Créer des agents déclaratifs à l’aide de Teams Toolkit
Un agent déclaratif est une version personnalisée de Microsoft 365 Copilot qui permet aux utilisateurs de créer des expériences personnalisées en déclarant des instructions, des actions et des connaissances spécifiques. Ce guide fournit des informations sur la création d’un agent déclaratif à l’aide du Kit de ressources Teams.

Pour plus d’informations, consultez Agents déclaratifs pour Microsoft 365 Copilot.
Importante
Les agents déclaratifs pour Microsoft 365 sont actuellement en disponibilité générale ; Toutefois, il se peut que tous les utilisateurs n’aient pas accès pendant le déploiement intermédiaire.
Remarque
Les agents déclaratifs basés sur Microsoft 365 Copilot sont désormais pris en charge dans Word et PowerPoint.
Configuration requise
Avant de commencer, assurez-vous que Microsoft 365 Copilot est disponible pour votre organization.
Les options suivantes sont disponibles pour votre environnement de développement :
- Un bac à sable Microsoft 365 organization avec Copilot (disponible en préversion limitée via l’appartenance TAP).
- Un environnement de production Microsoft 365 ou Office 365 éligible avec une licence Microsoft 365 Copilot.
Les ressources suivantes sont nécessaires pour effectuer les étapes décrites dans cet article :
- Teams Toolkit Visual Studio Code extension version 5.10.0 ou ultérieure
- Kiota Visual Studio Code version 1.19.100000002 ou ultérieure
Vous devez connaître les normes et instructions suivantes pour les agents déclaratifs pour les Microsoft 365 Copilot :
- Normes relatives à la conformité, aux performances, à la sécurité et à l’expérience utilisateur décrites dans instructions de validation du Magasin Teams.
Créer un agent déclaratif
Commencez par créer un agent déclaratif de base.
Ouvrez Visual Studio Code.
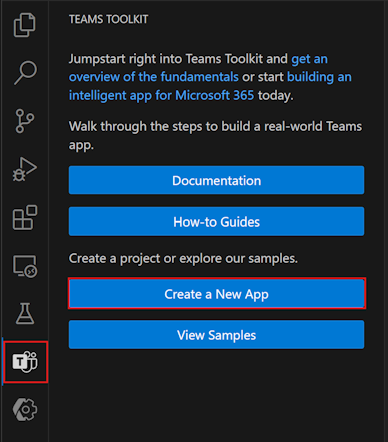
Sélectionnez Teams Toolkit > Créer une application.

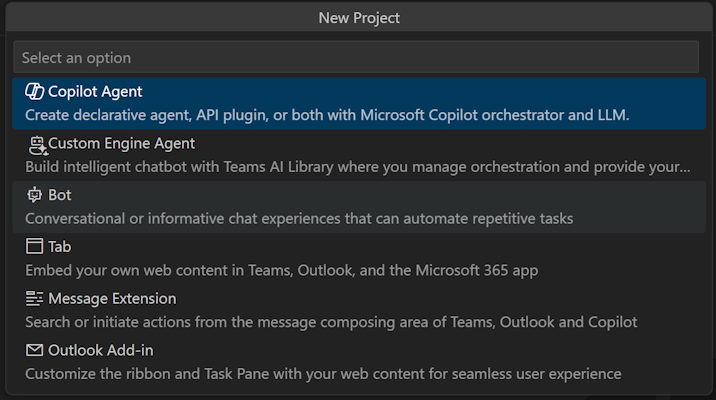
Sélectionnez Agent.

Sélectionnez Agent déclaratif.
Sélectionnez Aucun plug-in pour créer un agent déclaratif de base.
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.
Entrez
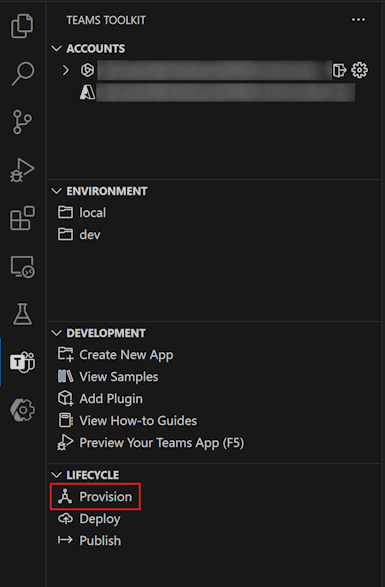
My Agentcomme Nom de l’application , puis appuyez sur Entrée.Dans la nouvelle fenêtre Visual Studio Code qui s’ouvre, sélectionnez Kit de ressources Teams, puis approvisionnement dans le volet Cycle de vie.

Tester l’agent
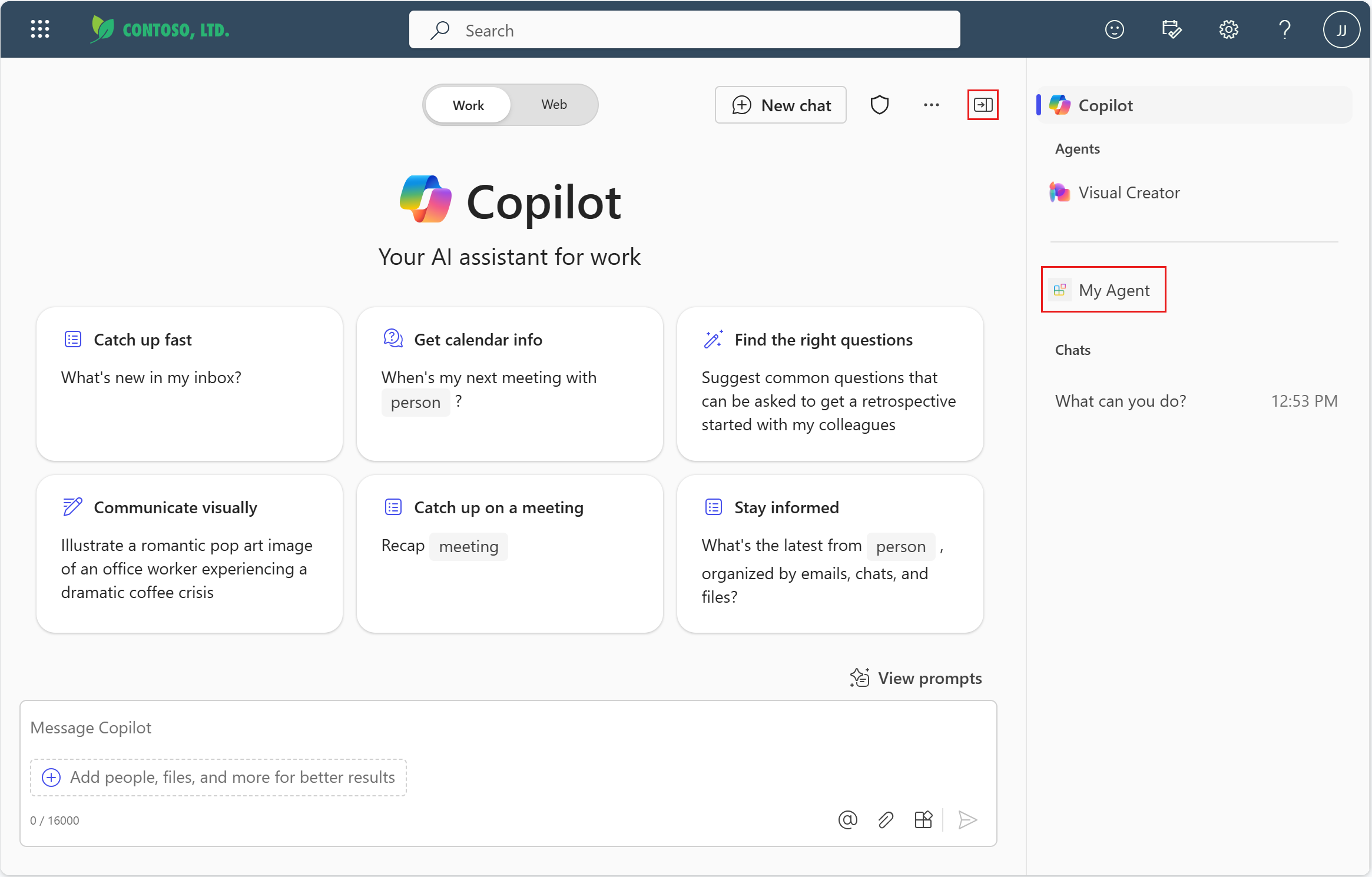
Accédez à l’application Copilot avec l’URL https://www.microsoft365.com/chat.
En regard du bouton Nouvelle conversation , sélectionnez l’icône du tiroir de conversation.
Sélectionnez l’agent déclaratif Mon agent.

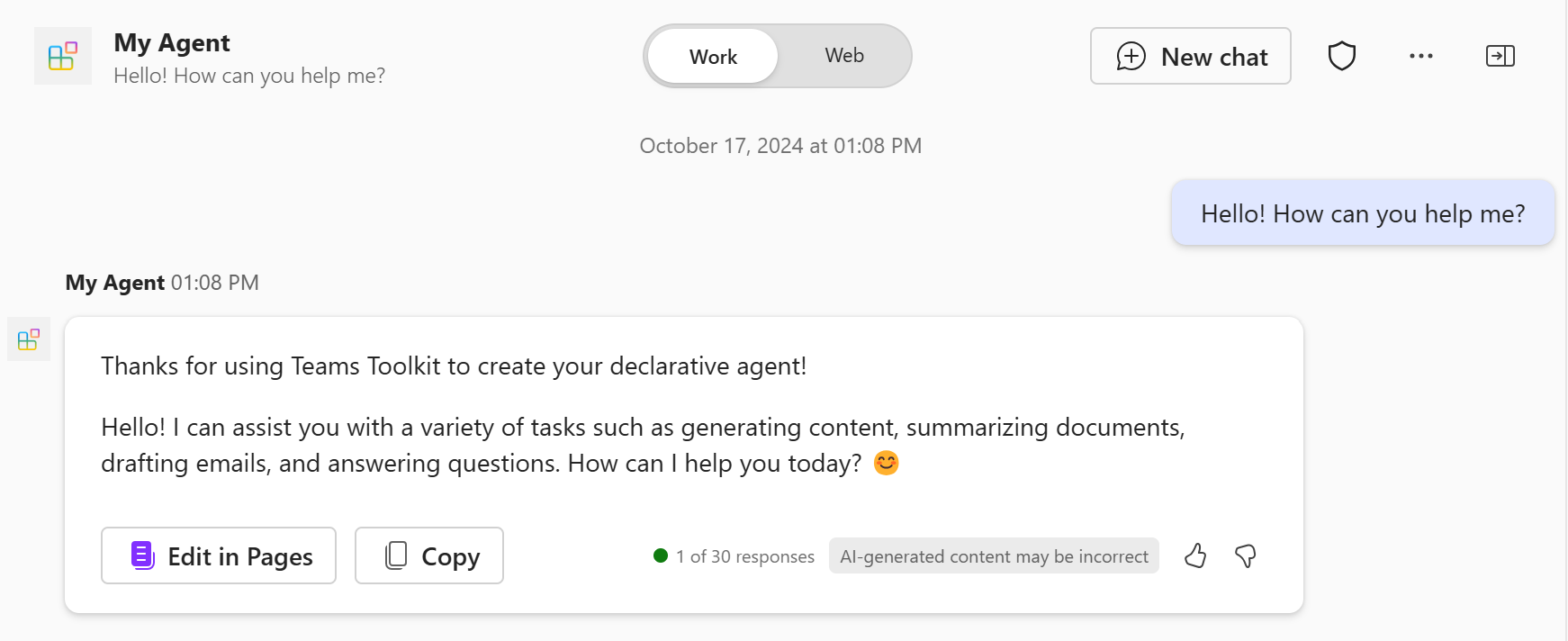
Entrez une question pour votre agent déclaratif et assurez-vous qu’il répond avec « Merci d’avoir utilisé le Kit de ressources Teams pour créer votre agent déclaratif ! »

Ajouter des instructions
Dans cette section, vous ajoutez des instructions à l’agent pour modifier son comportement.
Ouvrez le
appPackage/instructions.txtfichier et remplacez son contenu par le texte suivant.You are a declarative agent and were created with Team Toolkit. You are an expert at creating poems. Every time a user asks a question, you **must** turn the answer into a poem. The poem **must** not use the quote markdown and use regular text.Le contenu de ce fichier est inséré dans la propriété dans le
instructionsmanifeste de l’agent lors de l’approvisionnement. Pour plus d’informations, consultez Objet manifeste de l’agent déclaratif.Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
L’agent déclaratif utilisera vos instructions mises à jour une fois que vous rechargez la page.

Ajouter des démarrages de conversation
Dans cette section, vous allez ajouter des démarreurs de conversation à votre agent. Les démarrages de conversation sont des indicateurs qui sont affichés à l’utilisateur pour montrer comment il peut commencer à utiliser l’agent déclaratif.
Ouvrez le
appPackage/declarativeAgent.jsonfichier et ajoutez leconversation_starterstableau avec le contenu suivant :"conversation_starters": [ { "title": "Getting Started", "text": "How can I get started with Teams Toolkit?" }, { "title": "Getting Help", "text": "How can I get help with Teams Toolkit?" } ]Pour plus d’informations, consultez Conversation starters object.
Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
Les starters de conversation mis à jour seront disponibles dans votre agent déclaratif après l’actualisation de la page.

Ajouter du contenu web
Dans cette section, vous ajoutez la possibilité de rechercher sur le web à l’agent.
Ouvrez le
appPackage/declarativeAgent.jsonfichier et ajoutez lecapabilitiestableau avec le contenu suivant."capabilities": [ { "name": "WebSearch" } ]Pour plus d’informations, consultez Objet de recherche web.
Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
L’agent déclaratif aura accès au contenu web pour générer ses réponses après avoir rechargé la page.

Ajouter du contenu OneDrive et SharePoint
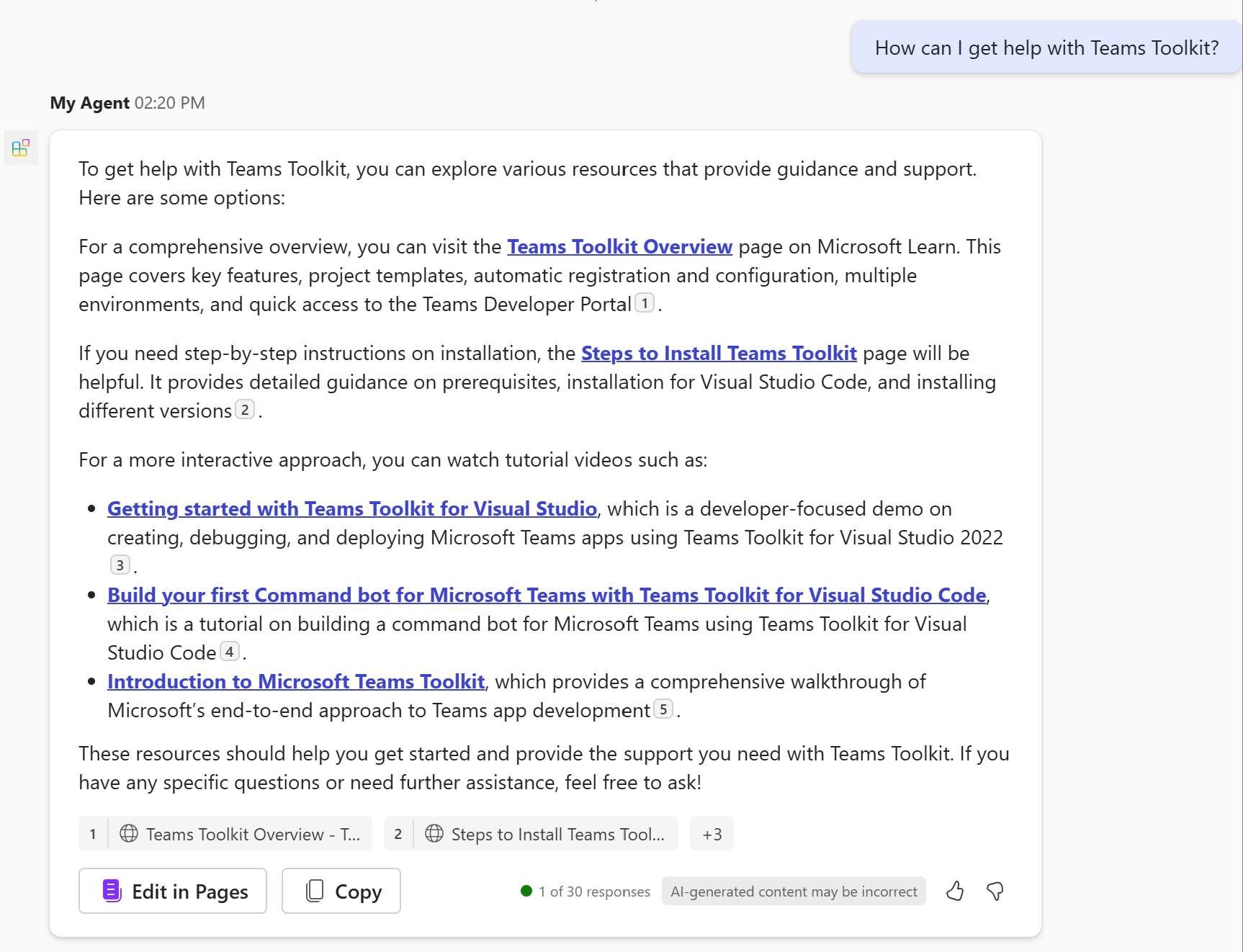
Dans cette section, vous allez ajouter le contenu d’un site SharePoint aux connaissances disponibles pour l’agent.
Ouvrez le
appPackage/declarativeAgent.jsonfichier et mettez à jour lecapabilitiestableau avec la valeur suivante, en remplaçanthttps://contoso.sharepoint.com/sites/ProductSupportpar une URL de site SharePoint dans votre organization Microsoft 365."capabilities": [ { "name": "WebSearch" }, { "name": "OneDriveAndSharePoint", "items_by_url": [ { "url": "https://contoso.sharepoint.com/sites/ProductSupport" } ] } ]Pour plus d’informations, voir OneDrive et objet SharePoint.
Remarque
- Les URL doivent être le chemin d’accès complet aux éléments SharePoint (site, bibliothèque de documents, dossier ou fichier). Vous pouvez utiliser l’option « Copier le lien direct » dans SharePoint pour obtenir le chemin d’accès complet ou les fichiers et dossiers. Pour ce faire, cliquez avec le bouton droit sur le fichier ou le dossier, puis sélectionnez Détails. Accédez à Chemin , puis cliquez sur l’icône de copie.
- Si vous ne spécifiez pas le
items_by_urltableau (ou l’autreitems_by_sharepoint_idstableau), tout le contenu OneDrive et SharePoint de votre organization Microsoft 365 disponible pour l’utilisateur connecté sera disponible pour l’agent.
Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
L’agent déclaratif aura accès au contenu OneDrive et SharePoint pour générer ses réponses après avoir rechargé la page.

Ajouter du contenu de connecteurs Microsoft Graph
Dans cette section, vous ajoutez des éléments ingérés par un connecteur Microsoft Graph aux connaissances disponibles pour l’agent.
Ouvrez le
appPackage/declarativeAgent.jsonfichier et mettez à jour lecapabilitiestableau avec la valeur suivante, en remplaçantpolicieslocalpar un ID de connecteur Microsoft Graph valide dans votre organization Microsoft 365. Pour plus d’informations sur la recherche des ID de connecteur Microsoft Graph, consultez Récupération des ID de fonctionnalités pour le manifeste de l’agent déclaratif."capabilities": [ { "name": "WebSearch" }, { "name": "OneDriveAndSharePoint", "items_by_url": [ { "url": "https://contoso.sharepoint.com/sites/ProductSupport" } ] }, { "name": "GraphConnectors", "connections": [ { "connection_id": "policieslocal" } ] } ]Pour plus d’informations, consultez Objet connecteurs Microsoft Graph.
Remarque
- Si vous ne spécifiez pas le
connectionstableau, tout le contenu des connecteurs Microsoft Graph de votre organization Microsoft 365 disponible pour l’utilisateur connecté sera disponible pour l’agent.
- Si vous ne spécifiez pas le
Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
L’agent déclaratif a accès au contenu des connecteurs Microsoft Graph pour générer ses réponses après avoir rechargé la page.

Ajouter des plug-ins d’API
Dans cette section, vous allez ajouter un plug-in d’API à votre agent. Les plug-ins ajoutent de nouvelles capacités à votre agent en permettant à votre agent d’interagir avec une API REST.
Vous pouvez ajouter un plug-in à votre agent avec Teams Toolkit ou l’extension Kiota Visual Studio Code.
Avant de commencer, créez un fichier nommé posts-api.yml et ajoutez le code à partir du document de description OpenAPI de l’API Posts.
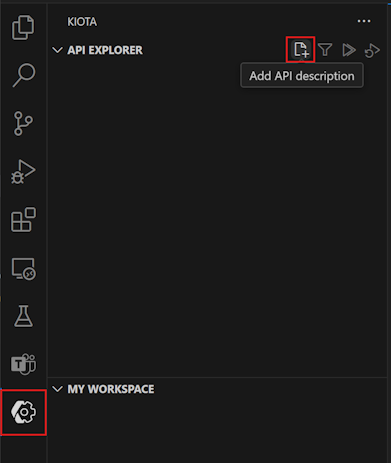
Sélectionnez Ajouter un plug-in dans le volet Développement de Teams Toolkit.
Sélectionnez Démarrer avec un document de description OpenAPI.
Sélectionnez Parcourir et accédez au
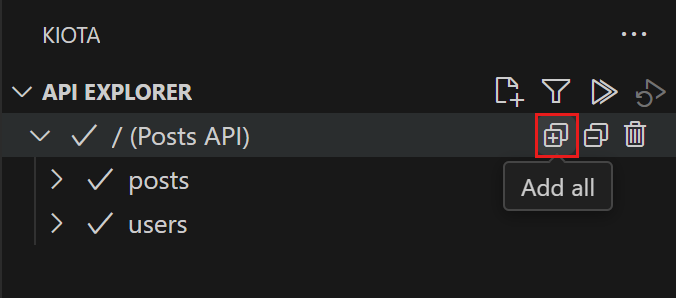
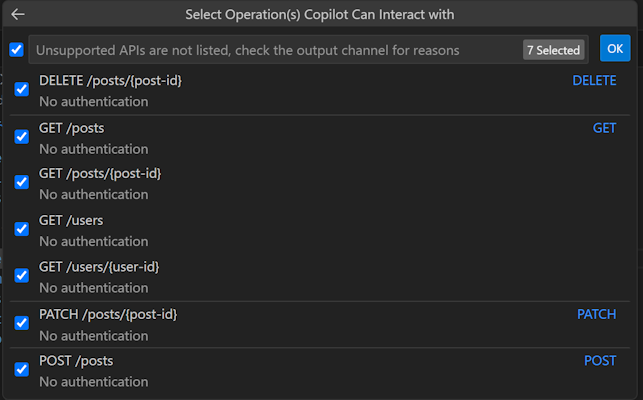
posts-api.ymlfichier.Sélectionnez toutes les API disponibles, puis sélectionnez OK.

Sélectionnez manifest.json.
Passez en revue l’avertissement dans la boîte de dialogue. Lorsque vous êtes prêt à continuer, sélectionnez Ajouter.
Sélectionnez Provisionner dans le volet Cycle de vie du Kit de ressources Teams.
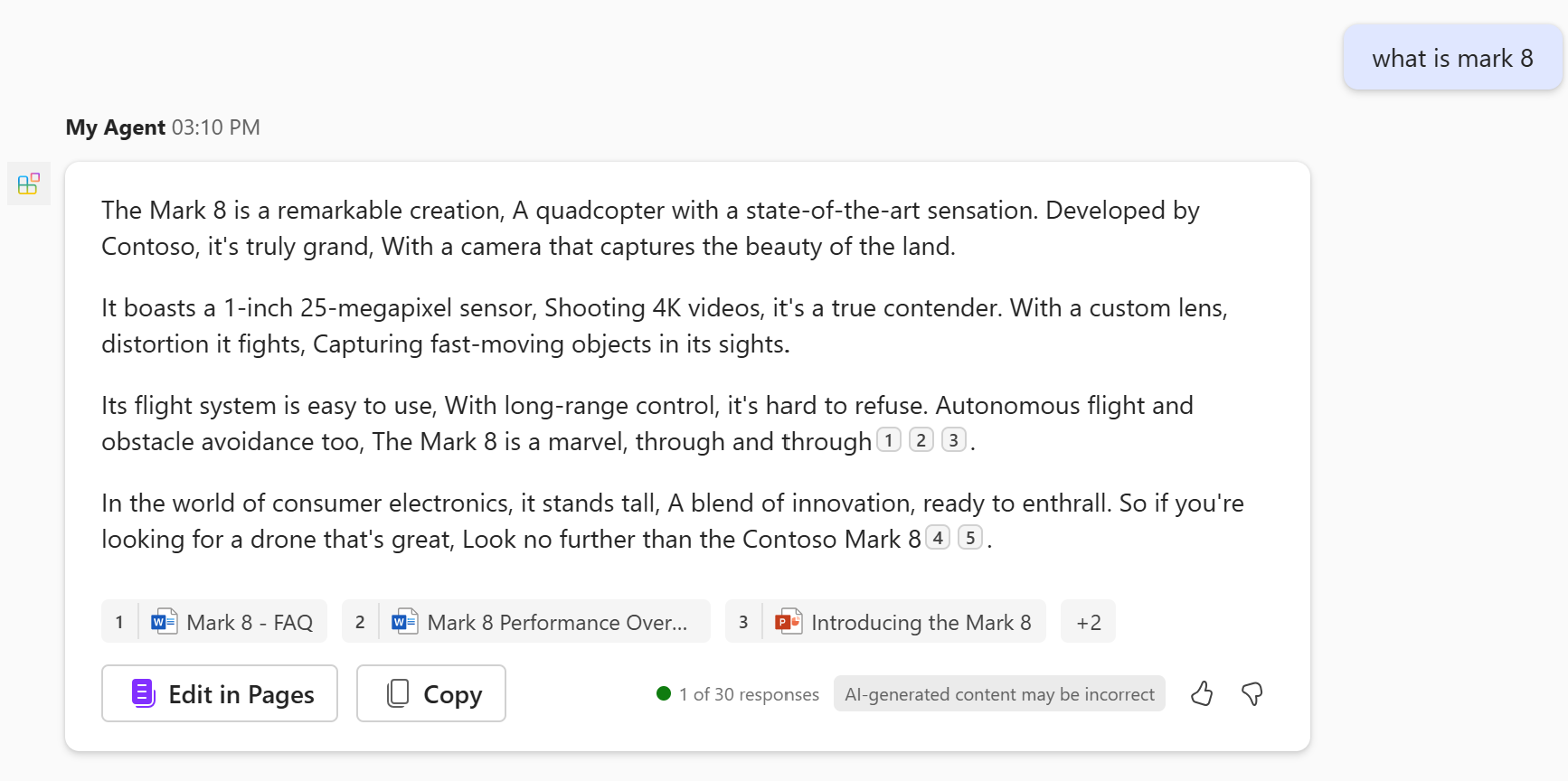
L’agent déclaratif aura accès au contenu de votre plug-in pour générer ses réponses une fois que vous rechargez la page.

Document de description OpenAPI de l’API posts
La description OpenAPI suivante concerne l’API JSONPlaceHolder, une API REST en ligne gratuite que vous pouvez utiliser chaque fois que vous avez besoin de données factices.
openapi: '3.0.2'
info:
title: Posts API
version: '1.0'
servers:
- url: https://jsonplaceholder.typicode.com/
components:
schemas:
post:
type: object
properties:
userId:
type: integer
description: The ID of the user that authored the post.
id:
type: integer
title:
type: string
body:
type: string
user:
type: object
properties:
id:
type: integer
name:
type: string
username:
type: string
email:
type: string
phone:
type: string
website:
type: string
address:
$ref: '#/components/schemas/address'
company:
$ref: '#/components/schemas/company'
address:
type: object
properties:
street:
type: string
suite:
type: string
city:
type: string
zipcode:
type: string
geo:
$ref: '#/components/schemas/coordinates'
coordinates:
type: object
properties:
lat:
type: string
description: The latitude of the location
lng:
type: string
description: The longitude of the location
company:
type: object
properties:
name:
type: string
catchPhrase:
type: string
bs:
type: string
parameters:
post-id:
name: post-id
in: path
description: 'key: id of post'
required: true
style: simple
schema:
type: integer
user-id:
name: user-id
in: path
description: 'key: id of user'
required: true
style: simple
schema:
type: integer
paths:
/posts:
get:
description: Get posts
operationId: GetPosts
parameters:
- name: userId
in: query
description: Filter results by user ID
required: false
style: form
schema:
type: integer
maxItems: 1
- name: title
in: query
description: Filter results by title
required: false
style: form
schema:
type: string
maxItems: 1
responses:
'200':
description: OK
content:
application/json:
schema:
type: array
items:
$ref: '#/components/schemas/post'
post:
description: 'Create post'
operationId: CreatePost
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/post'
responses:
'201':
description: Created
content:
application/json:
schema:
$ref: '#/components/schemas/post'
/posts/{post-id}:
get:
description: 'Get post by ID'
operationId: GetPostById
parameters:
- $ref: '#/components/parameters/post-id'
responses:
'200':
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/post'
patch:
description: 'Update post'
operationId: UpdatePost
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/post'
parameters:
- $ref: '#/components/parameters/post-id'
responses:
'200':
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/post'
delete:
description: 'Delete post'
operationId: DeletePost
parameters:
- $ref: '#/components/parameters/post-id'
responses:
'200':
description: OK
/users:
get:
summary: Get users
description: Returns details about users
operationId: GetUsers
parameters:
- name: name
in: query
description: The user's real name
schema:
type: string
- name: username
in: query
description: The user's login name
schema:
type: string
responses:
'200':
description: OK
content:
application/json:
schema:
type: array
items:
$ref: '#/components/schemas/user'
/users/{user-id}:
get:
description: 'Get user by ID'
operationId: GetUserById
parameters:
- $ref: '#/components/parameters/post-id'
responses:
'200':
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/user'
Félicitations !
Vous avez terminé le guide de l’agent déclaratif pour Microsoft 365 Copilot. Maintenant que vous êtes familiarisé avec les fonctionnalités d’un agent déclaratif, vous pouvez en savoir plus sur les agents déclaratifs dans les articles suivants.
- Découvrez comment écrire des instructions efficaces pour votre agent.
- Obtenez des réponses aux questions fréquemment posées.
- Découvrez une autre méthode de création d’agents déclaratifs avec Copilot Studio générateur d’agents.
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.