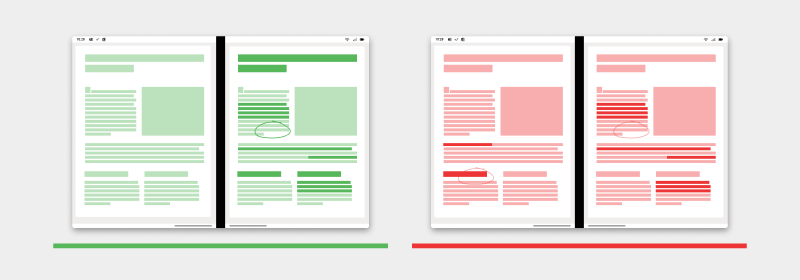
Modèle de conception double vue
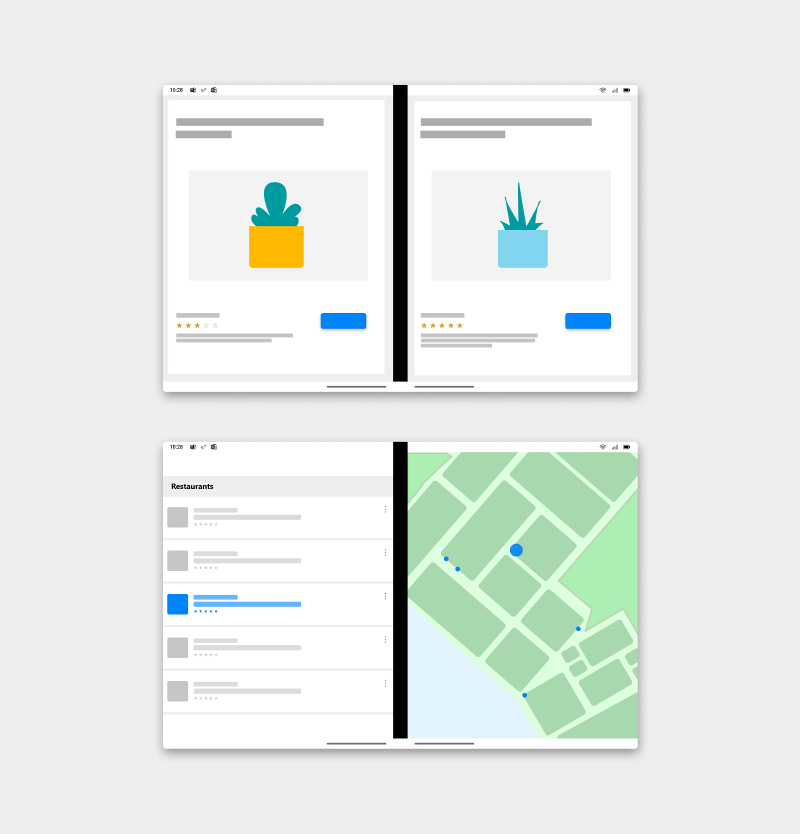
L’utilisation de deux écrans offre une possibilité naturelle de comparer deux versions du même type de contenu. Vous pouvez comparer deux images, deux listes ou deux documents côte à côte.
Vous pouvez également afficher les mêmes informations de deux façons différentes en même temps. Chaque écran fonctionne en toute transparence pour fournir plus d’informations à l’utilisateur. Par exemple, affichez une liste de restaurants sur un écran et une carte avec des emplacements sur l’autre.
Si vous souhaitez obtenir une expérience double affichage sans concevoir deux vues spécifiques, envisagez plutôt de prendre en charge plusieurs instances avec votre application. Cette approche tire parti de la prise en charge intégrée du système d’exploitation. Cette expérience peut être utile pour comparer deux produits ouverts sur deux onglets ou d’autres scénarios similaires.

Meilleures pratiques
Voici quelques scénarios qui vous aident à appliquer ce modèle de conception :

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
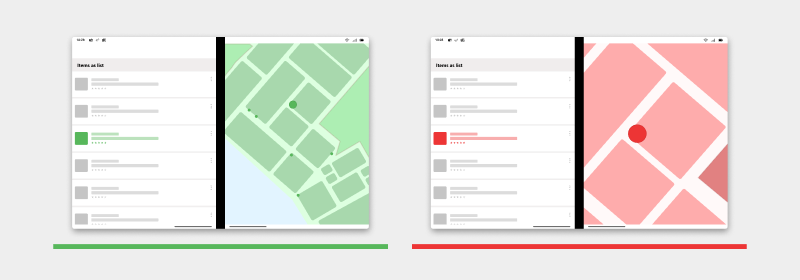
| Utilisez le côté gauche de l’écran pour afficher du contenu dans une vue tout en utilisant le deuxième écran pour afficher le même contenu dans une vue différente. | N’utilisez pas l’écran gauche pour afficher une liste et le deuxième écran pour afficher les détails. Il s’agit du modèle de conception des détails de liste. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
| Utilisez des indicateurs visuels pour afficher les mêmes informations dans deux vues différentes. | N’utilisez pas de visuels mal utilisés. L’utilisation des indicateurs visuels de la bonne façon peut entraîner un affichage des détails de liste. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
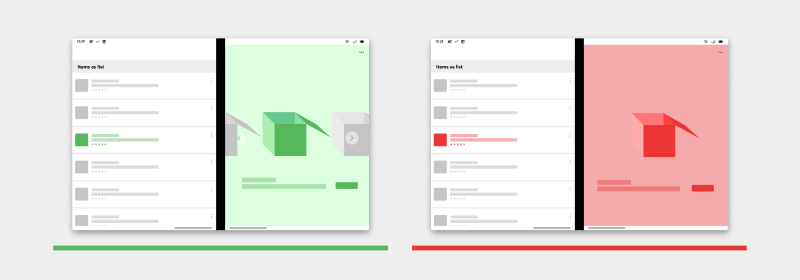
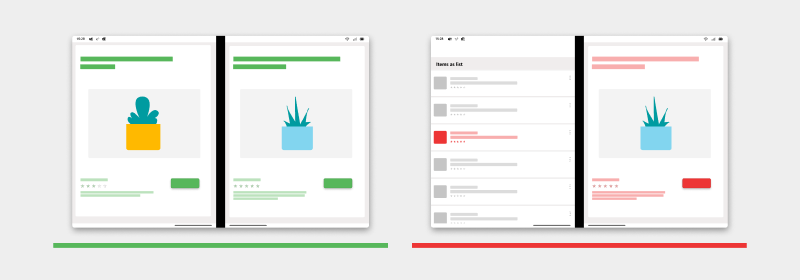
| Utilisez deux écrans pour comparer la même instance du produit. | Ne disposez pas d’une liste sur un écran et des détails sur le deuxième écran. |

| Pratiques conseillées | Pratiques déconseillées |
|---|---|
| Utilisez le deuxième écran pour modifier ou marquer les modifications du contenu sur le premier écran dans un double affichage. | N’autorisez pas les utilisateurs à modifier ou à marquer des modifications sur les deux écrans dans un double affichage. |
Types d’applications qui peuvent tirer parti de ce modèle
- Édition d’outils qui bénéficient d’un état avant/après côte à côte. Par exemple, le code markdown et la préversion.
- Contenu et contexte côte à côte. Par exemple, une carte et une liste de restaurants.
- Applications qui permettent à l’utilisateur de comparer des éléments similaires.
- Avoir deux canevas avec du contenu coordonné, mais conserver chaque page distincte. Par exemple, canevas d’un côté, notez l’autre.
Exemples de code
Ces projets montrent une implémentation simple de double affichage que vous pouvez utiliser dans vos applications :
Étapes suivantes
Tenez compte de ces autres modèles de conception :