자동 레이아웃 사용 개요
이 항목에서는 지역화 가능한 UI(사용자 인터페이스)를 사용하여 WPF(Windows Presentation Foundation) 애플리케이션을 작성하는 방법에 관한 개발자를 위한 지침을 소개합니다. 이전에는 UI 지역화는 시간이 오래 걸리는 프로세스였습니다. UI가 조정되는 각 언어에 픽셀 단위 조정이 필요했습니다. 오늘날에는 UI를 올바른 설계와 올바른 코딩 표준으로 생성하여 지역화에서 크기 조정과 위치 변경 작업이 적어지도록 할 수 있습니다. 쉽게 크기와 위치를 조정할 수 있는 애플리케이션을 작성하는 방법을 자동 레이아웃이라고 하며 WPF 애플리케이션 설계를 사용하여 달성할 수 있습니다.
자동 레이아웃 사용의 이점
WPF 프레젠테이션 시스템은 강력하고 유연하기 때문에 다양한 언어의 요구 사항에 맞게 조정할 수 있는 애플리케이션에서 요소의 레이아웃을 지정하는 기능을 제공합니다. 다음 목록에서는 자동 레이아웃의 몇 가지 이점을 보여 줍니다.
UI가 모든 언어에서 잘 표시됩니다.
텍스트가 변환된 후 컨트롤의 위치 및 크기를 다시 조정할 필요가 줄어듭니다.
창 크기를 다시 조정할 필요가 줄어듭니다.
UI 레이아웃이 모든 언어에서 제대로 렌더링됩니다.
지역화를 문자열 변환 정도의 수준으로 줄일 수 있습니다.
자동 레이아웃 및 컨트롤
자동 레이아웃을 사용하면 애플리케이션에서 컨트롤의 크기를 자동으로 조정할 수 있습니다. 예를 들어 컨트롤이 문자열의 길이 맞게 변경될 수 있습니다. 이 기능을 통해 로컬라이저는 문자열을 변환할 수 있으며, 더 이상 변환된 텍스트에 맞게 컨트롤의 크기를 조정할 필요가 없습니다. 다음 예제에서는 영어 콘텐츠가 있는 단추를 만듭니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
이 예제에서 스페인어 단추를 만들려면 텍스트만 변경하면 됩니다. 예를 들면 다음과 같습니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
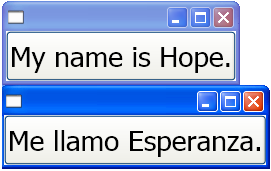
다음 그림에서는 코드 샘플의 출력을 보여 줍니다.
 텍스트가 여러 언어로 표시되는 동일한 단추
텍스트가 여러 언어로 표시되는 동일한 단추
자동 레이아웃 및 코딩 표준
자동 레이아웃을 사용하여 완전히 지역화할 수 있는 UI를 생성하려면 코딩과 디자인 표준 및 규칙 세트가 필요합니다. 다음은 자동 레이아웃 코딩에 도움이 되는 지침입니다.
절대 위치를 사용하지 않습니다.
Canvas는 요소를 절대적으로 배치하므로 사용하지 마십시오.
DockPanel, StackPanel 및 Grid를 사용하여 컨트롤의 위치를 지정합니다.
다양한 패널 유형에 대한 토론은 패널 개요를 참조하세요.
창에 대해 고정 크기를 설정하지 않습니다.
Window.SizeToContent을 사용합니다. 예를 들어:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
FlowDirection을 애플리케이션의 루트 요소에 추가합니다.
WPF는 가로, 양방향 및 세로 레이아웃을 지원하는 편리한 방법을 제공합니다. 프레젠테이션 프레임워크에서는 FlowDirection 속성을 사용하여 레이아웃을 정의할 수 있습니다. 흐름 방향 패턴은 다음과 같습니다.
FlowDirection.LeftToRight(LrTb) - 라틴어, 동아시아어 등을 위한 가로 레이아웃.
FlowDirection.RightToLeft(RlTb) - 아랍어, 히브리어 등을 위한 양방향.
실제 글꼴 대신 합성 글꼴을 사용합니다.
복합 글꼴의 경우 FontFamily 속성을 현지화할 필요가 없습니다.
개발자는 다음 글꼴 중 하나를 사용하거나 직접 만들 수 있습니다.
- 전역 사용자 인터페이스
- 전역 San Serif
- 전역 Serif
xml:lang 추가
UI의 루트 요소에서
xml:lang특성을 추가합니다(예: 영어 애플리케이션의 경우xml:lang="en-US")합성 글꼴은
xml:lang을 사용하여 사용할 글꼴을 결정하기 때문에 다국어 시나리오를 지원하려면 이 속성을 설정합니다.
자동 레이아웃 및 그리드
Grid 요소는 개발자가 요소의 위치를 지정하는 데 사용할 수 있기 때문에 자동 레이아웃에 유용합니다. Grid 컨트롤은 열 및 행 정렬을 사용하여 사용 가능한 공간을 자식 요소 간에 배포할 수 있습니다. UI 요소는 여러 셀에 걸쳐 있을 수 있으며 그리드 내에 그리드를 포함할 수 있습니다. 그리드는 복잡한 UI를 만들고 위치를 지정하는 데 사용할 수 있어 유용합니다. 다음 예제에서는 그리드를 사용하여 몇 가지 단추 및 텍스트 위치를 지정하는 것을 보여 줍니다. 셀의 높이와 너비가 Auto로 설정되어 있으므로 이미지가 있는 단추가 포함된 셀이 이미지에 맞게 조정됩니다.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
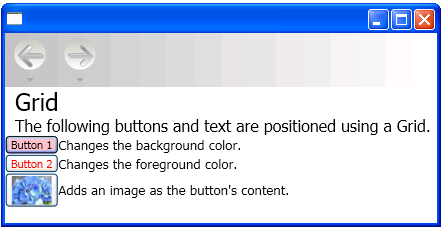
다음 그래픽에서는 이전 코드로 생성된 그리드를 보여 줍니다.
 그리드 예제glob_grid 그리드
그리드 예제glob_grid 그리드
IsSharedSizeScope 속성을 사용하는 자동 레이아웃 및 그리드
Grid 요소는 지역화 가능한 애플리케이션에서 콘텐츠에 맞게 조정되는 컨트롤을 만드는 데 유용합니다. 그러나 경우에 따라 콘텐츠에 관계없이 컨트롤을 특정 크기로 유지하려고 할 수 있습니다. 예를 들어 "확인", "취소" 및 "찾아보기" 단추가 있는 경우 콘텐츠에 맞게 단추 크기를 조정하지 않을 수 있습니다. 이 경우 Grid.IsSharedSizeScope 연결된 속성은 여러 그리드 요소 간에 동일한 크기를 공유하는 데 유용합니다. 다음 예제에서는 여러 Grid 요소 간에 열 및 행 크기 조정 데이터를 공유하는 방법을 보여 줍니다.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
참고
전체 코드 샘플은 그리드 간 크기 조정 속성 공유를 참조하세요.
참고 항목
.NET Desktop feedback
