BackEase Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Représente une fonction d’accélération qui modifie une valeur dans la direction opposée de la fonction main pendant une partie d’une durée, puis inverse et termine le comportement de la fonction dans le temps de manière conventionnelle.
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- Héritage
- Attributs
Exemples
L’exemple suivant applique une fonction d’accélération BackEase à une doubleanimation pour créer une animation qui se retire légèrement au début et à la fin de l’animation.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Remarques
BackEase est l’une des deux fonctions d’accélération qui peuvent produire une valeur en dehors de la plage De/à normale. (L’autre est ElasticEase.)
- Si EasingMode a la valeur EaseIn (valeur par défaut), la fonction commence par modifier la valeur dans la direction opposée de la valeur que from et to indiquent, en d’autres termes, elle produit initialement une valeur inférieure à la valeur From .
- Si EasingMode a la valeur EaseOut , la fonction démarre de manière classique, mais près de la fin dépasse la valeur À , puis revient à la valeur À à à la fin.
- Si EasingMode a la valeur EaseInOut , la fonction donne des valeurs inférieures à De au début et supérieures à À près de la fin.
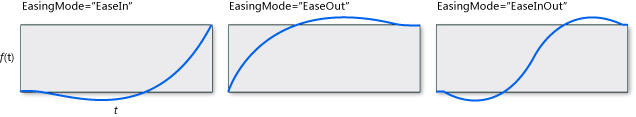
Cette illustration montre une approximation de graphe fonction-over-time pour une backEase pour chacune des trois valeurs EasingMode possibles, avec Amplitude comme valeur par défaut.

Vous pouvez obtenir de meilleurs résultats en testant simplement les propriétés Springiness et EasingMode jusqu’à ce que l’animation fasse visuellement ce que vous voulez pour votre scénario de valeur de propriété animée.
Une fonction d’accélération peut être appliquée aux propriétés EasingFunction des animations From/To/By ou aux propriétés EasingFunction des types d’images clés utilisés pour les variantes d’accélération des animations d’images clés. Pour plus d’informations, consultez Animations d’images clés et animations de fonction d’accélération.
Constructeurs
| BackEase() |
Initialise une nouvelle instance de la classe BackEase. |
Propriétés
| Amplitude |
Obtient ou définit l’amplitude de la rétraction associée à une animation BackEase . |
| AmplitudeProperty |
Identifie la propriété de dépendance Amplitude . |
| Dispatcher |
Retourne |
| DispatcherQueue |
Obtient le |
| EasingMode |
Obtient ou définit une valeur qui spécifie le mode d'interpolation de l'animation. (Hérité de EasingFunctionBase) |
Méthodes
| ClearValue(DependencyProperty) |
Efface la valeur locale d’une propriété de dépendance. (Hérité de DependencyObject) |
| Ease(Double) |
Transforme le temps normalisé pour contrôler la vitesse d'une animation. (Hérité de EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Retourne toute valeur de base établie pour une propriété de dépendance, qui s’appliquerait dans les cas où une animation n’est pas active. (Hérité de DependencyObject) |
| GetValue(DependencyProperty) |
Retourne la valeur effective actuelle d’une propriété de dépendance à partir d’un DependencyObject. (Hérité de DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Retourne la valeur locale d’une propriété de dépendance, si une valeur locale est définie. (Hérité de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Inscrit une fonction de notification pour écouter les modifications apportées à un DependencyProperty spécifique sur ce instance DependencyObject. (Hérité de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Définit la valeur locale d’une propriété de dépendance sur un DependencyObject. (Hérité de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annule une notification de modification précédemment inscrite en appelant RegisterPropertyChangedCallback. (Hérité de DependencyObject) |