Dialog controllo (sperimentale)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un comando utilizzato per raggruppare il contenuto.

Importante
- Questa è una funzionalità sperimentale.
- Le funzionalità sperimentali non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Descrizione
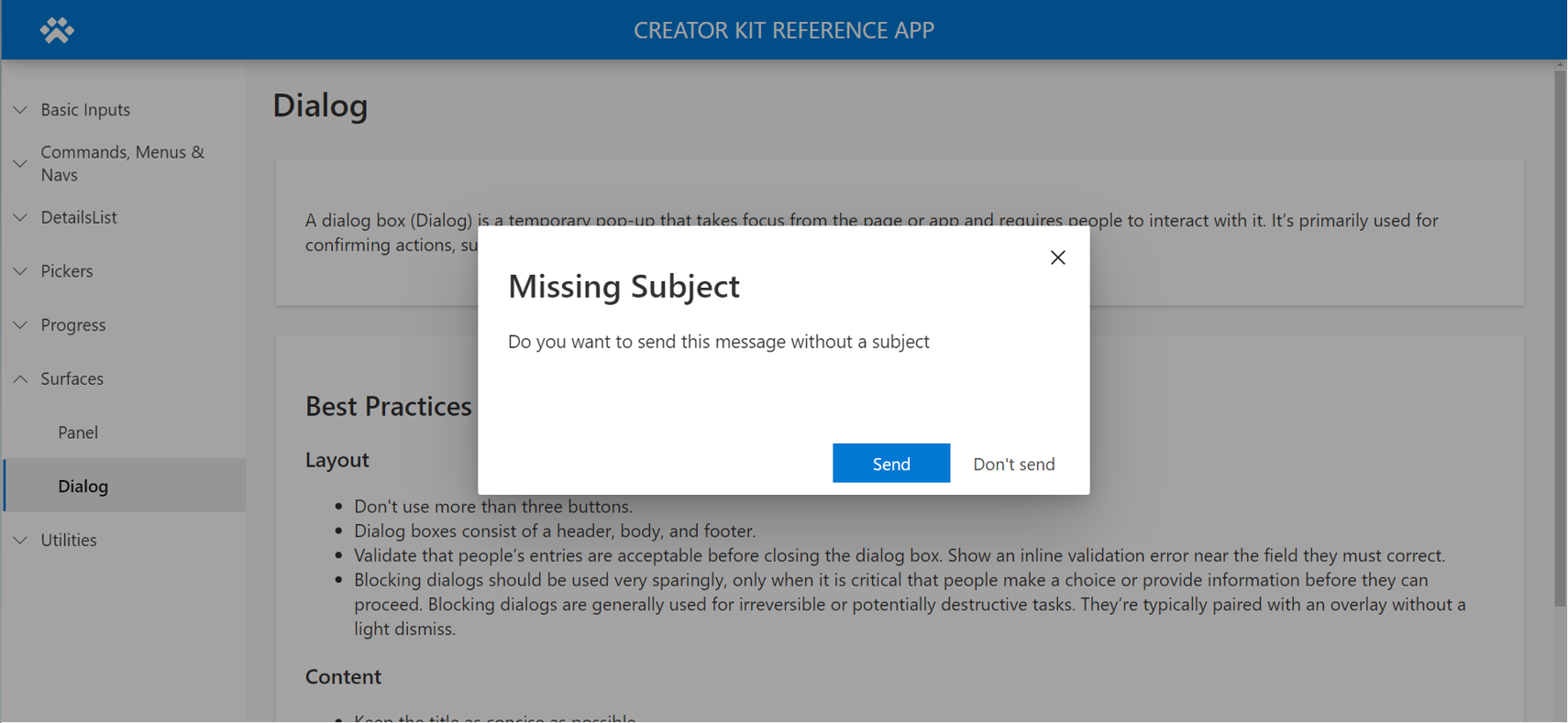
Una finestra di dialogo (Finestra) è una finestra popup temporanea che prende lo stato attivo dalla pagina o dall'app e richiede che le persone interagiscano con essa. Viene utilizzato principalmente per confermare azioni, come eliminare un file o chiedere alle persone di fare una scelta.
Questo componente canvas imita lo stile e il comportamento del comando Finestra di dialogo dell'interfaccia utente Fluent. Vedi la documentazione per le procedure consigliate.
Visualizza il componente nel repository GitHub del Creator Kit.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Buttons |
Un set di dati che definisce i pulsanti (vedi le proprietà di seguito) |
Title |
Testo visualizzato nella sezione del titolo |
OverlayColor |
Colore visualizzato nell'area di sovrimpressione |
DialogWidth |
La larghezza della finestra di dialogo (da non confondere con la larghezza del comando, che dovrebbe estendersi alla larghezza dell'app) |
DialogHeight |
L'altezza della finestra di dialogo (da non confondere con l'altezza del comando, che dovrebbe estendersi all'altezza dell'app). |
SubTitle |
Testo visualizzato sotto il titolo |
Buttons proprietà
| Proprietà | Descrizione |
|---|---|
Label |
L'etichetta visualizzata sul pulsante. |
ButtonType |
Enumerazione che determina lo stile del pulsante. Scegli tra Standard e Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Oggetto del tema. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
Per la formattazione, vedi le istruzioni nella sezione Contenuto del pannello Formato di Pannello.
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
OnCloseSelect |
Espressione di azione che viene eseguita quando viene selezionato il pulsante di chiusura. |
OnButtonSelect |
Espressione di azione che viene eseguita quando viene selezionato uno dei pulsanti di azione. |
Comportamento
Configura la visibilità della finestra di dialogo
Rendi il comando Dialog visibile (o la superficie su cui si trova) quando una variabile di tipo booleano (true/false) cambia in true e assegna quella variabile alla proprietà di visibilità della finestra di dialogo. Una volta visualizzata la finestra di dialogo, è possibile nascondere la finestra di dialogo aggiornando la variabile sulla proprietà di ripristino, che viene attivata quando si fa clic sull'icona di chiusura.
Formula Power Fx per aprire la finestra di dialogo, in una formula di azione su un altro componente da qualche parte nell'app (ad esempio, la proprietà OnSelect di un pulsante):
UpdateContext({ showHideDialog: true })
Formula Power Fx per chiudere la finestra di dialogo, nella proprietà OnCloseSelect della finestra di dialogo:
UpdateContext({ showHideDialog: false })
Assegna la variabile alla proprietà Visible della finestra di dialogo:
showHideDialog
Configurare le azioni del pulsante
Nella proprietà OnButtonSelect della finestra di dialogo, fornisci azioni in una condizione If() o Switch() basata sul valore di testo Self.SelectedButton.Label per definire l'azione. A seconda dell'azione, potrebbe essere opportuno chiudere la finestra di dialogo anche dopo che l'azione è stata completata.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Limiti
Questo componente canvas può essere usato solo nelle app canvas e nelle pagine personalizzate.