Developpement Windows Phone - partie 3
Utiliser des contrôles
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Utiliser des contrôles
Vous créez une interface utilisateur (UI) pour des applications Silverlight pour Windows Phone 7 en utilisant des contrôles tels que des boutons, des zones de texte et des listes déroulantes. Les contrôles Windows Phone sont conçus pour partager de nombreuses fonctionnalités. Généralement, vous suivez le schéma suivant quand vous travaillez avec des contrôles :
- Vous ajoutez un contrôle à l’interface graphique de votre application
- Vous définissez les propriétés sur le contrôle, telles que la largeur, la hauteur, ou la couleur de fond.
- Vous connectez le code à votre contrôle afin qu’il fasse quelque chose.
Ce tutoriel décrit le schéma d’utilisation des contrôles et contient les sections suivantes:
- Exemple de Control
- Ajouter un Control
- Définir le nom d’un Control
- Définir les propriétés d’un Control
- Créer un Event Handler
- Et après ?
Exemple de Control
L’exemple suivant montre un contrôle TextBox et un Event Handler associé à son évènement TextChanged. Pour essayer cet exemple, tapez du texte dans le TextBox et un message apparaitra en dessous de la TextBox :
Ajouter un Control
Vous pouvez ajouter un contrôle à une application Windows Phone de plusieurs manières:
- Ajouter un contrôle à partir de la ToolBox de Visual Studio.
- Ajouter un contrôle dans la vue XAML.
- Ajouter le contrôle dans le code.
L’illustration suivante montre Visual Studio utilisé pour créer des applications Silverlight pour Windows Phone. Dans Visual Studio, quand vous ajoutez et manipulez des contrôles dans votre application, vous pouvez utiliser plusieurs fonctionnalités de Visual Studio, incluant la Toolbox, Design View, la vue Xaml, et la fenêtre de propriétés. Pour plus d’informations sur la vue de conception (Design View) de Visual Studio, consultez la section Silverlight Designer pour Visual Studio.
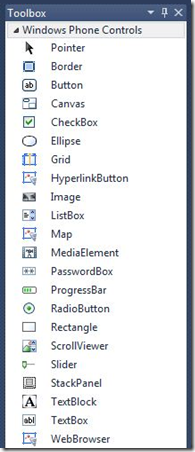
La Toolbox de Visual Studio affiche plusieurs contrôles que vous pouvez utiliser dans votre application. L’illustration suivante montre plusieurs contrôles Windows Phone dans la Toolbox.
astuce
Le Toolkit Silverlight pour Windows Phone contient des contrôles pour le développement mobile. Le Toolkit contient des contrôles qui sont à différentes étapes de développement. Comme ils deviennent stables, plusieurs contrôles dans le Toolkit sont déplacés dans le runtime. Plusieurs contrôles dans le Toolkit sont complètement supprimés. Pour plus d’informations et pour télécharger ces contrôles additionnels, voir la section Toolkit Silverlight pour Windows Phone.
Pour ajouter un contrôle à votre application, double-cliquez-le dans la Toolbox. Vous pouvez aussi glisser le contrôle dans la vue Design.
XAML
Code Snippet
- <TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0" Name="textBox1"
- Text="TextBox" VerticalAlignment="Top" Width="460" />
Définir le nom d’un Control
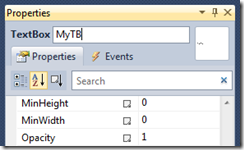
Chaque contrôle a un nom. Pour travailler avec un contrôle à partir du code, vous utilisez son nom. Vous pouvez changer le nom d’un contrôle en définissant sa propriété Name. Vous pouvez définir le nom dans la fenêtre de propriétés de Visual Studio ou dans le Xaml. L’illustration suivante montre comment changer le nom du contrôle actuellement sélectionné en utilisant le nom de la TextBoxen haut de la fenêtre des propriétés.
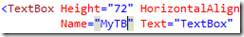
L’illustration suivante montre comment vous pouvez changer le nom d’un contrôle dans la vue Xaml en modifiant l’attribut Name
Définir les propriétés d’un Control
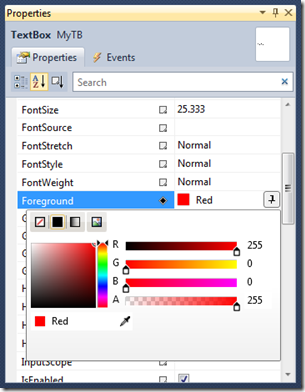
Vous utilisez les propriétés pour définir l’apparence, le contenu, ou d’autres attributs du contrôle. Vous pouvez définir les propriétés d’un contrôle dans la fenêtre propriété, en XAML, ou dans le code. Pour changer la couleur de fond d’un Textbox, vous définissez la propriété Foreground du contrôle. L’illustration suivante montre comment définir la propriété Foreground en utilisant la fenêtre Propriétés.
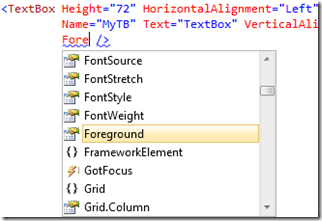
L’illustration suivante montre comment défini la propriété Foreground dans la vue XAML. Notez que la fenêtre IntelliSense de Visual Studio s’ouvre pour vous aider avec la syntaxe.
L’illustration suivante montre le résultat XAML après avoir définit la propriété Foreground
XAML
Code Snippet
- <TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0"
- Name="MyTB" Text="TextBox" VerticalAlignment="Top" Width="460"
- Foreground="Red" />
L’exemple suivant montre comment définir la propriété Foregroundpar le code
C#
Code Snippet
- SolidColorBrush scb = new SolidColorBrush(Colors.Red);
- MyTB.Foreground = scb;
Visual Basic
Code Snippet
- Dim scb As SolidColorBrush = New SolidColorBrush(Colors.Red)
- MyTB.Foreground = scb
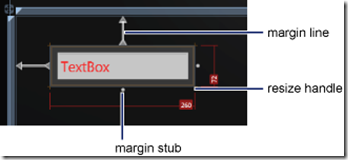
Plusieurs propriétés, comme Width, Height ou Margin peuvent être changées, simplement en sélectionnant et manipulant le contrôle dans la vue Design. L’illustration suivante montre plusieurs outils de redimensionnement disponible en vue Design.
Création d’un Event Handler
Chaque contrôle possède un évènement qui vous permet de répondre aux actions de l’utilisateur. Par exemple, un contrôle Button contient un évènement Click qui est levé quand le Button est cliqué. Vous créez une méthode, appelée sur un gestionnaire d’évènement (Event Handler), pour gérer cet évènement. Vous pouvez créer un Event Handler dans la fenêtre Properties ou dans le XAML. Vous pouvez aussi créer un gestionnaire d’évènement manuellement dans le code. Pour plus d’informations sur les évènements, consultez la section Vue d’ensemble des Events pour Silverlight.
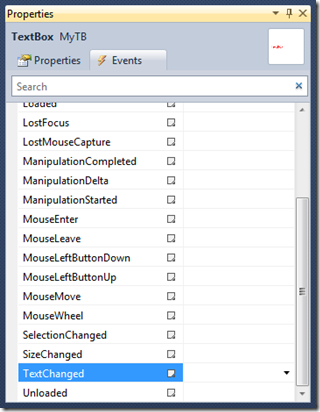
Vous pouvez créer un gestionnaire d’évènements en utilisant l’onglet Events de la fenêtre Properties. Pour créer un Event Handler, vous sélectionnez le contrôle et cliquez alors sur l’onglet Events en haut de la fenêtre Properties. La fenêtre Properties liste tous les évènements disponibles pour ce contrôle. L’illustration suivante liste plusieurs évènements pour un TextBox.
Pour créer un Event Handler avec un nom par défaut, vous double-cliquez sur le nom de l’évènement dans la fenêtre Properties. L’Event Handler est créé et le fichier du code-behind est ouvert dans l’éditeur de code. Le code suivant montre l’Event Handler sur l’évènement TextChanged d’un TextBox nommé MyTB. Quand le texte dans le contrôle TextBox est changé, la propriété Text du TextBlock appelée MyBlock est changée en « You entered text»
C#
Code Snippet
- private void MyTB_TextChanged(object sender, TextChangedEventArgs e)
- {
- MyBlock.Text = "You entered text!";
- }
Visula Basic
Code Snippet
- Private Sub MyTB_TextChanged(ByVal sender As Object, ByVal e As TextChangedEventArgs)
- MyBlock.Text = "You entered text!"
- End Sub
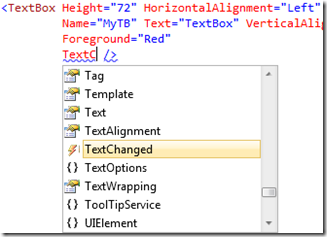
Vous pouvez aussi créer un Event Handler dans le XAML. Dans la vue XAML, tapez le nom d’un évènement que vous voulez gérer. La vue XAML affiche une fenêtre InelliSense quand vous commencez à saisir. L’illustration suivante montre comment spécifier l’évènement TextChangeden XAML
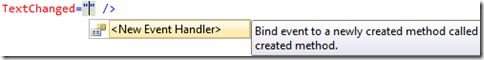
Une fois que vous avez spécifié l’évènement, vous pouvez double-cliquer <New Event Handler> dans la fenêtre IntelliSense qui apparaît pour créer un nouveau Event Handler avec un nom par défaut. L’illustration suivante montre la fenêtre IntelliSense qui apparaît pour vous aider à créer un nouveau gestionnaire d’évènement.
Le XAML suivant montre que l’évènement TextChangedest associé avec un gestionnaire d’évènement nommé MyTB_TextChanged
XAML
Code Snippet
- <TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0"
- Name="MyTB" Text="TextBox" VerticalAlignment="Top" Width="260"
- Foreground"Red"
- TextChanged="MyTB_TextChanged" />
C#
Code Snippet
- MyTB.TextChanged +=new TextChangedEventHandler(MyTB_TextChanged);
Visual Basic
Code Snippet
- AddHandler MyTB.TextChanged, AddressOf Me.MyTB_TextChanged
Et après
Vous connaissez maintenant les bases pour ajouter un contrôle à votre application, définir les propriétés d’un contrôle, ainsi que la création des Event Handlers. Au prochain chapitre, vous en apprendrez plus sur les contrôles qui peuvent être utilisés pour un but donné : Control 2 : Choisir les contrôles et ajouter du contenu
Voir aussi