Vue d’ensemble de l’animation Windows
Cette vue d’ensemble fournit une introduction au Gestionnaire d’animations Windows et se concentre sur les principaux composants et concepts. Pour plus d’informations sur les storyboards et les transitions, consultez Vue d’ensemble du storyboard.
Cette rubrique contient les sections suivantes :
- Concepts de base
- Composants de l’animation Windows
- API d’animation Windows
- Configurations
- Fonctionnalités avancées
- Rubriques connexes
Concepts de base
L’animation est une séquence d’images fixes successives qui produit une illusion de mouvement lors de la lecture. L’utilisation de l’animation interactive dans son interface utilisateur peut donner à une application une personnalité unique et améliorer l’expérience utilisateur. L’animation peut aider à communiquer les changements d’état majeurs dans l’interface utilisateur et à gérer la complexité de l’interface utilisateur. L’animation peut également ajouter à la perception de l’utilisateur de la qualité d’une application.
À titre d’exemple, l’animation Windows est utilisée dans la barre des tâches pour vous aider à gérer et à accéder aux fichiers et aux programmes, et la Loupe pour agrandir différentes parties de l’écran pour les rendre plus faciles à voir pour les utilisateurs.
Les unités fondamentales d’une animation sont la caractéristique d’un élément visuel à animer et la description de la façon dont cette caractéristique change au fil du temps. Une application peut animer un large éventail de caractéristiques telles que la position, la couleur, la taille, la rotation, le contraste et l’opacité.
Dans l’animation Windows, une variable d’animation représente la caractéristique à animer. Une transition décrit comment la valeur de cette variable d’animation change à mesure que l’animation se produit. Par exemple, un élément visuel peut avoir une variable d’animation qui spécifie son opacité, et une action utilisateur peut générer une transition qui prend cette opacité d’une valeur de 50 à 100, représentant une animation de semi-transparent à entièrement opaque.
Un storyboard est un ensemble de transitions appliquées à une ou plusieurs variables d’animation au fil du temps. Une application affiche des animations en construisant et en lisant des storyboards, puis en dessinant des séquences d’images discrètes à mesure que les valeurs des variables d’animation changent au fil du temps.
Composants de l’animation Windows
L’animation Windows se compose des composants suivants :
-
gestionnaire d’animations
-
Les applications utilisent un objet de gestionnaire d’animations pour créer des variables d’animation et des storyboards, planifier et contrôler des animations et mettre à jour les informations d’état avant que l’application dessine chaque image. Un seul objet de gestionnaire d’animations gère généralement toutes les animations au sein d’une application et dispose donc d’un contrôle global sur tous les storyboards planifiés.
-
variables d’animation
-
Avant de commencer des animations, une application doit créer des objets variables d’animation. Une variable d’animation représente un aspect d’un élément visuel à animer. La variable est une valeur scalaire à virgule flottante, bien que la valeur puisse être arrondie à une valeur entière.
Une variable d’animation a généralement la même durée de vie que l’élément visuel qu’elle doit animer. La valeur initiale d’une variable d’animation est spécifiée lors de la création de la variable. Par la suite, sa valeur ne peut pas être modifiée directement ; il doit être mis à jour via le gestionnaire d’animations.
Une variable d’animation peut être identifiée par une balise, qui est un jumelage d’un identificateur entier avec un pointeur vers un objet COM. Une balise n’a pas besoin d’être unique, sauf si l’application l’utilise pour rechercher une variable. Par défaut, une variable d’animation n’a pas de balise, et toute tentative de lecture de sa balise échoue jusqu’à ce qu’une balise ait été définie.
-
système de minutage
-
L’animation Windows inclut un système de minutage qui permet de s’assurer que les animations sont rendues à une fréquence d’images fluide et cohérente, tout en réduisant l’utilisation des ressources système pour le rendu lorsque le système est occupé. Un minuteur permet de gérer le rendu de l’animation en indiquant automatiquement le passage d’une petite unité de temps, appelée graduation. Le système de minutage surveille les performances globales du rendu du système et limite les animations en augmentant ou en diminuant dynamiquement la fréquence des cycles. Les applications peuvent laisser un minuteur piloter le gestionnaire d’animations et inscrire un gestionnaire pour être averti avant et après la mise à jour du gestionnaire pour chaque graduation. Les applications peuvent spécifier la fréquence d’images d’animation minimale acceptable pour un minuteur et être averties si la fréquence d’images réelle d’une animation est inférieure à cette vitesse.
Pour conserver les ressources système, un minuteur peut être configuré pour se désactiver lorsqu’aucune animation n’a lieu.
API d’animation Windows
L’API d’animation Windows est une API com à thread unique qui fournit les fonctionnalités suivantes pour les développeurs :
- Un objet de gestionnaire d’animations, UIAnimationManager, pour créer des objets d’animation et contrôler des animations
- Variables d’animation et storyboards
- Une bibliothèque de base, UIAnimationTransitionLibrary, de transitions prêtes à l’emploi
- Un objet de minuteur, UIAnimationTimer, pour déterminer l’heure actuelle et, éventuellement, pour piloter l’animation
- Hooks d’événements pour surveiller l’état et la progression de l’animation
Pour obtenir des informations de référence complètes sur l’API, consultez Informations de référence sur les animations Windows. Pour obtenir un exemple de code, consultez Tâches d’animation Windows et Exemples d’animation Windows.
Configurations
Les applications doivent obtenir l’heure actuelle avant de planifier une nouvelle animation. Voici les mécanismes de minutage pris en charge par l’animation Windows :
animation Application-Driven
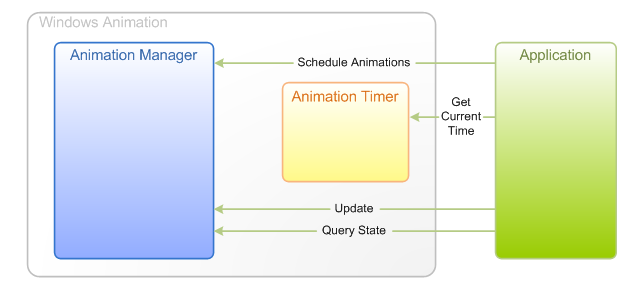
Les applications utilisant une API graphique accélérée par le matériel peuvent se synchroniser avec la fréquence d’actualisation du moniteur pour afficher des animations fluides. Une application peut également utiliser un mécanisme de minutage qui lui est propre pour déterminer quand dessiner chaque image d’une animation. Dans les deux cas, l’application indique au gestionnaire d’animations quand mettre à jour son état. Un minuteur d’animation peut toujours être utilisé pour déterminer l’heure actuelle avec une grande précision, dans les unités requises par le gestionnaire d’animations.
Le diagramme suivant montre les interactions entre une application et les composants d’animation Windows lorsque l’application pilote directement les mises à jour des animations.

Dans la configuration la plus simple, une application redessine tout chaque fois que l’écran est actualisé, même quand aucune animation n’est en cours de lecture. Pour éviter le gaspillage de travail, une application peut inscrire un gestionnaire d’événements pour être avertie quand des animations sont planifiées, et peut détecter quand la planification est vide afin qu’elle puisse arrêter de redessiner.
animation Timer-Driven
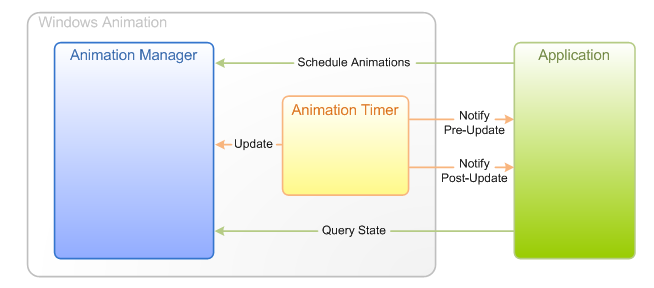
Au lieu de mettre à jour directement le gestionnaire d’animations, les applications peuvent laisser le minuteur d’animation indiquer au gestionnaire d’animations quand mettre à jour son état et être simplement avertis quand chaque mise à jour a eu lieu. Cette approche est recommandée pour les API graphiques plus anciennes. En général, s’il est possible de synchroniser avec la fréquence d’actualisation du moniteur, il est préférable de le faire et d’utiliser l’animation pilotée par l’application.
Le diagramme suivant montre les interactions entre une application et les composants d’animation Windows lorsque le minuteur d’animation génère des mises à jour d’animation.

Le minuteur peut être configuré pour s’exécuter uniquement lorsque les animations sont planifiées ; Il s’agit simplement de passer un paramètre particulier lorsque le minuteur et le gestionnaire d’animation sont connectés.
Fonctionnalités avancées
Au-delà d’une base de base pour prendre en charge l’animation, l’animation Windows inclut la prise en charge de plusieurs techniques d’animation avancées, notamment :
-
durée contextuelle
-
La durée d’une transition n’a pas besoin d’être fixe; elle peut être déterminée en fonction de la valeur et de la vitesse de la variable animée au début de la transition.
-
correspondance de vélocité
-
Le mouvement est généralement plus agréable à l’œil si la position et la vitesse d’un objet en mouvement ne sautent pas instantanément entre les valeurs. Lorsqu’un nouveau storyboard interrompt celui qui est en cours de lecture, la correspondance de vélocité permet au nouveau storyboard de reprendre en douceur là où le précédent s’est terminé.
-
gestion des conflits
-
Si deux storyboards doivent mettre à jour simultanément la même variable d’animation, un conflit de planification se produit. Au lieu d’exiger une priorité numérique spécifique pour chaque storyboard, l’animation Windows permet à l’application de déterminer les priorités relatives de deux storyboards.
Gestion des conflits
Les développeurs peuvent implémenter un rappel de comparaison de priorité pour comparer la priorité du storyboard en cours de planification et le storyboard déjà dans la planification. Une application implémentant une comparaison de priorité peut utiliser n’importe quelle logique préférée pour déterminer quand un storyboard préempte un autre. Pour résoudre le conflit de planification, l’animation Windows demande à l’application quelles actions peuvent être effectuées, dans l’ordre suivant :
- Annulez le storyboard planifié. Si le storyboard planifié n’a pas encore commencé à être lu, il peut être annulé et immédiatement supprimé de la planification.
- Supprimez le storyboard planifié. Lorsqu’un nouveau storyboard supprime un storyboard planifié, le storyboard planifié cesse d’affecter la variable dès que le nouveau storyboard commence à l’animer. Les vitesses sont mises en correspondance, ce qui permet au nouveau storyboard de reprendre en douceur là où le précédent s’est arrêté.
- Terminez le storyboard planifié. Un storyboard peut être conclu uniquement s’il contient une boucle qui se répète indéfiniment. Si le storyboard est dans une telle boucle une fois terminé, la répétition actuelle se termine et le reste du storyboard est lu. Si la boucle n’a pas encore commencé lorsqu’un storyboard est terminé, la boucle est ignorée entièrement.
- Compressez le storyboard planifié. Si la suppression ou l’annulation du storyboard planifié n’est pas une option, le storyboard est autorisé à se terminer. L’animation Windows introduit la possibilité de compresser le temps disponible pour le storyboard planifié (et tous les storyboards planifiés avant), afin que les variables atteignent leur état final plus rapidement. Lorsque la compression est appliquée, le temps est temporairement accéléré pour les storyboards affectés, afin qu’ils soient lues plus rapidement.
Si aucune des actions ci-dessus n’est autorisée par les objets de comparaison de priorité inscrits, la tentative de planification du nouveau storyboard échoue. Par défaut, toutes les tables de montage séquentiel peuvent être supprimées, terminées ou compressées pour éviter l’échec, mais aucune ne peut être annulée.
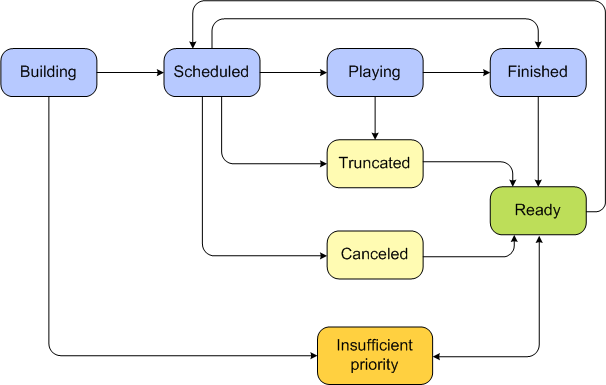
Le diagramme suivant montre le cycle de vie d’une table de montage séquentiel, à l’aide des états définis par l’énumération UI_ANIMATION_STORYBOARD_STATUS . Les applications utilisent l’API Animation Windows pour créer un storyboard et le soumettre à des fins de planification. Le gestionnaire d’animations planifie le storyboard et gère l’animation.

Pour plus d’informations sur la planification et la gestion des storyboards, consultez Vue d’ensemble du storyboard.
Rubriques connexes