Criar partes de suplementos a serem instaladas com seu suplemento do SharePoint
Com partes de suplemento, você pode mostrar sua experiência de usuário de suplemento diretamente nas páginas do site do SharePoint. Uma parte de suplemento exibe a página da Web (que normalmente é um formulário interativo ou uma exibição dinâmica de dados) que você especifica usando um IFrame (também chamado de quadro) em uma página na Web do host.
Para obter mais informações sobre partes de suplemento, confira os seguintes artigos:
- Acesso ao suplemento a partir da interface do usuário
- Design de experiência de usuário para suplementos do SharePoint
- Extensão da interface do usuário do SharePoint em suplementos
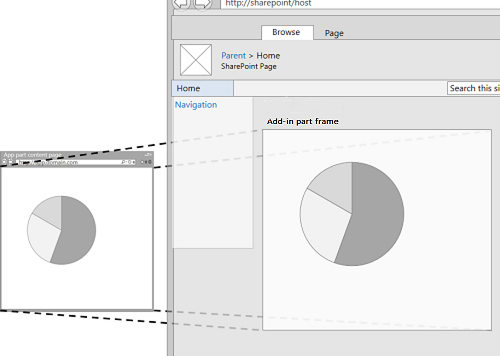
A figura a seguir mostra como o conteúdo da parte de suplemento é exibido em uma página do SharePoint.
Conteúdo da parte de suplemento exibido em uma página do SharePoint

Uma parte de suplemento é implementada com a classe ClientWebPart e, como todas as web parts, ela é uma disponível na Galeria de Web Part depois que um usuário instala o Suplemento do SharePoint que o inclui. Seus usuários podem personalizar ainda mais a parte de suplemento usando as propriedades que você fornece. (Para obter um exemplo de propriedades configuráveis em uma parte de suplemento, consulte a página figura do SharePoint hospedando uma parte de suplemento básica mais tarde neste artigo.)
O exemplo neste artigo usa uma página da Web hospedada em um servidor remoto, não no SharePoint, como a página de conteúdo. Lembre-se de que você também pode usar páginas do SharePoint para hospedar o conteúdo da parte de suplemento, conforme descrito na seção De outros cenários comuns de partes de suplemento posteriormente neste artigo.
Pré-requisitos para usar o exemplo neste artigo
Para acompanhar as etapas deste exemplo, será necessário:
- Visual Studio
- Microsoft Office Developer Tools para Visual Studio
- Um ambiente de desenvolvimento do SharePoint. Se você precisar de ajuda para configurar um ambiente de desenvolvimento, consulte Dois tipos de Suplementos do SharePoint: hospedados no SharePoint e hospedados no provedor.
Criar uma parte de suplemento a ser instalada no host da Web
Há várias tarefas necessárias para a criação e a instalação de sua parte de suplemento no host da Web:
- Crie projetos da Web remotos e de suplemento do SharePoint.
- Adicione um formulário ao conteúdo da parte de suplemento.
- Adicione a parte de suplemento ao projeto do suplemento do SharePoint.
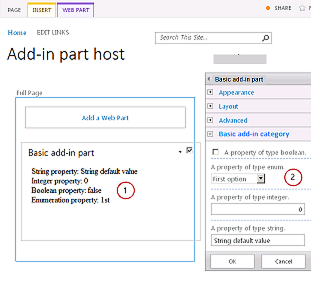
Depois de concluir as tarefas, sua parte de suplemento deve ser semelhante à figura a seguir quando a parte de suplemento estiver no modo de edição. Aqui podemos ver (1) o conteúdo de suplemento exibido em uma página do SharePoint e (2) as propriedades personalizadas da parte de suplemento.
Página do SharePoint hospedando uma parte de suplemento básica

Adicionar um formulário ao conteúdo da parte de suplemento
Crie um Suplemento do SharePoint hospedado pelo provedor, conforme descrito em Introdução à criação de suplementos do SharePoint hospedados pelo provedor, mas nomeie o projeto TestAppPart.
Depois de criar a solução do Visual Studio, clique com botão direito do mouse no projeto de aplicativo Web (não no projeto de suplemento do SharePoint) e adicione um novo Formulário da Web escolhendo Adicionar>Novo Item>Web>Formulário da Web. Nomeie o formulário AppPartContent.aspx.
No arquivo AppPartContent.aspx, substitua todo o elemento HTML e seus filhos pelo código HTML a seguir. Deixe toda a marcação acima do elemento HTML como ele é. O código HTML contém JavaScript que executa as seguintes tarefas:
- Extrai os valores de propriedade padrão da cadeia de consulta
- Renderiza os valores de propriedade
Observe que o código espera alguns parâmetros na cadeia de caracteres de consulta. A parte de suplemento fornece suas propriedades personalizadas por meio da cadeia de caracteres de consulta para que a página da Web possa usá-las. A próxima tarefa explica como declarar propriedades personalizadas e como disponibilizá-las para a página da Web do suplemento.
<html> <body> <div id="content"> <!-- Placeholders for properties --> String property: <span id="strProp"></span><br /> Integer property: <span id="intProp"></span><br /> Boolean property: <span id="boolProp"></span><br /> Enumeration property: <span id="enumProp"></span><br /> </div> <!-- Main JavaScript function, controls the rendering logic based on the custom property values --> <script lang="javascript"> "use strict"; var params = document.URL.split("?")[1].split("&"); var strProp; var intProp; var boolProp; var enumProp; // Extracts the property values from the query string. for (var i = 0; i < params.length; i = i + 1) { var param = params[i].split("="); if (param[0] == "strProp") strProp = decodeURIComponent(param[1]); else if (param[0] == "intProp") intProp = parseInt(param[1]); else if (param[0] == "boolProp") boolProp = (param[1] == "true"); else if (param[0] == "enumProp") enumProp = decodeURIComponent(param[1]); } document.getElementById("strProp").innerText = strProp; document.getElementById("intProp").innerText = intProp; document.getElementById("boolProp").innerText = boolProp; document.getElementById("enumProp").innerText = enumProp; </script> </body> </html>Salve e feche o arquivo.
Adicionar a parte de suplemento ao projeto do suplemento do SharePoint
Clique com o botão direito do mouse no projeto de Suplemento do SharePoint (não no projeto do aplicativo Web) e selecione Adicionar>Nova> Web Partdo Cliente do Office/SharePoint>(Host Web). ("Client Web Part" é outro nome para "parte de suplemento".)
Nomeie a parte suplemento básico da parte.
Na caixa de diálogo Especificar a página da Web Part do cliente , selecione Selecionar ou insira uma URL para uma página da Web existente. Selecione a página TestAppWebPart/AppPartContent.aspx na lista suspensa. (Depois de fazer sua escolha, a URL da página pode aparecer na caixa com "TestAppWebPart" substituída por ~remoteAppUrl e por {StandardTokens } adicionada para os parâmetros de consulta.)
Selecione Concluir.
Clique com o botão direito do mouse na parte de suplemento básico em Gerenciador de Soluções e selecione Propriedades.
No painel Propriedades , selecione Propriedades personalizadas e selecione o botão de chamada (...).
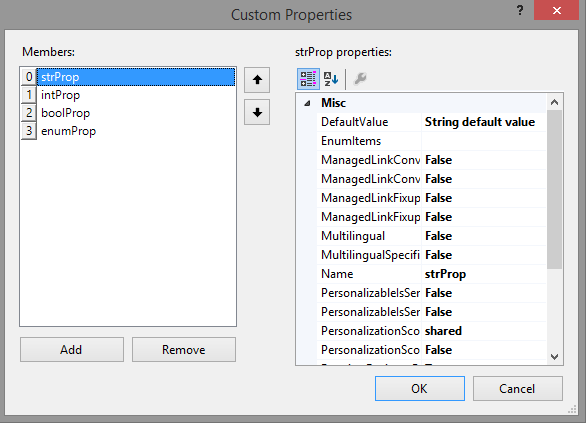
Use a caixa de diálogo Propriedades Personalizadas para adicionar quatro propriedades personalizadas à parte de suplemento. Você precisa definir cinco atributos de cada uma das quatro propriedades personalizadas. Os nomes e valores de atributo são listados na Tabela 1. Crie as propriedades usando o procedimento a seguir.
Selecione Adicionar.
Na lista de atributos, selecione o primeiro atributo na Tabela 1: DefaultValue.
Defina o valor, por exemplo, Valor padrão de cadeia de caracteres.
Selecione o próximo atributo, Nome e defina seu valor, por exemplo, strProp.
Continue com os atributos Tipo, WebCategory e WebDisplayName .
Selecione Adicionar novamente e repita o processo para todas as quatro linhas da Tabela 1. Não feche a caixa de diálogo.
Tabela 1. Atributos para as propriedades personalizadas da parte de suplemento
DefaultValue Nome Tipo WebCategory WebDisplayName Valor padrão da cadeia de caracteres strProp string Categoria de parte de suplemento básica Uma propriedade do tipo cadeia de caracteres 0 intProp int Categoria de parte de suplemento básica Uma propriedade do tipo número inteiro false boolProp booliano Categoria de parte de suplemento básica Uma propriedade do tipo booliano 1ª enumProp enum Categoria de parte de suplemento básica Uma propriedade do tipo enumeração Neste ponto, a caixa de seleção deve se parecer com o exemplo abaixo.
Caixa de diálogo Propriedades personalizadas para ClientWebPart

Selecione a propriedade enumProp , selecione o atributo EnumItems e selecione o botão de chamada ( ...).
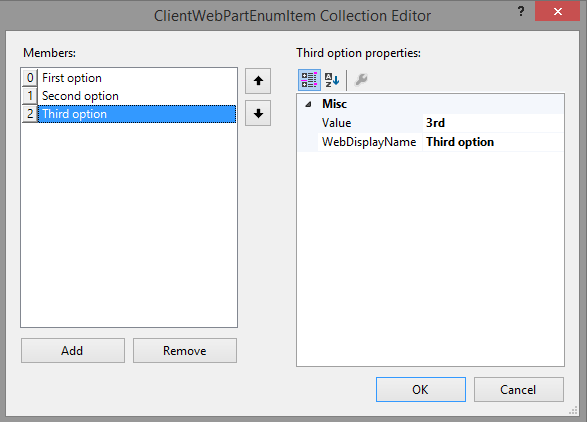
Use o Editor de Coleção ClientWebPartEnumItem para adicionar três itens. Você precisa definir dois atributos de cada um dos três. Os nomes e valores de atributo são listados na Tabela 1. Crie as propriedades usando o procedimento a seguir.
Selecione Adicionar.
Na lista de atributos, selecione o primeiro atributo na Tabela 2: Valor.
Defina o valor do atributo, por exemplo, 1st.
Selecione o próximo atributo, WebDisplayName, e defina seu valor, por exemplo, Primeira opção.
Selecione Adicionar novamente e repita o processo para todas as linhas da Tabela 2.
Tabela 2. Enumerar itens da propriedade enumProp
Valor WebDisplayName 1ª Primeira opção 2ª Segunda opção 3ª Terceira opção A caixa de seleção deverá se parecer com o seguinte quando você terminar:
Editor de Coleção ClientWebPartEnumItem

Selecione OK para fechar a caixa de diálogo e selecione OK novamente para fechar a caixa de diálogo Propriedades Personalizadas .
O Visual Studio gera o código XML a seguir no arquivo elements.xml da parte de suplemento (quebras de linha adicionadas para clareza). Observe que o atributo Título do elemento ClientWebPart está definido como "Título de parte de suplemento básico" e a Descrição está definida como "Descrição básica da parte de suplemento". Exclua a palavra "Título" do primeiro e substitua a segunda por uma parte de suplemento básico.
<?xml version="1.0" encoding="UTF-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ClientWebPart
Name="Basic add-in part"
Title="Basic add-in part Title"
Description="Basic add-in part Description" >
<!-- The properties are passed through the query string
using the following notation: _propertyName_
in the Src property of the Content element.
-->
<Content
Src="~remoteAppUrl/AppPartContent.aspx?strProp=_strProp_&amp;intProp=_intProp_&amp;boolProp=_boolProp_&amp;enumProp=_enumProp_"
Type="html"/>
<Properties>
<Property
Name="strProp"
Type="string"
RequiresDesignerPermission="true"
DefaultValue="String default value"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type string.">
</Property>
<Property
Name="intProp"
Type="int"
RequiresDesignerPermission="true"
DefaultValue="0"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type integer.">
</Property>
<Property
Name="boolProp"
Type="boolean"
RequiresDesignerPermission="true"
DefaultValue="false"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type boolean.">
</Property>
<Property
Name="enumProp"
Type="enum"
RequiresDesignerPermission="true"
DefaultValue="1st"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type enum.">
<EnumItems>
<EnumItem WebDisplayName="First option" Value="1st"/>
<EnumItem WebDisplayName="Second option" Value="2nd"/>
<EnumItem WebDisplayName="Third option" Value="3rd"/>
</EnumItems>
</Property>
</Properties>
</ClientWebPart>
</Elements>
Definir a página inicial do suplemento como a página inicial do host da Web
A amostra contínua do Suplemento do SharePoint não tem nenhum site de suplemento e seu aplicativo Web remoto só existe para hospedar o formulário. Não há nenhuma página inteira, experiência imersiva para este suplemento. Portanto, a página inicial do suplemento deve ser definida como a página inicial do host da Web.
Para começar, selecione o projeto suplemento do SharePoint (não o projeto de aplicativo Web) no Gerenciador de Soluções e copie o valor da propriedade URL do Site, incluindo o protocolo (por exemplo https://contoso.sharepoint.com) na área de transferência.
Abra o manifesto do suplemento e, em seguida, cole a URL na caixa Página Inicial.
Opcionalmente, você pode excluir a página Default.aspx do projeto de aplicativo da Web, pois ela não é usada no Suplemento do SharePoint.
Criar e testar a solução
Pressione a tecla F5.
Observação
Quando você seleciona F5, o Visual Studio cria a solução, instala o suplemento e abre a página de permissões para o suplemento.
Selecione o botão Confiar.
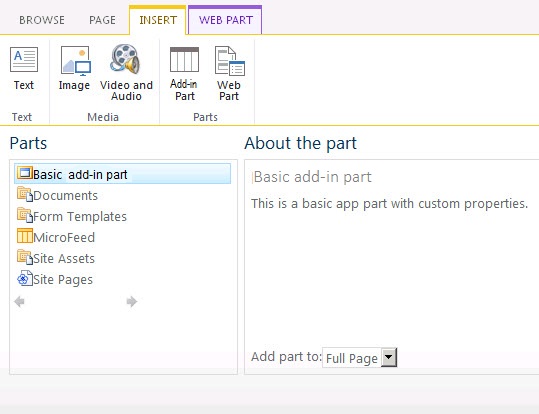
Adicione a parte de suplemento básico da galeria De Parte de Suplemento. Para obter instruções detalhadas, consulte Adicionar uma Parte de Suplemento a uma página.
Quando o suplemento é instalado na Web do host, a parte de suplemento básico está disponível na galeria De Partes de Suplemento. Deve se parecer muito com a figura a seguir.
Parte de suplemento na galeria De Partes de Suplemento

Depois de adicionar a parte de suplemento, selecione a seta para baixo à direita da parte de suplemento básica do título e selecione Editar Web Part.
Você deve ver a parte de suplemento no modo de edição.
Abra a categoria de parte de suplemento básico e altere alguns dos valores da propriedade.
Selecione OK para salvar suas alterações e verifique se as propriedades foram alteradas na parte de suplemento.
Ao encerrar a sessão de depuração e não usar o F5 novamente neste projeto por um tempo, é uma boa prática retirar o Suplemento do SharePoint uma última vez para garantir que a parte de suplemento de teste seja removida da página inicial. Clique com o botão direito do mouse no projeto suplemento do SharePoint e selecione Retrair.
Resolver problemas da solução
| Problema | Solução |
|---|---|
| A parte de suplemento não exibe nenhum conteúdo. A parte de suplemento exibe o seguinte erro: a navegação na página da Web foi cancelada. Esse erro ocorre porque o navegador bloqueou a página de conteúdo. | Habilitar conteúdo misto. O procedimento pode ser diferente dependendo do navegador que você está usando: o Internet Explorer 9 e 10 exibem a seguinte mensagem na parte inferior da página: somente o conteúdo seguro é exibido. Selecione Mostrar todo o conteúdo para exibir o conteúdo da parte de suplemento. O Internet Explorer 8 mostra uma caixa de diálogo com a seguinte mensagem: Deseja exibir apenas o conteúdo da página da Web que foi entregue com segurança? Selecione Não para exibir o conteúdo da parte de suplemento. Como alternativa, você pode habilitar conteúdo misto na zona da Internet na qual está trabalhando. Para a maioria dos desenvolvedores, a zona da Internet é intranet local. Se esse não for o caso para você, substitua a intranet local pela zona da Internet na qual você está trabalhando. No Internet Explorer, selecione Ferramentas>Opções da Internet. Na caixa de diálogo Opções da Internet , na guia Segurança , selecione Intranet local e selecione o botão nível personalizado . Na caixa de diálogo Configurações de Segurança , habilite Exibir conteúdo misto na seção Miscellaneous . |
Outras partes de suplemento de cenários comuns
Este artigo mostra como criar uma parte de suplemento básica com propriedades personalizadas usando uma página da Web remota como a página de conteúdo. Você também pode explorar os seguintes cenários e detalhes sobre partes de suplemento.
Usar uma página do SharePoint como página de conteúdo
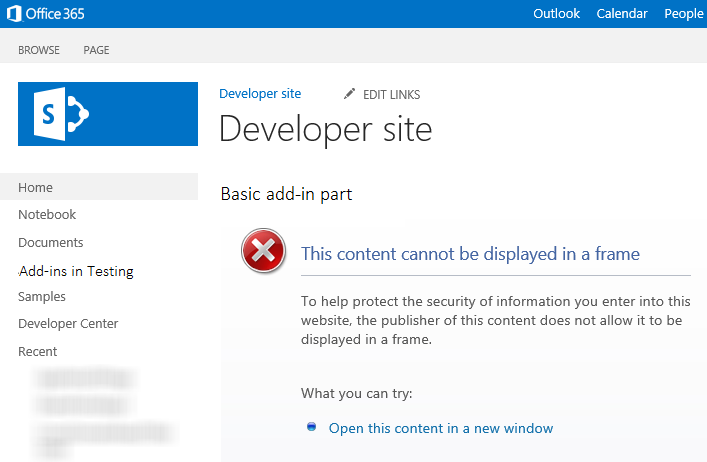
Na maioria dos casos, uma página da Web não poderá ser exibida em um quadro se enviar um cabeçalho HTTP do X-Frame-Options na resposta. Por padrão, as páginas do SharePoint incluem o cabeçalho X-Frame-Options . Se você estiver usando uma página da Web do SharePoint hospedada na Web de suplemento, poderá executar o seguinte erro (mostrado na figura a seguir): esse conteúdo não pode ser exibido em um quadro.
Parte de suplemento que não pode exibir seu conteúdo em um quadro

Lembre-se de que determinados cenários são suscetíveis a ataques do ClickJacking quando as páginas da Web são exibidas em um quadro. Avalie cuidadosamente seus cenários de parte de suplemento para garantir que não haja risco de ataques de ClickJacking .
Se sua página hospedada na Web de suplemento não estiver suscetível a ataques do ClickJacking, você poderá usar a Web Part AllowFraming para suprimir o cabeçalho X-Frame-Options da resposta da sua página. O exemplo de código a seguir mostra como usar a Web Part AllowFraming em uma página do SharePoint. Copie essa marcação na página hospedada na Web de suplementos. Coloque-o logo acima do primeiro elemento asp:content na página. Não deve ser filho de nenhum outro elemento.
<WebPartPages:AllowFraming ID="AllowFraming1" runat="server" />
Você pode baixar um exemplo de código de parte de suplemento Exibir conteúdo da Web do suplemento na Web do host usando uma parte de suplemento que mostra como usar uma página do SharePoint como a página de conteúdo.
Redimensionar a parte de suplemento
Se você estiver usando conteúdo dinâmico na parte do suplemento, o conteúdo poderá alterar sua largura e altura. Devido à natureza dinâmica do conteúdo, ele pode não se encaixar no quadro. Você também pode estar usando muito espaço. Com conteúdo dinâmico, pode ser difícil especificar um tamanho fixo na declaração de parte do suplemento. No entanto, você pode redimensionar o quadro para ajustar a largura e a altura do conteúdo.
Você pode usar mensagens POST de sua página da Web de conteúdo para especificar o tamanho do quadro. O exemplo javaScript a seguir mostra como enviar uma mensagem POST para redimensionar o quadro no qual sua parte de suplemento está hospedada. Normalmente, você teria isso em um método JavaScript em um arquivo JavaScript que você chama da página. Por exemplo, a página pode ter um controle no qual o usuário especifica o tamanho da janela de parte do suplemento. Em seguida, o método personalizado é chamado do manipulador onchange do controle.
Para obter um exemplo completo de uma parte de suplemento que redimensiona dinamicamente, consulte Exemplo de código: Redimensionar partes de suplemento dinamicamente em Suplementos do SharePoint.
window.parent.postMessage("<message senderId={SenderId}>resize(120, 300)</message>", {hostweburl});
No exemplo acima, o valor senderId é definido na cadeia de caracteres de consulta da página automaticamente pelo código da parte de suplemento quando a página é renderizada. Sua página precisaria ler o valor SenderId da cadeia de caracteres de consulta e usá-lo ao solicitar um redimensionamento. Você pode recuperar a URL do host da Web da cadeia de caracteres de consulta anexando os tokens StandardTokens ou HostUrl ao atributo Src na definição da parte do suplemento.
Usar a folha de estilos do SharePoint no seu conteúdo de parte de suplemento
Como sua parte de suplemento está hospedada em uma página do SharePoint, talvez você queira fazer com que o conteúdo da parte de suplemento pareça que faz parte da página. Uma maneira de obter uma aparência e aparência semelhantes é usar as mesmas classes de estilo que a página do SharePoint que está hospedando a parte de suplemento. Você pode disponibilizar a folha de estilos do site do SharePoint para a parte de suplemento adicionando uma referência ao arquivo defaultcss.ashx da Web de suplemento.
Para obter uma explicação sobre como referenciar o arquivo defaultcss.ashx em seus Suplementos do SharePoint, consulte Usar a folha de estilos de um site do SharePoint em Suplementos do SharePoint.
Para ver uma parte de suplemento que faz referência à folha de estilos, baixe o exemplo de código: exiba o conteúdo da página da Web remota usando a parte de suplemento da cafeteira.
Detectar quando a parte de suplemento está no modo de edição
Os usuários podem editar a parte de suplemento para alterar suas propriedades. Por exemplo, um usuário pode querer alterar uma das propriedades Aparência ou Layout da parte de suplemento. Se sua parte de suplemento estiver no modo de edição, talvez você queira modificar a lógica de renderização ou impedir que algum processamento desnecessário aconteça. Considere, por exemplo, uma parte de suplemento que chama um banco de dados de back-end sempre que a página do host é recarregada. A alteração de um valor de propriedade de parte de suplemento no modo de edição faz com que uma recarga de página, mas talvez você não queira que a chamada de rede seja disparada nesse caso. Você pode usar o token editMode para detectar se os usuários estão editando sua parte de suplemento.
Para usar o token editMode , adicione um parâmetro de cadeia de caracteres de consulta ao atributo Src do elemento Content na declaração de parte de suplemento.
<Content Src="content_page_url&amp;editmode=_editMode_">
O token editMode permite que sua página de conteúdo determine se a parte de suplemento está no modo de edição. Se a parte de suplemento estiver no modo de edição, o token editMode será resolvido como 1; caso contrário, o token é resolvido como 0.