Xamarin.Forms StackLayout 자습서
이 자습서를 시도하기 전에 다음 작업을 성공적으로 완료해야 합니다.
- 첫 번째 Xamarin.Forms 앱을 빌드하세요 빠른 시작.
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- XAML에서 Xamarin.Forms
StackLayout을 만듭니다. StackLayout의 방향을 지정합니다.StackLayout내에서 자식 뷰 맞춤 및 확장을 제어합니다.
Visual Studio 2019 또는 Mac용 Visual Studio를 사용하여 StackLayout 안에 컨트롤을 맞추는 방법을 보여 주는 간단한 애플리케이션을 만들겠습니다. 다음 스크린샷은 최종 애플리케이션을 보여 줍니다.
또한 Xamarin.Forms용 XAML 핫 다시 로드를 사용하여 애플리케이션을 다시 빌드하지 않고 UI 변경 내용을 확인할 수 있습니다.
stacklayout 만들기
StackLayout은 자식을 가로 또는 세로의 1차원 스택으로 구성하는 레이아웃입니다. 기본적으로 StackLayout은 세로 방향입니다.
이 자습서를 완료하려면 .NET을 사용한 모바일 개발 워크로드가 설치된 Visual Studio 2019(최신 릴리스)가 있어야 합니다. 또한 iOS에서 자습서 애플리케이션을 빌드하려면 페어링된 Mac이 필요합니다. Xamarin 플랫폼 설치에 대한 자세한 내용은 Xamarin 설치를 참조하세요. Visual Studio 2019를 Mac 빌드 호스트에 연결하는 방법에 대한 자세한 내용은 Xamarin.iOS 개발을 위해 Mac에 페어링을 참조하세요.
Visual Studio를 실행하고, StackLayoutTutorial이라는 이름의 빈 Xamarin.Forms 앱을 새로 만듭니다.
Important
이 자습서의 C# 및 XAML 코드 조각에서 솔루션의 이름이 StackLayoutTutorial이어야 합니다. 이 자습서에서 코드를 솔루션으로 복사할 때 다른 이름을 사용하면 빌드 오류가 발생합니다.
생성된 .NET Standard 라이브러리에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석에서 Xamarin.Forms 애플리케이션 분석을 참조하세요.
솔루션 탐색기의 StackLayoutTutorial 프로젝트에서 MainPage.xaml을 두 번 클릭하여 엽니다. 그런 다음, MainPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
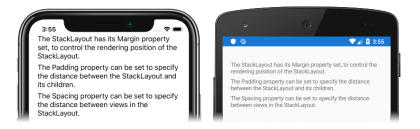
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="StackLayoutTutorial.MainPage"> <StackLayout Margin="20,35,20,25"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout> </ContentPage>이 코드는
StackLayout에서Label인스턴스 세 개로 구성된 페이지에 대한 사용자 인터페이스를 선언적으로 정의합니다.StackLayout은 단일 줄에 해당 자식 보기(Label인스턴스)를 배치하고, 기본적으로 세로 방향으로 표시합니다. 또한Margin속성은ContentPage내에서StackLayout의 렌더링 위치를 나타냅니다.Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android 에뮬레이터 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
StackLayout에 대한 자세한 내용은 Xamarin.Forms StackLayout을 참조하세요.
방향 지정
MainPage.xaml에서
StackLayout선언을 수정하여 그 자식 요소를 세로가 아닌 가로로 정렬합니다.<StackLayout Margin="20,35,20,25" Orientation="Horizontal"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout>이 코드는
Orientation속성을Horizontal로 설정합니다.애플리케이션이 계속 실행 중인 경우 변경 내용을 파일에 저장하면 애플리케이션 사용자 인터페이스가 시뮬레이터나 에뮬레이터에서 자동으로 업데이트됩니다. 또는 Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android Emulator 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
StackLayout내의Label인스턴스는 이제 세로가 아닌 가로로 정렬됩니다.
맞춤 및 확장 제어
StackLayout 내에 자식 뷰의 크기와 위치는 자식 뷰의 HeightRequest 및 WidthRequest 속성 값과 HorizontalOptions 및 VerticalOptions 속성 값에 따라 달라집니다.
HorizontalOptions 및 VerticalOptions 속성은 LayoutOptions 구조체의 필드로 설정할 수 있습니다. 이 구조체는 두 가지 레이아웃 기본 설정을 캡슐화합니다.
- 맞춤 – 자식 뷰의 기본 맞춤은 해당 부모 레이아웃 내의 위치와 크기를 결정합니다.
- 확장 – 사용이 가능한 경우(
StackLayout에서만 사용) 자식 보기에서 추가 공간을 사용해야 하는지 여부를 나타냅니다.
MainPage.xaml에서
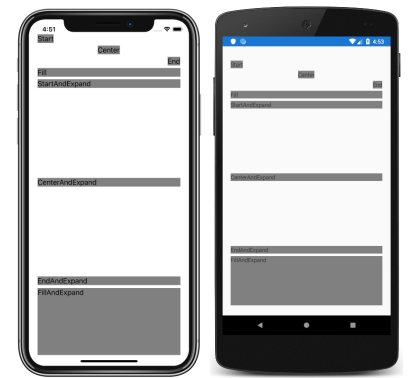
StackLayout선언을 수정하여 각Label에 대한 맞춤 및 확장 옵션을 설정합니다.<StackLayout Margin="20,35,20,25"> <Label Text="Start" HorizontalOptions="Start" BackgroundColor="Gray" /> <Label Text="Center" HorizontalOptions="Center" BackgroundColor="Gray" /> <Label Text="End" HorizontalOptions="End" BackgroundColor="Gray" /> <Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Gray" /> <Label Text="StartAndExpand" VerticalOptions="StartAndExpand" BackgroundColor="Gray" /> <Label Text="CenterAndExpand" VerticalOptions="CenterAndExpand" BackgroundColor="Gray" /> <Label Text="EndAndExpand" VerticalOptions="EndAndExpand" BackgroundColor="Gray" /> <Label Text="FillAndExpand" VerticalOptions="FillAndExpand" BackgroundColor="Gray" /> </StackLayout>이 코드는 처음 네 개의
Label인스턴스의 맞춤 기본과 마지막 네 개의Label인스턴스의 확장 기본을 설정합니다.Start,Center,End및Fill필드를 사용하여 부모StackLayout내에서Label인스턴스 맞춤을 정의합니다.StartAndExpand,CenterAndExpand,EndAndExpand및FillAndExpand필드를 사용하여 부모StackLayout내에서 사용 가능한 경우 보기에서 더 많은 공간을 차지할지 여부와 맞춤 기본 설정을 정의합니다.참고 항목
보기
HorizontalOptions및VerticalOptions속성의 기본값은Fill입니다.애플리케이션이 계속 실행 중인 경우 변경 내용을 파일에 저장하면 애플리케이션 사용자 인터페이스가 시뮬레이터나 에뮬레이터에서 자동으로 업데이트됩니다. 또는 Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android Emulator 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다.
StackLayout은StackLayout방향과 반대 방향에 있는 자식 뷰의 맞춤 기본 설정을 따릅니다. 따라서 세로 방향StackLayout내의Label자식 뷰는HorizontalOptions속성을 맞춤 필드 중 하나로 설정합니다.Start는StackLayout의 왼쪽에Label을 배치합니다.Center는StackLayout에Label을 집중시킵니다.End는StackLayout의 오른쪽에Label을 배치합니다.Fill은Label이StackLayout의 너비를 채웁니다.
StackLayout은 해당 방향으로만 자식 뷰를 확장할 수 있습니다. 따라서 세로 방향StackLayout은VerticalOptions속성을 확장 필드 중 하나로 설정하는Label자식 뷰를 확장할 수 있습니다. 즉, 세로 맞춤의 경우 각Label은StackLayout내의 동일한 공간을 차지합니다. 그러나VerticalOptions속성을FillAndExpand로 설정하는 최종Label만 크기가 다릅니다.Important
StackLayout의 모든 공간을 사용할 때 확장 기본 설정은 아무런 영향을 미치지 않습니다.Visual Studio에서 애플리케이션을 중지합니다.
맞춤 및 확장에 대한 자세한 내용은 Xamarin.Forms의 레이아웃 옵션을 참조하세요.
축하합니다!
축하합니다. 자습서를 마쳤습니다. 여기서는 다음과 같은 방법을 알아보았습니다.
- XAML에서 Xamarin.Forms
StackLayout을 만듭니다. StackLayout의 방향을 지정합니다.StackLayout내에서 자식 뷰 맞춤 및 확장을 제어합니다.
다음 단계
Xamarin.Forms를 사용하여 모바일 애플리케이션을 만드는 기본적인 방법에 대해 자세히 알아보려면 레이블 자습서를 참조하세요.
관련 링크
- Xamarin.Forms StackLayout(가이드)
- 여백 및 안쪽 여백(가이드)
- Xamarin.Forms의 레이아웃 옵션(가이드)
- StackLayout API
본 섹션과 관련하여 문제가 있으십니까? 문제가 있으시면 본 섹션을 개선하기 위해 피드백을 제출해 주세요.