Developpement Windows Phone - partie 8
Orientations d'écran
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Data Binding
La plupart des applications Windows Phone affichent des données dans les contrôles. Dans de nombreux cas, les données sont des objets business tels que des actions en bourse, des titres de news ou des images. En plus, vous voulez souvent autoriser l'utilisateur à sélectionner un élément depuis une liste puis afficher les détails relatifs à cet élément dans un autre contrôle comme par exemple une zone de texte.
Ce tutoriel montre comment lier un contrôle à un simple élément et comment lier un contrôle de liste à une collection d'éléments, De plus, vous verrez au sein de cet article comment personnaliser l'affichage des éléments, comment implémenter une vue détaillée basée sur une sélection et comment convertir les données avant de les afficher.
Ce tutoriel contient les sections suivantes:
- Lier un contrôle à un élément unique
- Lier un contrôle à une collection d'objets
- Afficher les éléments dans un contrôle en utilisant un data template
- Ajouter une vue détails
- Convertir des données pour les afficher dans des contrôles
Orientations d'écran
Silverlight pour Windows Phone 7 supporte les orientations d'écran portrait et paysage. Ce tutoriel décrit comment travailler avec les changements d'orientation dans Windows Phone.
Ce tutoriel contient les sections suivantes:
Orientations
Windows Phone supporte les orientations d'écran suivantes:
- Portrait
- Paysage gauche
- Paysage droit
Les utilisateurs peuvent simplement tourner le périphérique pour déclencher un changement d'une orientation vers une autre. Lorsque vous testez l'application dans l'émulateur, vous pouvez changer l'orientation de l'écran en cliquant sur les boutons de la barre d'outils de l'émulateur. Les boutons d'orientation ont des rectangles avec des flèches qui indiquent le changement d'orientation.
En mode portrait, la page est orientée verticalement et la hauteur est ainsi plus grande que la largeur. Dans les deux modes paysages, la barre d'état et la barre d'application restent sur le côté de l'écran qui possède les boutons d'allumage (Power) et de démarrage (Start). Le mode paysage à gauche a la barre de statut à gauche et inversement pour le mode paysage à droite.
Le mode portrait est l'orientation par défaut pour les applications et vous devez ajouter du code pour supporter le mode paysage. Vous ne pouvez pas spécifier seulement l'orientation gauche ou droite du mode paysage, donc si vous supportez le mode paysage, vous devez le faire pour les deux côtés. Pour spécifier que votre application supporte les modes portrait et paysage, vous devez configurer la propriété SupportedOrientations avec la valeur PortraitOrLandscape soit par le XAML soit par le code.
Il existe différentes façons d'afficher du contenu soit en mode portrait soit en mode paysage. Les deux techniques sont le défilement et la mise en page par grille.
Technique de défilement
La technique de défilement utilise un contrôle StackPanel qui est placé dans un contrôle ScrollViewer. Utilisez cette technique si vous affichez du contenu dans une liste ou si vous avez différent contrôles qui apparaissent les uns après les autres sur la page. Le StackPanel vous autorise à ordonner les éléments enfants les uns après les autres et le contrôle ScrollViewer vous permet de faire défiler le StackPanel si les éléments ne rentrent pas tous dans l'écran lorsque vous passez d'un mode d'affichage à un autre.
Pour utiliser la technique de défilement, vous devez effectuer les opérations suivantes.
- Changer la propriété SupportedOrientations de la page à PortraitOrLandscape.
- Remplacer le contrôle Grid par défaut dans la section Content Panel avec un ScrollViewer et un StackPanel.
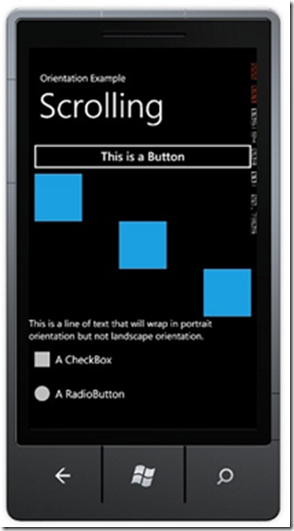
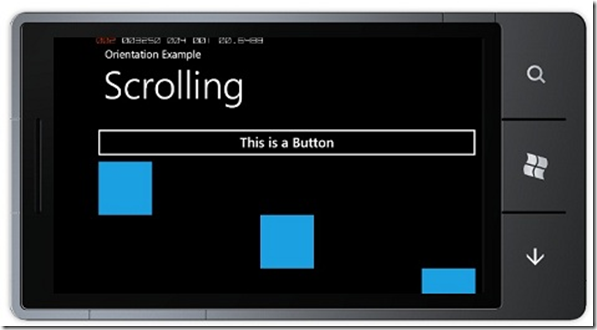
Les exemples suivants montrent un StackPanel et plusieurs contrôles dans un ScrollViewer.
XAML
- <ScrollViewer x:Name="ContentGrid" Grid.Row="1" VerticalScrollBarVisibility="Auto">
- <!--Vous devez appliquer un fond au StackPanel ou vous ne pourrez pas faire dfiler le contenu.-->
- <StackPanel Background="Transparent" >
- <!--Adding various controls and UI elements.-->
- <Button Content="This is a Button" />
- <Rectangle Width="100" Height="100" Margin="12,0"
- HorizontalAlignment="Left" Fill="{StaticResource PhoneAccentBrush}"/>
- <Rectangle Width="100" Height="100" HorizontalAlignment="Center"
- Fill="{StaticResource PhoneAccentBrush}"/>
- <Rectangle Width="100" Height="100" Margin="12,0"
- HorizontalAlignment="Right" Fill="{StaticResource PhoneAccentBrush}"/>
- <TextBlock Text="This is a line of text that will wrap in portrait
- orientation but not landscape orientation." TextWrapping="Wrap" />
- <CheckBox Content="A CheckBox"/>
- <RadioButton Content="A RadioButton" />
- </StackPanel>
- </ScrollViewer>
Les illustrations suivantes montrent le comportement de défilement pour les modes portraits et paysage. Le mode portrait ne requière pas de défilement mais le mode paysage oui.
La technique de mise en page par grille
La technique de mise par grille positionne les éléments de l'interface utilisateur sur un contrôle Grid. Quand un changement d'orientation se déclenche, vous devez repositionner par le code les éléments dans les différentes cellules du contrôle Grid.
Pour utiliser la technique par grille, vous devez effectuer typiquement les étapes suivantes.
· Changer la propriété SupportedOrientations de la page sur PortraitOrLandscape.
· Utiliser un contrôle Grid pour le panneau principal.
· Créer un gestionnaire d'évènement OrientationChanged et ajouter du code pour repositionner les éléments dans le contrôle Grid.
L'exemple suivant créé un contrôle Grid pour positionner une image et une collection de boutons. Le gestionnaire d'évènement OrientationChanged repositionne les éléments dans le contrôle Grid lorsque l'orientation est modifiée.
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<!--Cre une grille 2 x 2 pour stocker une image et un bouton.-->
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--Add an image to the grid. Ensure the image height and width
are set to 300 and 500 respectively for this example.-->
<Image x:Name="Image1" Grid.Row="0" Grid.Column="0"
Stretch="Fill" HorizontalAlignment="Center" Source="licorice.jpg"
Height="300" Width="500"/>
<!--Add a StackPanel with buttons to the row beneath the image.-->
<StackPanel x:Name="buttonList" Grid.Row="1" Grid.Column="0"
HorizontalAlignment="Center" >
<Button Content="Action 1" />
<Button Content="Action 2" />
<Button Content="Action 3" />
<Button Content="Action 4" />
</StackPanel>
</Grid>
C#
private void PhoneApplicationPage_OrientationChanged(
object sender, OrientationChangedEventArgs e)
{
// Switch the placement of the buttons based on an orientation change.
if ((e.Orientation & PageOrientation.Portrait) == (PageOrientation.Portrait))
{
Grid.SetRow(buttonList, 1);
Grid.SetColumn(buttonList, 0);
}
// If not in portrait, move buttonList content to visible row and column.
else
{
Grid.SetRow(buttonList, 0);
Grid.SetColumn(buttonList, 1);
}
}
Visual Basic
Private Sub PhoneApplicationPage_OrientationChanged(ByVal sender As Object, ByVal e As OrientationChangedEventArgs)
' Switch the placement of the buttons based on an orientation change.
If ((e.Orientation And PageOrientation.Portrait) _
= PageOrientation.Portrait) Then
Grid.SetRow(buttonList, 1)
Grid.SetColumn(buttonList, 0)
End If
' If not in portrait, move buttonList content to visible row and column.
Grid.SetRow(buttonList, 0)
Grid.SetColumn(buttonList, 1)
End Sub
Les illustrations suivantes montrent le comportement de mise en page par grille en mode portrait et paysage. En mode portrait, les boutons sont positionnés en bas. En mode paysage, les boutons sont orientés sur la droite.