데스크톱 가이드(WPF .NET)
해상도가 독립적이고 벡터 기반 렌더링 엔진을 사용하며 최신 그래픽 하드웨어를 활용하도록 빌드된 UI 프레임워크인 WPF(Windows Presentation Foundation)용 데스크톱 가이드를 시작하세요. WPF는 XAML(Extensible Application Markup Language), 컨트롤, 데이터 바인딩, 레이아웃, 2D 및 3D 그래픽, 애니메이션, 스타일, 템플릿, 문서, 미디어, 텍스트 및 입력 체계를 포함하는 포괄적인 애플리케이션 개발 기능 세트를 제공합니다. WPF는 .NET의 일부이므로, .NET API의 다른 요소를 통합하는 애플리케이션을 빌드할 수 있습니다.
WPF에는 다음과 같은 두 가지 구현이 있습니다.
.NET 버전(이 가이드):
.NET에서 실행되는 GitHub에서 호스팅되는 WPF의 오픈 소스 구현. XAML 디자이너에는 최소한 Visual Studio 2019 버전 16.8이 필요합니다. 그러나 .NET 버전에 따라 최신 버전의 Visual Studio를 사용해야 할 수 있습니다.
.NET은 플랫폼 간 기술이지만 WPF는 Windows에서만 실행됩니다.
.NET Framework 4 버전:
Visual Studio 2019 및 Visual Studio 2017에서 지원되는 WPF의 .NET Framework 구현.
.NET Framework 4는 Windows 전용 .NET 버전이며 Windows 운영 체제 구성 요소로 간주합니다. 이 버전의 WPF는 .NET Framework와 함께 배포됩니다. WPF의 .NET Framework 버전에 관한 자세한 내용은 .NET Framework용 WPF 소개를 참조하세요.
이 개요는 초보자를 위한 것이며 WPF의 주요 기능 및 개념에 대해 설명합니다. WPF 앱을 만드는 방법을 알아보려면 자습서: 새 WPF 앱 만들기를 참조하세요.
.NET Framework에서 업그레이드하는 이유
.NET Framework에서 .NET으로 애플리케이션을 업그레이드하는 경우 다음과 같은 이점을 얻을 수 있습니다.
- 성능 향상
- 새 .NET API
- 최신 언어 기능 개선
- 향상된 접근성 및 안정성
- 도구 및 기타 기능 업데이트
애플리케이션을 업그레이드하는 방법을 알아보려면 WPF 데스크톱 앱을 .NET 7 로 업그레이드하는 방법을 확인하세요.
WPF로 프로그램
WPF는 주로 System.Windows 네임스페이스에 있는 .NET 형식의 하위 집합으로 존재합니다. 이전에 ASP.NET 및 Windows Forms와 같은 프레임워크를 사용하여 애플리케이션을 빌드한 적이 있다면 기본적인 WPF 프로그래밍 환경에 익숙할 것입니다.
- 클래스 인스턴스화
- 속성 설정
- 호출 메서드
- 이벤트 처리
WPF에는 속성 및 이벤트를 향상시키는 종속성 속성 및 라우트된 이벤트와 같은 추가 프로그래밍 구문이 포함되어 있습니다.
태그 및 코드 숨김
WPF를 사용하면 ASP.NET 개발자에게 익숙한 환경인 태그 및 코드 숨김 둘 다를 통해 애플리케이션을 개발할 수 있습니다. 일반적으로 XAML 태그를 사용하여 애플리케이션의 모양을 구현하고 관리되는 프로그래밍 언어(코드 숨김)를 사용하여 해당 동작을 구현합니다. 모양 및 동작의 이러한 분리는 다음과 같은 이점이 있습니다.
모양 관련 태그가 동작 관련 코드와 밀접하게 결합되지 않으므로 개발 및 유지 관리 비용이 줄어듭니다.
디자이너가 애플리케이션의 동작을 구현하는 개발자와 동시에 애플리케이션의 모양을 구현할 수 있으므로 개발이 보다 효율적입니다.
WPF 애플리케이션에 대한전역화 및 지역화 가 간소화됩니다.
태그
XAML은 선언적으로 애플리케이션의 모양을 구현하는 XML 기반 태그 언어입니다. 일반적으로 창, 대화 상자, 페이지 및 사용자 정의 컨트롤을 정의하고 컨트롤, 도형 및 그래픽으로 채우는 데 사용됩니다.
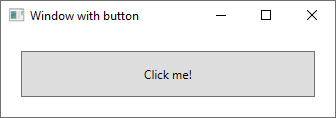
다음 예제에서는 XAML을 사용하여 단일 단추가 포함된 창의 모양을 구현합니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
특히, 이 XAML은 Window 및 Button 요소를 사용하여 창과 단추를 정의합니다. 각 요소는 창의 제목 표시줄 텍스트를 지정하는 Window 요소의 Title 특성과 같은 특성으로 구성됩니다. 런타임에 WPF는 태그에 정의된 요소와 특성을 WPF 클래스 인스턴스로 변환합니다. 예를 들어 Window 요소는 Window 속성이 Title 특성의 값인 Title 클래스 인스턴스로 변환됩니다.
다음 그림은 이전 예제에서 XAML로 정의된 UI(사용자 인터페이스)를 보여줍니다.

XAML은 XML 기반이므로 작성하는 UI는 요소 트리로 알려진 중첩된 요소의 계층 구조로 어셈블됩니다. 요소 트리는 UI를 만들고 관리하는 논리적이고 직관적인 방법을 제공합니다.
코드 숨김
애플리케이션의 주요 동작은 사용자 상호 작용에 응답하는 기능을 구현하는 것입니다. 예를 들어 메뉴 또는 단추를 클릭하고 응답으로 비즈니스 논리 및 데이터 액세스 논리를 호출합니다. WPF에서 이 동작은 태그와 연결된 코드에서 구현됩니다. 이러한 종류의 코드를 코드 숨김이라고 합니다. 다음 예제에서는 이전 예제의 업데이트된 태그 및 코드 숨김을 보여줍니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
업데이트된 태그는 xmlns:x 네임스페이스를 정의하고 코드 숨김 형식에 대한 지원을 추가하는 스키마에 매핑합니다.
x:Class 특성은 코드 숨김 클래스를 이 특정 XAML 태그에 연결하는 데 사용됩니다. 이 특성이 <Window> 요소에 선언되어 있는 점을 고려하여 코드 숨김 클래스는 Window 클래스에서 상속되어야 합니다.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent는 코드 숨김 클래스를 사용하여 태그에서 정의된 UI를 병합하기 위해 코드 숨김 클래스의 생성자에서 호출됩니다. (InitializeComponent는 애플리케이션이 빌드될 때 생성되므로 수동으로 구현할 필요가 없습니다.) x:Class와 InitializeComponent의 조합은 구현이 생성될 때마다 올바르게 초기화됩니다.
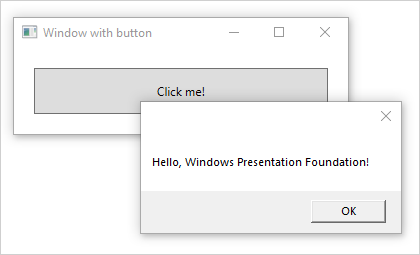
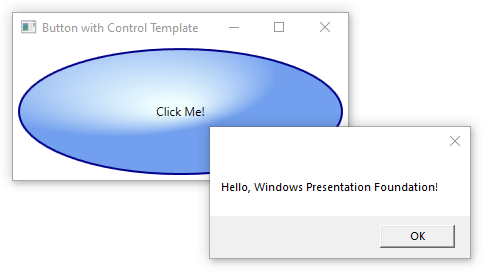
태그에서 <Button> 요소는 button_Click 특성에 대한 Click 값을 정의합니다. 태그와 코드 숨김이 초기화되고 함께 작동하면 단추의 Click 이벤트가 자동으로 button_Click 메서드에 매핑됩니다. 단추를 클릭하면 이벤트 처리기가 호출되고 System.Windows.MessageBox.Show 메서드를 호출하여 메시지 상자가 표시됩니다.
다음 그림은 단추를 클릭할 때의 결과를 보여줍니다.

입력 및 명령
컨트롤은 대체로 사용자 입력을 감지하고 응답합니다. WPF 입력 시스템은 직접 및 라우트된 이벤트를 사용하여 텍스트 입력, 포커스 관리 및 마우스 위치 지정을 지원합니다.
애플리케이션에 복잡한 입력 요구 사항이 있는 경우가 많습니다. WPF는 사용자 입력 작업을 이러한 작업에 응답하는 코드에서 분리하는 명령 시스템을 제공합니다. 명령 시스템은 여러 소스가 동일한 명령 논리를 호출할 수 있도록 합니다. 예를 들어 다른 애플리케이션에서 사용하는 일반적인 편집 작업(복사, 잘라내기 및 붙여넣기)을 수행합니다. 이러한 작업은 명령을 사용하여 구현된 경우 다른 사용자 동작을 사용하여 호출할 수 있습니다.
컨트롤
애플리케이션 모델에서 제공하는 사용자 환경은 생성된 컨트롤입니다. WPF에서 컨트롤은 다음과 같은 특성을 가진 WPF 클래스의 범주에 적용되는 포괄적 용어입니다.
- 창 또는 페이지에서 호스팅됩니다.
- 사용자 인터페이스가 있습니다.
- 몇 가지 동작을 구현합니다.
자세한 내용은 컨트롤을 참조하세요.
기능별 WPF 컨트롤
기본 제공 WPF 컨트롤은 다음과 같습니다.
단추: Button 및 RepeatButton
날짜 표시 및 선택: Calendar 및 DatePicker
대화 상자: OpenFileDialog, PrintDialog및 SaveFileDialog
디지털 잉크: InkCanvas 및 InkPresenter
문서: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewer및 StickyNoteControl
입력: TextBox, RichTextBox및 PasswordBox
레이아웃: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Window및 WrapPanel
미디어: Image, MediaElement및 SoundPlayerAction
메뉴: ContextMenu, Menu및 ToolBar
탐색: Frame, Hyperlink, Page, NavigationWindow및 TabControl
선택: CheckBox, ComboBox, ListBox, RadioButton및 Slider
사용자 정보: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlock및 ToolTip
레이아웃
사용자 인터페이스를 만들 때 위치 및 크기별로 컨트롤을 정렬하여 레이아웃을 구성합니다. 모든 레이아웃의 주요 요구 사항은 창 크기와 표시 설정의 변경 내용에 맞게 조정되는 것입니다. 이러한 상황에서 레이아웃을 조정하는 코드를 작성하도록 요구하는 대신 WPF는 확장 가능한 뛰어난 레이아웃 시스템을 제공합니다.
이 레이아웃 시스템의 토대는 상대 위치 지정으로, 변화하는 창과 표시 조건에 맞게 조정하는 기능을 향상시킵니다. 레이아웃 시스템은 레이아웃을 결정하기 위한 컨트롤 간의 협상도 관리합니다. 협상은 2단계 프로세스입니다. 첫 번째로, 컨트롤이 필요한 위치 및 크기를 부모에게 알립니다. 두 번째로, 부모가 사용할 수 있는 공간을 컨트롤에 알립니다.
이 레이아웃 시스템은 기본 WPF 클래스를 통해 자식 컨트롤에 노출됩니다. 그리드, 스택 및 도킹과 같은 일반적인 레이아웃을 위해 WPF는 여러 레이아웃 컨트롤을 포함합니다.
Canvas: 자식 컨트롤이 자체 레이아웃을 제공합니다.
DockPanel: 자식 컨트롤이 패널 가장자리에 맞춰집니다.
Grid: 자식 컨트롤이 행 및 열별로 배치됩니다.
StackPanel: 자식 컨트롤이 가로 또는 세로로 포개집니다.
VirtualizingStackPanel: 자식 컨트롤이 가상화되고 가로 또는 세로 방향인 한 줄에 정렬됩니다.
WrapPanel: 자식 컨트롤이 왼쪽에서 오른쪽 순서로 배치되고 현재 줄에 공간이 충분하지 않으면 다음 줄로 줄 바꿈됩니다.
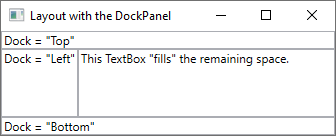
다음 예제에서는 DockPanel을 사용하여 여러 TextBox 컨트롤을 레이아웃합니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
DockPanel 을 사용하면 자식 TextBox 컨트롤이 정렬 방법을 알려줄 수 있습니다. 이렇게 하려면 DockPanel은 각각 도킹 스타일을 지정할 수 있도록 자식 컨트롤에 노출되는 Dock 속성을 구현합니다.
참고
자식 컨트롤에서 사용할 수 있도록 부모 컨트롤이 구현하는 속성은 연결된 속성이라는 WPF 구문입니다.
다음 그림은 이전 예제의 XAML 태그 결과를 보여줍니다.

데이터 바인딩
대부분의 애플리케이션은 데이터를 보고 편집할 수 있는 수단을 사용자에게 제공하기 위해 생성됩니다. WPF 애플리케이션의 경우 데이터를 저장하고 액세스하는 작업은 SQL 및 Entity Framework Core와 같은 다양한 .NET 데이터 액세스 라이브러리에서 이미 제공되고 있습니다. 데이터에 액세스하고 애플리케이션의 관리되는 개체에 로드한 후 WPF 애플리케이션에 대한 힘든 작업이 시작됩니다. 기본적으로 다음 두 가지가 포함됩니다.
관리되는 개체에서 데이터를 표시 및 편집할 수 있는 컨트롤로 데이터 복사
컨트롤을 사용한 데이터 변경 내용이 관리되는 개체에 다시 복사되는지 확인
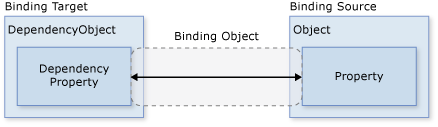
애플리케이션 개발을 간소화하기 위해 WPF는 이러한 단계를 자동으로 처리하는 데이터 바인딩 엔진을 제공합니다. 데이터 바인딩 엔진의 핵심 단위는 Binding 클래스로, 컨트롤(바인딩 대상)을 데이터 개체(바인딩 소스)에 바인딩하는 작업을 수행합니다. 이 관계는 다음 그림에 나와 있습니다.

WPF는 XAML 태그에서 바인딩을 직접 선언하는 것을 지원합니다. 예를 들어 다음 XAML 코드는 "Text" XAML 구문을 사용하여 TextBox의 Name 속성을 개체의 {Binding ... } 속성에 바인딩합니다. 여기서는 DataContext 속성이 있는 Window의 Name 속성으로 설정된 데이터 개체가 있다고 가정합니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
WPF 데이터 바인딩 엔진은 바인딩 이상의 기능을 제공하며 유효성 검사, 정렬, 필터링 및 그룹화를 제공합니다. 또한 데이터 바인딩은 데이터 템플릿을 사용하여 바인딩된 데이터에 대한 사용자 지정 사용자 인터페이스를 만들 수 있도록 지원합니다.
자세한 내용은 데이터 바인딩 개요를 참조하세요.
그래픽 및 애니메이션
WPF는 다음과 같은 이점이 있는 광범위하고 유연한 그래픽 기능 세트를 제공합니다.
해상도 및 디바이스 독립적인 그래픽. WPF 그래픽 시스템의 기본 측정 단위는 1/96인치인 디바이스 독립적 픽셀이며, 해상도 및 디바이스 독립적인 렌더링을 위한 토대를 제공합니다. 각 디바이스 독립적 픽셀은 렌더링되는 시스템의 dpi(인치당 도트 수) 설정에 맞게 자동으로 확장됩니다.
향상된 정밀도. WPF 좌표계는 단정밀도 대신 배정밀도 부동 소수점 숫자로 측정됩니다. 변환 및 불투명도 값도 배정밀도로 표현됩니다. 또한 WPF는 광범위한 색 영역(scRGB)을 지원하며 여러 색 공간의 입력을 관리하기 위한 통합 지원을 제공합니다.
고급 그래픽 및 애니메이션 지원. WPF는 애니메이션 장면을 관리하여 그래픽 프로그래밍을 간소화합니다. 장면 처리, 렌더링 루프 및 쌍선형 보간에 대해 걱정할 필요가 없습니다. 또한 WPF는 적중 테스트 및 전체 알파 합치기를 지원합니다.
하드웨어 가속. WPF 그래픽 시스템은 그래픽 하드웨어를 활용하여 CPU 사용량을 최소화합니다.
2D 그래픽
WPF는 사각형 및 타원과 같은 일반적인 벡터 기반의 2D 도형 라이브러리를 제공합니다. 도형은 단순히 표시만을 위한 것이 아닙니다. 도형은 키보드 및 마우스 입력을 비롯하여 컨트롤에서 기대하는 기능을 대부분 구현합니다.
WPF에서 제공하는 2D 도형은 기본 도형의 표준 집합을 포함합니다. 그러나 사용자 지정된 사용자 인터페이스를 디자인하는 데 도움이 되는 사용자 지정 도형을 만들어야 할 수도 있습니다. WPF는 직접 그리거나, 브러시로 사용하거나, 다른 도형 및 컨트롤을 자르는 데 사용할 수 있는 사용자 지정 도형을 만드는 과정을 제공합니다.
자세한 내용은 기하 도형 개요를 참조하세요.
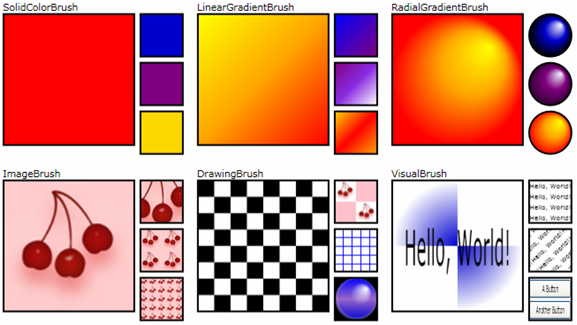
WPF 2D 기능의 하위 집합에는 그라데이션, 비트맵, 그리기, 비디오로 그리기, 회전, 크기 조정 및 기울이기와 같은 시각 효과가 포함됩니다. 이러한 효과는 모두 브러시로 달성됩니다. 다음 그림은 몇 가지 예를 보여줍니다.

자세한 내용은 WPF 브러시 개요를 참조하세요.
3D 렌더링
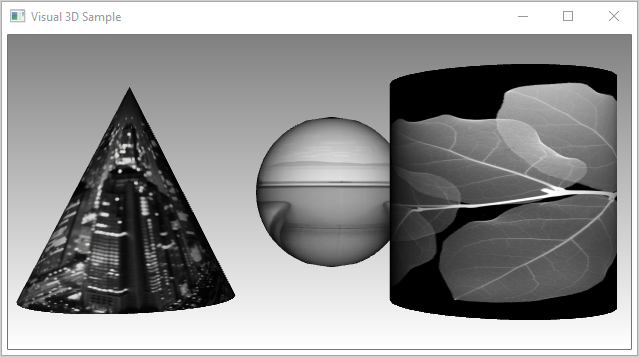
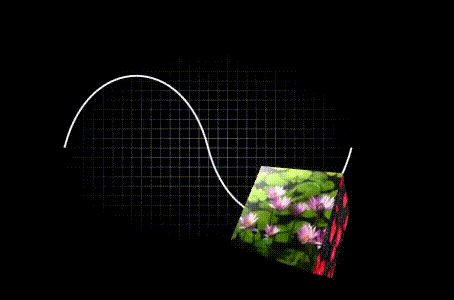
WPF에는 더 흥미로운 사용자 인터페이스를 만들 수 있도록 2D 그래픽을 통합하는 3D 렌더링 기능도 포함되어 있습니다. 예를 들어 다음 그림에서는 3D 도형에 렌더링된 2D 이미지를 보여줍니다.

자세한 내용은 3D 그래픽 개요를 참조하세요.
애니메이션
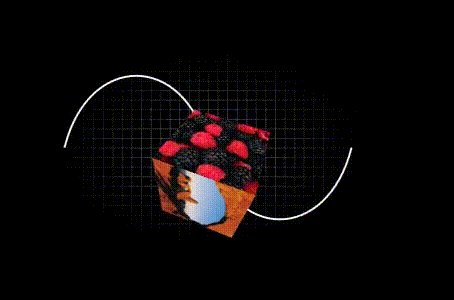
WPF 애니메이션 지원을 사용하면 컨트롤이 커지거나, 흔들리거나, 회전하거나, 사라지도록 하여 흥미로운 페이지 전환 등을 만들 수 있습니다. 사용자 지정 클래스를 비롯한 대부분의 WPF 클래스에 애니메이션 효과를 줄 수 있습니다. 다음 그림은 작동 중인 간단한 애니메이션을 보여줍니다.

자세한 내용은 애니메이션 개요를 참조하세요.
텍스트 및 입력 체계
고품질 텍스트 렌더링을 제공하기 위해 WPF는 다음 기능을 제공합니다.
- OpenType 글꼴 지원
- ClearType 향상
- 하드웨어 가속을 활용하는 고성능
- 미디어, 그래픽 및 애니메이션과 텍스트 통합
- 국가별 글꼴 지원 및 대체(fallback) 메커니즘
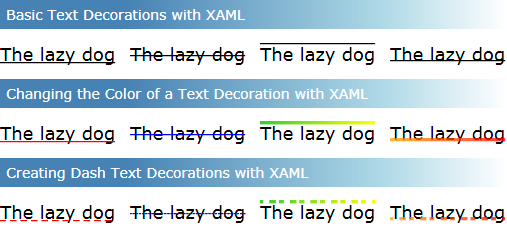
그래픽과 텍스트 통합의 데모로, 다음 그림에서는 텍스트 장식의 적용을 보여줍니다.

자세한 내용은 Windows Presentation Foundation의 입력 체계를 참조하세요.
WPF 앱 사용자 지정
지금까지 애플리케이션을 개발하기 위한 핵심 WPF 구성 요소를 살펴봤습니다.
- 애플리케이션 모델을 사용하여 주로 컨트롤로 구성된 애플리케이션 콘텐츠를 호스트 및 제공합니다.
- 사용자 인터페이스에서 컨트롤 배열을 간소화하기 위해 WPF 레이아웃 시스템을 사용합니다.
- 데이터 바인딩을 사용하여 사용자 인터페이스를 데이터와 통합하는 작업을 줄입니다.
- 애플리케이션의 시각적 모양을 개선하려면 WPF에서 제공하는 광범위한 그래픽, 애니메이션 및 미디어 지원을 사용합니다.
하지만 기본 사항이 고유하고 시각적으로 멋진 사용자 환경을 만들고 관리하는 데 충분하지 않은 경우도 많습니다. 표준 WPF 컨트롤이 원하는 애플리케이션 모양과 통합되지 않을 수 있습니다. 데이터가 가장 효율적인 방식으로 표시되지 않을 수도 있습니다. 애플리케이션의 전반적인 사용자 환경이 Windows 테마의 기본 모양과 느낌에 적합하지 않을 수 있습니다.
이러한 이유로 WPF는 고유한 사용자 환경을 만들기 위한 다양한 메커니즘을 제공합니다.
콘텐츠 모델
대부분의 WPF 컨트롤의 주요 목적은 콘텐츠를 표시하는 것입니다. WPF에서 컨트롤의 콘텐츠를 구성할 수 있는 항목의 유형과 개수를 컨트롤의 콘텐츠 모델이라고 합니다. 일부 컨트롤에는 단일 항목 및 콘텐츠 형식이 포함될 수 있습니다. 예를 들어 TextBox의 콘텐츠는 Text 속성에 할당된 문자열 값입니다.
그러나 다른 컨트롤은 다양한 콘텐츠 형식의 여러 항목을 포함할 수 있습니다. Button 속성으로 지정된 Content의 콘텐츠에는 레이아웃 컨트롤, 텍스트, 이미지 및 도형을 비롯한 다양한 항목이 포함될 수 있습니다.
다양한 컨트롤에서 지원하는 콘텐츠 종류에 대한 자세한 내용은 WPF 콘텐츠 모델을 참조하세요.
트리거
XAML 태그의 주요 용도는 애플리케이션의 모양을 구현하는 것이지만 XAML을 사용하여 애플리케이션 동작의 일부 측면을 구현할 수도 있습니다. 한 가지 예는 트리거를 사용하여 사용자 조작에 따라 애플리케이션의 모양을 변경하는 것입니다. 자세한 내용은 스타일 및 템플릿을 참조하세요.
템플릿
WPF 컨트롤의 기본 사용자 인터페이스는 일반적으로 다른 컨트롤 및 도형에서 구성됩니다. 예를 들어 Button 은 ButtonChrome 및 ContentPresenter 컨트롤 둘 다로 구성됩니다. ButtonChrome 은 표준 단추 모양을 제공하는 반면, ContentPresenter 는 Content 속성에 지정된 대로 단추의 콘텐츠를 표시합니다.
컨트롤의 기본 모양이 애플리케이션의 전체 모양과 충돌할 수 있습니다. 이 경우 ControlTemplate 을 사용하여 해당 콘텐츠 및 동작을 변경하지 않고 컨트롤의 사용자 인터페이스 모양을 변경할 수 있습니다.
예를 들어 Button은 클릭할 때 Click 이벤트를 발생시킵니다. Ellipse 도형을 표시하도록 단추의 템플릿을 변경하면 컨트롤 측면의 시각적 표시는 변경되었지만 기능은 변경되지 않았습니다. 컨트롤의 시각적 측면을 계속 클릭할 수 있으며 Click 이벤트가 예상대로 발생합니다.

데이터 템플릿
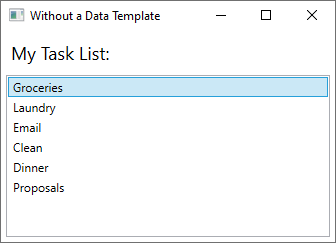
컨트롤 템플릿을 사용하면 컨트롤의 모양을 지정할 수 있는 반면 데이터 템플릿을 사용하면 컨트롤 콘텐츠의 모양을 지정할 수 있습니다. 데이터 템플릿은 바인딩된 데이터가 표시되는 방식을 개선하는 데 자주 사용됩니다. 다음 그림은 각 작업에 이름, 설명 및 우선 순위가 있는 ListBox 개체의 컬렉션에 바인딩된 Task의 기본 모양을 보여줍니다.

기본 모양은 ListBox에서 예상되는 모양입니다. 그러나 각 작업의 기본 모양은 작업 이름만 포함합니다. 작업 이름, 설명 및 우선 순위를 표시하려면 ListBox을 사용하여 DataTemplate 컨트롤의 바인딩된 목록 항목에 대한 기본 모양을 변경해야 합니다.
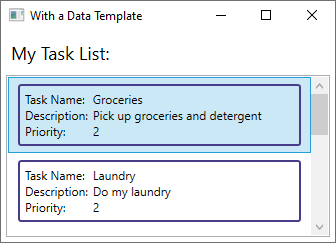
Task 개체에 대해 생성된 데이터 템플릿을 적용하는 예는 다음과 같습니다.

ListBox는 해당 동작과 전반적인 모양을 유지하고 목록 상자에 표시되는 콘텐츠의 모양만 변경되었습니다.
자세한 내용은 데이터 템플릿 개요를 참조하세요.
스타일
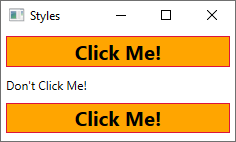
스타일을 사용하면 개발자와 디자이너가 해당 제품에 대해 특정 모양을 표준화할 수 있습니다. WPF는 Style 요소를 기반으로 하는 강력한 스타일 모델을 제공합니다. 스타일은 형식에 속성 값을 적용할 수 있습니다. 참조할 때 형식 또는 개별 개체에 따라 모든 항목에 자동으로 적용할 수 있습니다. 다음 예제에서는 창에 있는 모든 Button의 배경색을 Orange로 설정하는 스타일을 만듭니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
이 스타일은 모든 Button 컨트롤을 대상으로 하기 때문에 다음 그림과 같이 창에 있는 모든 단추에 스타일이 자동으로 적용됩니다.

자세한 내용은 스타일 및 템플릿을 참조하세요.
리소스
애플리케이션의 컨트롤은 글꼴 및 배경색부터 컨트롤 템플릿, 데이터 템플릿 및 스타일까지 모든 항목을 포함할 수 있는 동일한 모양을 공유해야 합니다. 사용자 인터페이스 리소스에 대한 WPF 지원을 사용하여 재사용을 위해 이러한 리소스를 단일 위치에 캡슐화할 수 있습니다.
다음 예제에서는 Button 및 Label에서 공유하는 공통 배경색을 정의합니다.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
자세한 내용은 WPF 리소스를 정의하고 참조하는 방법을 참조하세요.
사용자 지정 컨트롤
WPF는 다양한 사용자 지정 지원을 제공하지만 기존 WPF 컨트롤이 애플리케이션 또는 해당 사용자의 요구를 충족하지 않는 경우가 발생할 수 있습니다. 이 오류는 다음과 같은 경우에 발생할 수 있습니다.
- 사용자가 요구하는 사용자 인터페이스가 기존 WPF 가 구현하는 모양이나 느낌으로 만들 수 없는 경우
- 필요한 동작은 기존 WPF 구현에서 지원되지 않거나 쉽게 지원되지 않습니다.
그러나 이제 세 가지 WPF 모델 중 하나를 활용하여 새 컨트롤을 만들 수 있습니다. 각 모델은 특정 시나리오를 대상으로 하며, 특정 WPF 기본 클래스에서 사용자 지정 컨트롤을 파생시켜야 합니다. 세 가지 모델은 다음과 같습니다.
사용자 정의 컨트롤 모델
사용자 지정 컨트롤은 UserControl 에서 파생되며 하나 이상의 다른 컨트롤로 구성됩니다.컨트롤 모델 사용자 지정 컨트롤은 Control에서 파생되며 대부분의 WPF 컨트롤과 마찬가지로 템플릿을 사용하여 모양과 동작을 구분하는 구현을 빌드하는 데 사용됩니다. Control 에서 파생시키는 경우 사용자 정의 컨트롤보다 더 자유롭게 사용자 지정 사용자 인터페이스를 만들 수 있지만 더 많은 노력이 필요할 수 있습니다.
프레임워크 요소 모델.
사용자 지정 컨트롤은 모양이 사용자 지정 렌더링 논리(템플릿 아님)에 의해 정의되는 경우 FrameworkElement 에서 파생됩니다.
사용자 지정 컨트롤에 대한 자세한 내용은 컨트롤 제작 개요를 참조하세요.
참고 항목
.NET Desktop feedback
