Définir le style de carte dans le Kit de développement logiciel (SDK) iOS (préversion)
Cet article vous présente deux façons de définir des styles de carte à l’aide du Kit de développement logiciel (SDK) iOS Azure Maps. Azure Maps offre le choix entre six styles de carte. Pour plus d’informations sur les styles de carte pris en charge, consultez Styles de carte pris en charge dans Azure Maps.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Prérequis
- Suivez le guide de démarrage rapide Créer une application iOS.
- Un compte Azure Maps.
Définir le style de carte dans l’initialisation du contrôle de carte
Vous pouvez définir un style de carte dans l’initialisation du contrôle de carte. Le code suivant définit l’emplacement du centre, le niveau de zoom et le style de carte.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
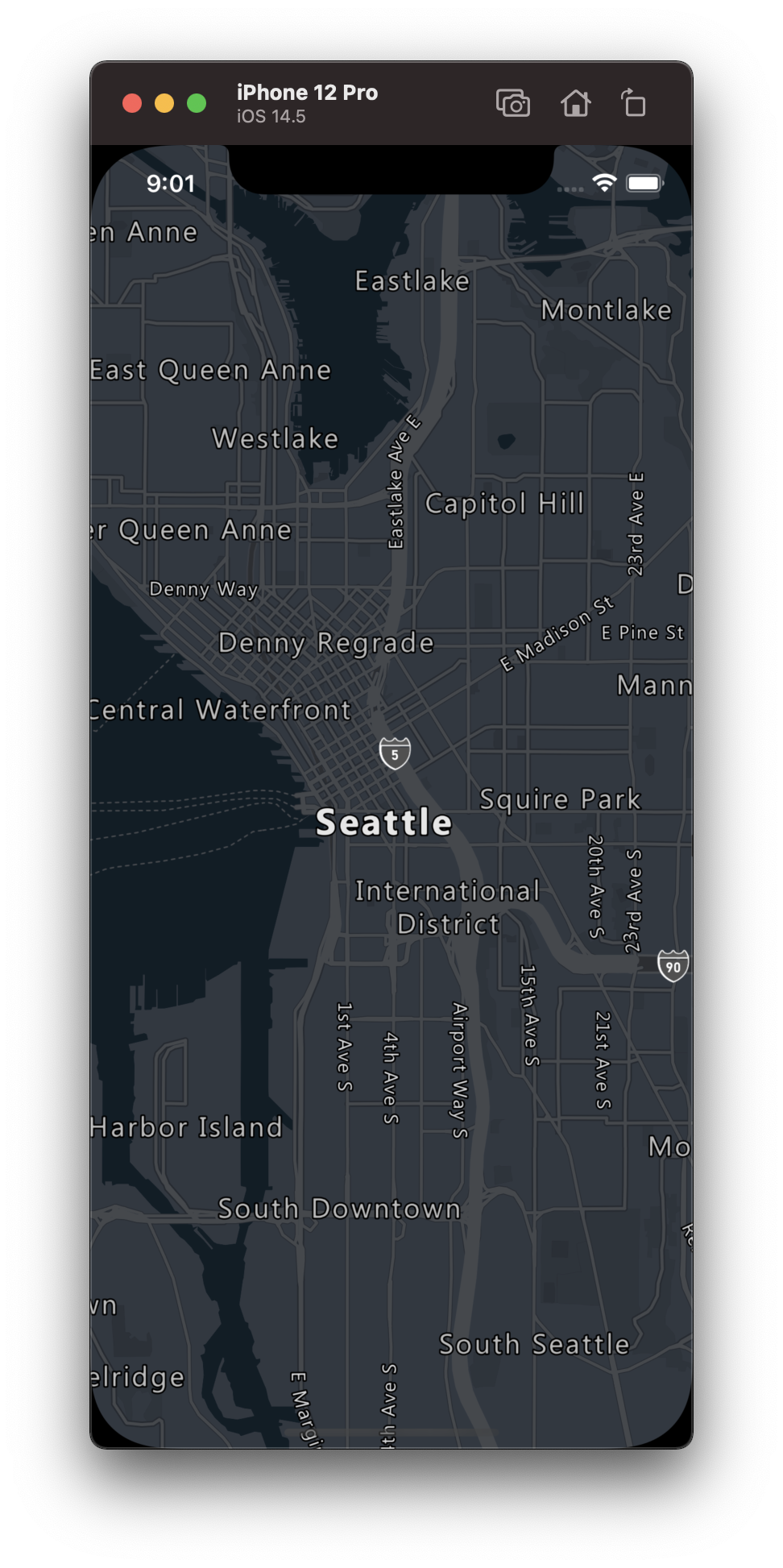
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une carte routière avec le style de nuances de gris foncé.

Définir un style de carte via la méthode setStyleOptions
Le style de carte peut être défini programmatiquement dans le code avec la méthode setStyleOptions de la carte. Le code suivant définit l’emplacement du centre et le niveau de zoom à l’aide de la méthode setCameraOptions de la carte et spécifie le style de carte .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
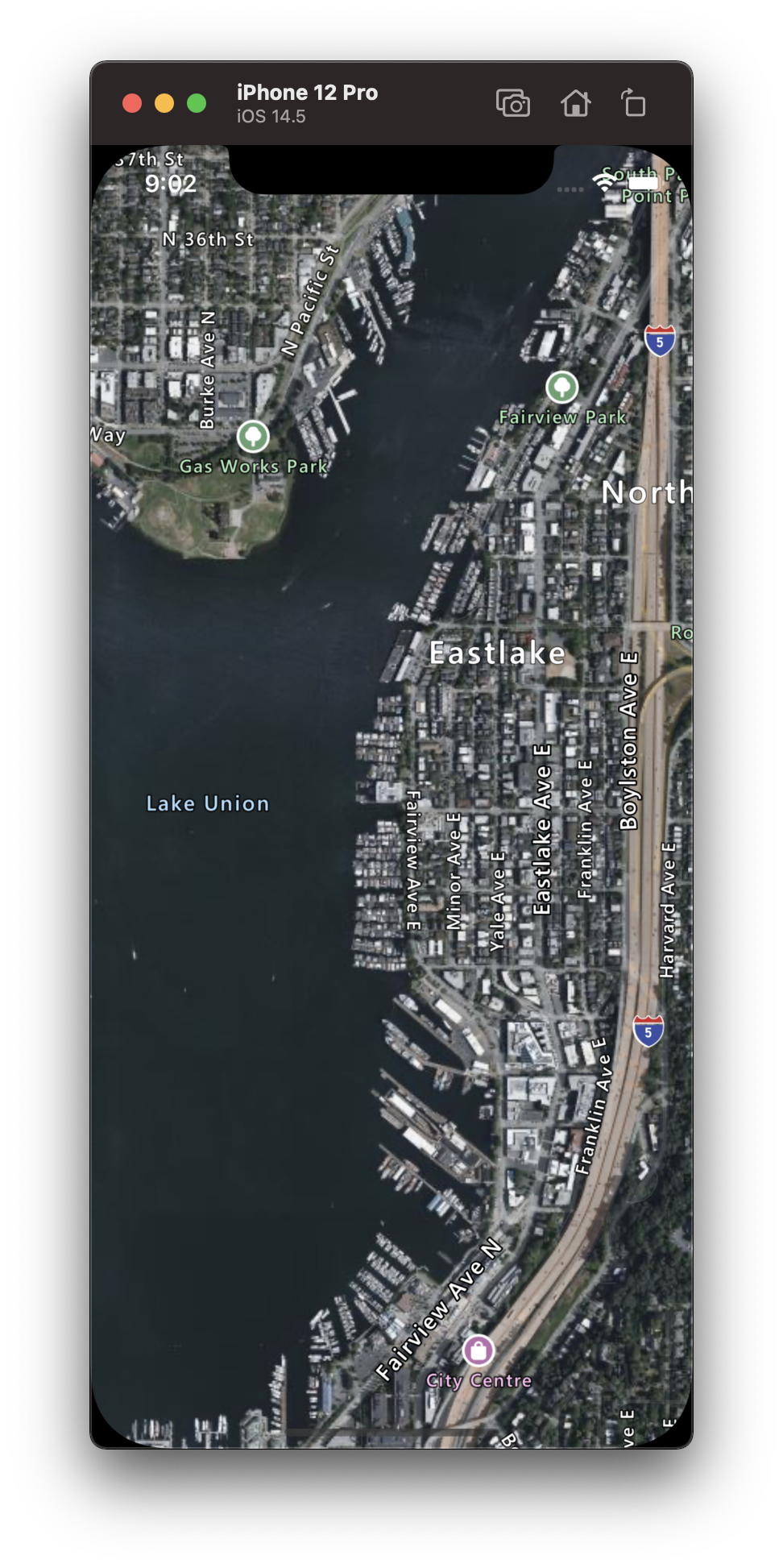
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une carte avec le style des étiquettes de route satellite.

Définir la caméra de la carte
La caméra de la carte contrôle la région du monde qui est affichée dans le point de vue de la carte. Il existe deux méthodes principales pour définir la position de la carte : avec Centrer et zoomer ou en passant un cadre englobant. Le code suivant montre comment définir toutes les options de caméra facultatives avec center et zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Il est souvent souhaitable de concentrer la carte sur un jeu de données. Un cadre englobant peut être calculé à partir des caractéristiques à l’aide de la méthode BoundingBox.fromData(_:) et transmis dans l’option bounds de la caméra de la carte. Lors de la définition d’une vue cartographique basée sur un cadre englobant, il est souvent utile de spécifier une valeur padding pour tenir compte de la taille des points de données rendus sous forme de bulles ou de symboles. Le code suivant montre comment définir toutes les options de caméra facultatives lorsqu’un cadre englobant est utilisé pour définir la position de la caméra.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Les proportions d’un cadre englobant ne sont pas forcément les mêmes que celles de la carte. De ce fait, la carte affiche souvent le cadre englobant dans sa totalité, mais serré verticalement ou horizontalement seulement.
Animer la vue cartographique
Lorsque vous définissez les options de caméra de la carte, vous pouvez également utiliser des options d’animation pour créer une transition entre la vue de la carte actuelle et la suivante. Ces options spécifient le type d’animation et la durée nécessaire pour déplacer la caméra.
| Option | Description |
|---|---|
animationDuration(_ duration: Double) |
Spécifie la durée d’animation de la caméra entre les vues en millisecondes (ms). |
animationType(_ animationType: AnimationType) |
Spécifie le type de transition d’animation à effectuer. - .jump - modification immédiate.- .ease - modification progressive des paramètres de la caméra.- .fly - modification progressive des paramètres de la caméra à la suite d’un vol ressemblant à un arc. |
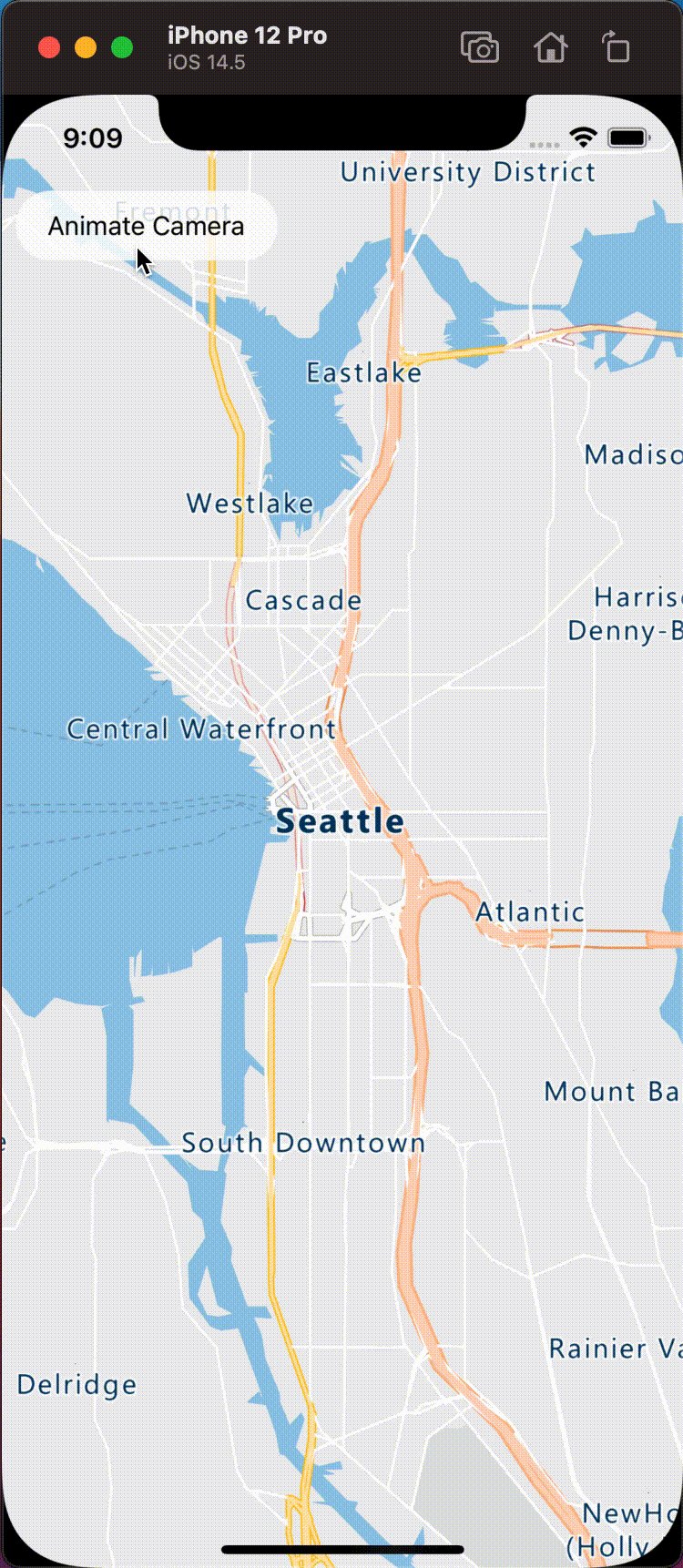
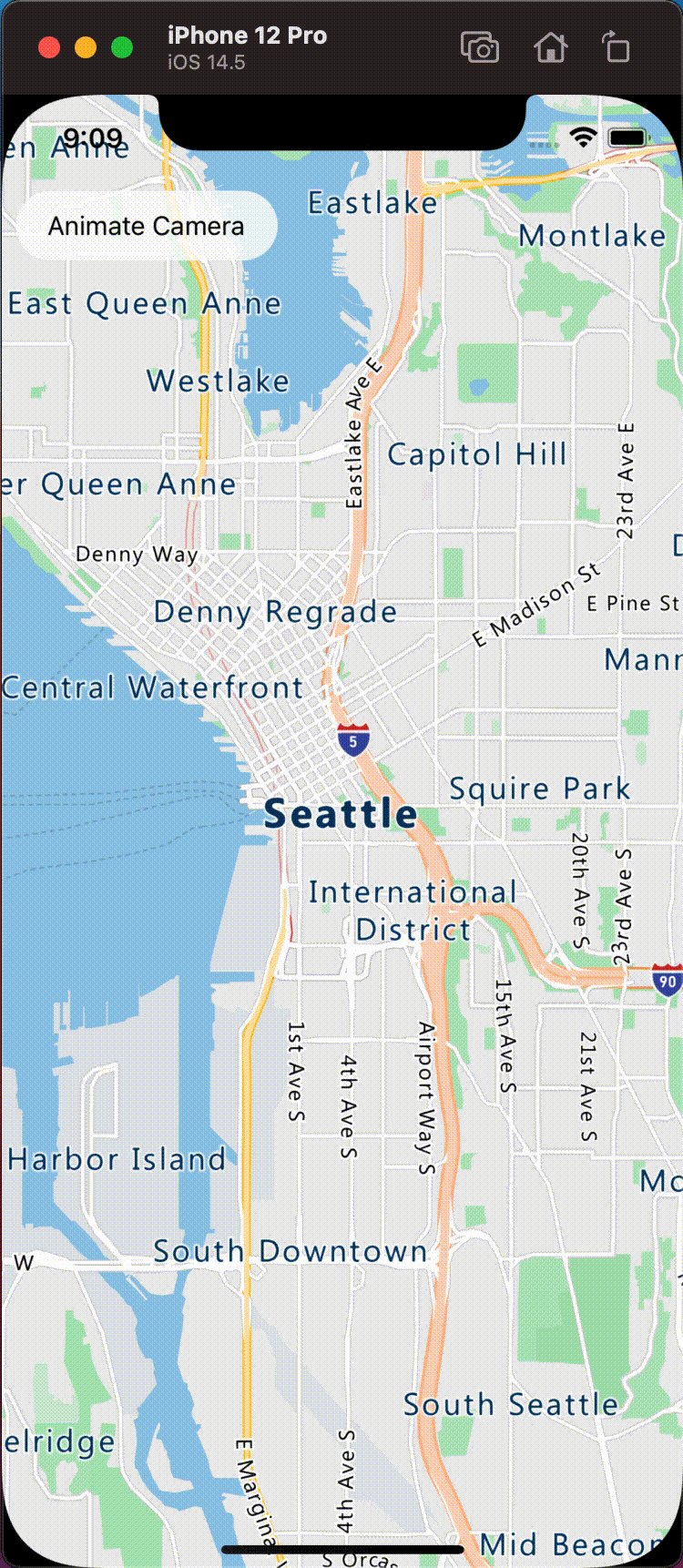
Le code suivant montre comment animer la vue de la carte en utilisant une animation .fly sur une durée de trois secondes.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
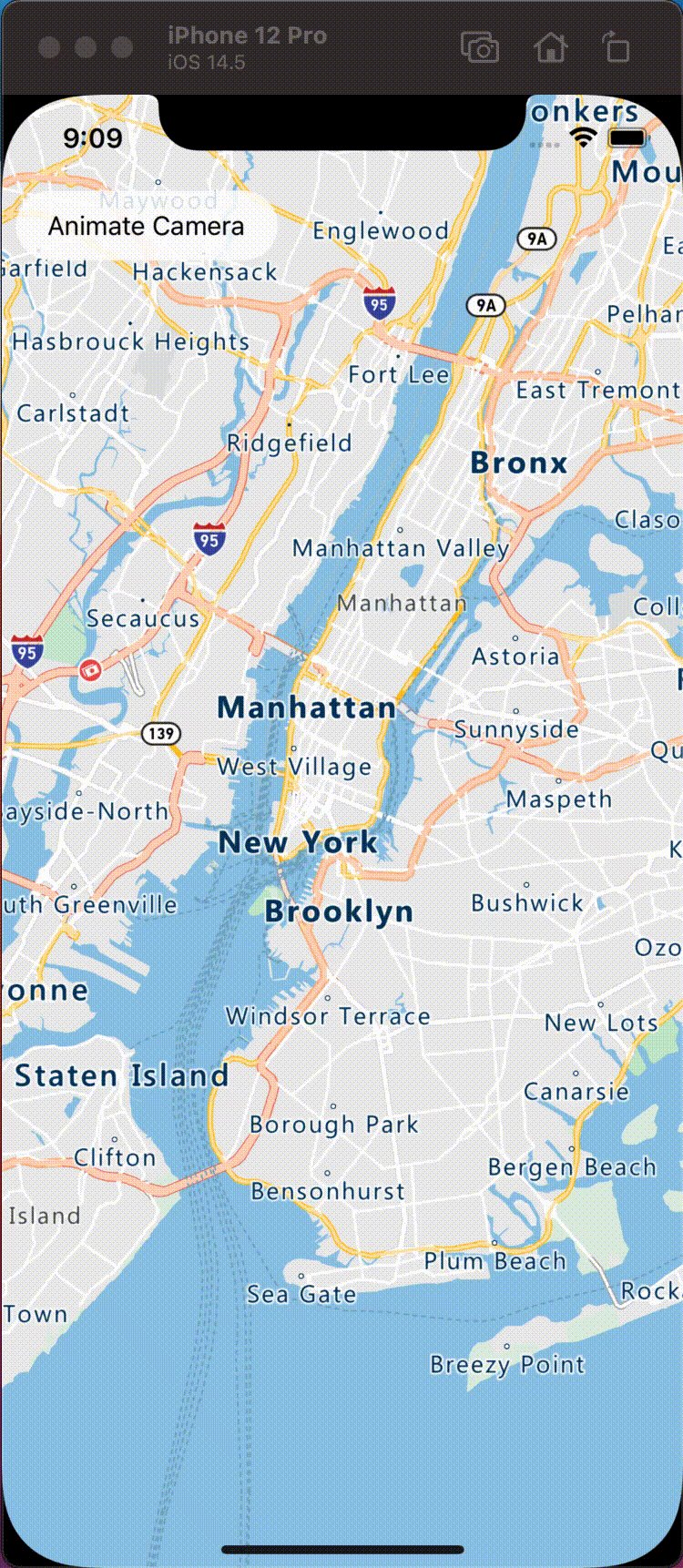
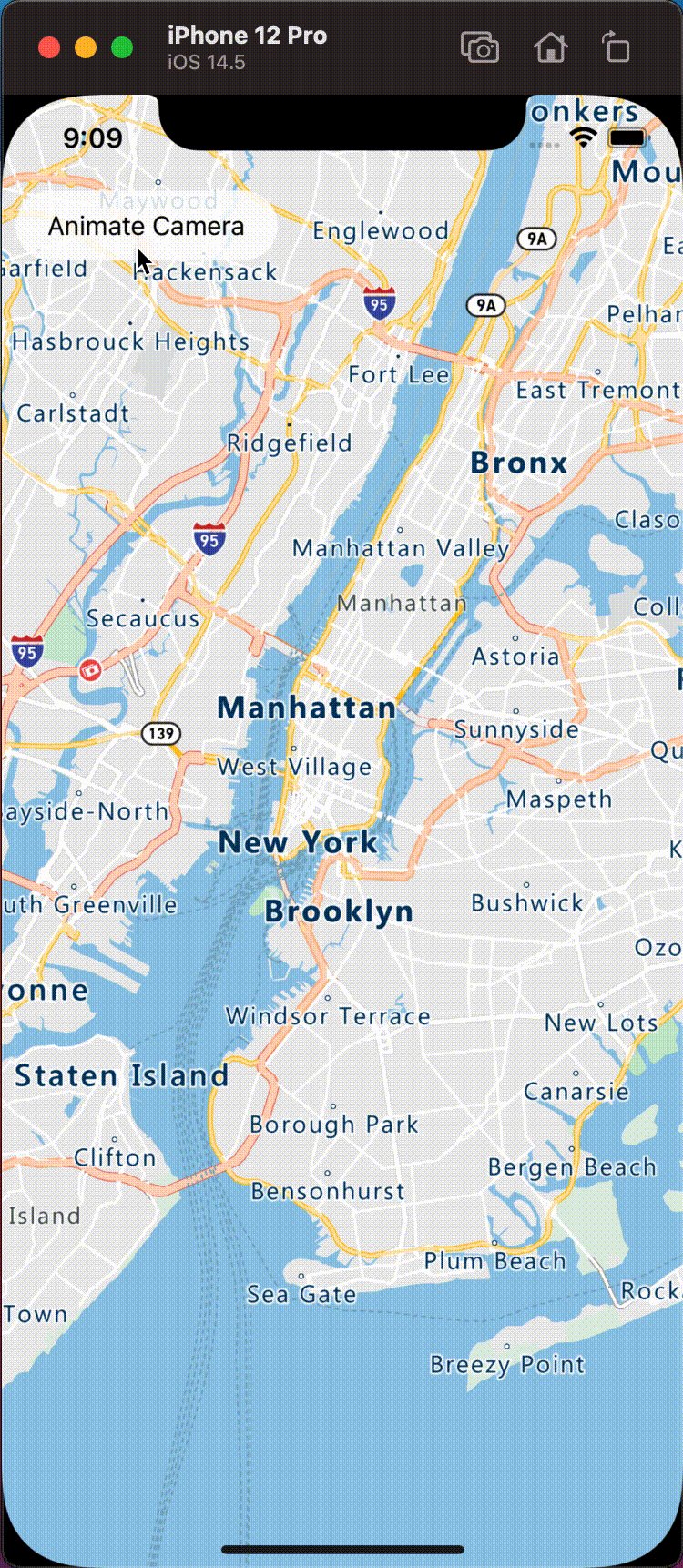
L’animation suivante montre le code ci-dessus animant la vue cartographique de New York à Seattle.

Informations supplémentaires
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :