Percorsi grafici in GDI+
I percorsi sono formati combinando linee, rettangoli e curve semplici. Ricorda dalla panoramica sulla grafica vettoriale che i seguenti blocchi fondamentali si sono dimostrati i più utili per realizzare disegni:
Linee
Rettangoli
Ellissi
Archi
Poligoni
Spline cardinali
Spline di Bézier
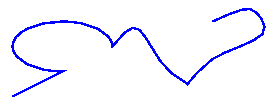
In GDI+, l'oggetto GraphicsPath consente di raccogliere una sequenza di questi blocchi predefiniti in una singola unità. L'intera sequenza di linee, rettangoli, poligoni e curve può quindi essere disegnata con una chiamata al metodo DrawPath della classe Graphics. La figura seguente mostra un percorso creato combinando una linea, un arco, una spline di Bézier e una spline cardinale.

Uso di un percorso
La classe GraphicsPath fornisce i metodi seguenti per creare una sequenza di elementi da disegnare: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (per le spline cardinali) e AddBezier. Ognuno di questi metodi è sottoposto a overload; ovvero, ogni metodo supporta diversi elenchi di parametri. Ad esempio, una variante del metodo AddLine riceve quattro interi e un'altra variante del metodo AddLine riceve due oggetti Point.
I metodi per l'aggiunta di linee, rettangoli e spline di Bézier a un percorso includono metodi complementari plurali che aggiungono diversi elementi al percorso in una singola chiamata: AddLines, AddRectanglese AddBeziers. Inoltre, i metodi AddCurve e AddArc dispongono di metodi complementari, AddClosedCurve e AddPie, che aggiungono una curva chiusa o uno spicchio al percorso.
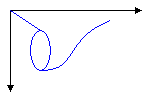
Per disegnare un percorso, è necessario un oggetto Graphics, un oggetto Pen e un oggetto GraphicsPath. L'oggetto Graphics fornisce il metodo DrawPath e l'oggetto Pen archivia attributi, ad esempio larghezza e colore, della linea utilizzata per eseguire il rendering del percorso. L'oggetto GraphicsPath archivia la sequenza di linee e curve che costituiscono il percorso. L'oggetto Pen e l'oggetto GraphicsPath vengono passati come argomenti al metodo DrawPath. Nell'esempio seguente viene disegnato un percorso costituito da una linea, da un'ellisse e da una spline di Bézier:
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
La figura seguente mostra il percorso.

Oltre ad aggiungere linee, rettangoli e curve a un percorso, è possibile aggiungere percorsi a un percorso. In questo modo è possibile combinare percorsi esistenti per formare percorsi complessi e di grandi dimensioni.
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
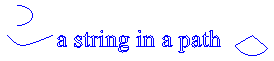
Sono disponibili altri due elementi che è possibile aggiungere a un percorso: stringhe e pie. Una torta è una parte dell'interno di un'ellisse. L'esempio seguente crea un percorso proveniente da un arco, una spline cardinale, una stringa e un settore:
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
La figura seguente mostra il percorso. Si noti che un percorso non deve essere connesso; l'arco, la spline cardinale, il tratto di linea e il settore sono separati.

Vedere anche
.NET Desktop feedback
