Developpement Windows Phone - partie 6
Travailler avec du texte sur Windows Phone
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Travailler avec du texte sur Windows Phone
Silverlight pour Windows Phone fournit plusieurs contrôles permettant le rendu de texte, avec un ensemble de propriétés pour le formatage du texte. Les contrôles qui sont à base de texte disponibles dans Silverlight sont les TextBlock, les TextBox et PasswordBox. Ce tutoriel vous montre comment vous pouvez utiliser ces contrôles pour afficher et de saisir du texte.
Ce tutoriel contient les sections suivantes:
Textblock
Le TextBlock est le principal contrôle pour l'affichage de texte en lecture seule dans les applications Windows Phone. Vous pouvez afficher du texte dans un contrôle TextBlock en utilisant sa propriété Text .
Le XAML suivant montre comment définir un contrôle TextBlock et définir sa propriété Text en une chaine de caractères.
Code Snippet
- <TextBlock Text="Hello, world!" />
L'illustration suivante affiche le résultat du XAML précédent.
Vous pouvez également afficher une série de chaines de caractères dans un TextBlock, où chaque chaine a une forme différente. Vous pouvez faire cela en utilisant l'élément Run pour afficher chaque chaine avec sa mise en forme et en séparant chaque élément Run avec un élément LineBreak .
Le XAML suivant montre comment définir plusieurs chaines de texte formatées différemment dans un TextBlock en utilisant des objets Run séparés par un LineBreak.
Code Snippet
- <Grid>
- <TextBlock FontFamily="Arial" Width="400" >
- <LineBreak/>
- <Run Foreground="Maroon" FontFamily="Courier New" FontSize="40">
- Courier New 24
- </Run>
- <LineBreak/>
- <Run Foreground="Teal" FontFamily="Times New Roman" FontSize="30" FontStyle="Italic">
- Times New Roman Italic 18
- </Run>
- <LineBreak/>
- <Run Foreground="SteelBlue" FontFamily="Verdana" FontSize="20" FontWeight="Bold">
- Verdana Bold 14
- </Run>
- </TextBlock>
- </Grid>
L'illustration suivante montre le résultat du XAML précédent.
Pour plus d'informations sur le TextBlock, consultez la section Text et Fonts et TextBlock.
Textbox
Vous pouvez utiliser un contrôle TextBox pour entrer et modifier du texte avec un seul format et multi-ligne. Vous pouvez utiliser la propriété TextBox.Text pour définir le texte dans un TextBox. Dans l'exemple suivant, il y a trois zones de texte. Lorsque vous entrez du texte dans le premier TextBox, le même texte est affiché dans la seconde TextBox. Ceci est réalisé en utilisant l'évènement TextChanged. Le troisième TextBox affiche du texte en filigrane. Pour mettre en œuvre du texte en filigrane, vous pouvez utiliser les propriétés de polices différentes, telles que Foreground et FontSize, et des évènements, tels que GotFocus et LostFocus.
Pour essayer cet exemple, cliquez et tapez dans la première et la troisième TextBox.
Remarque
Les exemples de ce tutoriel utilisent Silverlight exécuté dans le navigateur pour simuler le comportement de Silverlight pour Windows Phone. Le comportement réel peut être légèrement différent dans l'émulateur Windows Phone ou sur un appareil Windows Mobile.
XAML
Code Snippet
- <StackPanel Background="Transparent">
- <TextBlock Text="Type Text Here" />
- <TextBox x:Name="ReadWriteTB" TextChanged="ReadWriteTB_TextChanged" IsReadOnly="False" />
- <TextBlock Text="Read Only TextBox" />
- <TextBox x:Name="ReadOnlyTB" IsReadOnly="True" />
- <TextBlock Text="Search Type TextBox" />
- <TextBlock FontSize="17" TextWrapping="Wrap">
- When you click inside the text box the watermark text is removed and the
- cursor appears ready for input.
- </TextBlock>
- <TextBox x:Name="WatermarkTB" Text="Search" Foreground="Gray" GotFocus="WatermarkTB_GotFocus" LostFocus="WatermarkTB_LostFocus" />
- </StackPanel>
C#
Code Snippet
- //The following method displays the text entered in ReadWriteTB in ReadOnlyTB.
- private void ReadWriteTB_TextChanged(object sender, RoutedEventArgs e)
- {
- ReadOnlyTB.Text = ReadWriteTB.Text;
- }
- //The foreground color of the text in WatermarkTB is set to Magenta when WatermarkTB
- //gets focus.
- private void WatermarkTB _GotFocus(object sender, RoutedEventArgs e)
- {
- if (WatermarkTB.Text == "Search")
- {
- WatermarkTB.Text = "";
- SolidColorBrush Brush1 = new SolidColorBrush();
- Brush1.Color = Colors.Magenta;
- WatermarkTB.Foreground = Brush1;
- }
- }
- //The foreground color of the text in WatermarkTB is set to Blue when WatermarkTB
- //loses focus. Also, if SearchTB loses focus and no text is entered, the
- //text "Search" is displayed.
- private void WatermarkTB _LostFocus(object sender, RoutedEventArgs e)
- {
- if (WatermarkTB .Text == String.Empty)
- {
- WatermarkTB.Text = "Search";
- SolidColorBrush Brush2 = new SolidColorBrush();
- Brush2.Color = Colors.Blue;
- WatermarkTB.Foreground = Brush2;
- }
- }
Visual Basic
Code Snippet
- 'The foreground color of the text in WatermarkTB is set to Magenta when WatermarkTB
- 'gets focus.
- Private WatermarkTB As System.Void GotFocus(object, sender, RoutedEventArgs, e)
- If (WatermarkTB.Text = "Search") Then
- WatermarkTB.Text = ""
- Dim Brush1 As SolidColorBrush = New SolidColorBrush
- Brush1.Color = Colors.Magenta
- WatermarkTB.Foreground = Brush1
- End If
- 'The foreground color of the text in WatermarkTB is set to Blue when WatermarkTB
- 'loses focus. Also, if SearchTB loses focus and no text is entered, the
- 'text "Search" is displayed.
- Private WatermarkTB As System.Void
- _ LostFocus(object, sender, RoutedEventArgs, e)
- If (WatermarkTB.Text = String.Empty) Then
- WatermarkTB.Text = "Search"
- Dim Brush2 As SolidColorBrush = New SolidColorBrush
- Brush2.Color = Colors.Blue
- WatermarkTB.Foreground = Brush2
- End If
- 'The following method displays the text entered in ReadWriteTB in ReadOnlyTB.
- Private Sub ReadWriteTB_TextChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
- ReadOnlyTB.Text = ReadWriteTB.Text
- End Sub
La disposition sip dans un textbox
Le principal moyen par lequel vous entrez du texte dans une application Windows Phone est d'utiliser un petit clavier à l'écran, lequel est appelé « panneau de saisie logiciel » ou SIP. Le clavier SIP s’ouvre en glissant automatiquement du bas de l'écran quand un contrôle modifiable tel que le TextBox devient actif. Lorsqu'un utilisateur tape en dehors du contrôle d'édition, fait défiler une liste, ou appuie sur le bouton Back, il se ferme en glissant vers le bas de l'écran.
Si un téléphone est doté d'un clavier physique (ce qui est une option du fabricant du téléphone) et qu’il est actif, le clavier SIP se fermera automatiquement. Vous pouvez spécifier la configuration du clavier SIP, ce qui vous permet d'accéder facilement aux caractères d'entrées prévus en fonction du contexte de l’application. Par exemple, lorsque vous utilisez le clavier SIP pour entrer un code postal, vous ne voulez voir que les touches numériques. Vous pouvez spécifier la configuration du clavier pour cette saisie en utilisant la propriété InputScope.
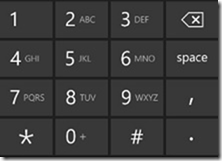
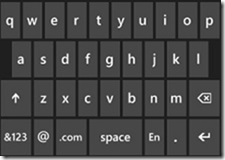
Le tableau suivant liste plusieurs dispositions SIP couramment utilisées et les InputScopeNameValue associés que vous pouvez spécifier en XAML ou dans le code
ll existe plus de 60 champs d'entrées différentes. Pour une liste complète des valeurs InputScope prises en charge dans Windows Mobile 7, consultez la rubrique InputScopeNameValue.
L'exemple suivant montre comment vous pouvez définir le champ d'entrée pour un contrôle TextBox en utilisant le XAML et le C#.
XAML
Code Snippet
- <TextBox Text="HelloWorld">
- <TextBox.InputScope>
- <InputScope>
- <InputScopeName NameValue="Chat" />
- </InputScope>
- </TextBox.InputScope>
- </TextBox>
C#
Code Snippet
- InputScope IPChat = new InputScope();
- InputScopeName IPNChat = new InputScopeName();
- IPNChat .NameValue= InputScopeNameValue.Chat;
- IPChat.Names.Add(IPNChat);
- TBChatWindow.InputScope = IPChat;
Visual Basic
Code Snippet
- Dim IPChat As InputScope = New InputScope
- Dim IPNChat As InputScopeName = New InputScopeName
- IPNChat.NameValue = InputScopeNameValue.Chat
- IPChat.Names.Add(IPNChat)
- TBChatWindow.InputScope = IPChat
Passwordbox
Vous pouvez utiliser le contrôle PasswordBox pour entrer des mots de passe. L'utilisateur ne peut pas voir le texte saisi, uniquement les caractères qui représentent le mot de passe sont affichés. Vous pouvez utiliser la propriété Password pour obtenir ou définir un mot de passe et utiliser la propriété PasswordChar pour préciser le caractère du password.
Pour plus d'informations sur le contrôle PasswordBox voir la rubrique PasswordBox .
Voir aussi
Et après
Maintenant que vous êtes familier avec les composants d'interface utilisateur de base de contrôles et de texte, il est temps de les positionner où vous voulez dans votre application: Tutoriel sur la mise en page.