Pagine master ed esplorazione del sito (C#)
Una caratteristica comune dei siti Web descrittivi è che hanno un layout di pagina coerente e a livello di sito e uno schema di spostamento. Questa esercitazione illustra come creare un aspetto coerente e sentire in tutte le pagine che possono essere facilmente aggiornate.
Introduzione
Una caratteristica comune dei siti Web descrittivi è che hanno un layout di pagina coerente e a livello di sito e uno schema di spostamento. ASP.NET 2.0 introduce due nuove funzionalità che semplificano notevolmente l'implementazione di un layout di pagina a livello di sito e uno schema di spostamento: pagine master e spostamento del sito. Le pagine master consentono agli sviluppatori di creare un modello a livello di sito con aree modificabili designata. Questo modello può quindi essere applicato alle pagine ASP.NET nel sito. Tali ASP.NET pagine richiedono solo contenuto per le aree modificabili specificate della pagina master tutte le altre aree modificabili nella pagina master sono identiche in tutte le pagine ASP.NET che usano la pagina master. Questo modello consente agli sviluppatori di definire e centralizzare un layout di pagina a livello di sito, rendendo quindi più semplice creare un aspetto coerente e sentire in tutte le pagine che possono essere facilmente aggiornate.
Il sistema di spostamento del sito fornisce sia un meccanismo per gli sviluppatori di pagine per definire una mappa del sito sia un'API per la mappa del sito da eseguire query a livello di codice. Il nuovo Web di spostamento controlla menu, TreeView e SiteMapPath semplifica il rendering di tutte o parte della mappa del sito in un elemento dell'interfaccia utente di spostamento comune. Verrà usato il provider di spostamento del sito predefinito, ovvero la mappa del sito verrà definita in un file formattato xml.
Per illustrare questi concetti e rendere più utilizzabile il sito Web esercitazioni, è possibile dedicare questa lezione alla definizione di un layout di pagina a livello di sito, implementazione di una mappa del sito e aggiunta dell'interfaccia utente di spostamento. Alla fine di questa esercitazione si avrà una progettazione di siti Web lucidata per la creazione delle pagine Web dell'esercitazione.
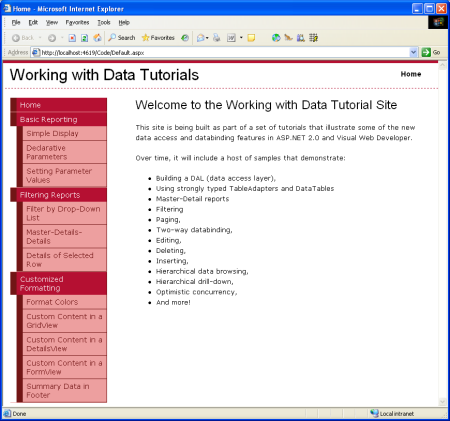
Figura 1: Il risultato finale di questa esercitazione (fare clic per visualizzare l'immagine full-size)
Passaggio 1: Creazione della pagina master
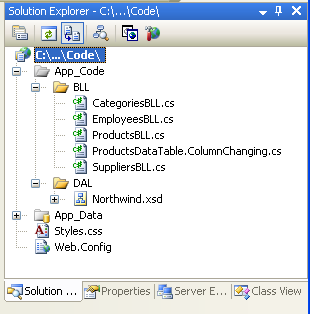
Il primo passaggio consiste nel creare la pagina master per il sito. A questo momento il nostro sito Web è costituito solo da Typed DataSet (, nella cartella), le classiProductsBLL.cs BLL (, CategoriesBLL.cse così via, tutte nella App_Code cartella), il databaseNORTHWND.MDF (Northwind.xsd, nella App_DataApp_Code cartella), il file di configurazione (Web.config) e un file foglio di stile CSS (Styles.css). Ho pulito queste pagine e file che illustrano l'uso di DAL e BLL dalle prime due esercitazioni, poiché verranno riexaminati questi esempi in dettaglio in esercitazioni future.

Figura 2: File nel progetto
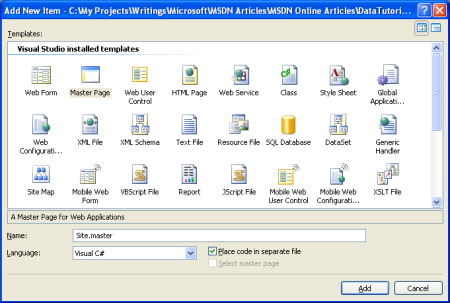
Per creare una pagina master, fare clic con il pulsante destro del mouse sul nome del progetto nella Esplora soluzioni e scegliere Aggiungi nuovo elemento. Selezionare quindi il tipo di pagina master nell'elenco dei modelli e assegnarne il Site.masternome .
Figura 3: Aggiungere una nuova pagina master al sito Web (fare clic per visualizzare l'immagine full-size)
Definire il layout della pagina a livello di sito qui nella pagina master. È possibile usare la visualizzazione Progettazione e aggiungere qualsiasi controllo Layout o Web necessario oppure è possibile aggiungere manualmente il markup in base alla visualizzazione Origine. Nella pagina master si usano fogli di stile a catena per posizionare e stili con le impostazioni CSS definite nel file Style.cssesterno . Anche se non è possibile indicare dal markup illustrato di seguito, le regole CSS sono definite in modo che il <div>contenuto della navigazione sia assolutamente posizionato in modo che venga visualizzato a sinistra e abbia una larghezza fissa di 200 pixel.
Site.master
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Una pagina master definisce sia il layout di pagina statico che le aree che possono essere modificate dalle pagine ASP.NET che usano la pagina master. Queste aree modificabili contenuto sono indicate dal controllo ContentPlaceHolder, che può essere visualizzato all'interno del contenuto <div>. La pagina master include un singolo ContentPlaceHolder (MainContent), ma la pagina master può avere più ContentPlaceHolder.
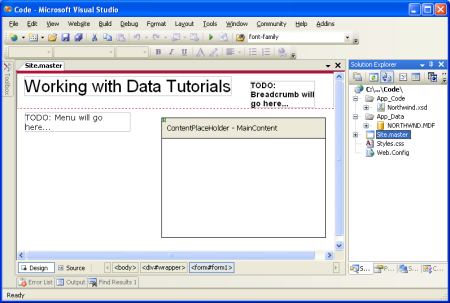
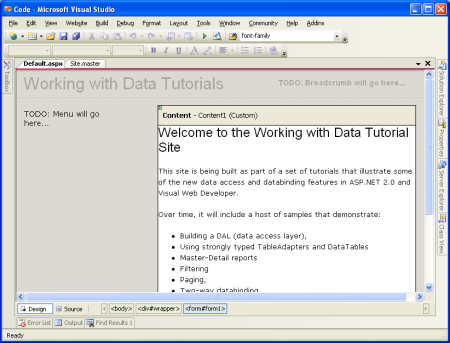
Con il markup immesso sopra, passare alla visualizzazione Progettazione mostra il layout della pagina master. Tutte le pagine ASP.NET che usano questa pagina master avranno questo layout uniforme, con la possibilità di specificare il markup per l'area MainContent .
Figura 4: Pagina master, quando visualizzata tramite la visualizzazione progettazione (fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 2: Aggiunta di una home page al sito Web
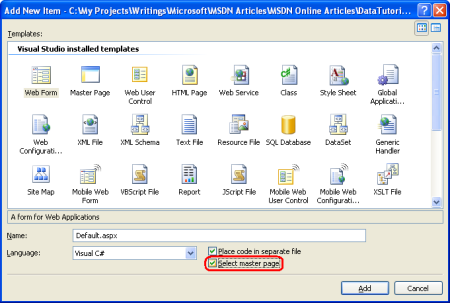
Con la pagina master definita, è possibile aggiungere le pagine ASP.NET per il sito Web. Iniziamo aggiungendo Default.aspx, la home page del nostro sito Web. Fare clic con il pulsante destro del mouse sul nome del progetto nella Esplora soluzioni e scegliere Aggiungi nuovo elemento. Selezionare l'opzione Web Form dall'elenco dei modelli e assegnare al file Default.aspxil nome . Selezionare anche la casella di controllo "Seleziona pagina master".
Figura 5: Aggiungere un nuovo modulo Web, selezionare la casella di controllo Seleziona pagina master (Fare clic per visualizzare l'immagine full-size)
Dopo aver fatto clic sul pulsante OK, verrà chiesto di scegliere quale pagina master verrà usata la nuova pagina ASP.NET. Anche se è possibile avere più pagine master nel progetto, ne abbiamo solo una.
Figura 6: scegliere la pagina master di questa pagina ASP.NET deve essere usata (fare clic per visualizzare l'immagine full-size)
Dopo aver scelto la pagina master, le nuove pagine di ASP.NET contengono il markup seguente:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
@Page Nella direttiva è presente un riferimento al file di pagina master usato (MasterPageFile="~/Site.master") e il markup della pagina di ASP.NET contiene un controllo Contenuto per ognuno dei controlli ContentPlaceHolder definiti nella pagina master, con il ContentPlaceHolderID mapping del controllo Contenuto a un ContentPlaceHolder specifico. Il controllo Contenuto è la posizione in cui si inserisce il markup che si desidera visualizzare nel contentPlaceHolder corrispondente. Impostare l'attributo @Page della Title direttiva su Home e aggiungere un contenuto accogliente al controllo Contenuto:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
L'attributo Title nella @Page direttiva consente di impostare il titolo della pagina dalla pagina ASP.NET, anche se l'elemento <title> è definito nella pagina master. È anche possibile impostare il titolo a livello di codice usando Page.Title. Si noti anche che i riferimenti della pagina master ai fogli di stile (ad esempio Style.css) vengono aggiornati automaticamente in modo che funzionino in qualsiasi pagina ASP.NET, indipendentemente dalla directory in cui la pagina ASP.NET è in relazione alla pagina master.
Passando alla visualizzazione Progettazione è possibile vedere come verrà visualizzata la pagina in un browser. Si noti che nella visualizzazione Progettazione per la pagina ASP.NET che solo le aree modificabili del contenuto sono modificabili, il markup non ContentPlaceHolder definito nella pagina master è disattivato.
Figura 7: Visualizzazione progettazione per la pagina ASP.NET mostra sia le aree modificabili che non modificabili (fare clic per visualizzare l'immagine full-size)
Quando la Default.aspx pagina viene visitata da un browser, il motore di ASP.NET unisce automaticamente il contenuto della pagina master della pagina e l'ASP. Il contenuto di NET e esegue il rendering del contenuto unito nel codice HTML finale inviato al browser di richiesta. Quando il contenuto della pagina master viene aggiornato, tutte le pagine ASP.NET che usano questa pagina master avranno il contenuto remercato con il nuovo contenuto della pagina master alla successiva richiesta. In breve, il modello di pagina master consente di definire un singolo modello di layout di pagina (la pagina master) le cui modifiche vengono immediatamente riflesse nell'intero sito.
Aggiunta di pagine di ASP.NET aggiuntive al sito Web
Per aggiungere altri stub di pagina ASP.NET al sito che conterrà infine le varie demo di report, è necessario prendere un momento. Ci saranno più di 35 demo in totale, quindi anziché creare tutte le pagine stub, è sufficiente creare i primi pochi. Poiché ci saranno anche molte categorie di demo, per gestire meglio le demo aggiungere una cartella per le categorie. Aggiungere le tre cartelle seguenti per il momento:
BasicReportingFilteringCustomFormatting
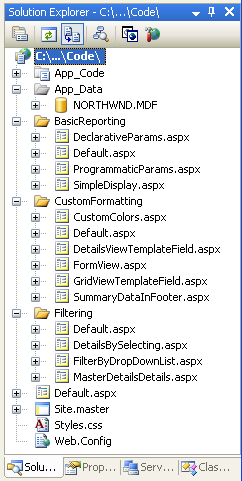
Aggiungere infine nuovi file, come illustrato nella Esplora soluzioni nella figura 8. Quando si aggiunge ogni file, ricordarsi di selezionare la casella di controllo "Seleziona pagina master".

Figura 8: Aggiungere i file seguenti
Passaggio 2: Creazione di una mappa del sito
Una delle sfide di gestione di un sito Web composto da più di una manciata di pagine offre un modo semplice per i visitatori di spostarsi attraverso il sito. Per iniziare, è necessario definire la struttura di navigazione del sito. Successivamente, questa struttura deve essere tradotta in elementi dell'interfaccia utente navigabili, ad esempio menu o panecrumb. Infine, questo intero processo deve essere mantenuto e aggiornato quando vengono aggiunte nuove pagine al sito e quelle esistenti rimosse. Prima di ASP.NET 2.0, gli sviluppatori erano proprietari per la creazione della struttura di navigazione del sito, la gestione e la conversione in elementi dell'interfaccia utente navigabili. Con ASP.NET 2.0, tuttavia, gli sviluppatori possono usare il sistema di spostamento del sito molto flessibile.
Il sistema di spostamento del sito ASP.NET 2.0 fornisce un mezzo per uno sviluppatore per definire una mappa del sito e quindi accedere a queste informazioni tramite un'API a livello di codice. ASP.NET viene fornito con un provider di mappe del sito che prevede l'archiviazione dei dati della mappa del sito in un file XML formattato in modo specifico. Tuttavia, poiché il sistema di spostamento del sito è basato sul modello del provider , può essere esteso per supportare modi alternativi per serializzare le informazioni sulla mappa del sito. L'articolo di Jeff Prosise, il provider di mappe del sito SQL atteso illustra come creare un provider di mappe del sito che archivia la mappa del sito in un database SQL Server; un'altra opzione consiste nel creare un provider di mappe del sito in base alla struttura del file system.
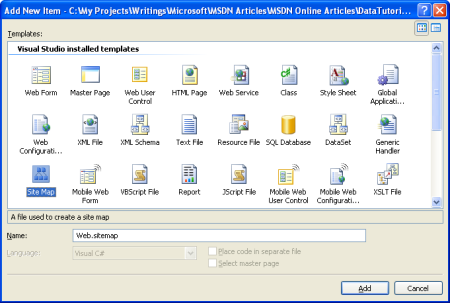
Per questa esercitazione, tuttavia, si userà il provider predefinito della mappa del sito fornito con ASP.NET 2.0. Per creare la mappa del sito, fare semplicemente clic con il pulsante destro del mouse sul nome del progetto nella Esplora soluzioni, scegliere Aggiungi nuovo elemento e scegliere l'opzione Mappa siti. Lasciare il nome come Web.sitemap e fare clic sul pulsante Aggiungi.
Figura 9: Aggiungere una mappa del sito al progetto (fare clic per visualizzare l'immagine full-size)
Il file della mappa del sito è un file XML. Si noti che Visual Studio fornisce IntelliSense per la struttura della mappa del sito. Il file di mapping del sito deve avere il <siteMap> nodo come nodo radice, che deve contenere esattamente un <siteMapNode> elemento figlio. Il primo <siteMapNode> elemento può quindi contenere un numero arbitrario di elementi discendenti <siteMapNode> .
Definire la mappa del sito per simulare la struttura del file system. Ovvero, aggiungere un <siteMapNode> elemento per ognuna delle tre cartelle e gli elementi figlio <siteMapNode> per ognuna delle pagine ASP.NET in tali cartelle, come indicato di seguito:
Sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
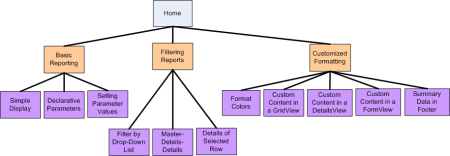
La mappa del sito definisce la struttura di navigazione del sito Web, ovvero una gerarchia che descrive le varie sezioni del sito. Ogni <siteMapNode> elemento in Web.sitemap rappresenta una sezione nella struttura di navigazione del sito.
Figura 10: La mappa del sito rappresenta una struttura di spostamento gerarchica (fare clic per visualizzare l'immagine a dimensione intera)
ASP.NET espone la struttura della mappa del sito tramite la classe SiteMap di .NET Framework. Questa classe ha una CurrentNode proprietà che restituisce informazioni sulla sezione che l'utente sta attualmente visitando. La RootNode proprietà restituisce la radice della mappa del sito (Home, nella mappa del sito). Entrambe le CurrentNode proprietà e RootNode restituiscono istanze di SiteMapNode, che hanno proprietà come ParentNode, ChildNodes, PreviousSiblingNextSibling, e così via, che consentono la procedura dettagliata della gerarchia della mappa del sito.
Passaggio 3: Visualizzazione di un menu basato sulla mappa del sito
L'accesso ai dati in ASP.NET 2.0 può essere eseguito a livello di codice, ad esempio in ASP.NET 1.x o in modo dichiarativo, tramite i nuovi controlli origine dati. Sono disponibili diversi controlli origine dati predefiniti, ad esempio il controllo SqlDataSource, per l'accesso ai dati di database relazionali, il controllo ObjectDataSource, l'accesso ai dati dalle classi e altri. È anche possibile creare controlli origine dati personalizzati.
I controlli origine dati fungono da proxy tra la pagina ASP.NET e i dati sottostanti. Per visualizzare i dati recuperati di un controllo origine dati, in genere si aggiungerà un altro controllo Web alla pagina e lo si associa al controllo origine dati. Per associare un controllo Web a un controllo origine dati, è sufficiente impostare la proprietà del DataSourceID controllo Web sul valore della proprietà del ID controllo origine dati.
Per facilitare l'utilizzo dei dati della mappa del sito, ASP.NET include il controllo SiteMapDataSource, che consente di associare un controllo Web alla mappa del sito del sito. Due controlli Web vengono comunemente usati in TreeView e Menu per fornire un'interfaccia utente di navigazione. Per associare i dati della mappa del sito a uno di questi due controlli, è sufficiente aggiungere un oggetto SiteMapDataSource alla pagina insieme a un controllo TreeView o Menu la cui DataSourceID proprietà è impostata di conseguenza. Ad esempio, è possibile aggiungere un controllo Menu alla pagina master usando il markup seguente:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Per un grado di controllo più fine sul codice HTML generato, è possibile associare il controllo SiteMapDataSource al controllo Repeater, come illustrato di seguito:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Il controllo SiteMapDataSource restituisce la gerarchia della mappa del sito un livello alla volta, a partire dal nodo della mappa del sito radice (Home, nella mappa del sito), quindi il livello successivo (Creazione di report di base, Filtro report e Formattazione personalizzata) e così via. Quando si associa SiteMapDataSource a un repeater, enumera il primo livello restituito e crea un'istanza ItemTemplate di per ogni SiteMapNode istanza del primo livello. Per accedere a una determinata proprietà di SiteMapNode, è possibile usare Eval(propertyName), che è il modo in cui si ottengono le proprietà e Title di ogni SiteMapNodeper Url il controllo HyperLink.
L'esempio repeater precedente eseguirà il rendering del markup seguente:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Questi nodi della mappa del sito (report di base, report di filtro e formattazione personalizzata) comprendono il secondo livello del rendering della mappa del sito, non il primo. Ciò è dovuto al fatto che la proprietà SiteMapDataSource ShowStartingNode è impostata su False, causando il bypass del nodo della mappa del sito radice e iniziare restituendo il secondo livello nella gerarchia della mappa del sito.
Per visualizzare gli elementi figlio per la creazione di report di base, l'applicazione di filtri ai report e la formattazione SiteMapNode personalizzata, è possibile aggiungere un altro ripetitore all'oggetto Repeater iniziale.ItemTemplate Il secondo repeater verrà associato alla SiteMapNode proprietà dell'istanza ChildNodes , come indicato di seguito:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Questi due ripetitori generano il markup seguente (alcuni markup sono stati rimossi per brevità):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
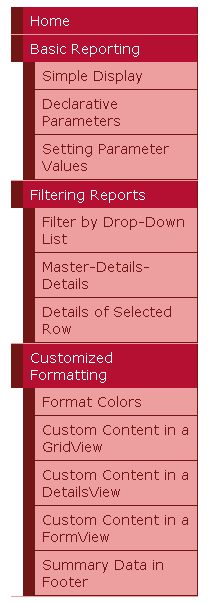
Utilizzando gli stili CSS scelti dal libro di Rachel AndrewThe CSS Anthology: 101 Essential Tips, Tricks, & Hacks, gli <ul> elementi e <li> sono stiliti in modo che il markup produci l'output visivo seguente:

Figura 11: Menu composto da due ripetitori e alcuni CSS
Questo menu si trova nella pagina master e associato alla mappa del sito definita in Web.sitemap, ovvero qualsiasi modifica alla mappa del sito verrà immediatamente riflessa in tutte le pagine che usano la Site.master pagina master.
Disabilitazione di ViewState
Tutti i controlli ASP.NET possono facoltativamente rendere persistente lo stato dello stato di visualizzazione, serializzato come campo modulo nascosto nel codice HTML di cui è stato eseguito il rendering. Lo stato di visualizzazione viene usato dai controlli per ricordare lo stato modificato a livello di codice tra postback, ad esempio i dati associati a un controllo Web dati. Anche se lo stato di visualizzazione consente di ricordare le informazioni tra postback, aumenta le dimensioni del markup che devono essere inviate al client e può causare gravi problemi di pagina se non monitorati da vicino. I controlli Web dati, in particolare GridView, sono particolarmente noti per l'aggiunta di decine di kilobyte aggiuntivi di markup a una pagina. Anche se un aumento di questo tipo può essere trascurabile per gli utenti a banda larga o Intranet, lo stato di visualizzazione può aggiungere alcuni secondi al round trip per gli utenti con accesso esterno.
Per visualizzare l'impatto dello stato di visualizzazione, visitare una pagina in un browser e quindi visualizzare l'origine inviata dalla pagina Web (in Internet Explorer passare al menu Visualizza e scegliere l'opzione Origine). È anche possibile attivare la traccia di pagina per visualizzare l'allocazione dello stato di visualizzazione usata da ognuno dei controlli nella pagina. Le informazioni sullo stato di visualizzazione vengono serializzate in un campo modulo nascosto denominato __VIEWSTATE, che si trova in un <div> elemento immediatamente dopo il tag di apertura <form> . Lo stato di visualizzazione viene salvato in modo permanente solo quando è in uso un Web Form; se la pagina ASP.NET non include un <form runat="server"> oggetto nella relativa sintassi dichiarativa, non sarà presente un __VIEWSTATE campo modulo nascosto nel markup sottoposto a rendering.
Il __VIEWSTATE campo modulo generato dalla pagina master aggiunge circa 1.800 byte al markup generato dalla pagina. Questo bloat aggiuntivo è dovuto principalmente al controllo Repeater, perché il contenuto del controllo SiteMapDataSource viene reso persistente per visualizzare lo stato. Anche se un numero aggiuntivo di 1.800 byte potrebbe non sembrare molto entusiasta, quando si usa un controllo GridView con molti campi e record, lo stato di visualizzazione può facilmente gonfiarsi di un fattore pari a 10 o più.
Lo stato di visualizzazione può essere disabilitato a livello di pagina o controllo impostando la EnableViewState proprietà su false, riducendo così le dimensioni del markup sottoposto a rendering. Poiché lo stato di visualizzazione per un controllo Web dati rende persistenti i dati associati al controllo Web dei dati tra postback, quando si disabilita lo stato di visualizzazione per un controllo Web dati, i dati devono essere associati a ogni postback. In ASP.NET versione 1.x questa responsabilità è caduta sulle spalle dello sviluppatore di pagine; con ASP.NET 2.0, tuttavia, i controlli Web dati verranno riassociati al controllo origine dati in ogni postback, se necessario.
Per ridurre lo stato di visualizzazione della pagina, impostare la proprietà del EnableViewState controllo Repeater su false. Questa operazione può essere eseguita tramite il Finestra Proprietà nel Designer o in modo dichiarativo nella visualizzazione Origine. Dopo aver apportato questa modifica, il markup dichiarativo di Repeater dovrebbe essere simile al seguente:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Dopo questa modifica, le dimensioni dello stato di visualizzazione di cui è stato eseguito il rendering della pagina hanno ridotto a soli 52 byte, un risparmio del 97% nelle dimensioni dello stato di visualizzazione. Nelle esercitazioni di questa serie verrà disabilitato lo stato di visualizzazione dei controlli Web dati per impostazione predefinita per ridurre le dimensioni del markup sottoposto a rendering. Nella maggior parte degli esempi la EnableViewState proprietà verrà impostata su false e eseguita senza menzionare. L'unico stato di visualizzazione temporale verrà discusso negli scenari in cui deve essere abilitato per consentire al controllo Web dei dati di fornire le funzionalità previste.
Passaggio 4: Aggiunta dello spostamento tramite navigazione
Per completare la pagina master, aggiungere un elemento dell'interfaccia utente di navigazione di navigazione a ogni pagina. Il percorso di navigazione mostra rapidamente agli utenti la posizione corrente all'interno della gerarchia del sito. L'aggiunta di una barra di navigazione in ASP.NET 2.0 è semplice aggiungere un controllo SiteMapPath alla pagina; non è necessario alcun codice.
Per il sito aggiungere questo controllo all'intestazione <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
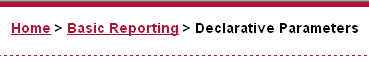
Il percorso di navigazione mostra la pagina corrente che l'utente sta visitando nella gerarchia della mappa del sito e nel nodo della mappa del sito "predecessori", fino alla radice (Home, nella mappa del sito).

Figura 12: Il percorso di navigazione visualizza la pagina corrente e i relativi predecessori nella gerarchia della mappa del sito
Passaggio 5: Aggiunta della pagina predefinita per ogni sezione
Le esercitazioni nel sito sono suddivise in categorie diverse: creazione di report di base, filtro, formattazione personalizzata e così via con una cartella per ogni categoria e le esercitazioni corrispondenti come pagine di ASP.NET all'interno di tale cartella. Inoltre, ogni cartella contiene una Default.aspx pagina. Per questa pagina predefinita, verranno visualizzate tutte le esercitazioni per la sezione corrente. Ovvero, per nella Default.aspxBasicReporting cartella sono disponibili collegamenti a SimpleDisplay.aspx, DeclarativeParams.aspxe ProgrammaticParams.aspx. Anche in questo caso, è possibile usare la SiteMap classe e un controllo Web dati per visualizzare queste informazioni in base alla mappa del sito definita in Web.sitemap.
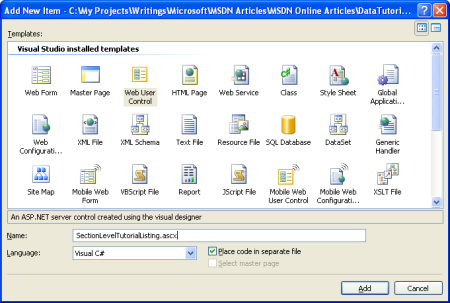
Verrà visualizzato di nuovo un elenco non ordinato usando un ripetitore, ma questa volta verrà visualizzato il titolo e la descrizione delle esercitazioni. Poiché il markup e il codice per eseguire questa operazione dovranno essere ripetuti per ogni Default.aspx pagina, è possibile incapsulare questa logica dell'interfaccia utente in un controllo utente. Creare una cartella nel sito Web denominato UserControls e aggiungervi un nuovo elemento di tipo Controllo utente Web denominato SectionLevelTutorialListing.ascxe aggiungere il markup seguente:
Figura 13: Aggiungere un nuovo controllo utente Web alla UserControls cartella (fare clic per visualizzare l'immagine a dimensione intera)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
Nell'esempio repeater precedente i SiteMap dati sono stati associati in modo dichiarativo a Repeater. SectionLevelTutorialListing Il controllo utente, tuttavia, esegue questa operazione a livello di codice. Page_Load Nel gestore eventi viene eseguito un controllo per assicurarsi che l'URL della pagina sia mappato a un nodo nella mappa del sito. Se questo controllo utente viene utilizzato in una pagina che non dispone di una voce corrispondente <siteMapNode> , SiteMap.CurrentNode restituirà null e nessun dato verrà associato al repeater. Supponendo che sia presente un CurrentNodeoggetto , la raccolta viene associata ChildNodes a Repeater. Poiché la mappa del sito è configurata in modo che la Default.aspx pagina in ogni sezione sia il nodo padre di tutte le esercitazioni all'interno di tale sezione, questo codice visualizzerà collegamenti a e descrizioni di tutte le esercitazioni della sezione, come illustrato nella schermata seguente.
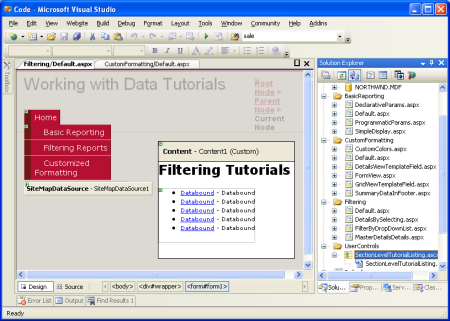
Dopo aver creato questo Repeater, aprire le Default.aspx pagine in ognuna delle cartelle, passare alla visualizzazione Progettazione e trascinare semplicemente il controllo utente dalla Esplora soluzioni nell'area progettazione in cui si vuole visualizzare l'elenco di esercitazioni.
Figura 14: Il controllo utente è stato aggiunto a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
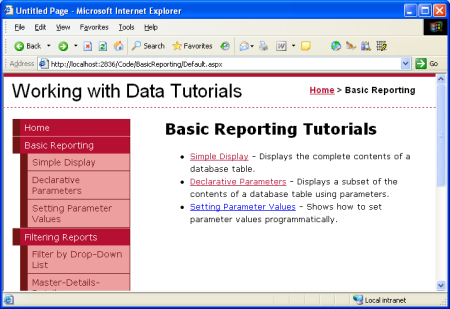
Figura 15: Le esercitazioni di base sulla creazione di report sono elencate (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
Dopo aver definito la mappa del sito e aver completato la pagina master, è ora disponibile un layout di pagina e uno schema di spostamento coerenti per le esercitazioni relative ai dati. Indipendentemente dal numero di pagine aggiunte al sito, l'aggiornamento del layout di pagina a livello di sito o delle informazioni di navigazione del sito è un processo rapido e semplice a causa di queste informazioni centralizzate. In particolare, le informazioni sul layout di pagina sono definite nella pagina Site.master master e nella mappa del sito in Web.sitemap. Non è stato necessario scrivere codice per ottenere questo meccanismo di spostamento e layout di pagina a livello di sito e il supporto completo della finestra di progettazione WYSIWYG in Visual Studio.
Dopo aver completato il livello di accesso ai dati e il livello della logica di business e aver definito un layout di pagina coerente e lo spostamento del sito, è possibile iniziare a esplorare i modelli di creazione di report comuni. Nelle tre esercitazioni successive verranno esaminate le attività di creazione di report di base che mostrano i dati recuperati dal BLL nei controlli GridView, DetailsView e FormView.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Panoramica delle pagine master ASP.NET
- Pagine master in ASP.NET 2.0
- modelli di progettazione ASP.NET 2.0
- Panoramica della navigazione del sito ASP.NET
- Esame della navigazione del sito di ASP.NET 2.0
- funzionalità di spostamento del sito ASP.NET 2.0
- Informazioni sullo stato di visualizzazione ASP.NET
- Come fare per: Attivare la traccia per una pagina ASP.NET
- ASP.NET controlli utente
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori principali per questa esercitazione sono stati Liz Shulok, Dennis Patterson e Hilton Giesenow. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com.