Démarrer automatiquement une conversation agent
Vous pouvez configurer votre agent pour démarrer une conversation avec un utilisateur. Vous pouvez également combiner le message d’accueil personnalisé avec une personnalisation de l’apparence du agent.
Important
Le fait que le agent démarre la conversation apparaît dans vos analyses et augmente le nombre de vos sessions.
Si l’utilisateur de votre agent n’interagit pas avec le agent (par exemple, il charge la page mais ne demande rien au agent), la session est marquée comme une session non engagée. Cela peut avoir un impact sur vos analyses.
Par défaut, les agents créés avec Copilot Studio et publiés sur un site Web se chargent sans message d’accueil et attendent passivement que l’utilisateur démarre la conversation.
Cependant, vous pouvez utiliser du code personnalisé CSS et JavaScript pour que le agent démarre automatiquement la conversation lorsque le agent se charge. Par exemple, vous pourriez demander à votre agent de dire "Salut, je suis Botty, un agent virtuel" dès que le agent se charge.
Tout d’abord, vous devez déployer un canevas personnalisé qui inclut des arguments qui déclenchent le message d’accueil. Par défaut, le canevas personnalisé appelle la rubrique d’accueil système par défaut. Cependant, vous pouvez créer une nouvelle rubrique à utiliser comme message d’accueil. Vous devez détourner la rubrique d’accueil système par défaut vers une nouvelle rubrique.
Important
Vous pouvez installer et utiliser l’exemple de code inclus dans cette documentation uniquement pour une utilisation avec le produit. Copilot Studio L’exemple de code est concédé sous licence « en l’état » et est exclu de tout accord de niveau de service ou service d’assistance. Vous êtes seul responsable de leur utilisation.
Microsoft n’offre aucune garantie expresse ou conditions et décline expressément toute garantie implicite, y compris en matière de qualité marchande, d’adéquation à un usage particulier et de non-violation de la loi.
Extraire le point de terminaison du jeton
Pour personnaliser votre toile, qu’il s’agisse de la toile par défaut ou d’une toile personnalisée que vous Connecter, vous devez récupérer vos détails agent.
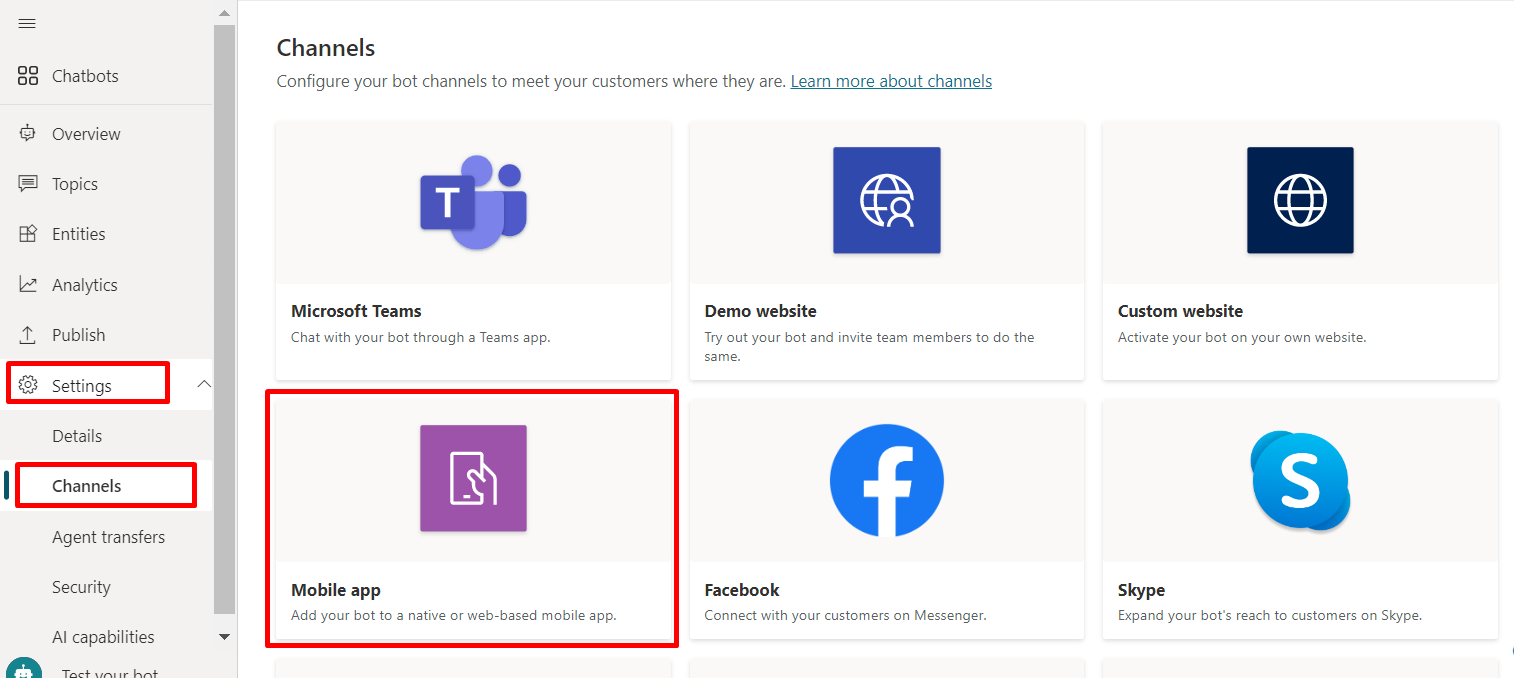
Dans le menu de navigation, sous Paramètres, sélectionnez Canaux.
Sélectionnez Application mobile.

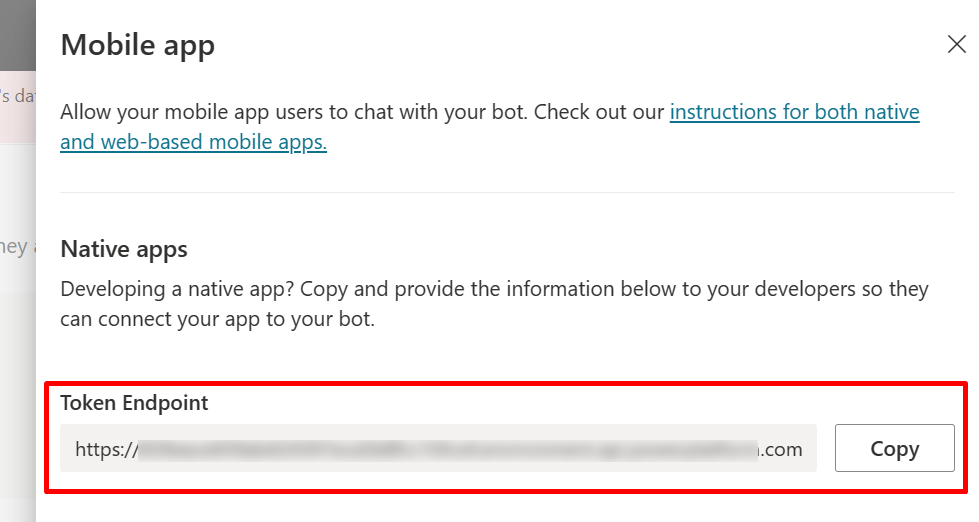
En regard de Point de terminaison de jeton, sélectionnez Copier.

Personnaliser le canevas par défaut (simple)
Configurez l’apparence du canevas de conversation avec quelques options de mise en forme CSS et JavaScript simples.
Tout d’abord, vous devez configurer l’endroit où vous déployez votre canevas de bot.
Copiez et collez le code HTML affiché ici et enregistrez-le en tant que index.html.
Vous pouvez également copier et coller le code dans l’éditeur d’essai HTML w3schools.com. Vous devez toujours ajouter le point de terminaison de votre jeton.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Dans le fichier index.html que vous avez créé, entrez le point de terminaison de jeton à la ligne
var theURL = "<YOUR TOKEN ENDPOINT>";.Ouvrez index.html à l’aide d’un navigateur moderne (par exemple, Microsoft Edge) pour ouvrir le agent dans le canevas personnalisé.
Testez le agent pour vous assurer que vous recevez des réponses de votre agent et que le agent fonctionne correctement.
Si vous rencontrez des problèmes, assurez-vous d’avoir publié votre agent, et que votre token point de terminaison est inséré au bon endroit. Le point de terminaison du jeton doit être placé après le signe égal (=) sur la ligne
var theURL = "<YOUR TOKEN ENDPOINT>"et être entouré de guillemets doubles (").
Changer le message d’accueil par défaut de agent
Le code dans le fichier index.html entraîne l’appel automatique d’un rubrique lorsque le agent est chargé. Par défaut, le code appelle la rubrique d’accueil système. Vous pouvez également créer une nouvelle rubrique et détourner la rubrique d’accueil système par défaut en cette nouvelle rubrique.
Dans les deux cas, vous devez apporter des modifications au rubrique que vous souhaitez appeler comme vous le feriez normalement.
Si vous modifiez ou créez une nouvelle salutation rubrique, vous devez inclure une sorte d’indication que l’utilisateur parle à un agent (ou "agent virtuel"). Cette indication aidera l’utilisateur à comprendre qu’il ne parle pas à un humain.
Nous vous recommandons de modifier la rubrique d’accueil système de manière à ne pas avoir à modifier le code index.html.
Modifier la rubrique d’accueil système (recommandé)
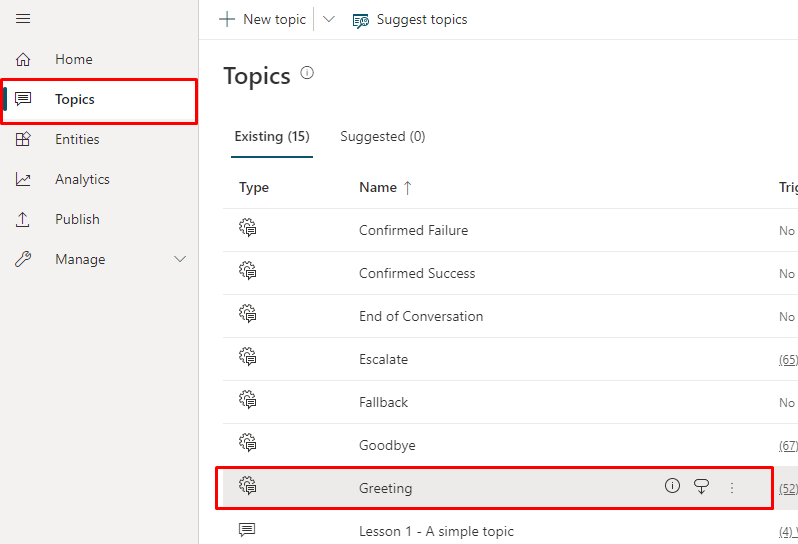
Dans le menu de navigation, sélectionnez Sujets, puis sélectionnez la ligne du sujet Accueil.

Modifiez le texte à l’intérieur des nœuds Message. Vous pouvez également ajouter ou supprimer des nœuds.
Sélectionnez Enregistrer.
Vous pouvez maintenant tester votre agent en vous rendant sur la page Web où vous avez déployé le canevas personnalisé de votre agent. Vous pouvez voir le bot démarrer la conversation en affichant automatiquement la rubrique d’accueil.
Créer une rubrique utilisateur
Avertissement
L’utilisation d’une rubrique utilisateur pour démarrer les conversations augmentera le nombre de sessions facturées. Une session facturée est une interaction entre un client et un agent et représente une unité de consommation. La session facturée commence lorsqu’une rubrique utilisateur est déclenchée. Pour plus d’informations, voir Afficher les sessions facturées (version préliminaire).
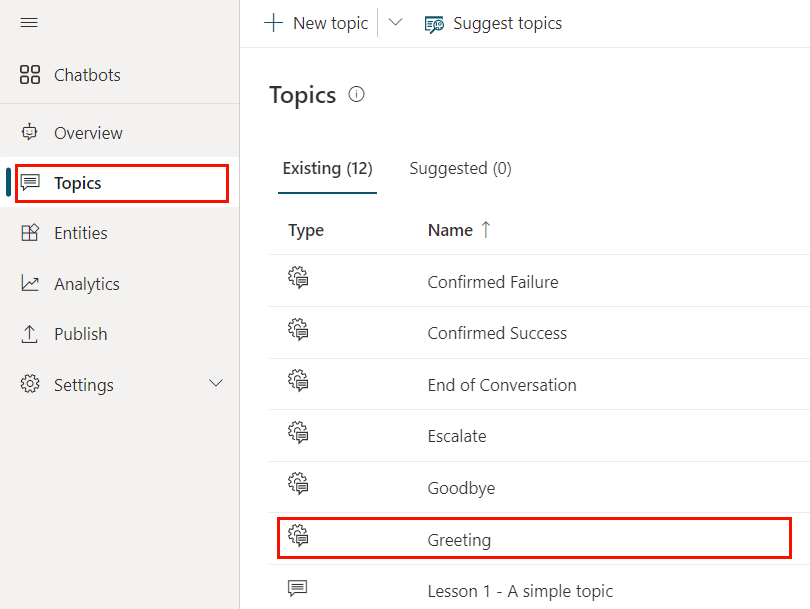
Dans le menu de navigation, sélectionnez Rubriques.
Sélectionnez Nouveau rubrique et donnez-lui un nom.
Ajoutez due texte à l’intérieur du nœud Message.
Sélectionnez Enregistrer une fois que vous avez terminé de modifier le message.
Dans le menu de navigation, sélectionnez Sujets, puis sélectionnez la ligne du sujet Accueil.
Supprimez des nœuds de message dans la rubrique Message d’accueil.
Pour rediriger automatiquement le agent vers un utilisateur rubrique, Sélectionner Ajouter un nœud (+) pour ajouter un nœud, puis Accéder à un autre rubrique.
Dans le menu volant, sélectionnez la rubrique utilisateur que vous avez créé ci-dessus.
Sélectionnez Enregistrer une fois que vous avez terminé de modifier le message.
Vous pouvez maintenant tester votre agent en vous rendant sur la page Web où vous avez déployé le canevas personnalisé de votre agent. Vous pouvez voir le agent démarrer la conversation en affichant automatiquement le nouveau rubrique.