys .NET (DLL), et distribué avec les applications agent.
Thèmes prédéfinis disponibles dans Unified Service Desk
Unified Service Desk inclut deux thèmes prédéfinis.
Thème Bleu unifié
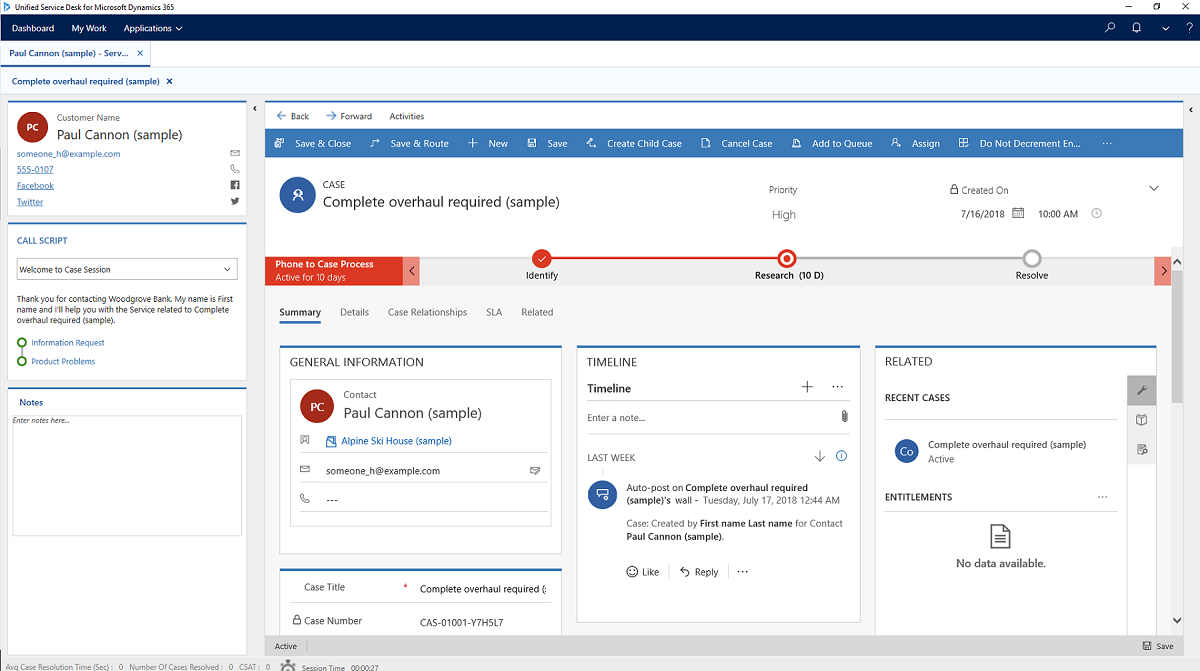
C’est le thème prédéfini pour Unified Service Desk si vous utilisez des applications Unified Interface.

Thème Air
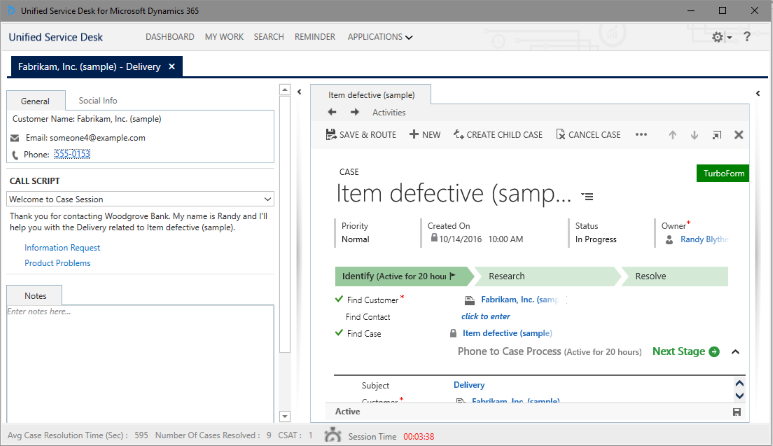
C’est le thème prédéfini pour Unified Service Desk si vous utilisez le client web.

Le Thème Air prend en charge le mode contraste élevé. Lorsque vous activez le mode contraste élevé sur votre ordinateur et utilisez le thème Air, le client Unified Service Desk bascule automatiquement en mode contraste élevé. De même, si vous désactivez le mode contraste élevé sur votre ordinateur, le client Unified Service Desk bascule automatiquement en mode d’affichage normal.
Le basculement automatique entre le mode normal et le mode contraste élevé dans le client Unified Service Desk est pris en charge uniquement pour le thème Air prédéfini. Si vous utilisez des thèmes personnalisés ou des contrôles hébergés personnalisés qui prennent en charge le mode contraste élevé, le basculement se produit uniquement après redémarrage du client Unified Service Desk après avoir basculé en mode normal ou contraste élevé sur votre ordinateur. Plus d’informations : Prise en charge du mode contraste élevé pour les thèmes personnalisés
Avertissement
Vous pouvez rencontrer des problèmes lorsque vous passez au thème Air dans les applications Unified Interface, car le thème Air s’applique uniquement au client web.
Paramétrer un thème prédéfini
L’action SetTheme du contrôle hébergé Gestionnaire global vous permet de définir un thème dans Unified Service Desk. Vous pouvez créer un appel à l’action vers l’action SetTheme, puis transmettre l’appel au thème prédéfini dans le champ Données à l’aide de la syntaxe suivante, pour définir un des thèmes prédéfinis :
/UnifiedServiceDesk;component/Styles/<Theme_Style>.xaml
Le tableau suivant présente la syntaxe du champ Données de votre appel à l’action pour définir un thème prédéfini :
| Thème | Syntaxe du champ de données |
|---|---|
| Diffusion | /UnifiedServiceDesk;component/Styles/AirStyle.xaml |
| Bleu | /UnifiedServiceDesk;component/Styles/BlueStyle.xaml |
| Style | /UnifiedServiceDesk;component/Styles/Style.xaml |
Dans l’exemple d’application cliente Unified Service Desk, les agents peuvent définir le thème en cliquant sur la flèche vers le bas en regard de l’icône des paramètres située dans l’angle supérieur droit, puis en sélectionnant un thème prédéfini dans le sous-menu Définir le thème.
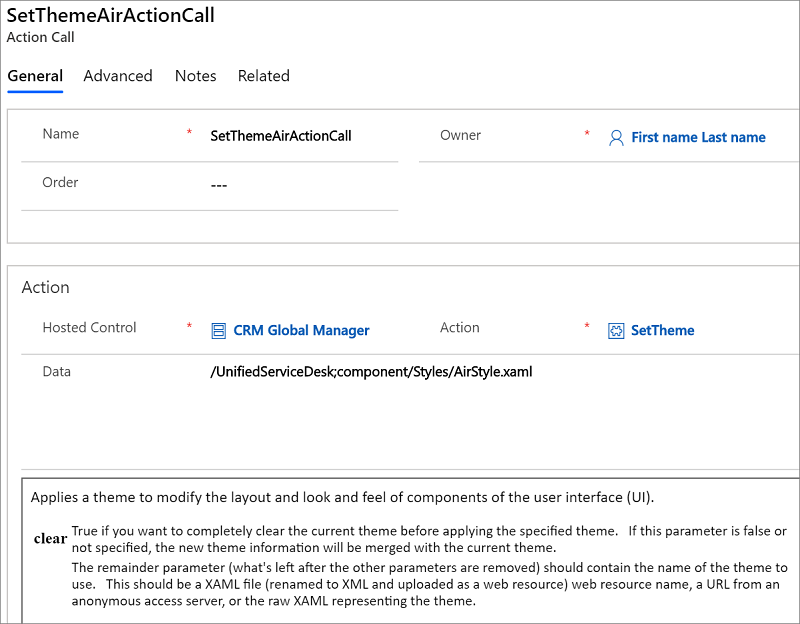
Lorsque vous cliquez sur un thème du sous-menu Définir le thème, un appel à l’action est effectué vers l’action SetTheme avec la syntaxe appropriée dans le champ Données comme mentionné plus haut. Voici par exemple la définition d’appel à l’action pour le style Air :

Personnaliser les thèmes dans Unified Service Desk
En plus de pouvoir choisir entre différents thèmes prédéfinis, vous pouvez personnaliser un thème dans Unified Service Desk. Cette opération s’effectue en mettant à jour les contrôles de sélection, puis en les fusionnant avec le thème existant dans Unified Service Desk pour personnaliser l’apparence. Unified Service Desk fournit un style par défaut (fichier XAML) et un ensemble de ressources pinceau XAML que vous pouvez utiliser pour comprendre les différents contrôles WPF et la disposition qui définissent l’apparence de votre application agent. Vous trouverez le style par défaut de l’application Unified Service Desk, DefaultStyle.xaml, ainsi que d’autres ressources pinceau XAML dans le package de téléchargement du Kit de développement logiciel (SDK) de User Interface Integration. Téléchargez le package et extrayez-le pour afficher le fichier et son contenu sous entités asset sous le répertoire « UII\USD Developer Assets\USD Layout and Style Sheet ».
Note
La création de scripts WPF et XAML script sont des compétences essentielles requises pour personnaliser l’affichage de vos applications agent en manipulant les contrôles dans d’un fichier XAML.
Utilisez l’action SetTheme pour que l’application hébergée par le gestionnaire global personnalise le style par défaut de l’application agent. Unified Service Desk prend en charge la fusion de vos personnalisations avec le thème ou le style d’affichage existant de l’application agent. Cela signifie en fait qu’il vous suffit de spécifier les contrôles ou les zones qui doivent être modifiés avec le bloc de référence ResourceDictionary pour personnaliser un style d’affichage existant. Pour des informations générales sur ResourceDictionary, cliquez sur Références des ressources ResourceDictionary et XAML.
Créons un appel à l’action pour modifier le texte du titre et définir la couleur de l’application agent sur Jaune. Vérifiez que le fichier DefaultStyle.xaml est prêt.
Connectez-vous à l’administrateur de Unified Service Desk.
Sélectionnez Appels à l’action sous Paramètres de base.
Sélectionnez Nouveau pour créer un appel à l’action.
Dans la page Nouvel appel à l’action, configurez les propriétés générales :
Dans le champ Nom, tapez Appel à l’action pour affichage personnalisé.
Dans le champ Contrôle hébergé, sélectionnez Gestionnaire global CRM. Si vous avez un autre nom pour le type de contrôle hébergé Gestionnaire global, spécifiez ce nom à la place.
Dans le champ Action, sélectionnez SetTheme.
Nous allons maintenant définir le paramètre pour personnaliser l’affichage. Dans le champ Données, copiez la référence ResourceDictionary suivante :
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Luna" xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary" xmlns:classic="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Classic" xmlns:shell="clr-namespace:Microsoft.Windows.Shell;assembly=Microsoft.Windows.Shell" xmlns:system="clr-namespace:System;assembly=mscorlib">Important
Cette référence
ResourceDictionarydoit être incluse dans chaque appel à l’action utilisé pour personnaliser le style par défaut.Copiez la commande suivante dans le champ Données après la référence ResourceDictionary que vous avez copiée précédemment.
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>L’application agent prend la couleur jaune. Vous trouverez cette commande pour définir la couleur d’arrière-plan dans la section
<!-- Region General -->du fichierDefaultStyle.xaml.Copiez la commande suivante après la commande que vous avez copiée à l’étape précédente :
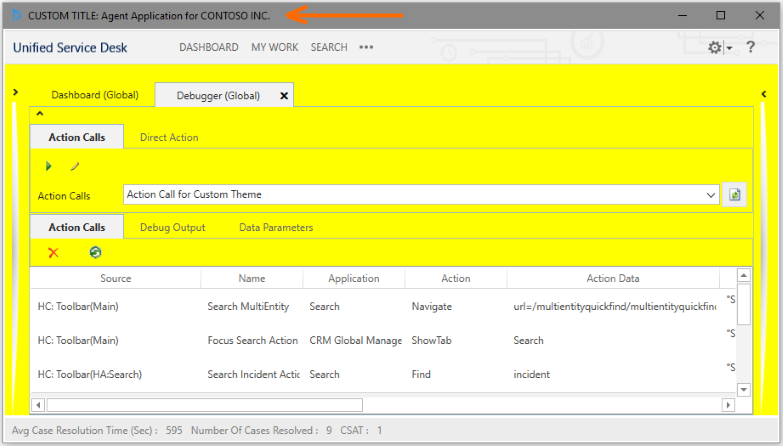
<Style x:Key="MainWindow" TargetType="{x:Type Window}" BasedOn="{StaticResource {x:Type Window}}"> <Setter Property="Title" Value="CUSTOM TITLE: Agent Application for CONTOSO INC."/> <Setter Property="Icon" Value="/UnifiedServiceDesk;component/imageResources/dynamics16-32-48-256.ico"/> <Setter Property="FontFamily" Value="Segoe UI" /> </Style>Le texte de la barre de titre est modifié comme suit : « TITRE PERSONNALISÉ : Application agent pour CONTOSO INC. ». Vous trouverez cette commande pour définir le titre de la fenêtre dans
<!-- Region Window --> section in the DefaultStyle.xaml file.Fermez la balise ResourceDictionary en ajoutant les éléments suivants à la fin du champ Données :
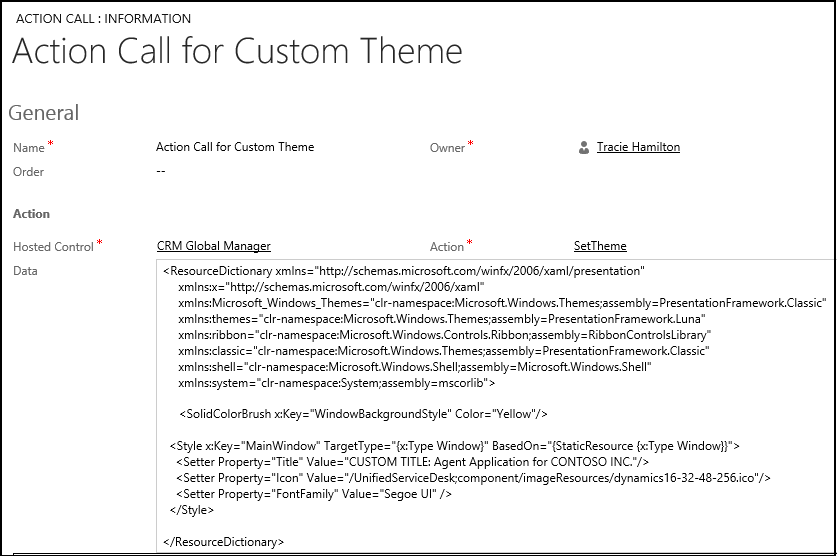
</ResourceDictionary>Voici à quoi ressemble votre définition d’appel à l’action :

Sélectionnez Enregistrer.
Vous avez terminé et êtes prêt à tester l’appel à l’action dans l’application agent.
Tester l’appel à l’action pour personnaliser votre affichage
Vous pouvez appeler cet appel à l’action en créant un bouton de barre d’outils, puis en l’associant à l’appel à l’action. Pour aller plus vite, nous utiliserons l’application hébergée du débogueur pour tester l’appel à l’action.
Démarrez l’application cliente Unified Service Desk. et connectez-vous à votre instance de Dynamics 365.
Dans l’application cliente, démarrez le débogueur en cliquant sur la flèche vers le bas à côté du menu des paramètres dans le coin supérieur droit, puis en cliquant sur Débogage.
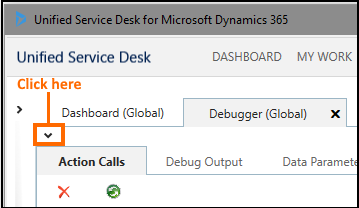
Dans Débogueur, cliquez sur la flèche vers le bas au-dessus de l’onglet Appels à l’action pour afficher la zone où vous pouvez tester les appels à l’action et les actions UII.

Dans la liste déroulante Appels à l’action, sélectionnez Appel à l’action pour le thème personnalisé, puis cliquez sur l’icône Exécuter l’appel à l’action (
 ). Le texte dans la barre de titre et la couleur de l’application agent changent.
). Le texte dans la barre de titre et la couleur de l’application agent changent.
Pour annuler les modifications, sélectionnez l’un des thèmes prédéfinis dans l’application cliente.
Prise en charge du mode contraste élevé pour les thèmes personnalisés
Unified Service Desk utilise en interne les ressources pinceau XAML en mode normal et contraste élevé pour afficher ses éléments d’interface utilisateur selon le mode contraste élevé de votre ordinateur. Vous trouverez les ressources pinceau XAML dans le package de téléchargement du Kit de téléchargement logiciel (SDK) de User Interface Integration. Téléchargez le package et extrayez-le pour afficher le fichier et son contenu sous entités asset sous le répertoire « UII\USD Developer Assets\USD Layout and Style Sheet ».
Pour prendre en charge le mode contraste élevé dans vos thèmes personnalisés, prenez en compte les éléments suivants :
Créez deux appels à l’action pour définir un thème personnalisé : un pour le mode normal et l’autre pour le mode contraste élevé. Par exemple, lors de la définition de la propriété de couleur d’un pinceau XAML, utilisez :
Une des couleurs prédéfinies telles que définies dans la classe Colors pour le mode normal :
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="Yellow"/>Une des couleurs système telles que définies dans la classe SystemColors pour le mode contraste élevé :
<SolidColorBrush x:Key="WindowBackgroundStyle" Color="{x:Static SystemColors.WindowColor}"/>
Utilisez le nouveau paramètre de remplacement
$SystemParameters.HighContrastdans chaque définition d’appel à l’action comme condition pour vérifier qu’un appel à l’action est déclenché de manière adéquate. Par exemple, dans la définition d’appel à l’action pour définir le thème personnalisé pour :Pour le mode normal, utilisez l’option suivante dans le champ Condition pour vérifier que le mode contraste élevé n’est pas défini sur votre ordinateur :
"[[$SystemParameters.HighContrast]g]"=="False"Pour le mode contraste élevé, utilisez l’option suivante dans le champ Condition pour vérifier que le mode contraste élevé est défini sur votre ordinateur :
"[[$SystemParameters.HighContrast]g]"=="True"
Voir aussi
Guides pas-à-pas pour la configuration d’Unified Service Desk
Utiliser des thèmes pour personnaliser l’apparence de votre application
Types de contrôle hébergé et référence d’action/événement