Élément DropDownGallery
Représente un contrôle Galerie déroulante avec un menu basé sur la galerie.
Usage
<DropDownGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</DropDownGallery>
Attributs
| Attribut | Type | Obligatoire | Description |
|---|---|---|---|
|
ApplicationModes |
xs:string |
Non |
Valide uniquement si MenuGroup est l’élément parent. L’espace blanc est valide et ignoré. Longueur maximale : 250 caractères. |
|
CommandName |
xs:positiveInteger ou xs:string |
Non |
Associe l’élément à une commande. La valeur doit être unique dans le document XML du ruban. Longueur maximale : 100 caractères. |
|
HasLargeItems |
Boolean |
Non |
Détermine si la ressource d’image grande ou petite de la commande s’affiche dans le contrôle galerie.
Remarque :
|
|
ItemHeight |
xs:integer |
Non |
|
|
ItemWidth |
xs:integer |
Non |
|
|
TextPosition |
TextPositionType |
Non |
Limité à l’une des valeurs suivantes : |
|
Type |
xs:string |
Non |
Limité à l’une des valeurs suivantes : |
Éléments enfants
| Élément | Description |
|---|---|
|
Button |
Peut se produire une ou plusieurs fois |
|
Case |
Peut se produire une ou plusieurs fois |
|
DropDownGallery.MenuGroups |
Doit se produire exactement une fois |
|
DropDownGallery.MenuLayout |
Peut se produire au plus une fois |
|
SplitButton |
Peut se produire une ou plusieurs fois |
|
ToggleButton |
Peut se produire une ou plusieurs fois |
Éléments parents
| Élément | Description |
|---|---|
|
ControlGroup |
|
|
Groupe |
|
|
MenuGroup |
Lorsqu’il est contenu dans un ApplicationMenu. Cet élément est pris en charge uniquement au premier niveau et ne doit avoir aucun élément enfant. |
|
QuickAccessToolbar.ApplicationDefaults |
Remarque : Windows 8 et versions ultérieures.
|
|
SplitButton |
Remarques
facultatif.
Peut se produire une ou plusieurs fois pour chaque élément ControlGroup, DropDownButton, Group, MenuGroup ou SplitButton .
DropDownGallery prend en charge les modes d’application.
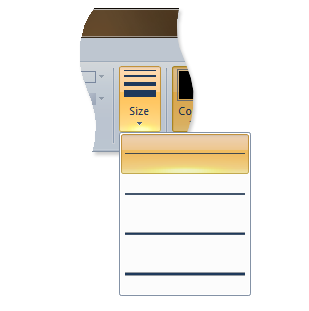
La capture d’écran suivante illustre le contrôle Galerie déroulante du ruban dans Microsoft Paint pour Windows 7.

Exemples
L’exemple suivant illustre le balisage de base pour dropDownGallery.
Cette section de code présente les déclarations de commande DropDownGallery , avec un groupe associé qui agit comme conteneur parent pour l’élément DropDownGallery .
<!-- DropDownGallery -->
<Command Name="cmdDropDownGalleryGroup"
Symbol="cmdDropDownGalleryGroup"
Comment="DropDownGallery Group"
LabelTitle="DropDownGallery"/>
<Command Name="cmdDropDownGallery"
Symbol="cmdDropDownGallery"
Comment="DropDownGallery"
LabelTitle="DropDownGallery"/>
Cette section de code présente les déclarations de contrôle DropDownGallery .
<!-- DropDownGallery -->
<Group CommandName="cmdDropDownGalleryGroup">
<DropDownGallery CommandName="cmdDropDownGallery"
TextPosition="Hide"
Type="Commands"
ItemHeight="32"
ItemWidth="32">
<DropDownGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</DropDownGallery.MenuLayout>
<DropDownGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</DropDownGallery.MenuGroups>
</DropDownGallery>
</Group>
Informations sur les éléments
- Système minimum pris en charge : Windows 7
- Peut être vide : Non