Esercitazione: Eseguire ricerche vicino a punti di interesse con Mappe di Azure
Questa esercitazione illustra come configurare un account con Mappe di Azure e quindi usare le API di Mappe per cercare un punto di interesse. In questa esercitazione apprenderai a:
- Creare un account di Mappe di Azure
- Recuperare la chiave di sottoscrizione per l'account di Mappe
- Creare una nuova pagina Web usando l'API del controllo mappa
- Usare il servizio di ricerca di Mappe per trovare un punto di interesse più vicino
Prerequisiti
Se non si ha una sottoscrizione di Azure, creare un account gratuito prima di iniziare.
Nota
Per altre informazioni sull'autenticazione in Mappe di Azure, vedere Gestire l'autenticazione in Mappe di Azure.
Creare una nuova mappa
L'API Controllo mappa è una pratica libreria client. Questa API consente di integrare facilmente Mappe di Azure nell'applicazione Web. Nasconde la complessità del codice essenziale delle chiamate al servizio REST e consente di migliorare la produttività con componenti personalizzabili. La procedura seguente illustra come creare una pagina HTML statica incorporata usando l'API del controllo mappa.
Nel computer locale creare un nuovo file con il nome MapSearch.html.
Aggiungere al file i componenti HTML seguenti:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Alcuni aspetti da conoscere relativi al codice HTML indicato:
- L'intestazione HTML include file di risorse CSS e JavaScript ospitati dalla libreria del controllo mappa di Azure.
- L'evento
onloadnel corpo della pagina chiama la funzioneGetMap, una volta che questo sia stato caricato. - La funzione
GetMapcontiene il codice JavaScript inline per l'accesso alle API di Mappe di Azure. Viene aggiunto nel passaggio successivo.
Aggiungere il codice JavaScript seguente alla funzione
GetMapdel file HTML. Sostituire la stringa<Your Azure Maps Subscription Key>con la chiave di sottoscrizione copiata dall'account di Mappe di Azure.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Alcuni aspetti da conoscere relativi a questo JavaScript:
- Il core della funzione
GetMap, che inizializza l'API di controllo mappa per la chiave dell'account di Mappe di Azure. atlasè lo spazio dei nomi che contiene l'API e i componenti visivi correlati.atlas.Mapfornisce il controllo per una mappa Web visiva e interattiva.
- Il core della funzione
Salvare le modifiche al file e aprire la pagina HTML in un browser. Si tratta della mappa più semplice che è possibile creare chiamando
atlas.Mapcon la chiave dell'account.Dopo aver inizializzato la mappa, aggiungere il codice JavaScript seguente nella funzione
GetMap.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Informazioni su questo codice:
- Un evento
readyviene aggiunto alla mappa, che viene generato quando le risorse della mappa terminano il caricamento e la mappa è pronta per l'accesso. - Nel gestore dell'evento
readydella mappa viene creata un'origine dati per archiviare i dati dei risultati. - Viene creato un livello simboli che viene allegato all'origine dati. Questo livello specifica il modo in cui deve essere eseguito il rendering dei dati dei risultati nell'origine dati. In questo caso, viene eseguito il rendering del risultato con un'icona a forma di puntina rotonda blu scuro, centrata sulla coordinata dei risultati che consente la sovrapposizione di altre icone.
- Il livello risultati viene aggiunto ai livelli della mappa.
- Un evento
Aggiungere funzionalità di ricerca
Questa sezione illustra come usare l'API di ricerca di Mappe per trovare un punto di interesse sulla mappa. Si tratta di un'API RESTful progettata per gli sviluppatori che consente di eseguire la ricerca di indirizzi, punti di interesse e altre informazioni geografiche. Il servizio di ricerca assegna le informazioni di latitudine e longitudine a un indirizzo specificato.
Suggerimento
Mappe di Azure offre un set di moduli npm per JavaScript REST SDK di Mappe di Azure. Questi moduli includono librerie client che semplificano l'uso dei servizi REST di Mappe di Azure nelle applicazioni Node.js. Per un elenco completo dei moduli disponibili, vedere JavaScript/TypeScript REST SDK Developers Guide (anteprima).
Servizio di ricerca
Aggiungere il blocco di script seguente nel gestore eventi
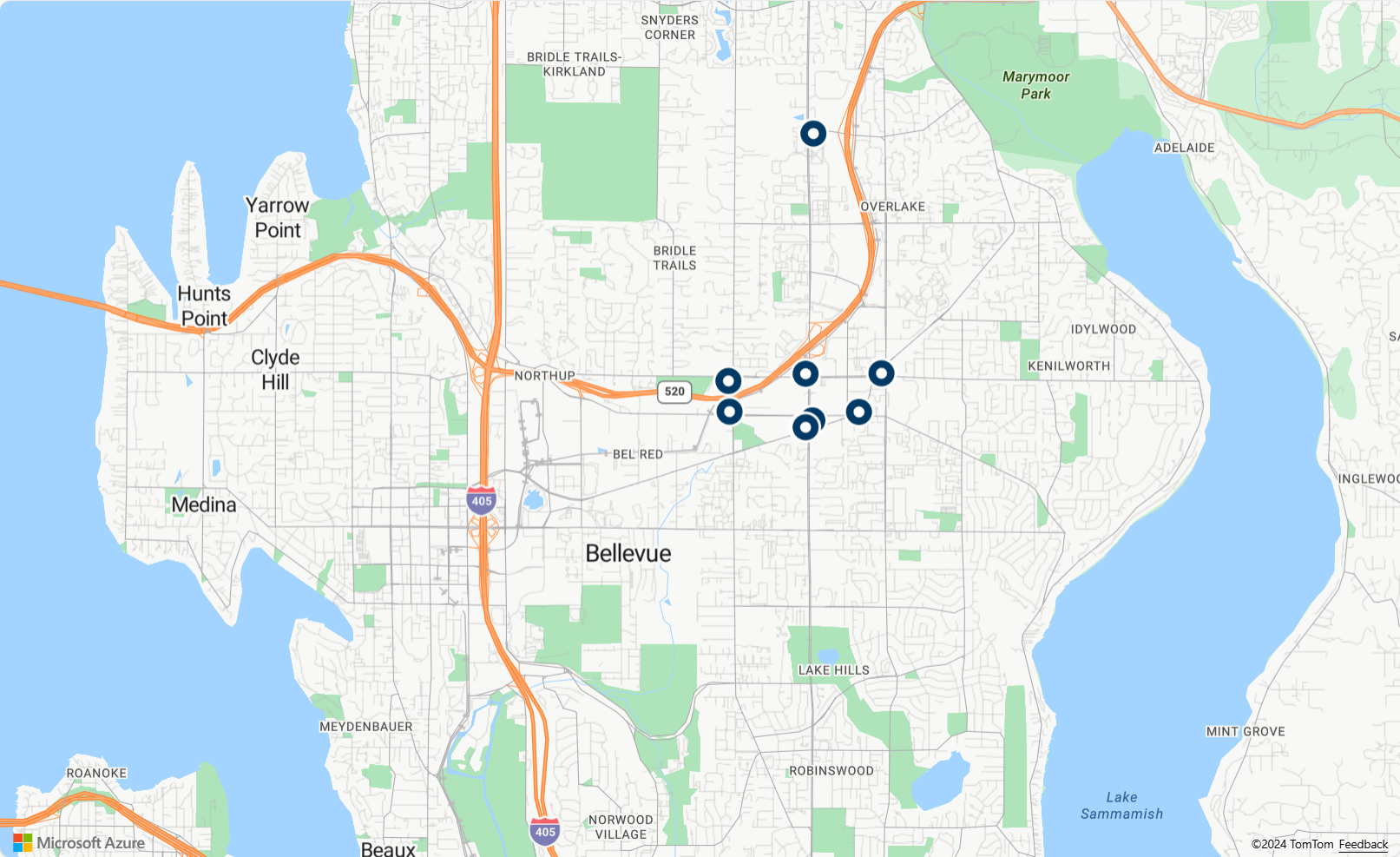
readydella mappa. È il codice per compilare la query di ricerca. Viene usato il Servizio di ricerca fuzzy, un'API di base del servizio di ricerca. Il servizio di ricerca fuzzy gestisce la maggior parte degli input fuzzy come indirizzi, località e punti di interesse (POI). Questo codice cerca le stazioni di rifornimento vicine entro il raggio specificato dalle coordinate di latitudine e longitudine inserite. Una raccolta di funzionalità GeoJSON viene quindi estratta e aggiunta all'origine dati, che comporta automaticamente il rendering dei dati nel livello simbolo delle mappe. L'ultima parte di questo blocco di script imposta la visualizzazione della fotocamera delle mappe usando il rettangolo di selezione dei risultati mediante la proprietà setCamera della mappa.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Salvare il file MapSearch.html e aggiornare il browser. Ora la mappa è centrata su Seattle con segnaposto blu rotondi che contrassegnano le posizioni delle stazioni di rifornimento nell'area.
È possibile visualizzare i dati non elaborati di cui la mappa esegue il mapping immettendo la richiesta HTTP seguente nel browser. Sostituire
<Your Azure Maps Subscription Key>con la chiave di sottoscrizione.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
A questo punto la pagina MapSearch può visualizzare le posizioni dei punti di interesse che vengono restituiti da una query di ricerca fuzzy. Aggiungere alcune funzionalità interattive e altre informazioni sulle posizioni.
Aggiungere dati interattivi
La mappa finora analizza solo i dati di longitudine/latitudine per i risultati della ricerca. Tuttavia, il codice JSON non elaborato restituito dal servizio di ricerca mappe contiene informazioni aggiuntive su ogni stazione di rifornimento, inclusi nome, via e numero civico. È possibile incorporare questi dati nella mappa con finestre popup interattive.
Per eseguire una query nel servizio di ricerca fuzzy, aggiungere le righe di codice seguenti nel gestore dell'evento
readydella mappa dopo il codice. Il codice crea un'istanza di una finestra popup e aggiunge un evento mouseover al livello simbolo.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);La funzione
atlas.Popupdell'API consente di aggiungere una finestra di informazioni ancorata alla posizione richiesta sulla mappa.Aggiungere le righe di codice seguenti nel gestore eventi
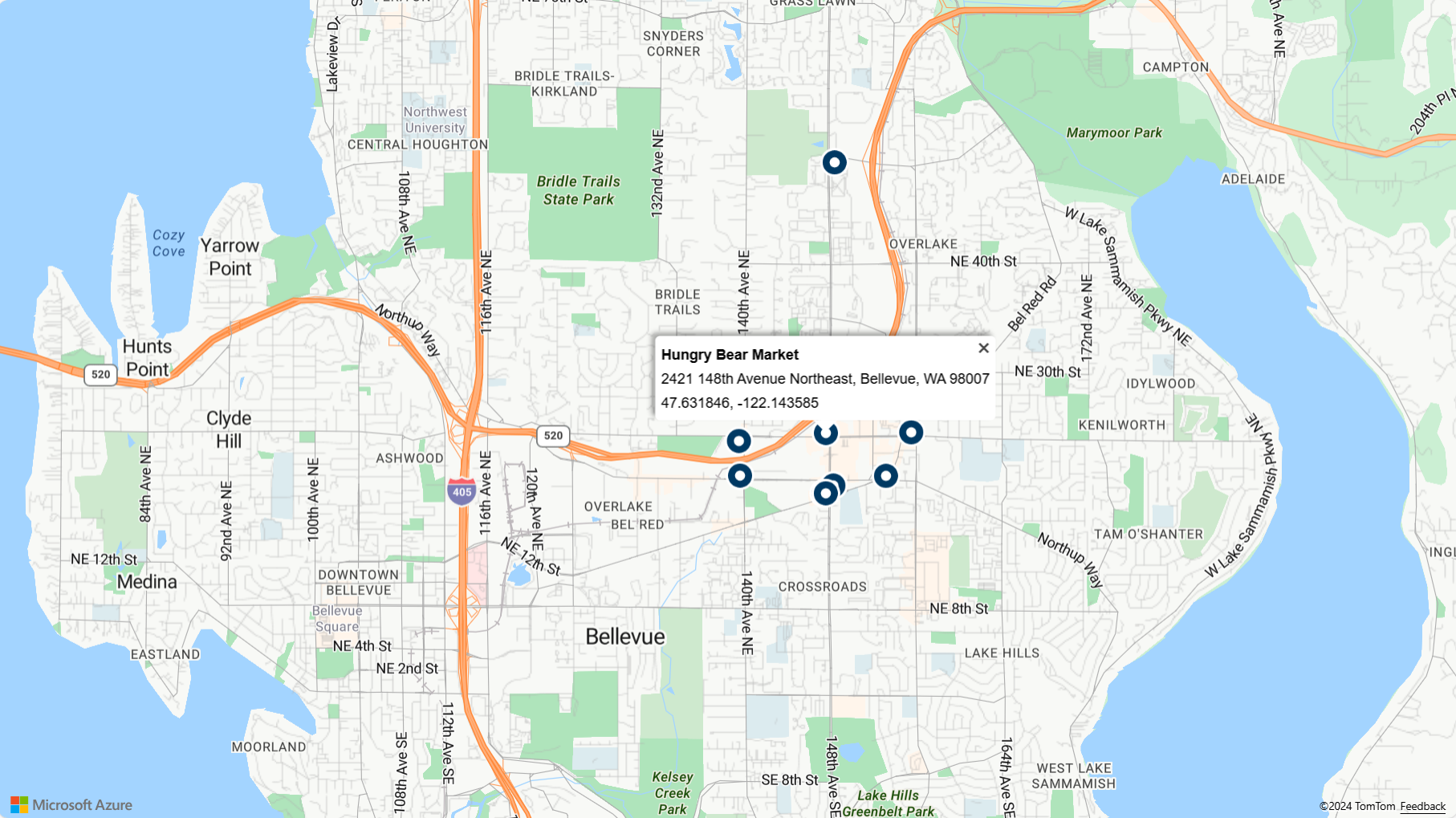
readydella mappa, dopo il codice, per creare un'istanza di popup e aggiungere un evento mouseover al livello simbolo. Questo codice mostra una finestra popup con i risultati, quando si passa il mouse su un punto di interesse.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Salvare il file e aggiornare il browser. Ora la mappa nel browser mostrerà finestre popup di informazioni al passaggio del mouse sui punti creati mediante la ricerca.
- Per il codice completato usato in questa esercitazione, vedere l'esercitazione di ricerca in GitHub.
- Per visualizzare questo esempio live, vedere Cercare i punti di interesse nel sito Esempi di codice di Mappe di Azure.
Passaggi successivi
L'esercitazione successiva illustra come visualizzare un itinerario tra due posizioni.