Créer votre première application
Important
Ce projet est une version expérimentale. Nous espérons que vous essayez experimental Mobile Blazor Bindings et fournissez des commentaires à l’adresse https://github.com/xamarin/MobileBlazorBindings.
Le moyen le plus simple de commencer à utiliser experimental Mobile Blazor Bindings consiste à installer et à créer le projet initial à partir de la ligne de commande.
Notes
Si vous ne l’avez pas encore fait, case activée les conditions préalables et les instructions d’installation du modèle.
Ouvrir une invite de commandes ou une fenêtre d’interpréteur de commandes
Créez votre projet en exécutant cette commande :
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsAppCela crée un dossier nommé
FirstMobileBlazorBindingsAppavec le fichier solution (SLN) et trois projets dans les sous-répertoires :FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj- il s’agit du projet partagé qui contiendra l’interface utilisateur et la logique de votre application mobile.FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj- il s’agit du projet « back-end » pour le ciblage des appareils Android. Sur Windows ou Mac, vous pouvez exécuter ce projet pour lancer l’application dans l’émulateur Android.FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj- il s’agit du projet « back-end » pour le ciblage des appareils iOS. Sur Mac, vous pouvez exécuter ce projet pour lancer l’application dans le simulateur iOS. Sur Windows, vous pouvez également l’exécuter si vous avez un Mac associé.
Vous êtes maintenant prêt à ouvrir la solution dans Visual Studio. Pour ouvrir la solution, vous pouvez double-cliquer sur le fichier SLN sur votre disque, ou vous pouvez d’abord ouvrir Visual Studio 2019, sélectionner
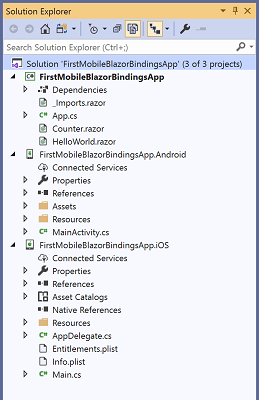
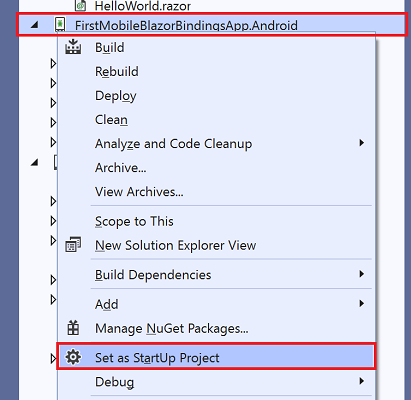
File/ /OpenProject/Solution, puis accéder au nouveau dossier que vous avez créé et sélectionner .FirstMobileBlazorBindingsApp.slnLa solution dans Visual Studio doit ressembler à ceci :Pour exécuter le projet, vous devez définir l’un des projets « back-end » comme projet de démarrage. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet Android ou iOS, puis sélectionnez
Set as StartUp Project.Appuyez sur F5 pour lancer le projet dans l’émulateur avec le débogueur attaché (ou appuyez sur Ctrl+F5 pour exécuter sans le débogueur)
- Conseil : Si vous souhaitez exécuter le projet iOS sur le simulateur iOS, veillez à sélectionner la
iPhoneSimulatorcible dans la barre d’outils Visual Studio au lieu deiPhone.
- Conseil : Si vous souhaitez exécuter le projet iOS sur le simulateur iOS, veillez à sélectionner la
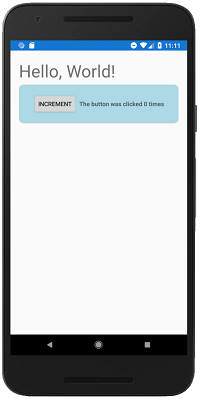
Votre première application se lance dans un émulateur ou sur un appareil et se présente comme suit :
Félicitations, vous avez créé et exécuté votre première application Experimental Mobile Blazor Bindings !
Conseil
Si vous rencontrez un problème, reportez-vous au guide de résolution des problèmes.
Conseil
Pour plus d’options lors de la création d’un projet, consultez la rubrique Options de modèle avancées .
Étapes suivantes
- Pour en savoir plus sur le fonctionnement, accédez à la procédure pas à pas Hello World.
- Pour créer votre première application hybride, accédez à la procédure pas à pas de l’application hybride.