Nouveautés de DevTools (Microsoft Edge 85)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
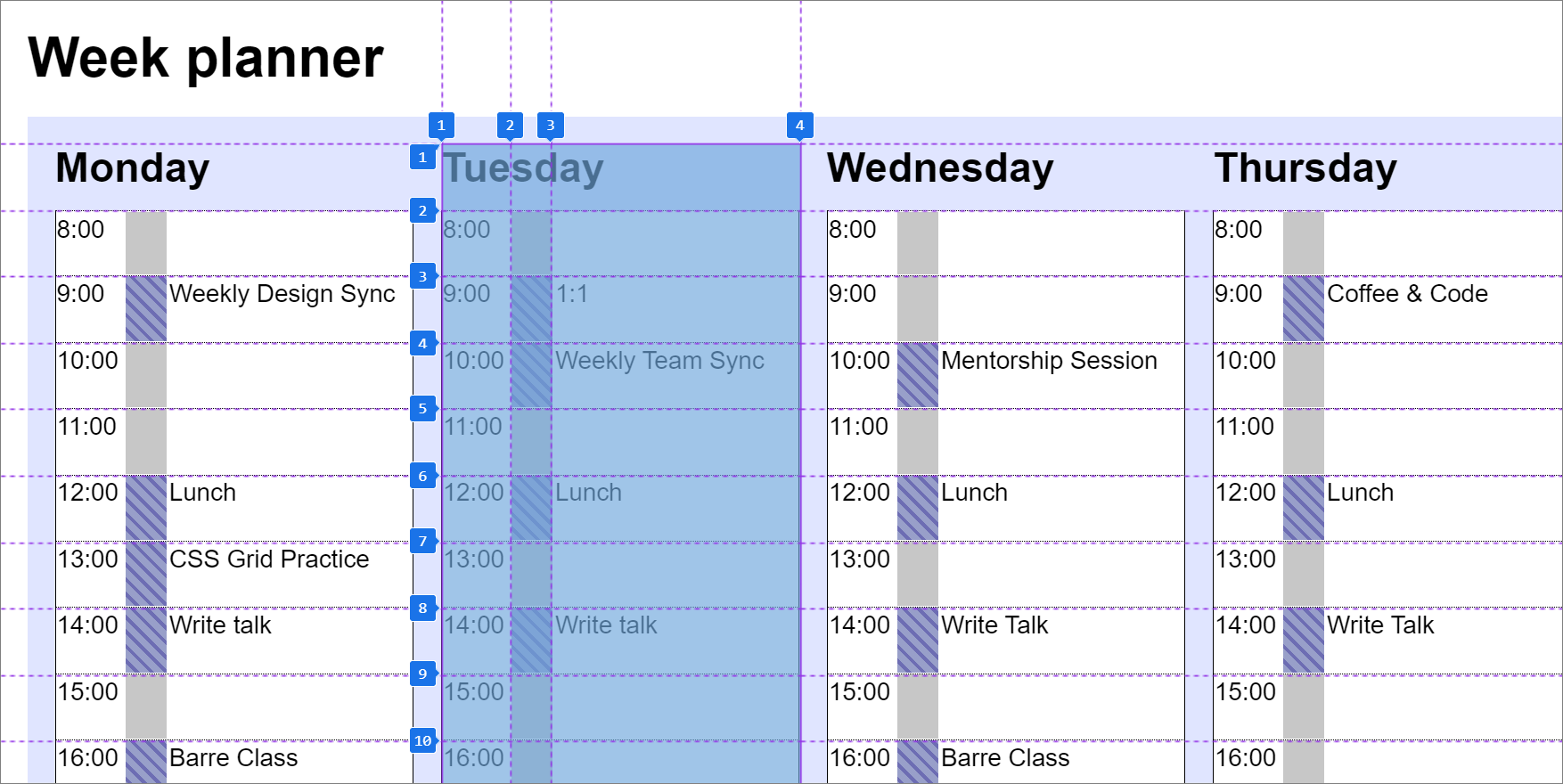
Fonctionnalités de débogage de grille CSS
L’équipe Microsoft Edge DevTools collabore avec l’équipe Chrome DevTools et Chromium communauté pour ajouter de nouvelles fonctionnalités de débogage de grille CSS à DevTools. Vous pouvez désormais afficher les numéros de ligne de grille, les écarts de grille et les lignes de grille étendues sous forme de superposition sur page. De plus, d’autres améliorations apportées aux outils de grille seront bientôt disponibles.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Pour tester l’expérience avec un exemple, consultez Exemple de planificateur CSS Grid.
Chromium problème #1047356
Voir aussi :
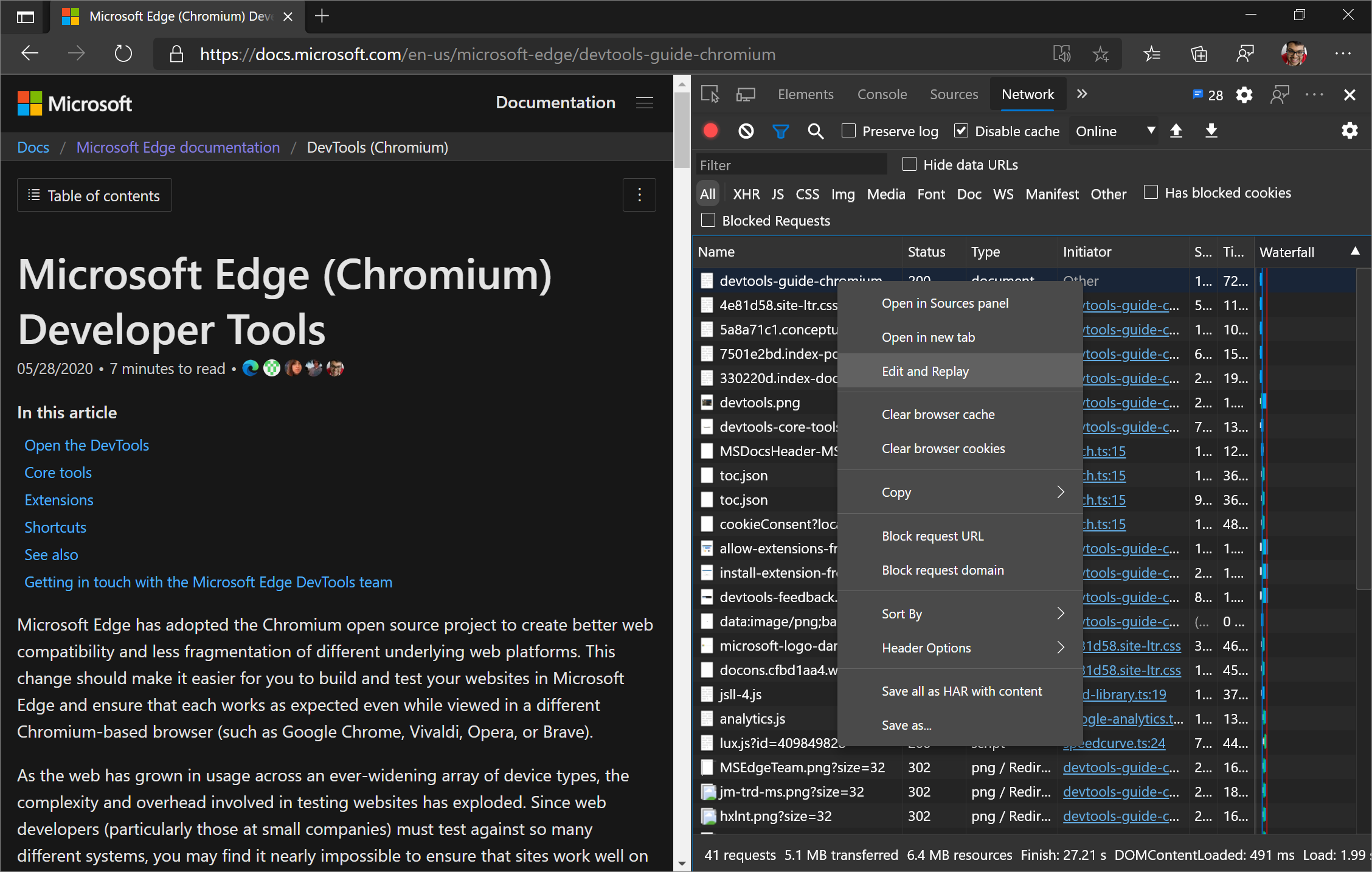
Modifier et relire des demandes avec la console réseau
Vous pouvez désormais utiliser Modifier et Relire sur les requêtes dans le journal réseau à l’aide de la console réseau. Ouvrez le journal réseau, cliquez avec le bouton droit, puis sélectionnez Modifier et relire :

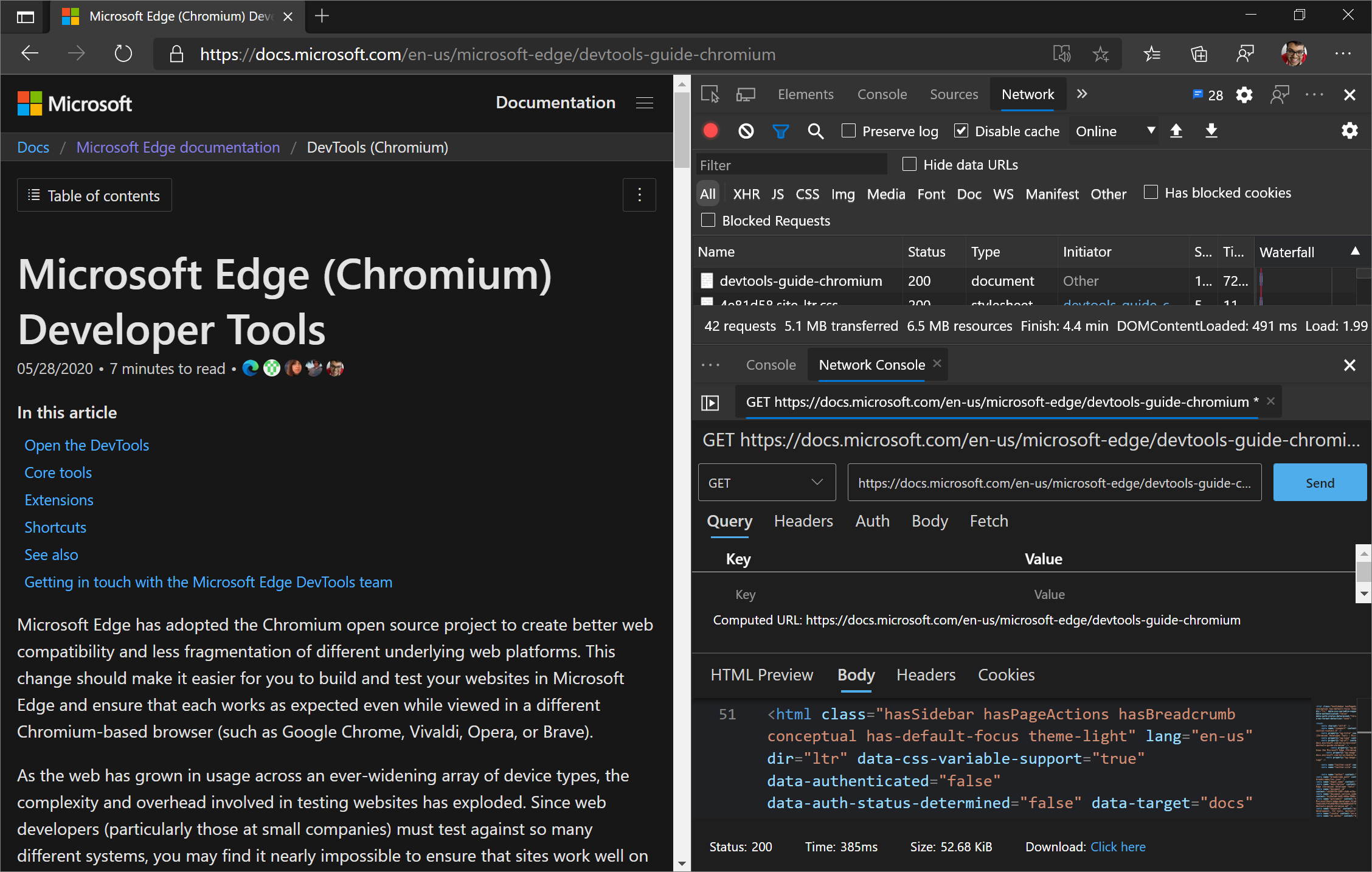
Le nouvel outil Console réseau s’ouvre dans le panneau Affichage rapide en bas de DevTools et renseigne automatiquement les informations relatives à la requête HTTP. Pour afficher la réponse retournée par le serveur, modifiez la requête (si nécessaire), puis sélectionnez Envoyer.
Vous pouvez également utiliser la console réseau pour créer et envoyer des requêtes HTTP directement à partir de DevTools.

Conseil : Pour afficher la console réseau dans le panneau main (en haut) plutôt que dans le panneau Affichage rapide, consultez Déplacer des outils entre les panneaux ci-dessous.
Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Chromium problème #1093687
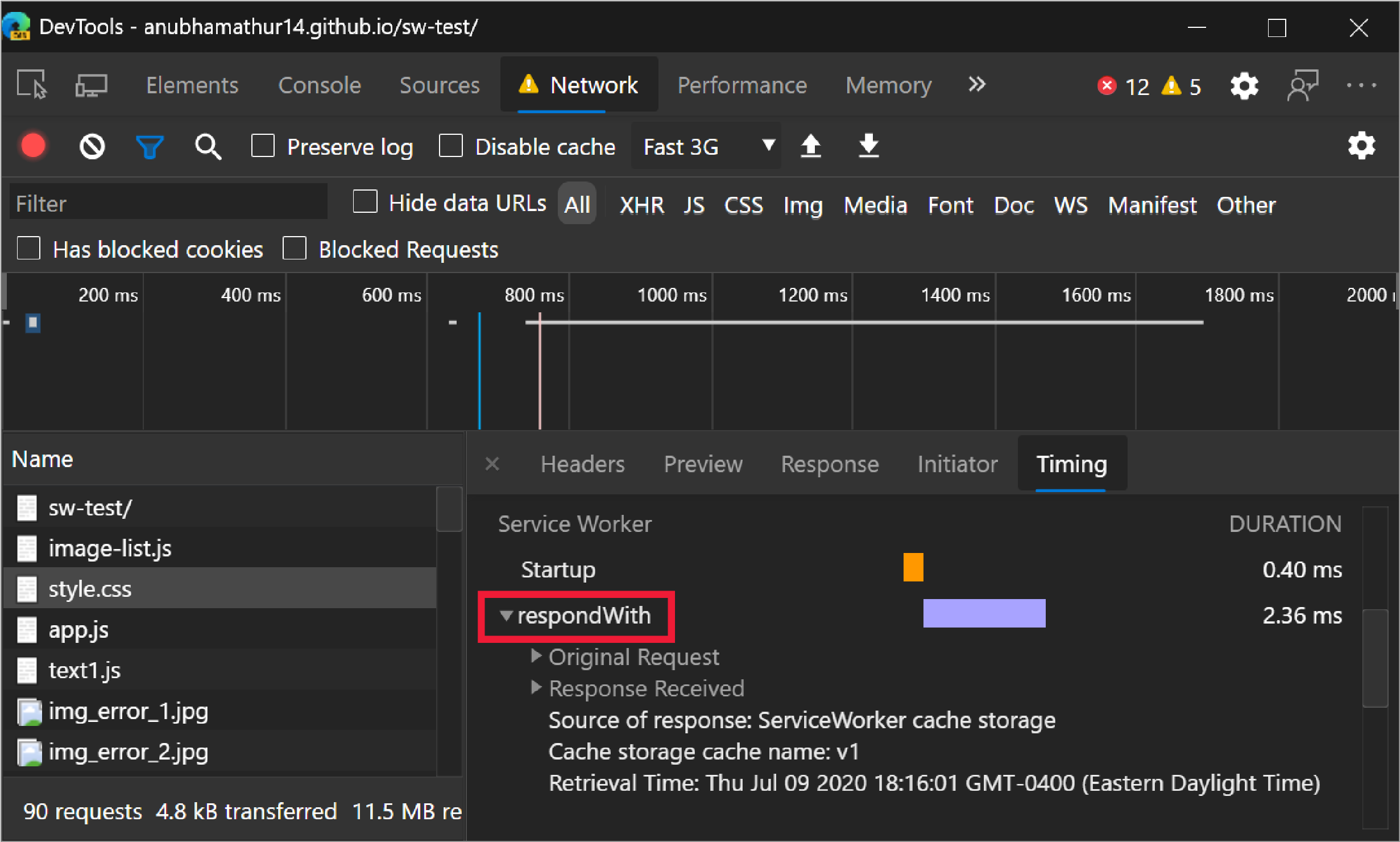
Événements respondWith du worker de service sous l’onglet Minutage
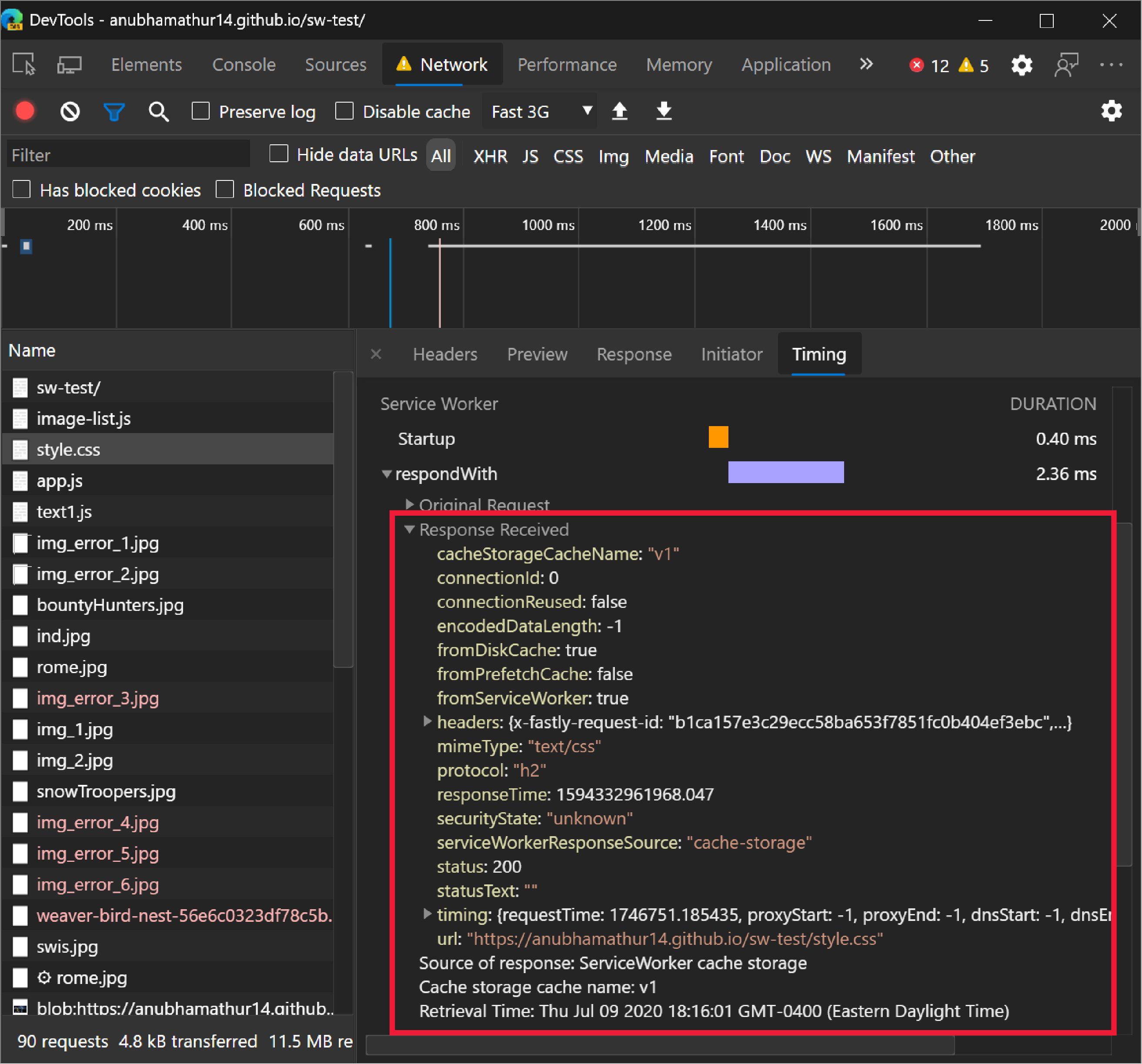
L’onglet Minutage de l’outil Réseau inclut désormais les respondWith événements de Service Worker. L’événement respondWith Service Worker indique la durée comprise entre l’heure qui précède immédiatement le début de l’exécution du gestionnaire d’événements service Worker fetch et l’heure à laquelle la respondWithfetch promesse du gestionnaire est réglée.

Développez Réponse reçue pour afficher des informations supplémentaires à partir de la fetch réponse, telles que CacheStorageCacheName, serviceWorkerResponseSourceet ResponseTime.

Chromium problème #1066579
Voir aussi :
- Afficher la relation de minutage des requêtes dans référence des fonctionnalités réseau.
- Afficher la répartition du minutage d’une requête dans informations de référence sur les fonctionnalités réseau.
Commentaires webhint dans le panneau Problèmes

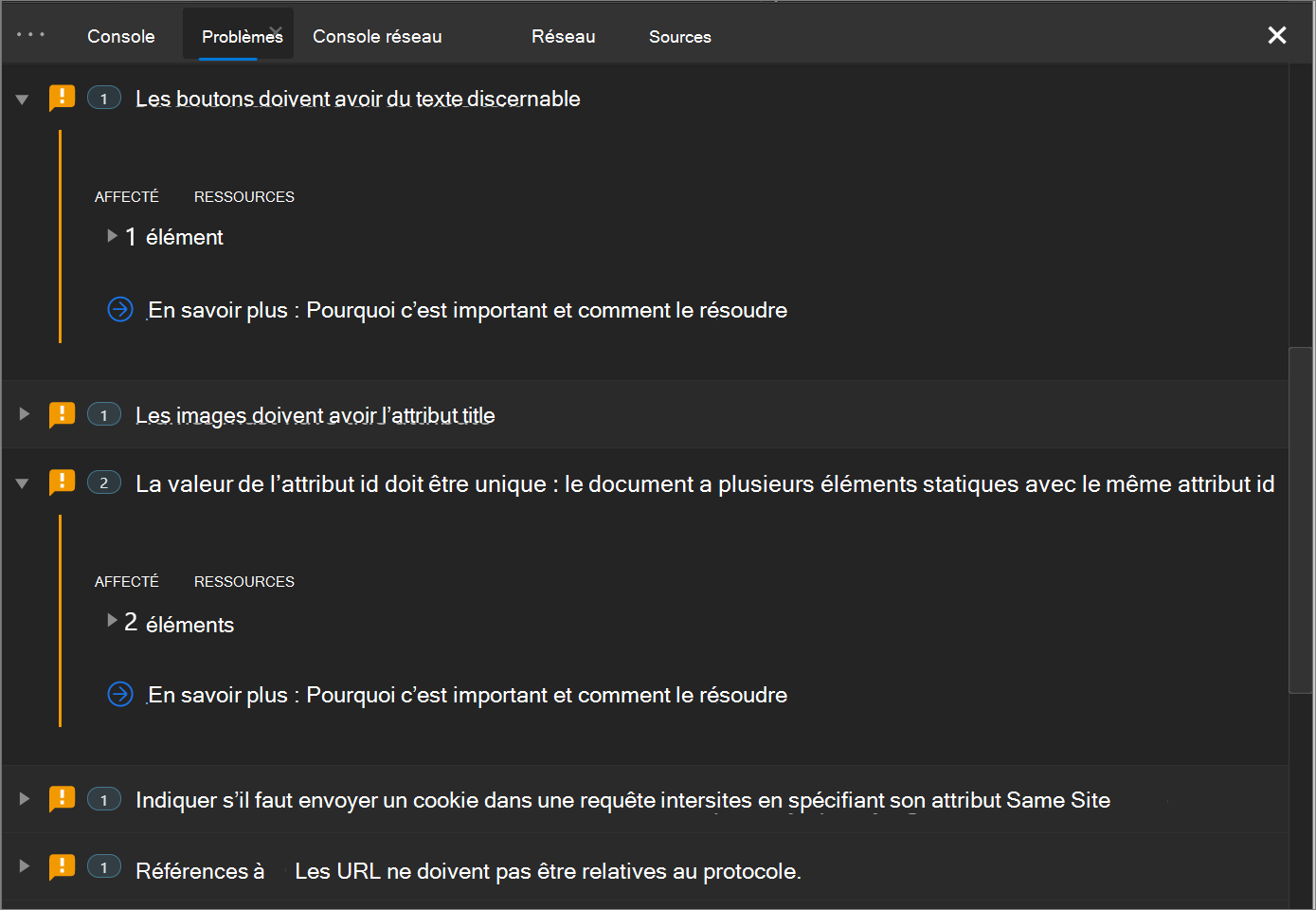
webhint est un outil open source qui fournit des commentaires en temps réel sur l’accessibilité, la compatibilité entre les navigateurs, la sécurité, les performances, les PWA et d’autres problèmes de développement web courants des sites web. Vous pouvez afficher les commentaires webhint dans le panneau Problèmes .

Pour activer l’expérience, consultez Activation ou désactivation d’une expérience et cochez la case en regard de Activer le webhint. Ouvrez le panneau Problèmes pour afficher les commentaires de webhint.
Chromium problème #1070378
Voir aussi :
- extension webhint pour Visual Studio Code
- Activer webhint dans les fonctionnalités expérimentales dans Microsoft Edge DevTools
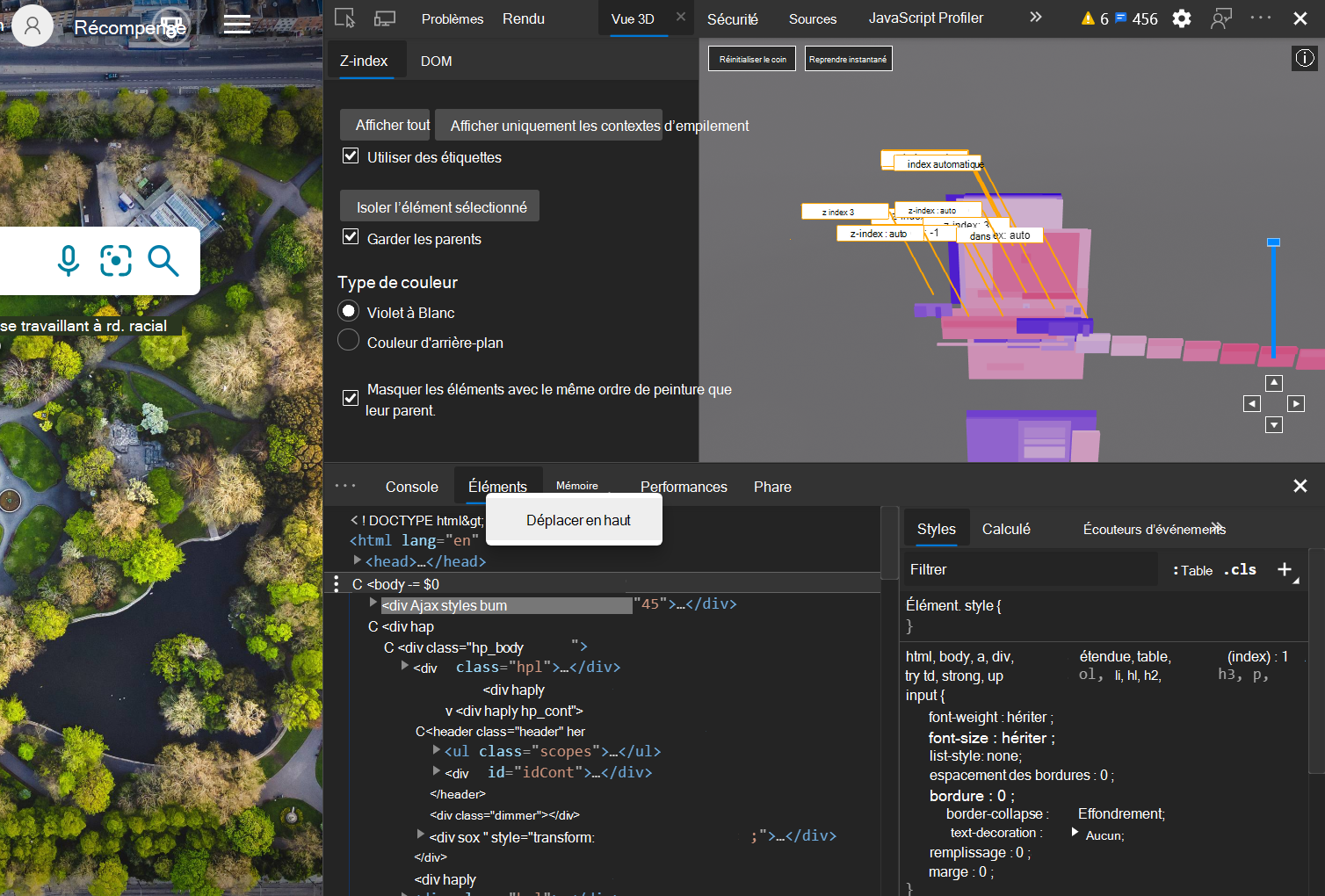
Déplacer des outils entre les panneaux
Auparavant, les outils tels que Elements et Network ne pouvaient être ouverts que dans le panneau main (en haut) de DevTools. De même, les outils tels que Vue 3D et Problèmes ne pouvaient être ouverts que dans le volet Tiroir (désormais Volet Affichage rapide ) en bas de DevTools. Vous pouvez désormais personnaliser votre disposition DevTools en déplaçant les outils entre les volets supérieur et inférieur.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Chromium problème #897944
Voir aussi :
- À propos de la barre d’activité et des outils d’affichage rapide dans Vue d’ensemble de DevTools.
Info-bulle de l’initiateur améliorée dans le panneau Réseau
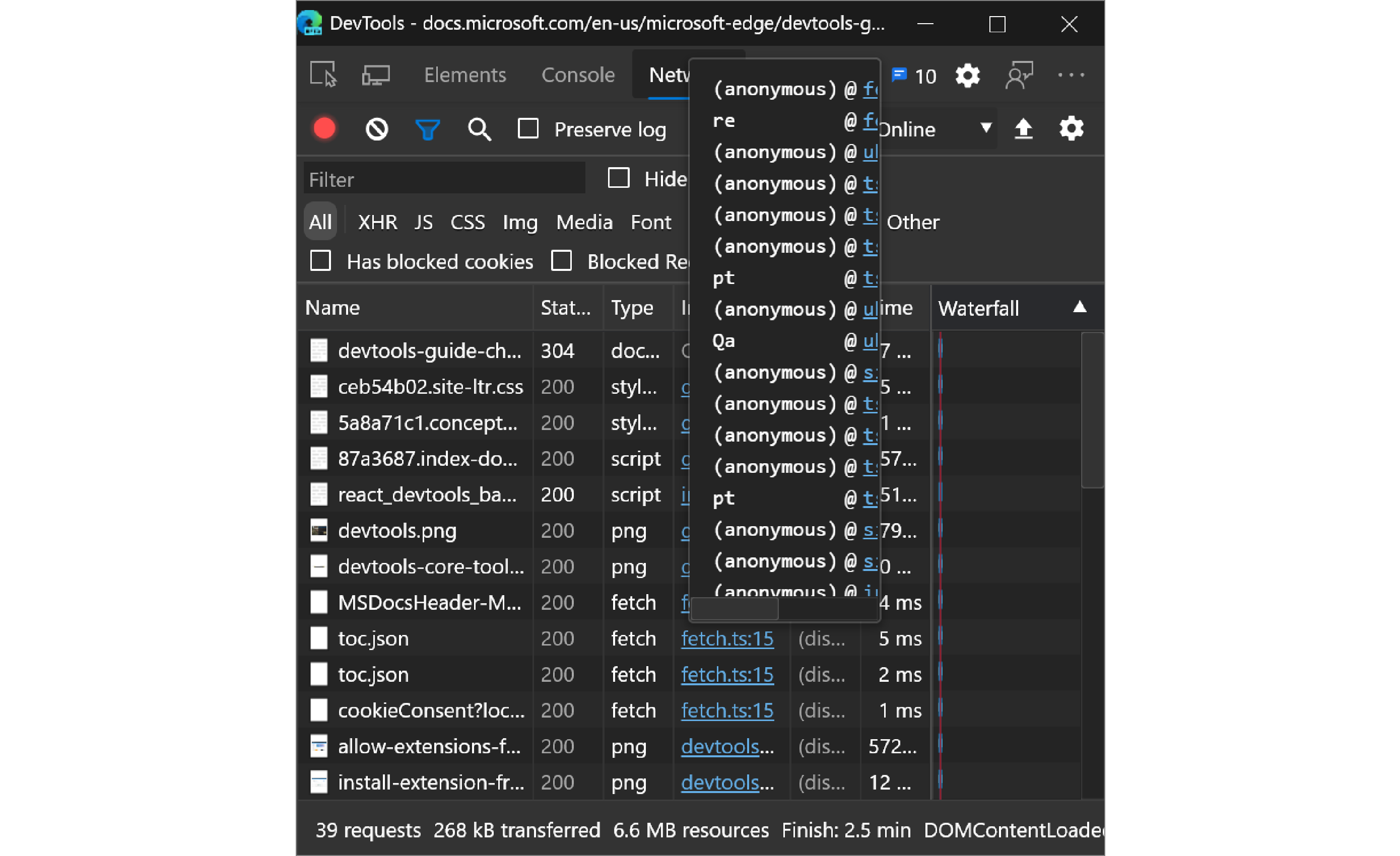
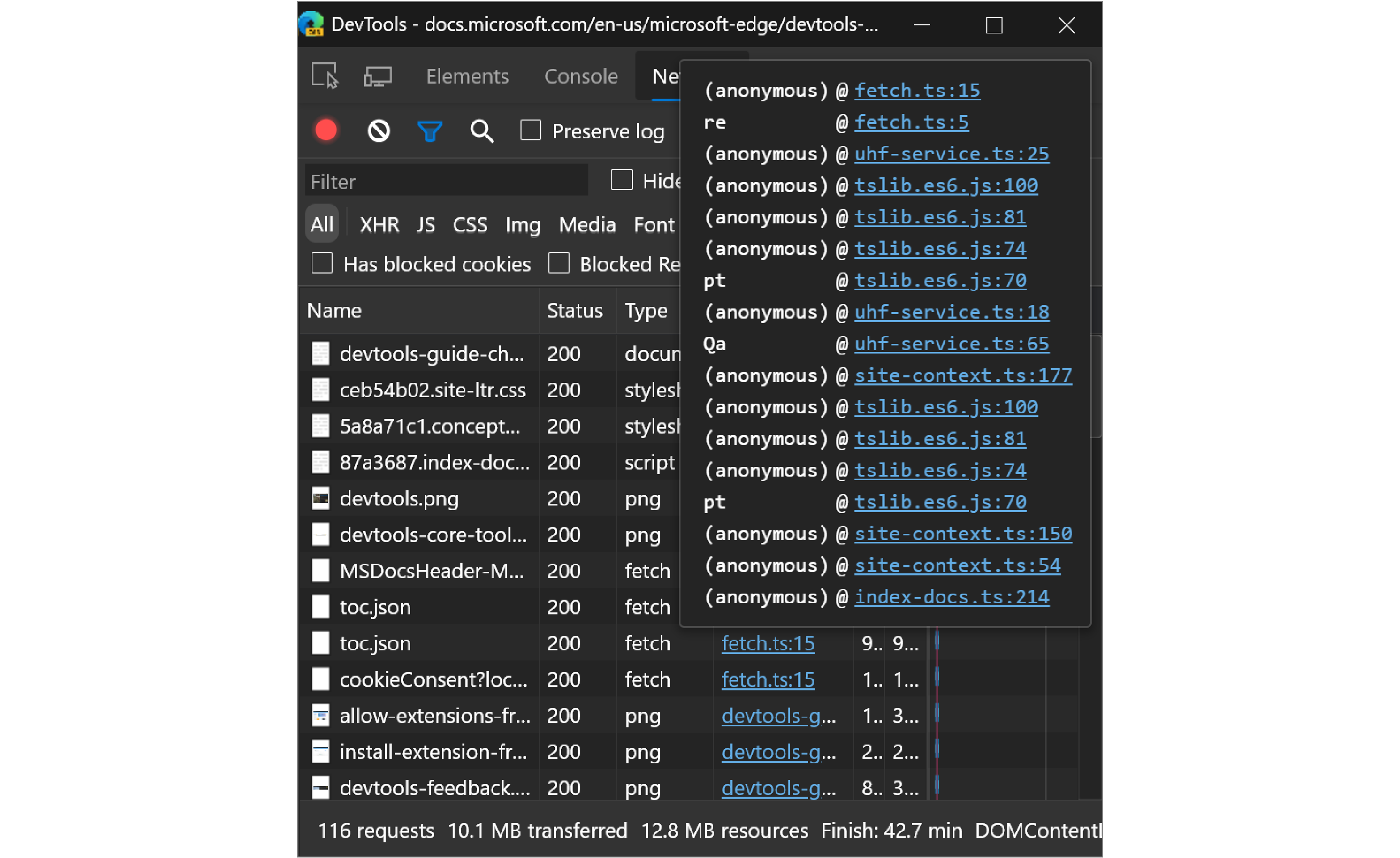
Dans Microsoft Edge 83 et 84, info-bulles pour la colonne Initiateur, qui indique la cause de la demande de ressource, dans le journal réseau affiché avec une barre de défilement horizontale. Vous n’avez pu afficher la pile des appels qui a lancé la demande qu’en faisant défiler horizontalement dans l’info-bulle.

À compter de Microsoft Edge 85, vous pouvez désormais afficher la pile des appels initiateur dans l’info-bulle sans faire défiler horizontalement.

Chromium problème #1069404
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge 85 qui ont été contribuées au projet open source Chromium.
Modification de style pour les frameworks CSS-in-JS
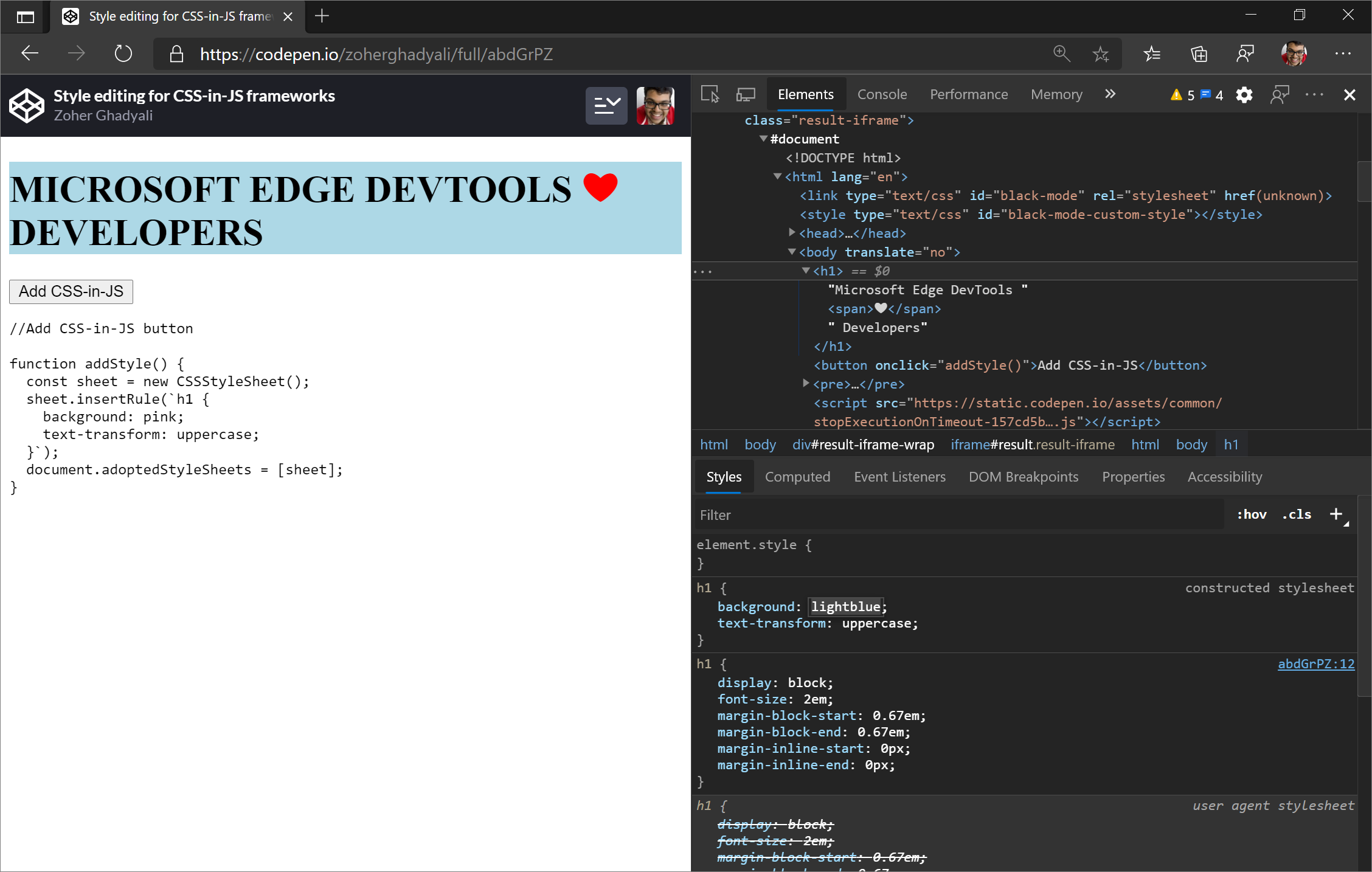
Le volet Styles offre désormais une meilleure prise en charge de la modification des styles créés avec les API CSSOM (CSS Object Model). De nombreuses infrastructures et bibliothèques CSS-in-JS utilisent les API CSSOM sous le capot pour construire des styles.
Vous pouvez désormais modifier les styles qui ont été ajoutés dans JavaScript à l’aide de l’interface CSSStyleSheet , ce qui est une nouvelle façon de créer et de distribuer des styles réutilisables lors de l’utilisation de Shadow DOM. Consultez L’interface CSSStyleSheet dans le modèle objet CSS (CSSOM).
Par exemple, les h1 styles ajoutés avec CSSStyleSheet (API CSSOM) n’étaient pas modifiables précédemment. Les styles sont désormais modifiables dans le panneau Styles .

Essayez cette fonctionnalité avec un exemple qui utilise CSS-in-JS. Consultez Modification de style pour les frameworks CSS-in-JS.
Chromium problème #946975
Phare 6 dans le panneau Phare
Le panneau Lighthouse est maintenant en cours d’exécution Lighthouse 6. Pour obtenir la liste complète de toutes les modifications, consultez les notes de publication v6.0.0.
Lighthouse 6.0 introduit trois nouvelles métriques dans le rapport : la plus grande peinture contentful (LCP), le décalage de disposition cumulé (CLS) et le temps de blocage total (TBT).
La formule du score de performances a également été répercutée pour mieux refléter l’expérience de chargement de l’utilisateur.
Chromium problème #772558
Voir aussi :
Dépréciation de la première peinture significative
First Meaningful Paint (FMP) est déconseillé dans Lighthouse 6.0. FMP a également été supprimé du panneau Performances . Le plus grand contentful Paint est le remplacement recommandé pour FMP.
Chromium problème #1096008
Voir aussi :
Prise en charge des nouvelles fonctionnalités JavaScript
DevTools offre désormais une meilleure prise en charge de certaines des dernières fonctionnalités du langage JavaScript :
Autocompletion de syntaxe de chaînage facultative . La saisie semi-automatique de propriété dans la console prend désormais en charge la syntaxe de chaînage facultative, par exemple,
name?.fonctionne désormais en plus dename.etname[.Mise en surbrillance de la syntaxe pour les champs privés. Les champs de classe privée sont désormais correctement mis en évidence par la syntaxe et imprimés dans le panneau Sources .
Mise en surbrillance de la syntaxe pour l’opérateur de fusion Nullish. DevTools imprime désormais correctement l’opérateur de fusion nullish dans le panneau Sources .
Chromium problèmes #1073903, #1083214, #1083797
Voir aussi :
Avertissements de raccourci de nouvelle application dans le volet Manifeste
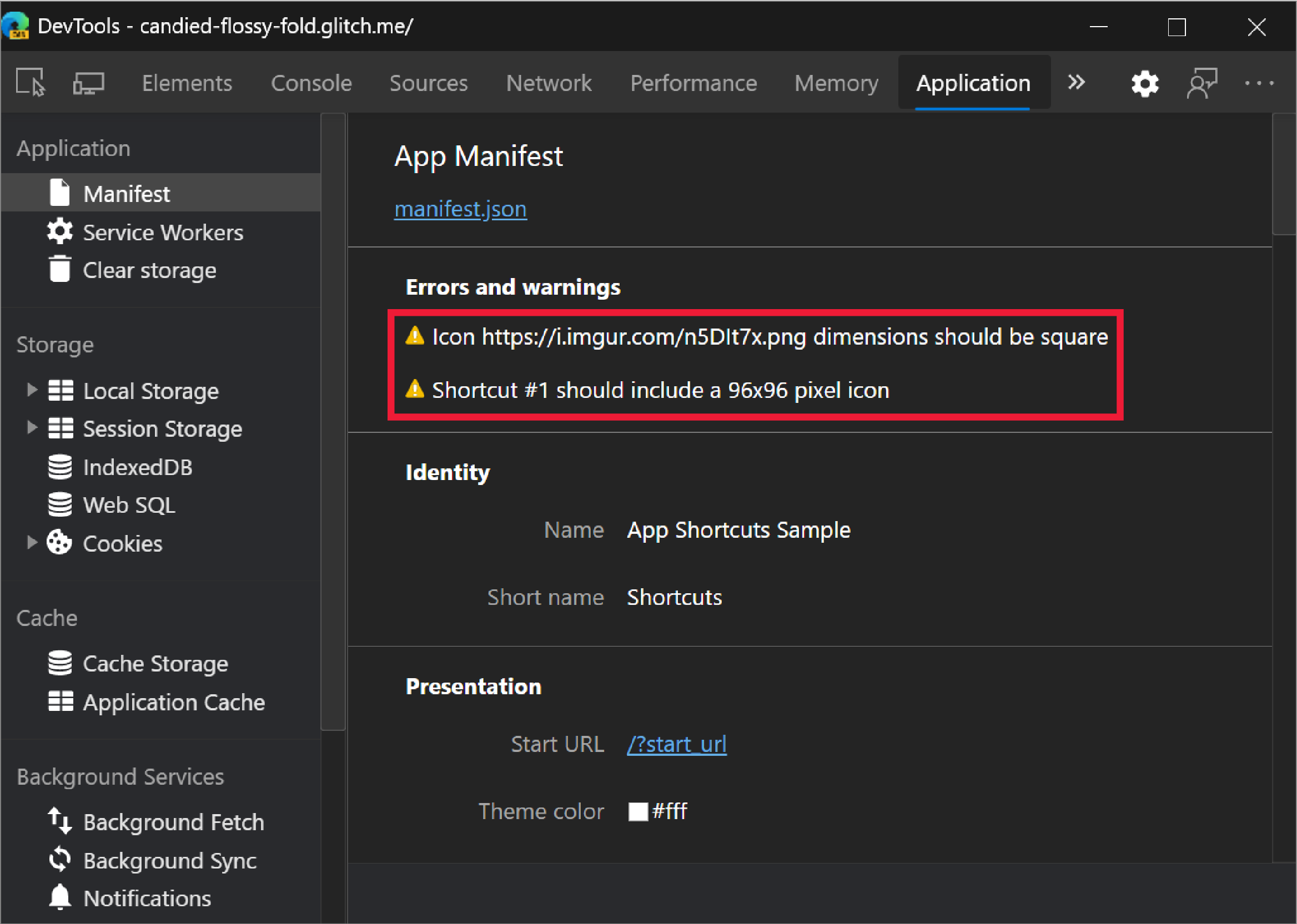
Dans l’outil Application , les raccourcis d’application aident les utilisateurs à démarrer rapidement des tâches courantes ou recommandées au sein d’une application web.
Dans l’outil Application , le volet Manifeste affiche désormais des avertissements pour les conditions suivantes :
- Lorsque les icônes de raccourci d’application sont inférieures à 96 x 96 pixels.
- Lorsque les icônes de raccourci d’application et les icônes de manifeste ne sont pas carrées (car les icônes sont ignorées).

Chromium problème #955497
Voir aussi :
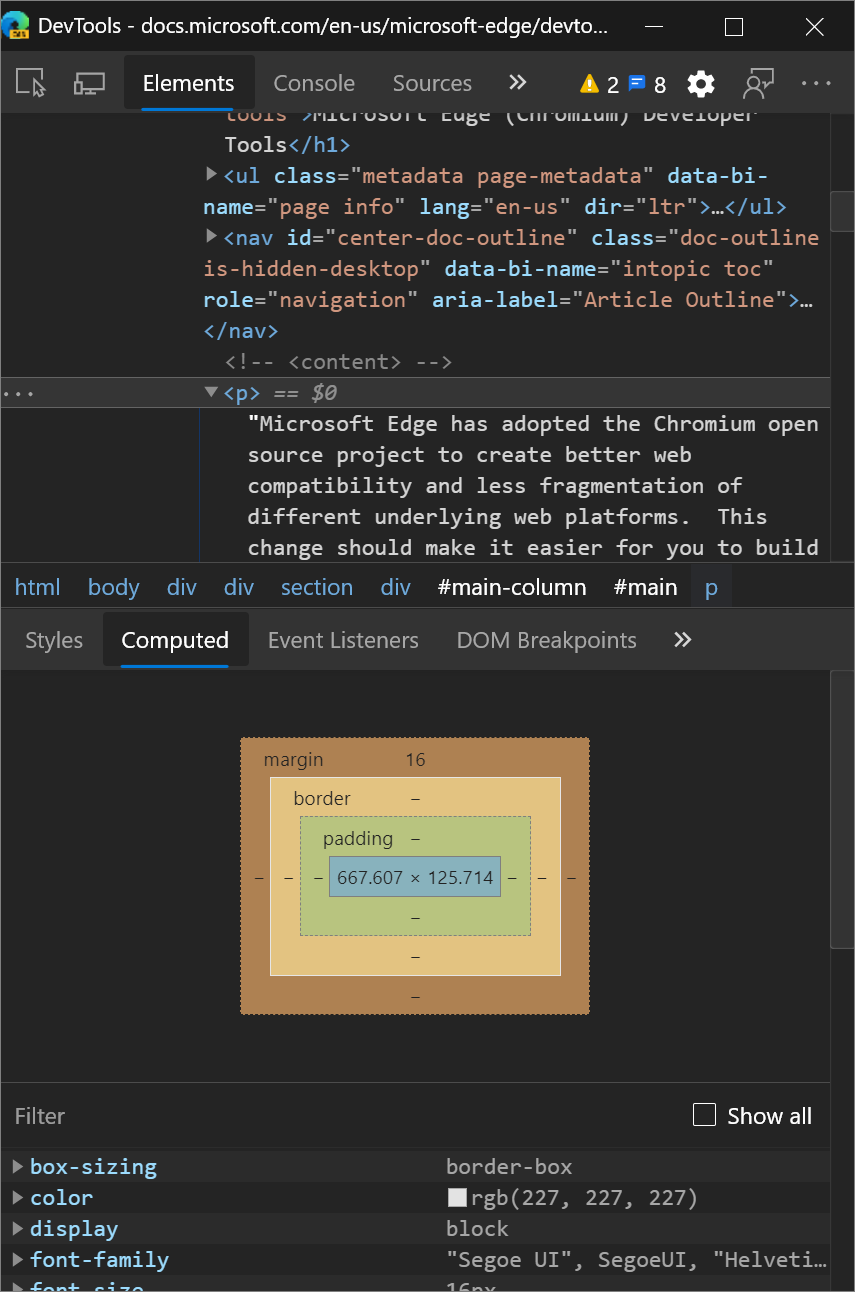
Affichage cohérent du volet Calculé
Le volet Calculé de l’outil Éléments s’affiche désormais de manière cohérente sous la forme d’un volet sur toutes les tailles de fenêtre d’affichage. Auparavant, le volet Calculé fusionnait à l’intérieur du volet Styles lorsque DevTools était étroit.

Chromium problème #1073899
Voir aussi :
- Afficher uniquement le css qui est réellement appliqué à un élément dans la référence des fonctionnalités CSS
Décalages de bytecode pour les fichiers WebAssembly
DevTools utilise désormais des décalages de bytecode pour afficher les numéros de ligne du désassemblement Wasm. Les numéros de ligne indiquent clairement que vous examinez les données binaires et sont plus cohérents avec la façon dont le runtime Wasm référence les emplacements.Chromium problème #1071432
Voir aussi :
Copier et couper au niveau des lignes dans le panneau Sources
Lors de l’exécution d’une copie ou d’une coupe sans sélection dans l’éditeur du panneau Sources, DevTools copie ou coupe la ligne de contenu actuelle.

Chromium problème #800028
Mises à jour des paramètres de la console
Dissocier les mêmes messages de console
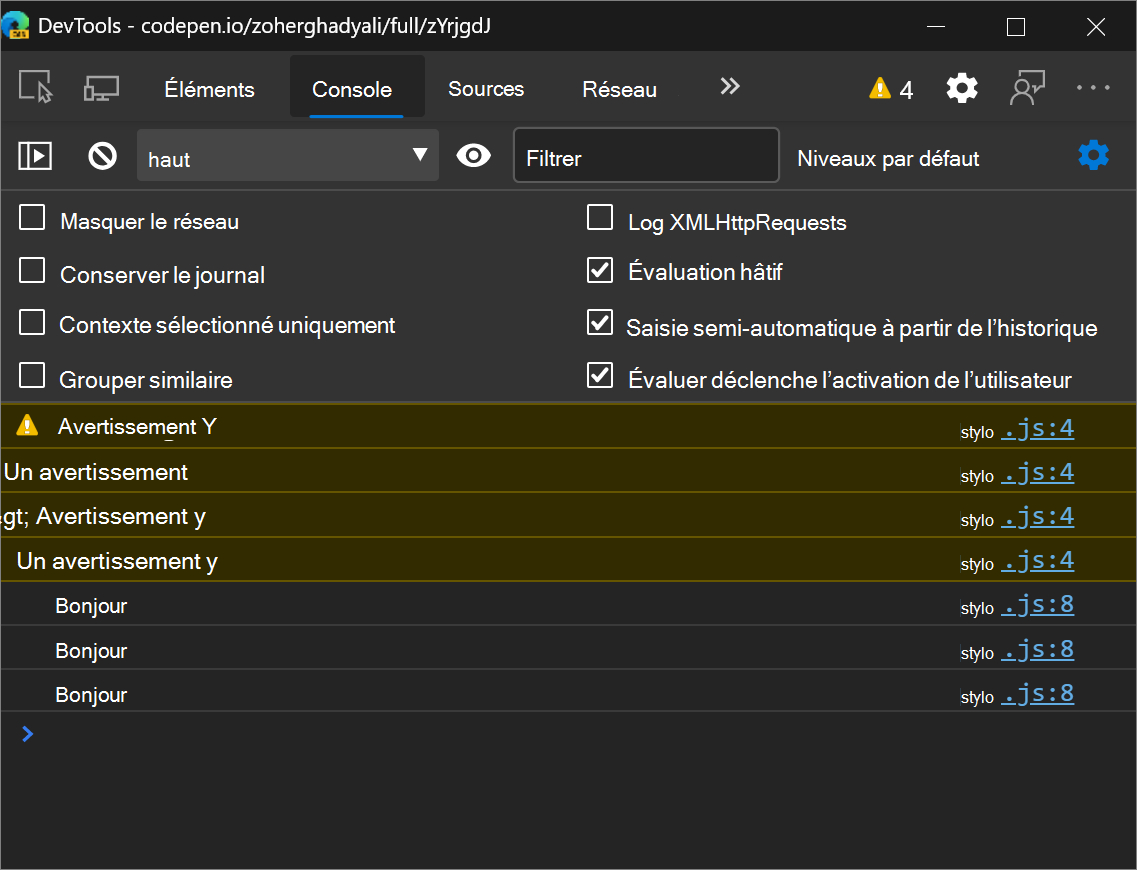
Le bouton bascule Groupe similaire dans Paramètres de la console s’applique désormais aux messages en double. Auparavant, il s’appliquait à des messages similaires.
Par exemple, auparavant, DevTools ne dissociait pas les hello messages même si l’option Grouper similaire n’est pas cochée. À présent, les hello messages sont dissociés.

Essayez cette fonctionnalité avec un exemple qui envoie des messages en double à la console.
Chromium problème #1082963
Voir aussi :
- Désactiver le regroupement de messages dans la référence des fonctionnalités de la console
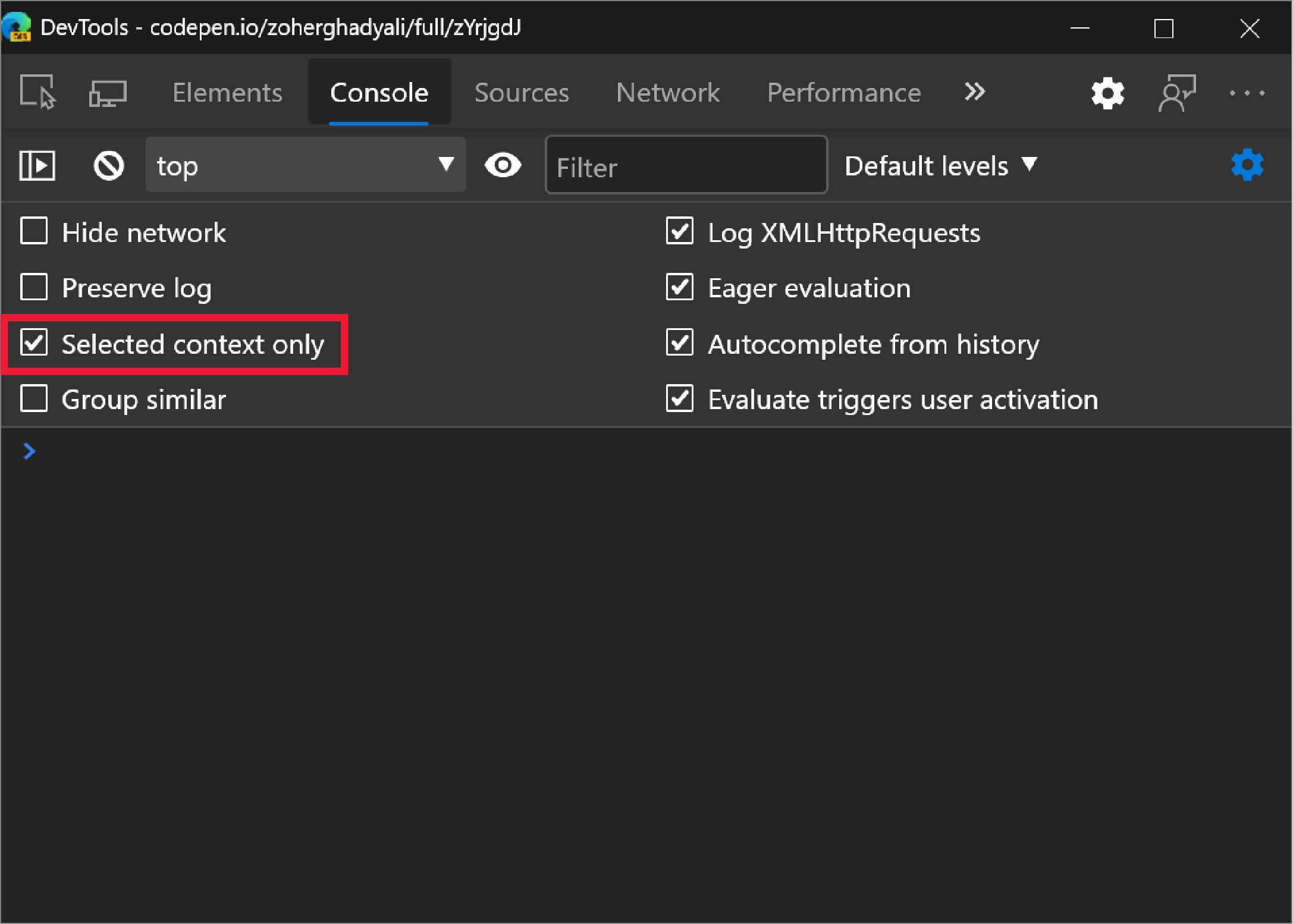
Persisting Selected context only settings
Les paramètres Contexte sélectionné uniquement dans Paramètres de la console sont désormais conservés. Auparavant, les paramètres étaient réinitialisés chaque fois que vous fermiez et rouvriez DevTools. La modification rend le comportement du paramètre cohérent avec les autres options de paramètres de la console.

Chromium problème #1055875
Voir aussi :
- Filtrer les messages provenant de différents contextes JavaScript dans informations de référence sur les fonctionnalités de la console
Mises à jour du panneau de performances
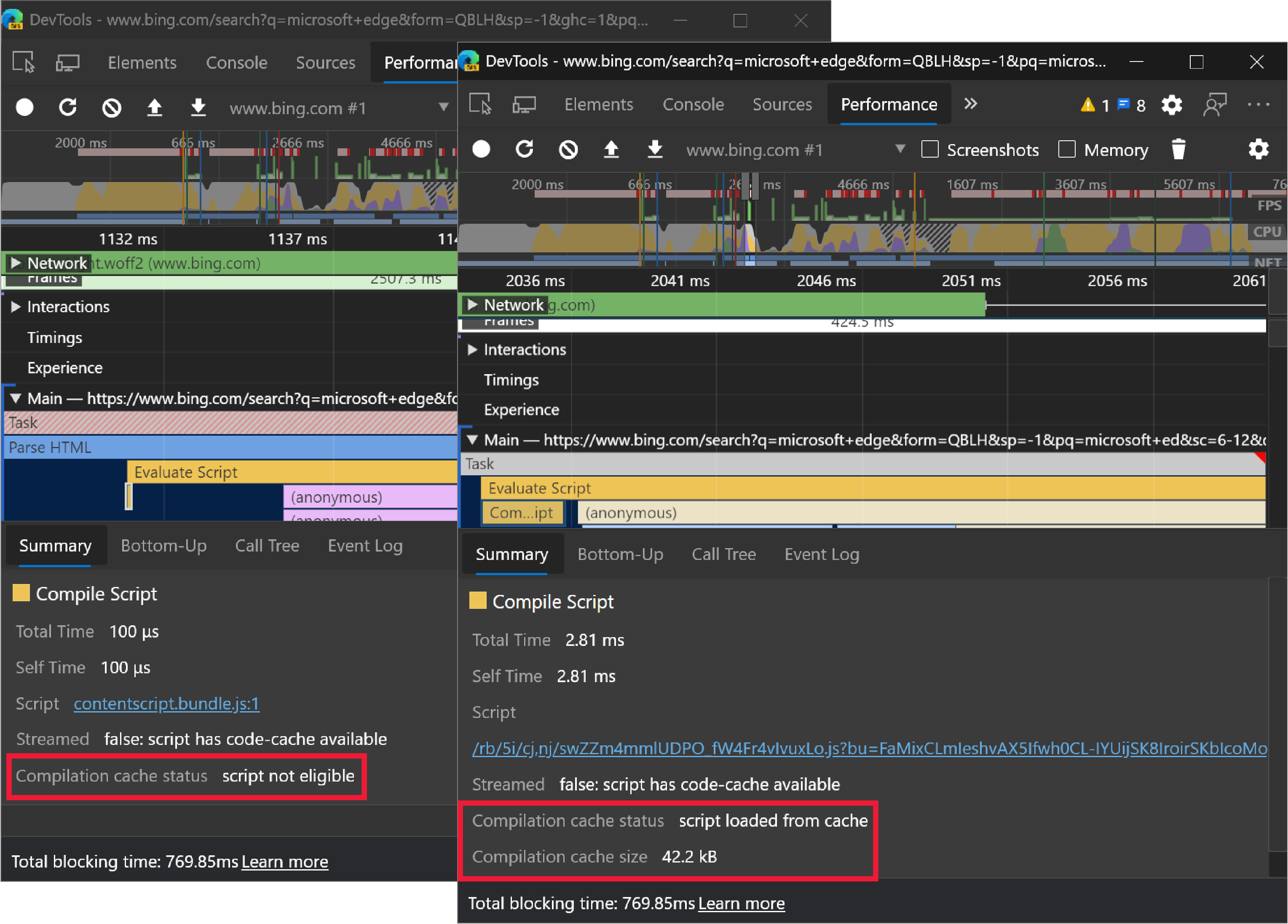
Informations sur le cache de compilation JavaScript dans l’outil Performance
Les informations du cache de compilation JavaScript sont désormais toujours affichées dans le panneau Résumé de l’outil Performances. Auparavant, DevTools n’affichait rien de lié à la mise en cache du code si la mise en cache du code ne s’est pas produite.

Chromium problème #912581
Voir aussi :
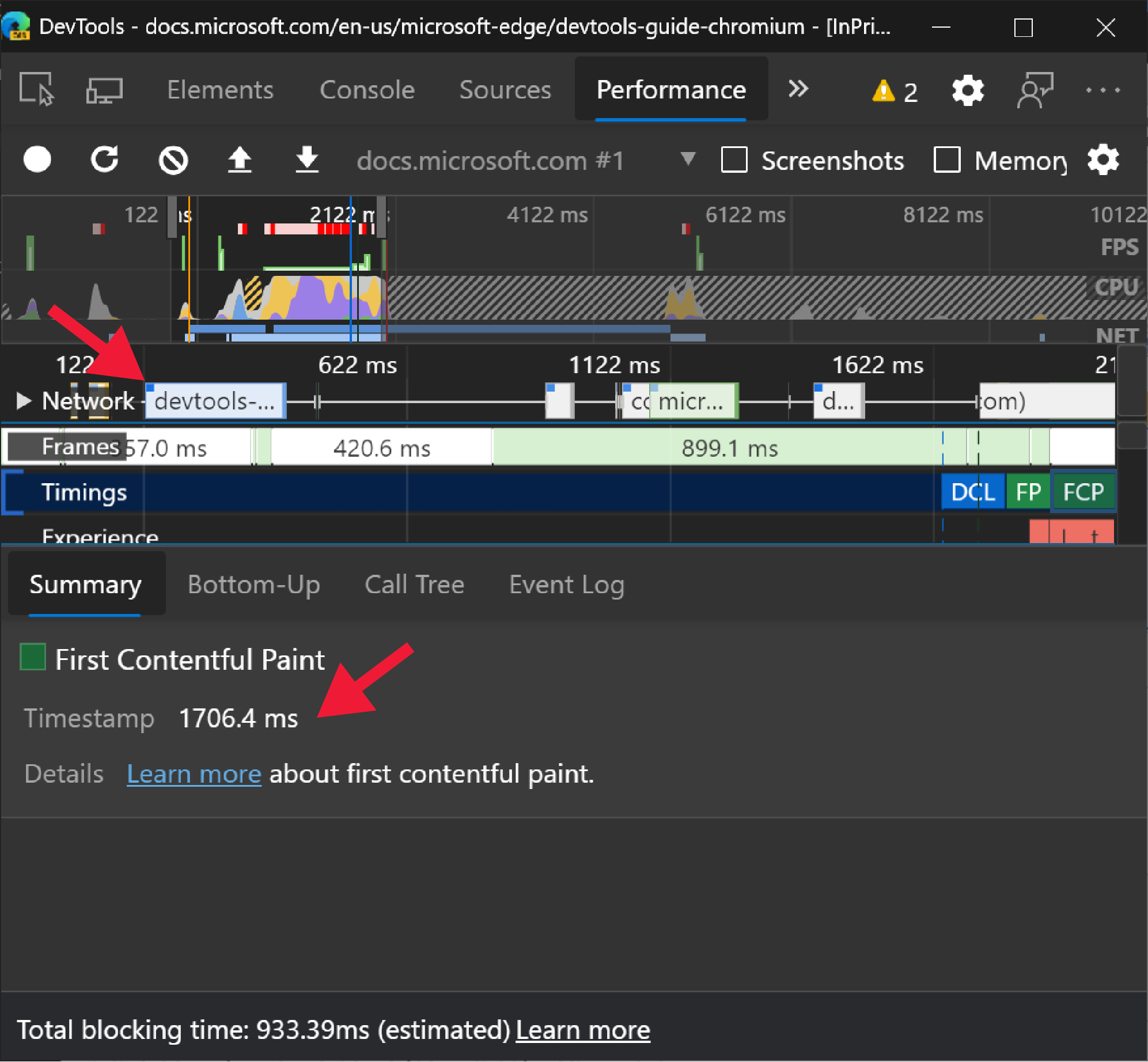
Alignement du minutage de la navigation dans le panneau Performances
Auparavant, le panneau Performances affichait les heures dans les règles en fonction du moment où l’enregistrement a démarré. Le minutage a maintenant changé pour les enregistrements où l’utilisateur navigue. DevTools affiche désormais les heures de règle par rapport à la navigation, au lieu du moment où l’enregistrement a démarré.

Les heures des DOMContentLoadedévénements , First Paint, First Contentful Paint et Largest Contentful Paint sont mises à jour pour être relatives au début de la navigation, ce qui signifie que le minutage correspond aux minutages signalés par PerformanceObserver.
problème Chromium #974550
Voir aussi :
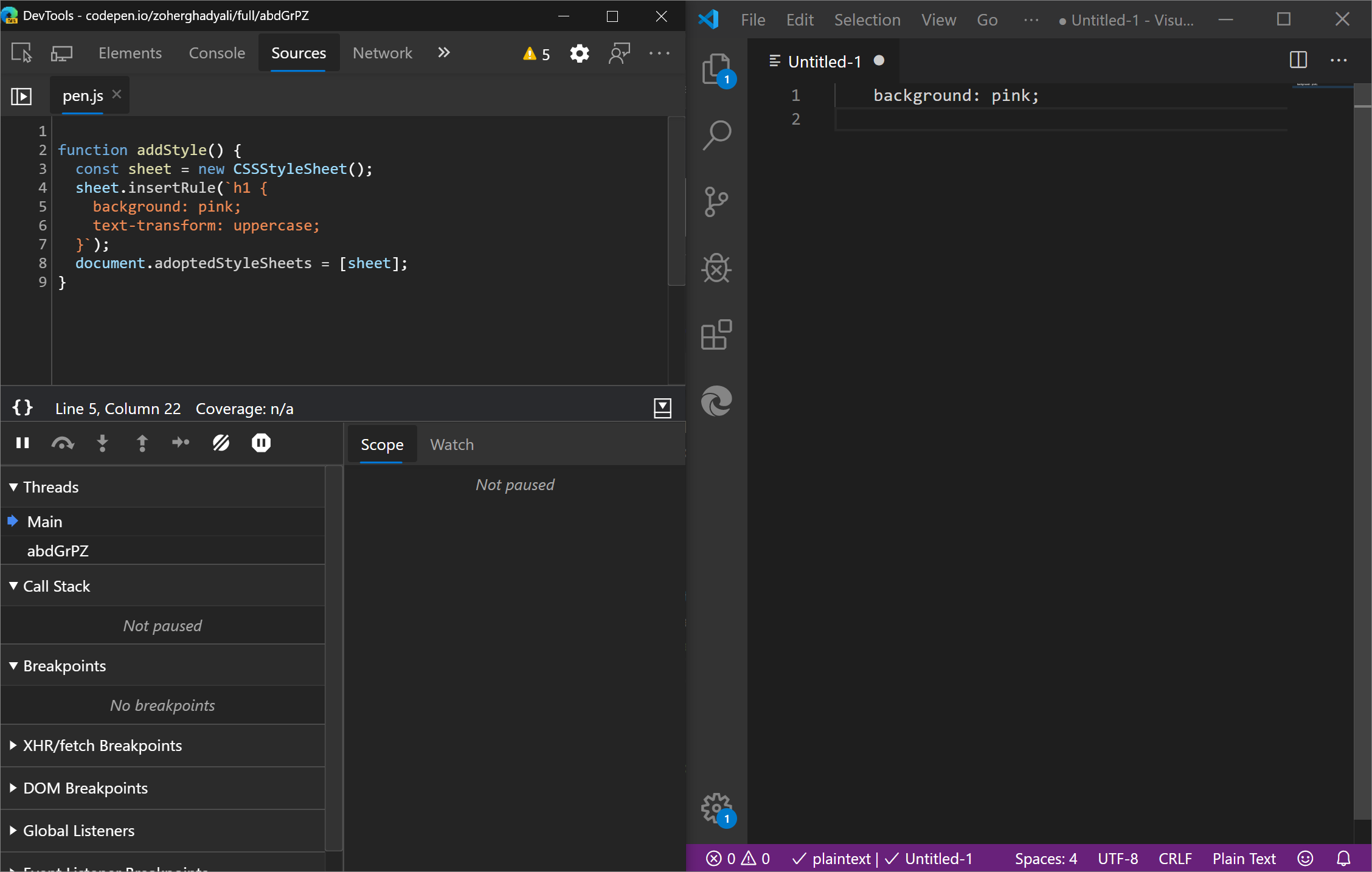
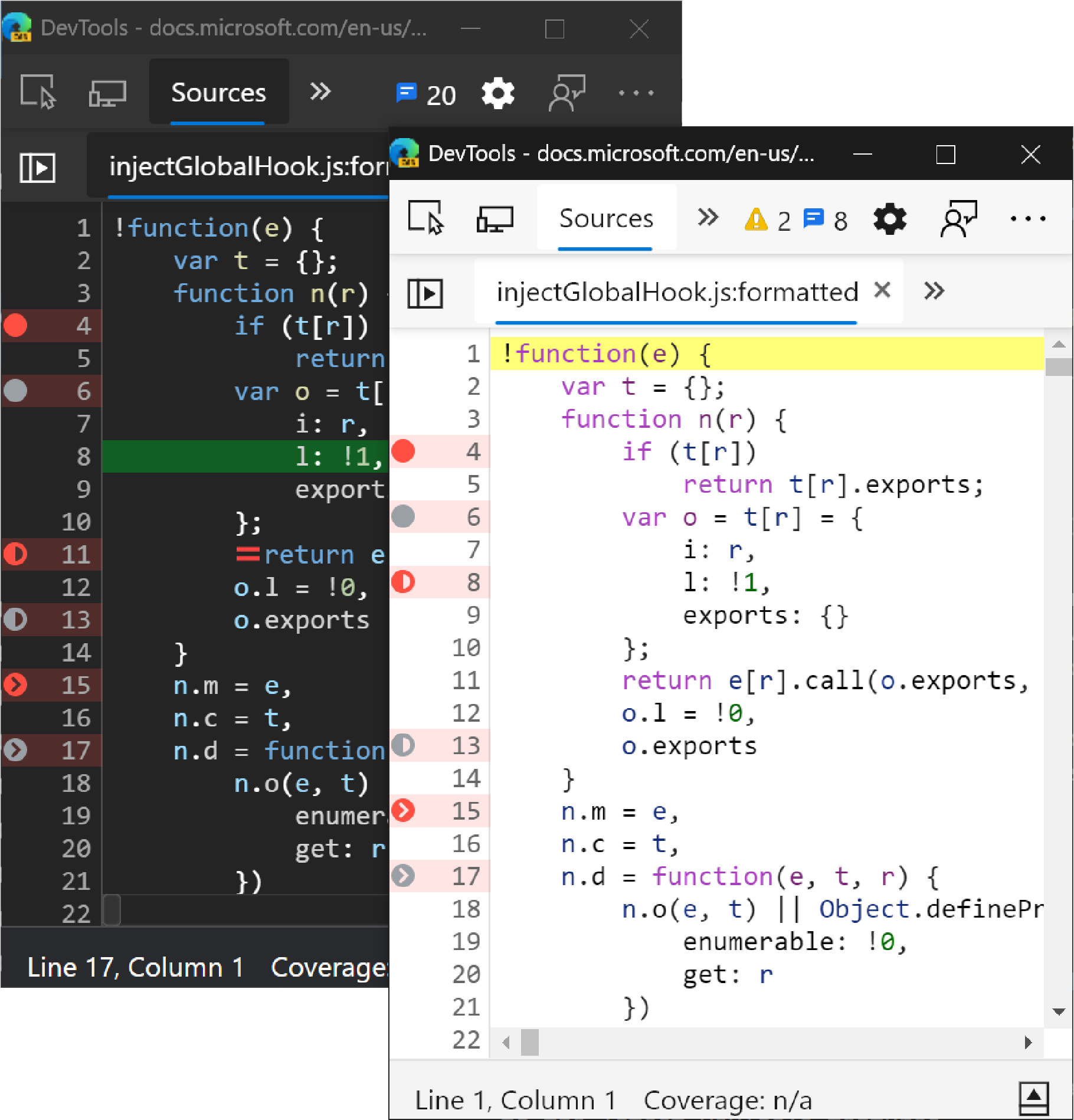
Nouvelles icônes pour les points d’arrêt, les points d’arrêt conditionnels et les points de journal
Mise à jour : à compter de 2022, les points d’arrêt sont désormais indiqués par un rectangle bleu, au lieu d’un cercle rouge.
Le panneau Sources présente de nouvelles conceptions pour les points d’arrêt, les points d’arrêt conditionnels et les points de journal. Les points d’arrêt sont représentés par un cercle rouge, tout comme Visual Studio Code et Visual Studio. Les icônes sont ajoutées pour différencier les points d’arrêt conditionnels et les points de journal.

Chromium problème #1041830
Voir aussi :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.