Customer Insights - Journeys'de formları yakalama
Form yakalama, Customer Insights - Journeys form düzenleyicisi kullanılarak oluşturulmamış mevcut formlardan gönderimler almak için kullanılır. Mevcut formunuz gönderimleri Dynamics 365 dışındaki sistemlere de gönderiyorsa veya mevcut form, Customer Insights - Journeys form düzenleyicisinde kolaylıkla yeniden oluşturulamayan karmaşık mantık içeriyorsa form yakalama önerilir. Mevcut form Customer Insights - Journeys form düzenleyicisi kullanılarak yeniden oluşturulabiliyorsa form yakalama özelliğinin kullanılması önerilmez.
Form yakalama, gönderimleri işlemek için standart formlarla aynı API'yi kullanır. Aynı güvenlik bildirimi form yakalama için de geçerlidir.
Önemli
Form yakalama geliştirici yardımı gerektirir. Customer Insights - Journeys form düzenleyicisini kullanarak bir form oluşturmak ve mevcut sayfanıza eklemek her zaman daha kolaydır.
Önemli
Form yakalama, DynamicsMKT_Forms çözümünün 1.1.35355 veya üzeri sürümünü gerektirir. Bir deneme kurulumu hazırlarken her zaman en son sürüme otomatik olarak sahip olmazsınız. Form yakalamayı denemeden önce Customer Insights - Journeys'i güncellediğinizden emin olun.
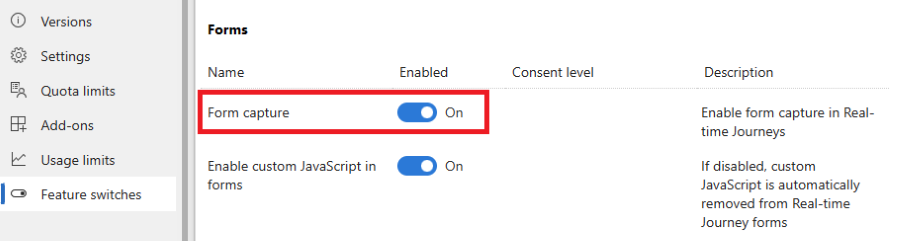
Form yakalamayı etkinleştirme
Form yakalama özelliği varsayılan olarak devre dışıdır. Ayarlar>Özellik geçişleri>Formlar öğelerinde Form yakalama özelliğini etkinleştirebilirsiniz.

Form yakalama nasıl çalışır?
Form yakalama, standart bir Customer Insights - Journeys formunun gönderimini taklit eder. Mevcut formunuzun gönderimlerini Customer Insights - Journeys'e bağlamak için Customer Insights - Journeys form düzenleyicisini kullanarak bir form oluşturmanız gerekir. Bu formu yayımladıktan sonra, mevcut formunuzu içeren web sayfasına eklenmesi gereken bir form yakalama komut dosyası edinebilirsiniz. Komut dosyası, müşteri adayı veya ilgili kişi varlığının özniteliklerine eşlenen mevcut form alanlarının tanımını içerir. Tüm gönderimleri ve analizleri Customer Insights - Journeys'de görebilirsiniz. Bu formu aynı zamanda Pazarlama Formu Gönderildi tetikleyicisiyle yolculuk düzenlemesinde kullanabilirsiniz. Bu form gönderimi ayrıca Temas Noktası Onayını ve ilgili Amaçları veya Konuları oluşturabilir veya güncelleyebilir.
Formları yakalamak için adım adım kılavuz
Customer Insights - Journeys form düzenleyicisinde form yakalama oluşturma
Yeni bir yakalama formu komut dosyası oluşturmak için Customer Insights - Journeys>Kanallar>Formlar bölümüne gidin ve komut çubuğundan Yeni'yi seçin.
Forma bir ad verin ve doğru hedef kitleyi seçin. Hedef kitle seçimi önemlidir. Form yakalama komut dosyası alan->öznitelik eşlemesi, yalnızca seçilen hedef kitlenin (varlık) öznitelikleri için kullanılabilir.
Varolan form alanlarınıza eşlemek istediğiniz tüm alanları ekleyin. Bu adım zorunlu değilse; alan > özniteliği eşlemesi form yakalama kodunda tanımlanır. Forma doğru alanların eklenmesi, form yakalama komut dosyasında öznitelik eşlemesi için yer tutucular oluşturarak eşleme tanımını kolaylaştırır.
Bunları oluşturmak ve yapılandırmak için Amaç veya Konu gibi onay öğeleri ekleyin. Customer Insights - Journeys içinde e-posta ve kısa mesaj iletilerini yönetme hakkında daha fazlasını öğrenin.
Önemli
Onay tanımı, form düzenleyicisinde yapılmalıdır. Form yakalama kod parçacığında yapılan onay ayarı değişiklikleri yok sayılacaktır.
Gönder düğmesi ekleyin. Formun yayımlanmadan önce başarılı bir şekilde doğrulanması için gönder düğmesi gereklidir.
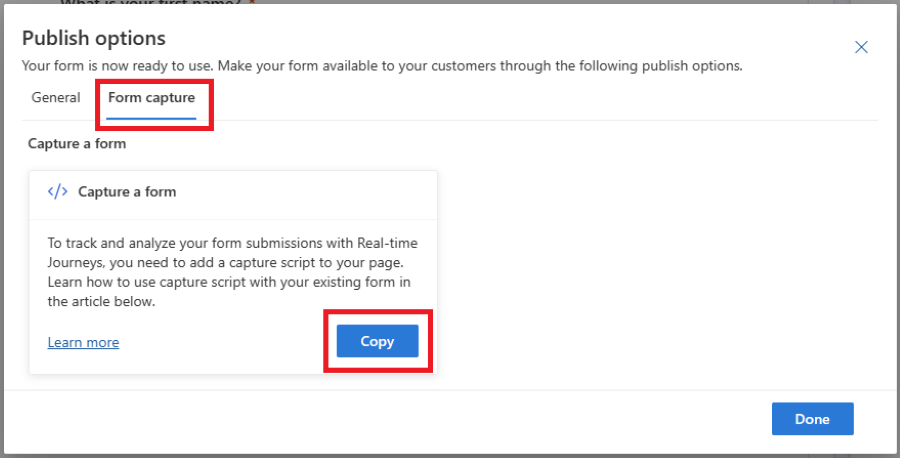
Ekranın sağ üst köşesinde bulunan Yayımla düğmesini kullanarak formu yayımlayın. Form yakalama kod parçacığını kopyalayıp kod parçacığını mevcut formla birlikte web sayfanıza ekleyin veya kod parçacığını geliştiricinize devredin. Kod parçacığı, geliştiricinize rehberlik sağlayacak belgelere giden bir bağlantı içermektedir.

Önemli
Mevcut formunuzun barındırıldığı alan adının harici form barındırma için etkinleştirilmesi gerekir, aksi halde form gönderimi yakalanmayacaktır. Etki alanı kimlik doğrulaması hakkında daha fazla bilgi edinin.
Yakalama komut dosyasının sayfanıza ve eşleme tanımınıza eklenmesi
Önceki adımda kopyalanan kod parçacığı, bir şablondur ve özel kullanım durumuna göre ayarlanması gerekir. Oluşturulan şablonda ***Please fill*** olarak işaretlenen tüm öğeleri değiştirmeniz ve mantığı senaryonuza göre ayarlamanız gerekir.
Mevcut form gönderiminiz, FormCapture.bundle.js dosyasında tanımlanan ve kod parçacığına dahil edilen bir JavaScript API kullanılarak Customer Insights - Journeys'e gönderilir.
Form yakalama ayarları şu adımlardan oluşur:
- Sayfadaki form öğesinin başvurusunu alın.
- Form alanlarının Customer Insights - Journeys'deki alanlarla (varlık öznitelikleri) eşlenmesini tanımlayın.
- Onay alanlarının Customer Insights - Journeys'deki onay modeliyle eşlenmesini tanımlayın.
- Form gönderimini Customer Insights - Journeys'e gönderin.
1. Form öğesine başvuru alma
Form öğesine başvuru almak için waitForElement yardımcı işlevini kullanabilirsiniz. Bu ayrıca dinamik olarak işlenmiş öğelerle de çalışır ve verilen seçiciye sahip öğe sayfada bulunduğunda çözülen bir söz döndürür. CSS seçicilere ilişkin bir başvuru için bu belgelere bakın.
Örnek:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Form alanlarının eşlenmesini tanımlama
Formdaki alanların Customer Insights - Journeys'deki ilgili alanlarla (varlık öznitelikleri) eşlenmesi gerekir. Eşleme, d365mktformcapture.serializeForm(form, mappings) işlevinde tanımlanır.
Örnek:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
form parametresi, önceki bölümde açıklanan waitForElement işlevi tarafından alınır. mappings parametresi aşağıdaki yapının öğelerini içeren bir dizidir:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
İşlev zaman uyumludur ve serileştirme sonucunu aşağıdaki sözleşmeyle döndürür:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
FormFieldMappingResults tarafından döndürülen tüm hataları ele aldığınızdan emin olun. serializedForm.SerializedForm.build()'u çağırarak Customer Insights - Journeys'e yük oluşturabilirsiniz.
2.1 OptionSet alanlarının eşlemesi
OptionSet alanları için, Customer Insights - Journeys'de saklanması gereken ilgili değere eşlemeyi tanımlamanız gerekir. Mevcut formunuzun OptionSet alanlarının değerlerini DataverseFieldValue özelliğinde eşleyebilirsiniz.
Örnek:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Arama alanlarının eşlemesi
Arama alanı için varsayılan değeri ayarlama
Arama alanları için eşleme mantığında statik (varsayılan) değerleri kullanabilirsiniz. Alanın adını ve Customer Insights - Journeys'de saklanması gereken değeri tanımlamanız gerekir.
Örnek:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Arama alanının değerini formunuzdaki bir alanla eşleyin
Ayrıca arama alanı değerini mevcut form alanınızdaki ilgili değerle eşleştirebilirsiniz.
Örnek:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Çok seçimli alan değerlerini eşleştirme
multi-select alanları için, Customer Insights - Journeys'de saklanması gereken ilgili değere eşlemeyi tanımlamanız gerekir. DataverseFieldValue özelliğinde varolan form çok seçimli alan değerlerini eşleyebilirsiniz.
Örnek:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Onay alanı eşleştirmesini tanımlama
Onay alanlarının, Customer Insights - Journeys'deki form düzenleyicisinde yapılandırılması gerekir. DataverseFieldName ve DataverseFieldValue eşlemeleri buna göre otomatik olarak oluşturulur.
Örnek:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Form gönderimini Customer Insights - Journeys'e gönderme
Forma bir başvuru aldıktan, eşlemeleri tanımladıktan ve formu seri hale getirdikten sonra, submit olayına bir olay dinleyicisi ekleyebilir ve bunu, d365mktformcapture.submitForm(captureConfig, payload) işlevini kullanarak gönderebilirsiniz. Bu çağrı bir söz döndürür ve hatalar catch mantığında ele alınabilir.
Önemli
Özel bir doğrulamanız veya Captcha denetiminiz varsa formu yalnızca doğrulamanın başarılı olması durumunda Customer Insights - Journeys'e gönderdiğinizden emin olun (örneğin submit olayında isDefaultPrevented kodunu denetleyin veya doğrulama başarılı olduktan sonra submitForm kodunu açık olarak çağırın)
Örnek:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Sorun giderme
Gönderim uç noktasına yapılan çağrı CORS hatasıyla başarısız oluyor
Çıkış Noktaları Arası Kaynak Paylaşma (CORS), form gönderimi yakalamanın başarısız olmasına neden olabilir. Harici form barındırma için etki alanınızı etkinleştirin. Etki alanı kimlik doğrulaması hakkında daha fazla bilgi edinin.
Onay değerleri doğru şekilde güncellenmiyor
Form düzenleyicisinde ilgili onay alanlarını ayarladığınızdan (bakınız Customer Insights - Journeys form düzenleyicisinde form yakalama oluşturma) ve yayımlama sürecinde oluşturulan doğru eşlemeleri kullandığınızdan emin olun.